When your WooCommerce shop product contains more than two variations, it could be difficult for the users to choose the right variation product from the list as all the variation products will have the same name.
They won’t be able to see the variation until they browse the product page. They will only see the same name for all the variations for a variable product.
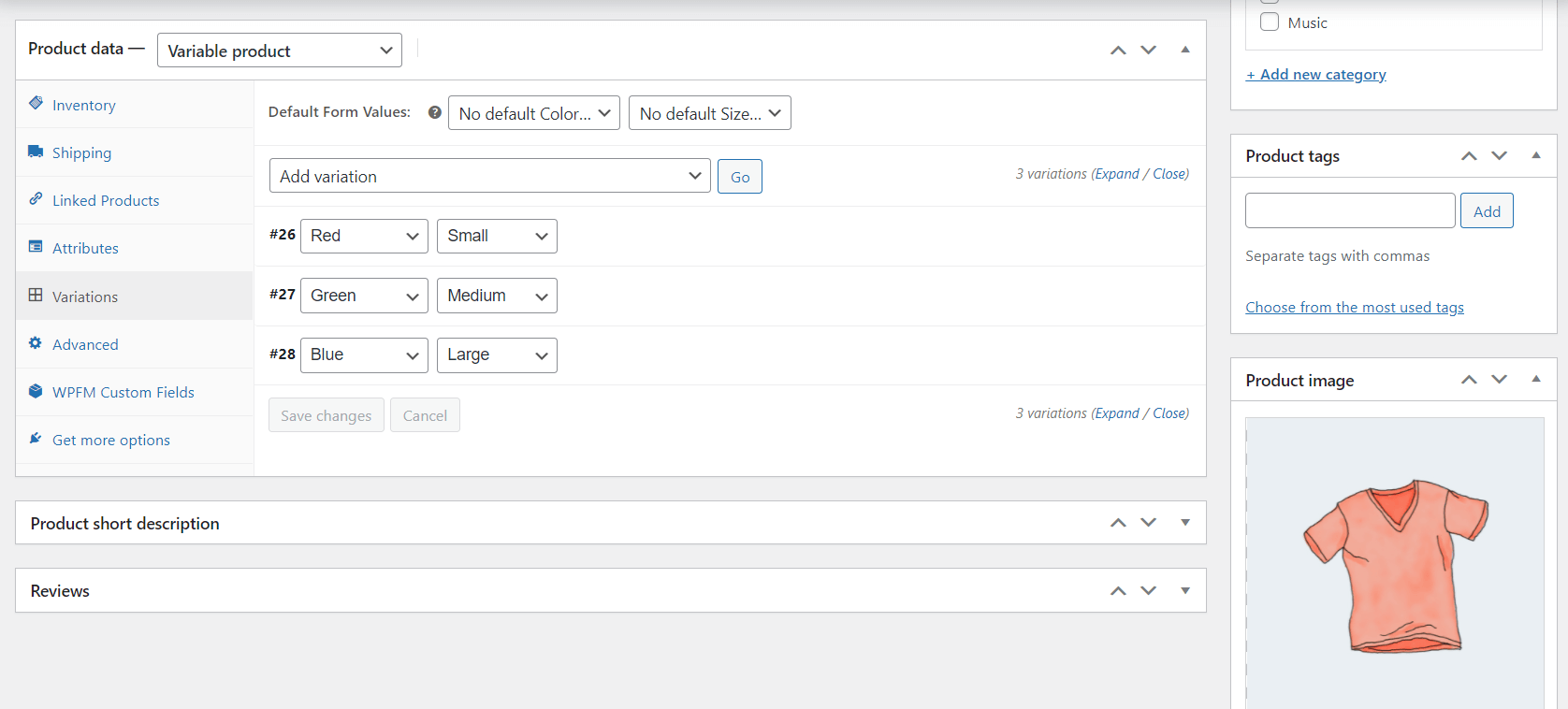
For example, here’s a variable product “V-Neck T-Shirt” with 3 variations, Red, Green, and Blue, and also it has 3 sizes, Small, Medium, and Large:

Here I’ve generated a custom feed with this variable product, it looks like:
<product>
<id>26</id>
<title>V-Neck T-Shirt</title>
<price>25.00</price>
<color>Blue, Green, Red</color>
</product>
<product>
<id>27</id>
<title>V-Neck T-Shirt</title>
<price>20.00</price>
<color>Blue, Green, Red</color>
</product>
<product>
<id>28</id>
<title>V-Neck T-Shirt</title>
<price>15.00</price>
<color>Blue, Green, Red</color>
</product>As you can see all the variations have the same name.
So when you upload the products to the merchant, your users will see multiple products with the same name, so it would be hard for them to choose the right variation.
In this case, you can easily clear this misfit with the Product Feed Manager plugin.
Include Product Variation Term To The Product Name #
To do this, go back to the settings of your feed, and enable the option for the Include Variation Name in The Product Title.

Update the feed.
Once the feed is updated, open the feed and you will see that the variable name is added to your product variations:
<product>
<id>26</id>
<title>V-Neck T-Shirt - Red, Small</title>
<price>25.00</price>
<color>Blue, Green, Red</color>
</product>
<product>
<id>27</id>
<title>V-Neck T-Shirt - Green, Medium</title>
<price>20.00</price>
<color>Blue, Green, Red</color>
</product>
<product>
<id>28</id>
<title>V-Neck T-Shirt - Blue, Large</title>
<price>15.00</price>
<color>Blue, Green, Red</color>
</product>As you can see it is now easily understandable for the users to choose the right variation.
Also, you should remember that It will only be applicable if there are more than two variation attributes of a product.