Facebook is one of the most popular places to promote your products online.
In this guide, I will show you how to create your WooCommerce product feed for Facebook.
Follow these easy steps to generate a WooCommerce Product Feed for Facebook
Step 1: Create New Feed & Feed Mapping #
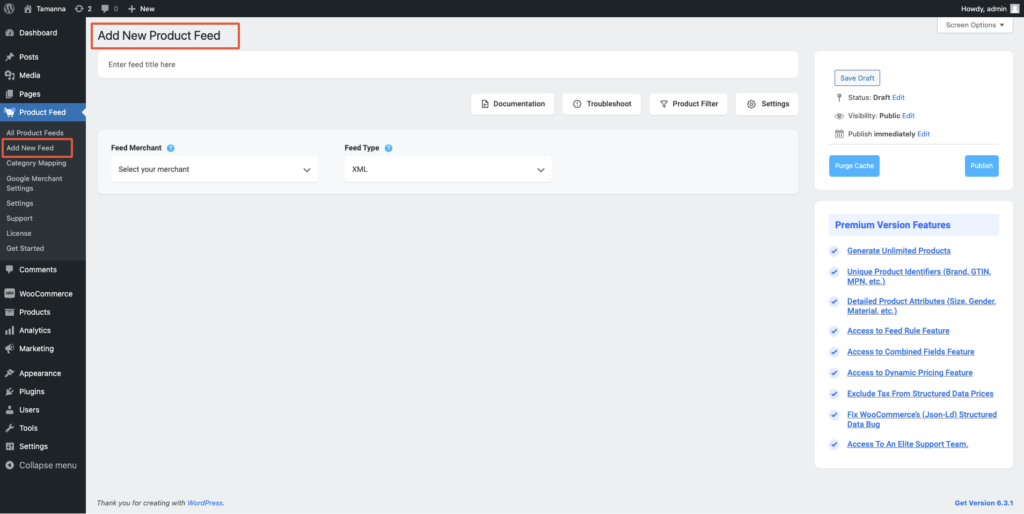
Go to your product feed dashboard.
Click on the Add New Feed button.
It will take you to the feed creation page.

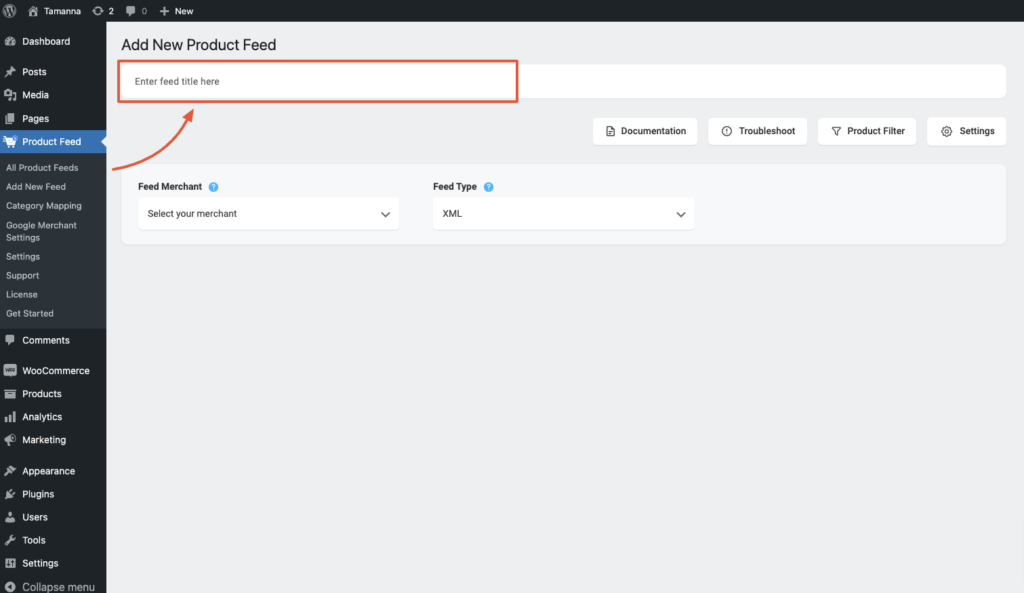
Now, here,
1. On top, you will get the option to add a title to the feed. Give your feed a name.

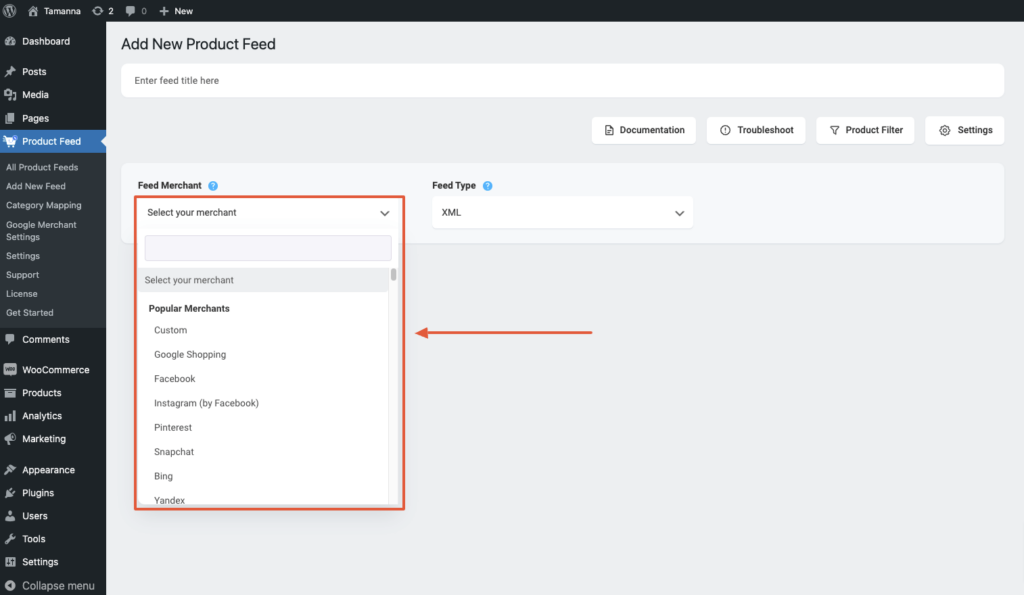
2. Just under the title, you will see an option to select your preferred merchant. Simply click on the Feed Merchant dropdown button and select your preferred merchant from the dropdown or you can search in the dropdown box.

Select your preferred merchant and all the required attributes will be loaded below.
Let’s select Facebook for this feed.

**Please note that Facebook accepts both XML and CSV feed submissions, so you will get an option to choose the file format.
3. In most cases, this template is already configured and values are assigned properly, so you won’t have to do much work with this.
However, depending on the merchant you are generating a feed for, there may be some attributes for which you need to assign values manually.
For example, when you select Facebook, you will see there are two Attributes that don’t have the values assigned.
- Google Product Category —
Category Mapping is basically merging your WooCommerce product categories with the Google product categories.
You can configure category mapping in two ways. The first one is that you can use a pre-made category mapper, which is created for Google Shopping by default – you can use this for Facebook too. And the second one is creating a new Category Mapper.
To use the default category mapper which was created for Google simply select the Googe Product Category mapper from the Category Mapping dropdown value:
This is an empty Category Mapper. Click on the Configure Category Mapping button which you will find under the Category Mapping value, and a new tab will be opened with the default category mapper – Google Product Category. Map your categories here and click on the Update and Close button to go back to the attribute section.
However, you can create a new Category Mapper too. You need to click on the Category Mapping button from the WordPress dashboard and there you will get the option to create a new Category Mapper and to configure the mapper.
You can follow this doc to learn how to create a new Category Mapper for your feed.
- Manufacturer —
This should be the Brand name of the product you are selling. If you are the manufacturer, you can set the type as Static and input your company name here.
If you have different brand names for different products, you will have to save the value in a custom field or product attribute and then use that value here.
**You may also use Perfect Brands for WooCommerce, which will make it easier to assign and use brand names.
4. Also, if you want to add new attributes, you can click on the Add New Attribute button, and you will get the list of the optional Attributes of Google Shopping.
Or you can add a custom attribute by clicking on the Add New Custom Attribute button.
Step 2: Feed Configuration #
1. Scroll up to the top and here, you will see that there are Four options:
- Documentation
- Troubleshoot
- Products Filter
- Settings

2. First, let us configure the features in the Product Settings. Click on the Product Settings button, and a drawer will open from the right side of the screen.

3. The first option you will see is Auto-Generate Your Feed.

This option is used to schedule an auto-update of the feed after certain intervals. Choose an option to set an auto-update or leave it as “No interval” if you do not want to set an auto-update of the feed.
4. Next, use the following options as needed.

- Select Country/ Region
- Select a Region from this dropdown menu if you want to include the Shipping info to your feed. Once you select the region, you will have to insert the Shipping attribute to your feed to get the Shipping values.
- You can follow this doc to learn how to include the Shipping info in your feed.
- Include Out of Stock Products
-If you want to include the out-of-stock products, then you can enable the option.
-For this feed, let’s not use this option and keep its value as “No“. - Include Variable Parent Product (Without Variations)
-If you want to include the parent feed for variable products, then you can enable the option.
-Few merchants such as Google Shopping or Facebook don’t require you to submit parent products, however, there are many other merchants such as eBay MIP, that require you to submit product products in the feed.
-For this feed, let’s not use this option and keep its value as “No“. - Include All Variable Products Variations –
-If you want to only include simple products to the feed and no variable products, then keep its value as “No“.
-If you want to submit both simple products and variable products to Google Shopping, then choose its value as “Yes“.
-Let’s use this feature, and mark it as “Yes“, for this feed. - Include Variation Name In The Product Title
-Few merchants such as Google Shopping, suggest you add the variation term to the Product name in case you are uploading variable products, however, it is completely optional.
-So if you want to include the variant terms to the variable product names, then you can set its value as “Yes“.
-Let’s use this feature, and mark it as “Yes“, for this feed. - Include Grouped Products
-If you have Grouped Products, then it’s best to submit the parent product of the Grouped product you created.
-So you should mark this option as “Yes“. - Exclude Invisible/Hidden Products
-You might have certain products on your store that are marked as hidden or invisible on WooCommerce.
-If you want to generate feed for Simple products only, then you can mark this option as “Yes” to exclude invisible products from the feed.
-However, product variants are by default marked as Invisible on WooCommerce. So if you include variable products to the feed, then you should mark this as “No“.
-Since in this feed we are including product variants, we will not use this feature and keep it as “No“. - Skip any attribute if the value is empty
-Enabling this feature will exclude any attributes of a product if the attribute value is missing.
-For this feed, let’s not use this option and keep its value as “No“.
5. You can then find an option to add Track Your Campaign (Analytics parameters).

Use this option if you wish to add analytics parameters to product links on your product feed so that you can keep track of the products’ performance on Google Shopping.
6. Now, close the drawer and click on the Product Filter option. A new drawer will open from the right side of the window.

7. Click on the dropdown, and You will get the following options:

Choose the Products you want to include in the feed.
You may choose to include All Published Products in your store, or you may use one of the three filter options, Custom Filter, Category Filter, and Tag Filter, to include the products you require (or exclude the ones you do not want to include).
For a basic feed, you can keep it the same.
Step 3: Publish The WooCommerce Product Feed for Facebook #
Now, that your feed configuration is ready, it is time to publish the feed.
Scroll back to the top, and you will find a Publish button on the right.

Click on the Publish button, your feed will be generated.

That’s it. Your XML feed for Facebook is generated. You can now download and upload this file to your merchant account and list your products on your Facebook shop.
Follow this doc to learn how to upload your feed on the Facebook shop: How to upload your WooCommerce products on the Facebook store
Also, you can have a look at the following docs to learn how to include Shipping and Tax information on your feed items:
How to include Shipping values into WooCommerce product feed
How to include Tax values into your WooCommerce Product Feed



