If you’re creating a virtual tour with extremely large images, the tours will take a long time to load on mobile devices.
However, since mobile devices have smaller screens compared to the PCs, you don’t need to load the tours with the highest possible quality on them.
Also, if the images on mobile devices are a bit smaller in size than the actual images, it will load faster and will provide a better user experience for mobile users.
WPVR has the feature to allow you to:
- Display the highest quality virtual tours on PCs.
- Display high quality of virtual with fast loading time.
Today, you’ll learn how you can do it.
Let’s get started.
Auto Resize Images On Mobile Devices For Virtual Tours #
Follow these steps to enable auto image resizer on mobile devices for your virtual tour.
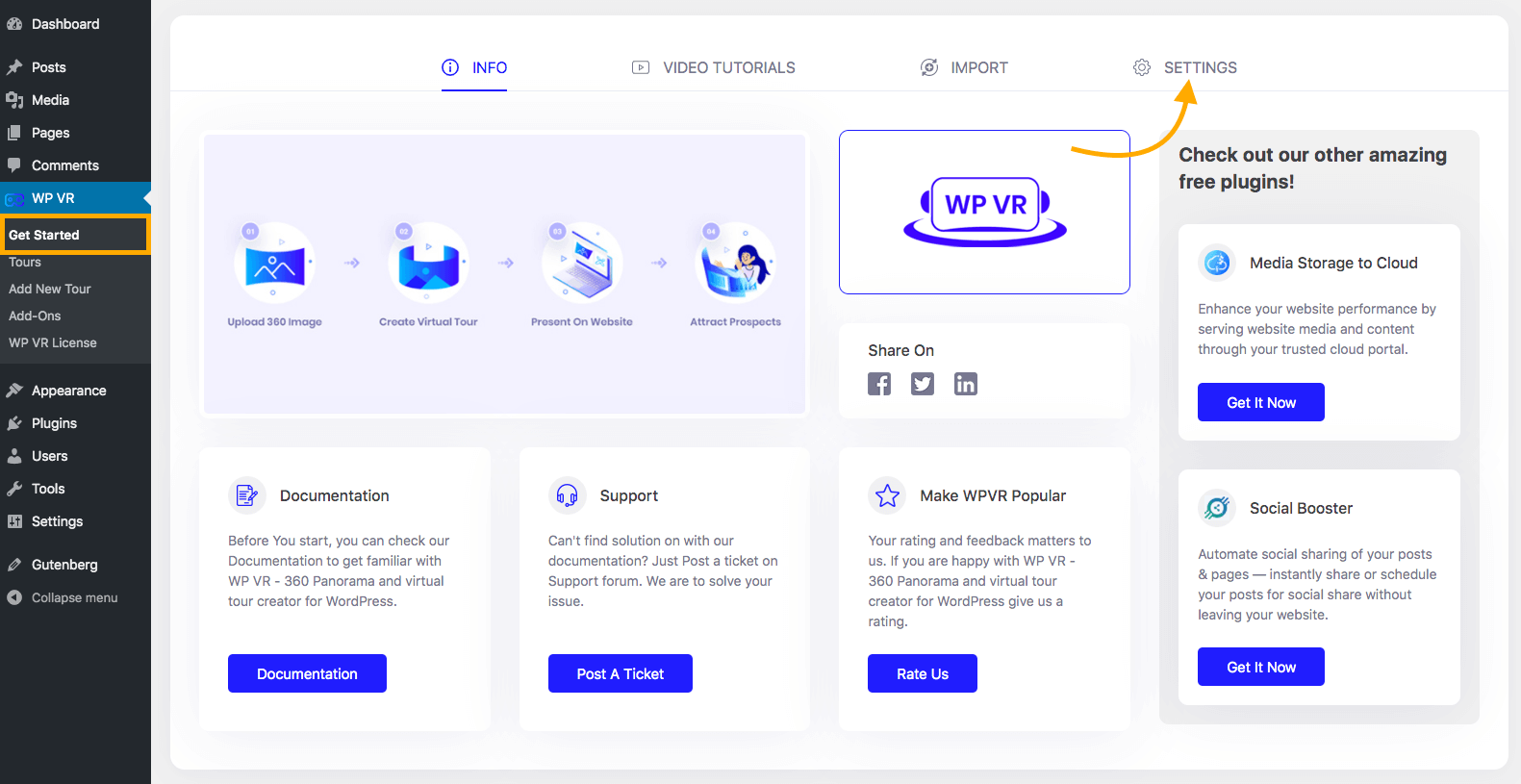
1. Go to your WordPress Dashboard > WPVR > Get Started.
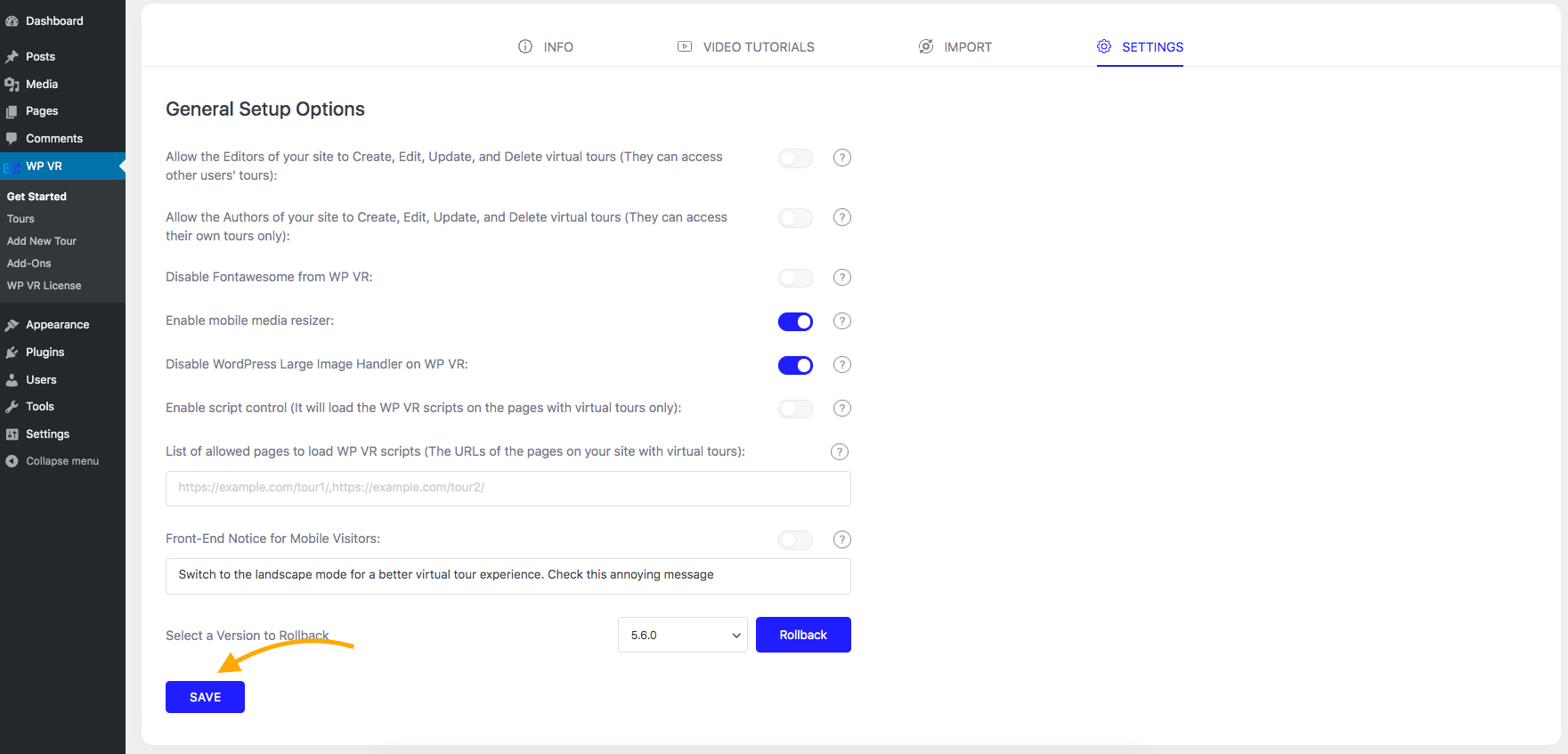
2. Click on the Settings tab.

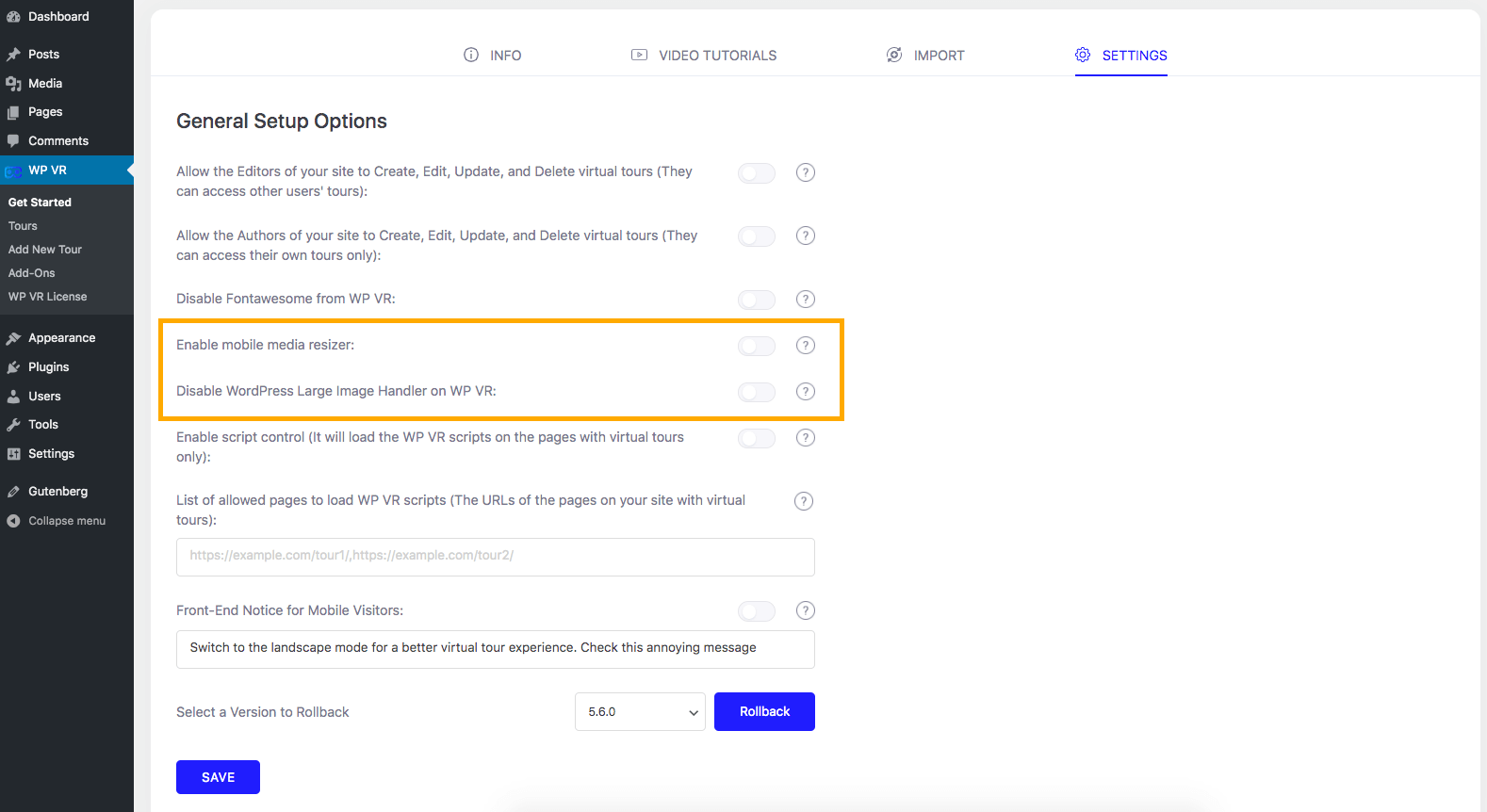
You’ll be taken to the Settings page of WPVR.

You’ll find these 2 settings options:
- Enable Mobile Media Handler.
- Disable WordPress Large Image Handler.
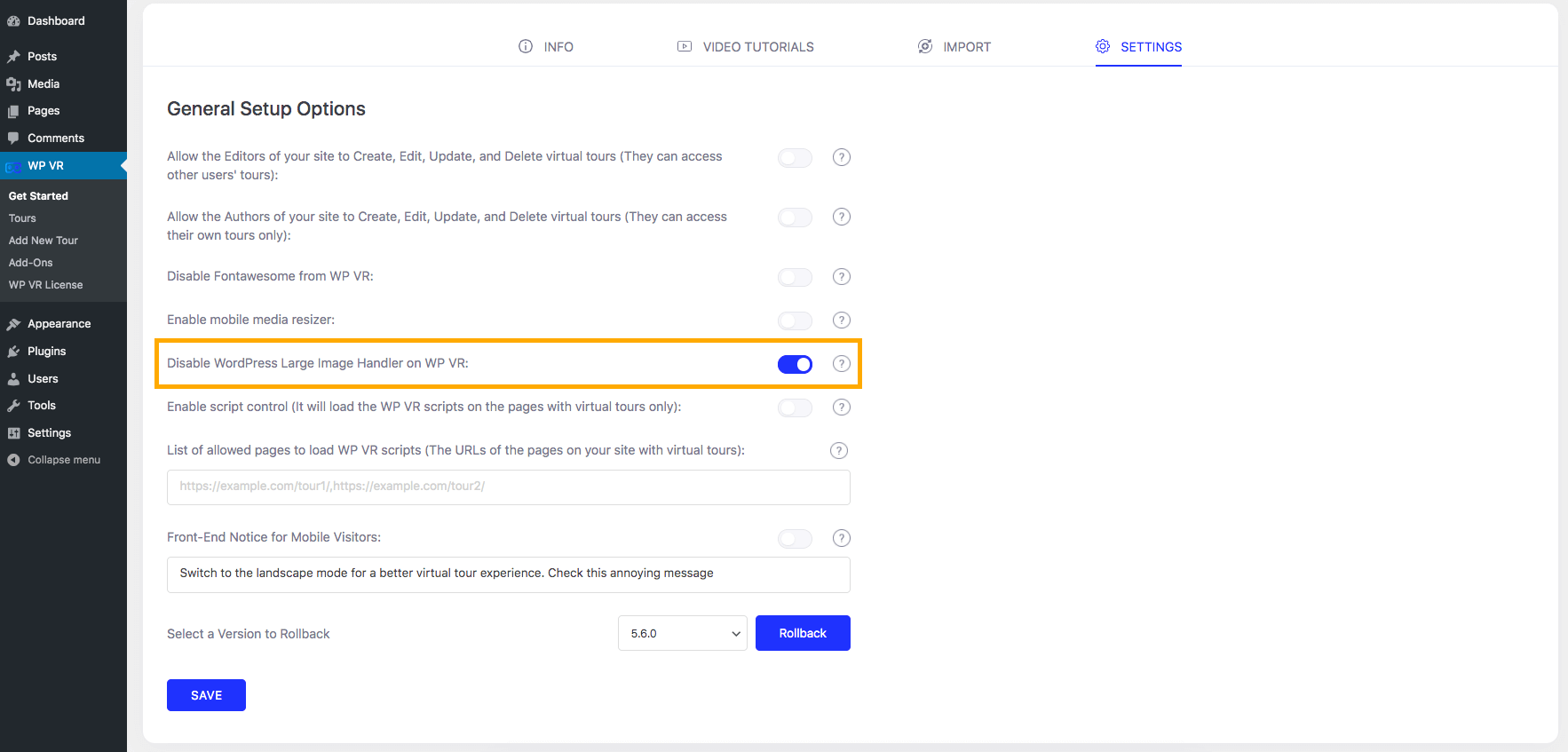
3. Turn on the Disable WordPress Large Image Handler option.

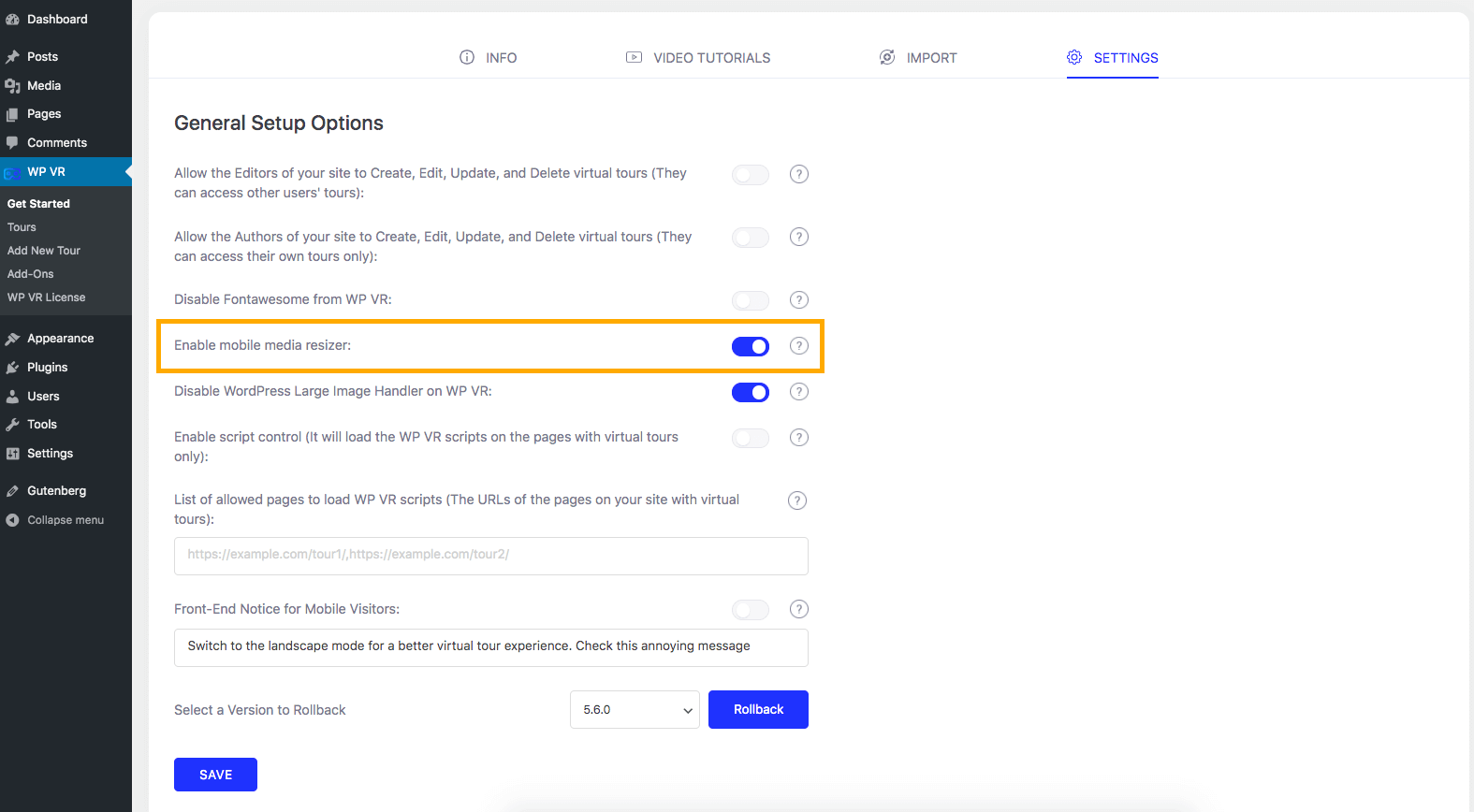
4. Turn on the Enable Mobile Media Resizer option.

This will start auto resize images for mobile devices.
5. Click on the Save button at the bottom.

And that’s it.
You can now create tours with extremely large images but the tour will be loaded fast on the mobile devices.