Now that you know how to add scenes and hotspots, you can do further customizations with the tour using a lot of exciting features in the General settings.
In this WP VR lesson, you will get an overview of all the features you can use in the General settings to make the tour more attractive.
Customize A Virtual Tour With Exclusive Features #
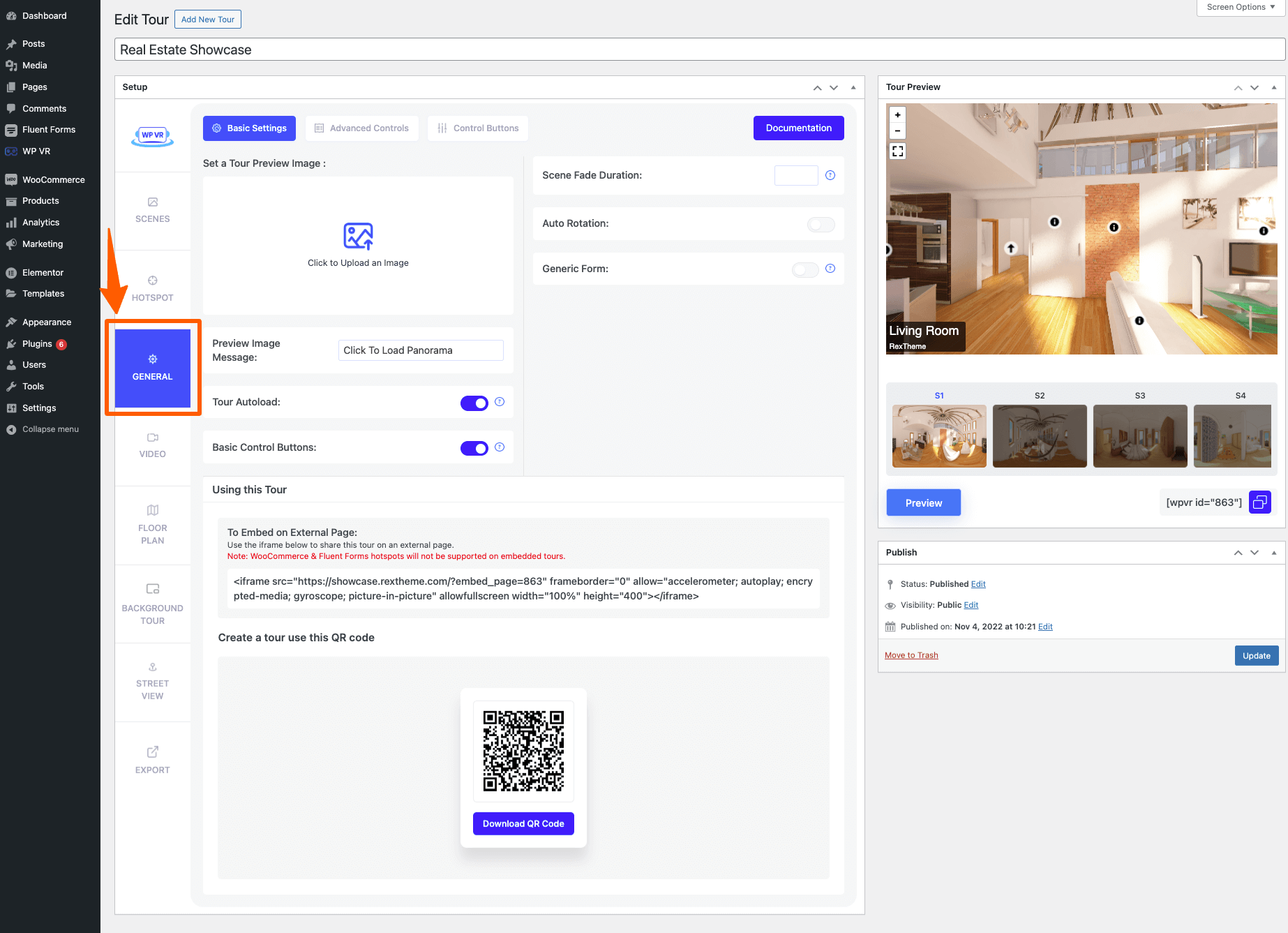
While creating a virtual tour, you will initially be on the General tab. However, first, it’s best to add scenes and hotspots before applying the general settings.
Once you have a virtual tour ready with scenes and hotspots, publish it, and then go to the General tab.

Here, you will see that the exclusive features are divided into 3 tabs on top,
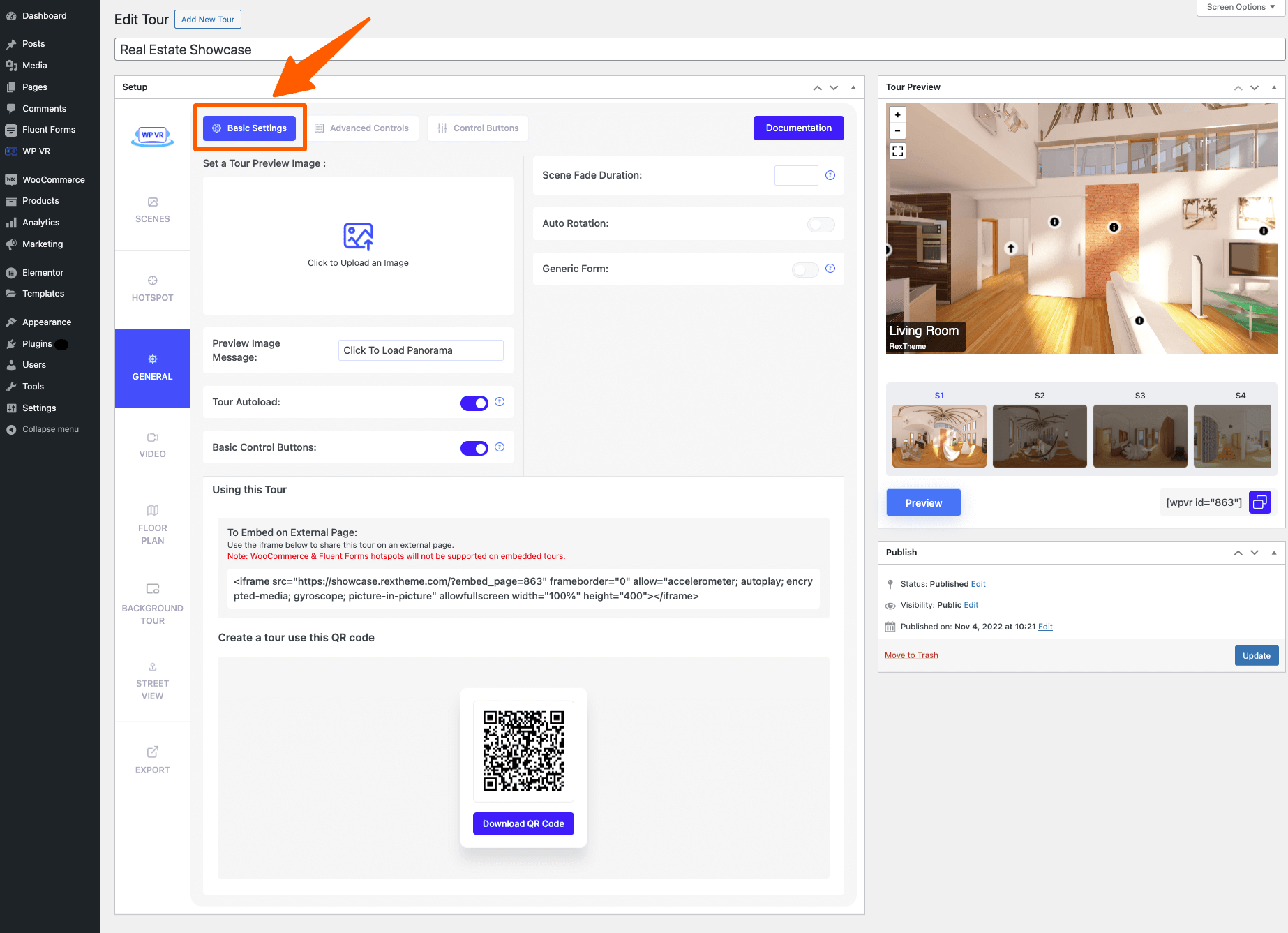
General – Basic Settings #

In the Basic Settings, you will find the following exclusive features:
i. Set a Tour Preview Image #
Normally, if you have the Autoload option enabled, then you do not need to use this feature.
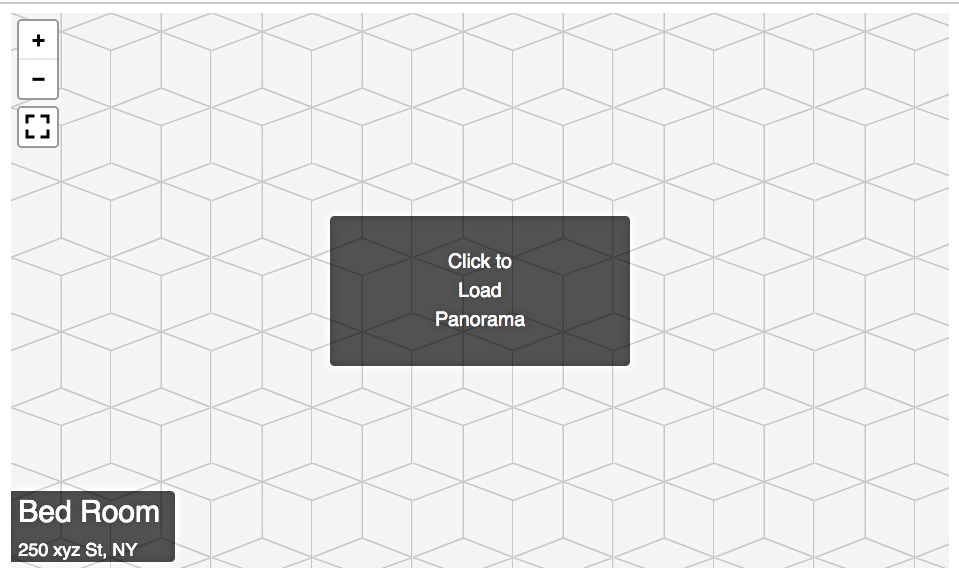
However, if do not enable the Autoload option, then the tour will need to be clicked to be viewed. Now at this time, it usually shows a netted filler image.

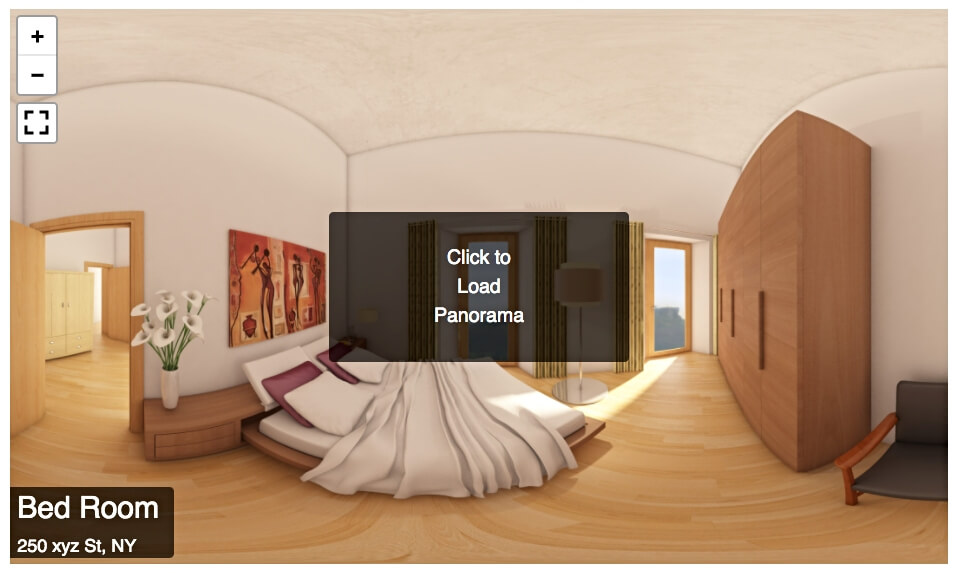
You can add a Preview Image by clicking on “Click to upload an image” and a thumbnail will appear once uploaded.

This image will be shown in place of that netted image.

- Click here to learn how to use a Tour Preview Image.
ii. Tour Autoload #
This option is enabled by default, which means the tour will be automatically loaded when someone visits a page with the tour.

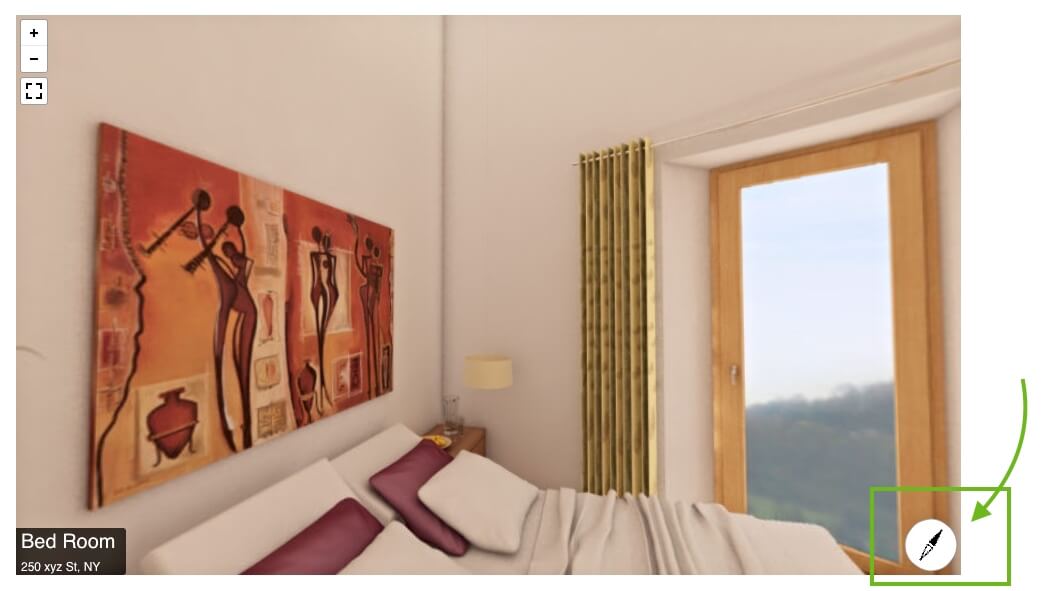
Disabling this option will mean that a person will have to click on it to take the tour (as shown in the image above).
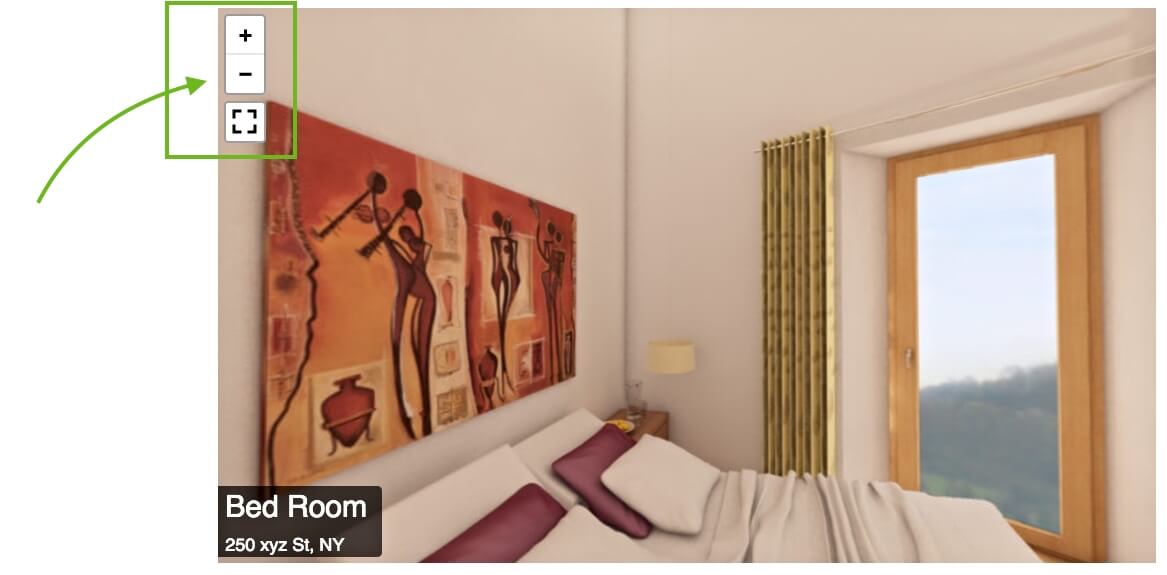
iii. Show Controls #

This option displays small control buttons on the top left corner of the virtual tour for zoom in, zoom out, and fullscreen.

Disabling it will mean these buttons will not be there on the tour.
iv. Scene Fade Duration #

This is when you connect two scenes using a scene-type hotspot.
If you input any value here, then when you click on the hotspot, there will be a scene fade animation while going from one scene to another.
The value here indicates the time (in milliseconds). So if you input a value of 3000, then the scene fade animation will last for 3 seconds.

v. Auto Rotation #

This option will let you implement an auto-rotation effect on the tour, i.e., the tour will be rotating clockwise or anti-clockwise, automatically.
- Click here to learn how to use Auto Rotation on your tour.
General – Advanced Controls #
Now on top, if you go to the Advanced Controls Tab, you will get more useful exclusive features. These are the Pro features.

Here, you will find the following features:
i. Keyboard Movement And Zoom Controls #
Using these features, you can limit how people can use a keyboard while taking a virtual tour.
ii. Mouse Drag And Zoom Control #
Using these features, you can limit how people can use a mouse while taking a virtual tour.
iii. Gyroscope Control #
This option will let you allow visitors to take a tour on Gyroscope mode when taking the virtual tour using a mobile device.
iv. Compass #
Enabling this option will display a compass icon on the bottom right corner of the tour.

v. Scene Gallery #
You can display a scene gallery on your virtual tour so that a visitor can take a quick look at the scenes you have in the tour.
vi. Tour Background Music #
You may add background music to the virtual tour using this feature.
vii. Add Company Information #
You may use this feature to add a company logo on the top right corner of the tour and allow people to click on it to get further information.
- Here’s a short guide on adding the Company logo and information.
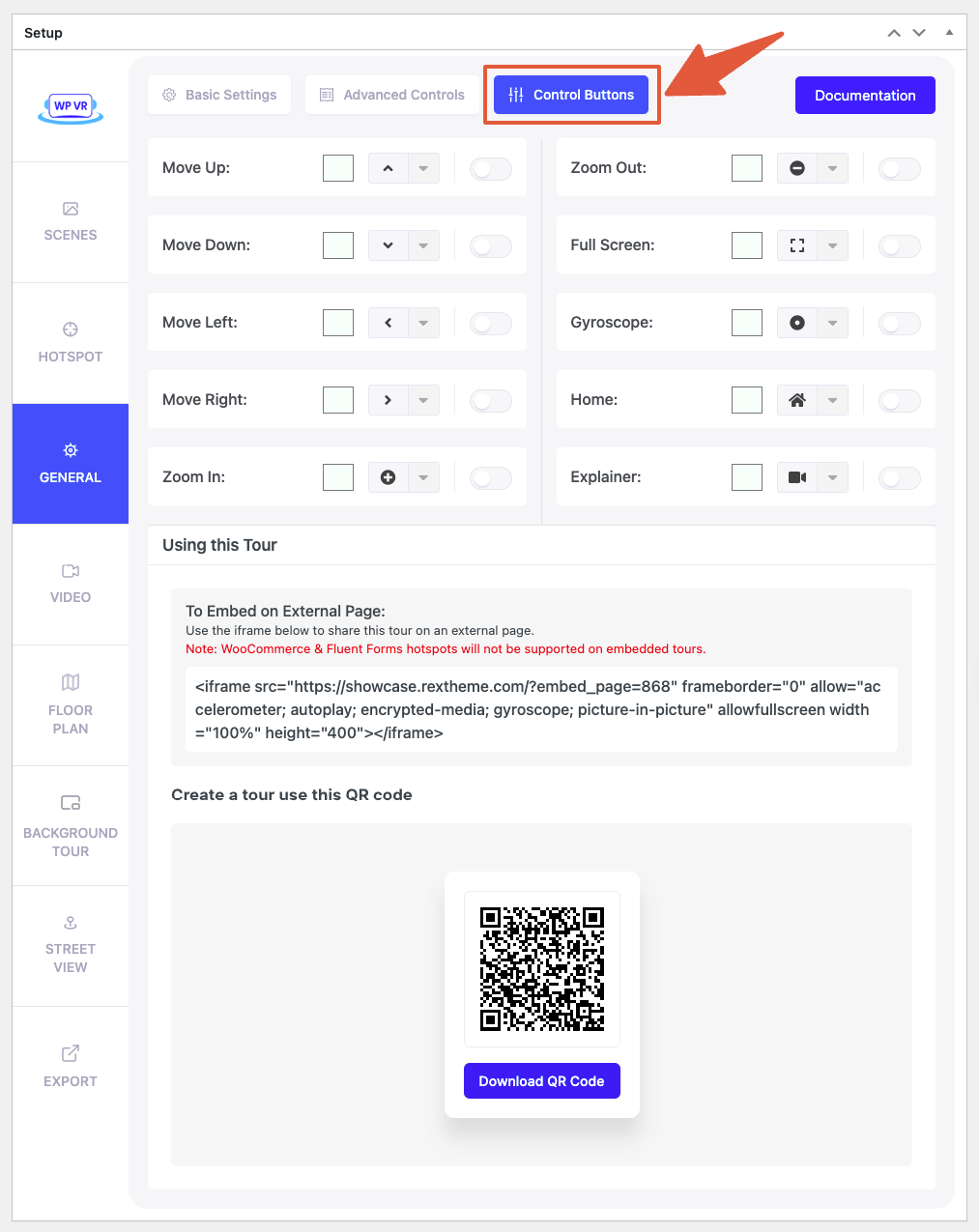
General – Control Buttons #
Now on top, if you go to the Control Buttons tab, you will get options to add custom navigation and control buttons to the virtual tour using colors and icons of your own choice. These are the Pro features.

Now that you know about all the exclusive features in the General settings, use whichever you feel is necessary to make the tour more attractive and Publish the tour.





