With the latest feature of WP VR, you can now embed a virtual tour on a non-WordPress website.
Suppose you have a second website for which you do not use WordPress. However, you want to use the same virtual tours there, that you have created on your WordPress website. You can now easily do that with the WPVR Embed Addon.
It’s really easy.
First, make sure you have WP VR, WP VR Pro, and WP VR Embed Addon installed and activated on your WordPress site.
Then simply follow the steps below.
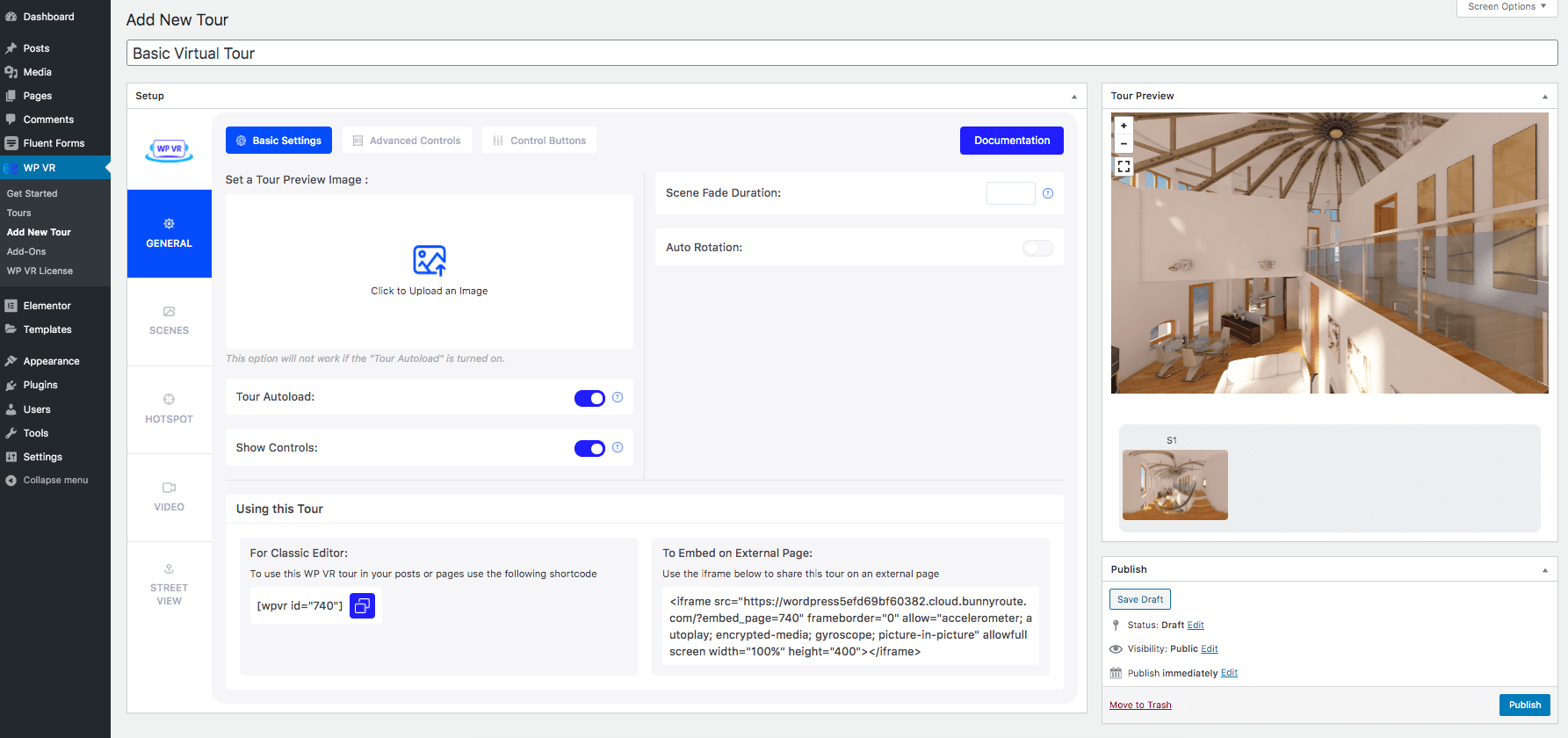
1. Create a virtual tour.

2. Once you have the virtual tour ready, publish it. Then edit it.
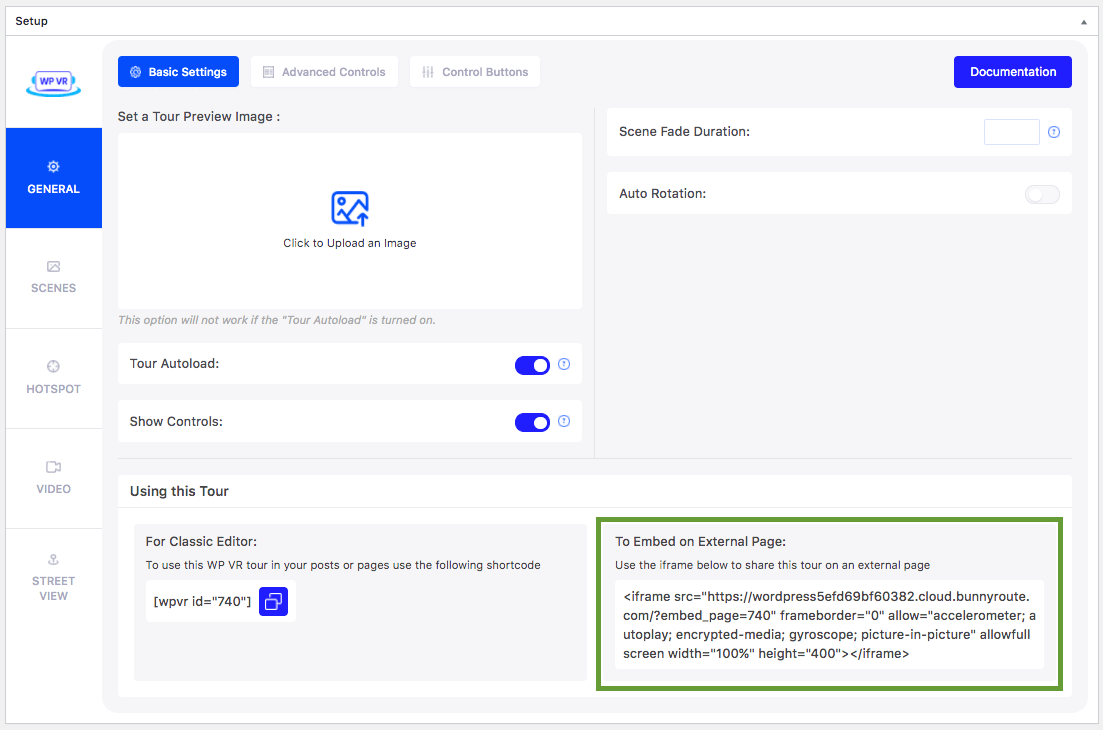
3. While editing, at the bottom, you’ll find a section that says “To Embed On External Page:“

Here, you will see there is a code snippet with an iframe tag. Copy this code snippet.
4. Now, use this code snippet to embed it on any website you want.
(It is similar to when you embed a Youtube video)
**Please note that, when you embed a tour, any Fluent Forms and WooCommerce integration on the tour will not work on the other site.
That’s it. You now have a WPVR virtual tour embedded on a non-WordPress website.



