Gutenberg is the default block editor for WordPress, so you will find a WP VR Gutenberg block to embed your virtual tours on your website.
Any virtual tour you create suing WP VR, you can embed it on a page or post using the WP VR Gutenberg block.
You can also control the width, height and radius of your virtual tours by following the instructions here.
So, let’s get started.
Embeding A Virtual Tour Using The WP VR Gutenberg Block #
Once you have created and published a virtual tour, follow the steps below.
1. Remember the name of the tour and the tour ID.
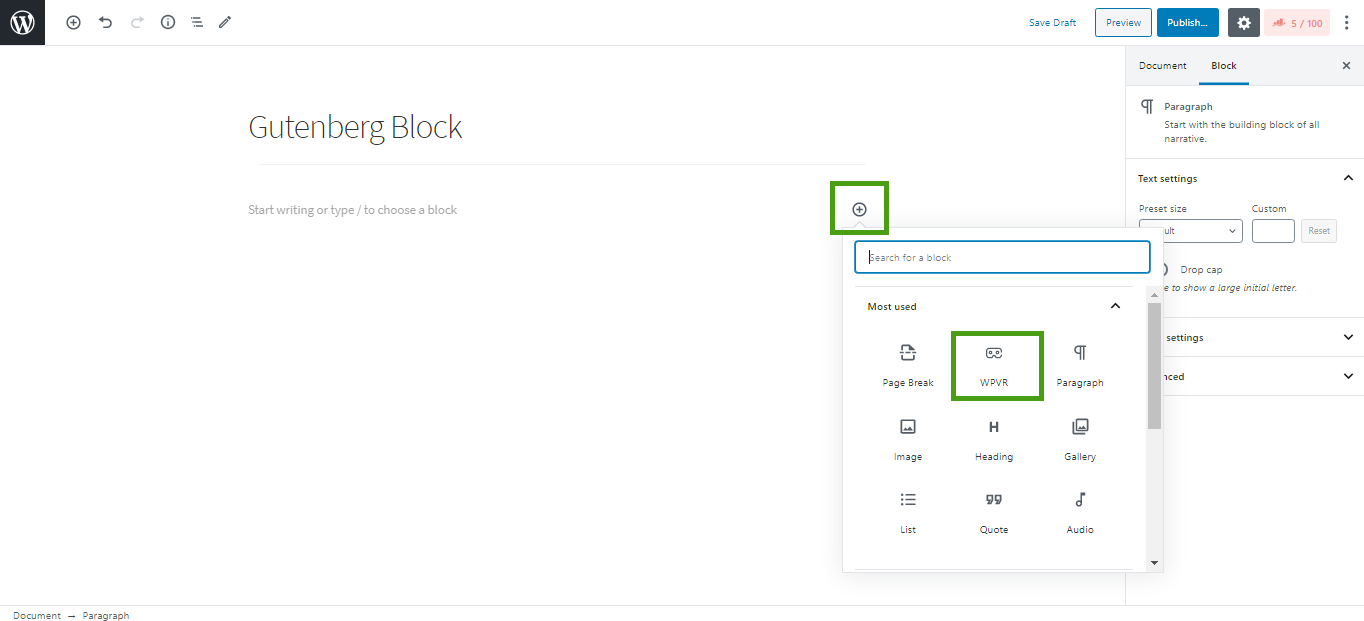
2. On a page or a post, click on add block icon (the + icon).
3. Search for WPVR, and you will the WPVR block it under the common blocks of Gutenberg

4. Select the WPVR block and it will be added.

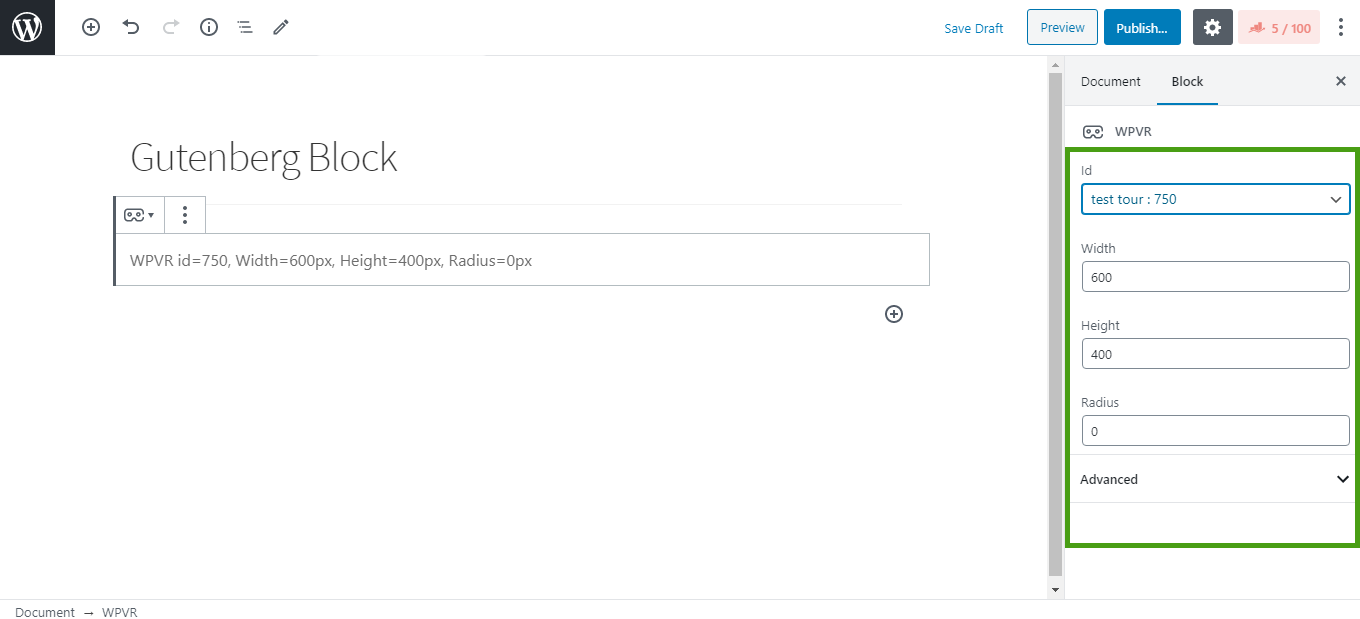
5. Once Block is added, click on the Settings icon on the top-right corner of the page and select the Block menu for the toolbar of the WP-VR block.

6. Choose your tour and customize it’s size –
- Id –
Here you will find the list of all the tours you created using their Names and Tour IDs. Choose the one you are willing to embed.
- Width –
Set the width of the tour here.
– Assign a positive numeric value which will be used as px. For example, 600
– Or, you can use the value as “100%” which will set the tour to take the full width of the page’s container.
– If you wish the tour to be full-width of the whole page, then input the text “fullwidth”
- Height –
Set the height of the tour here.
– Only assign a positive numeric value which will be used as px. For example, 400
– Do not use percentage or any text
- Radius –
Set a radius to the tour (if you wish to create round edges of the tour)
– Only assign a positive numeric value which will be used as px. For example, 10
– Do not use percentage or any text
7. Now, you can preview or publish the page/post and you will see that the virtual tour is embedded on your site.





