You can control the WP VR assets, such as scripts and styles, to load only on the pages/posts you want.
Simply follow the steps below
Control WP VR Script And Style Loading On Your Site #
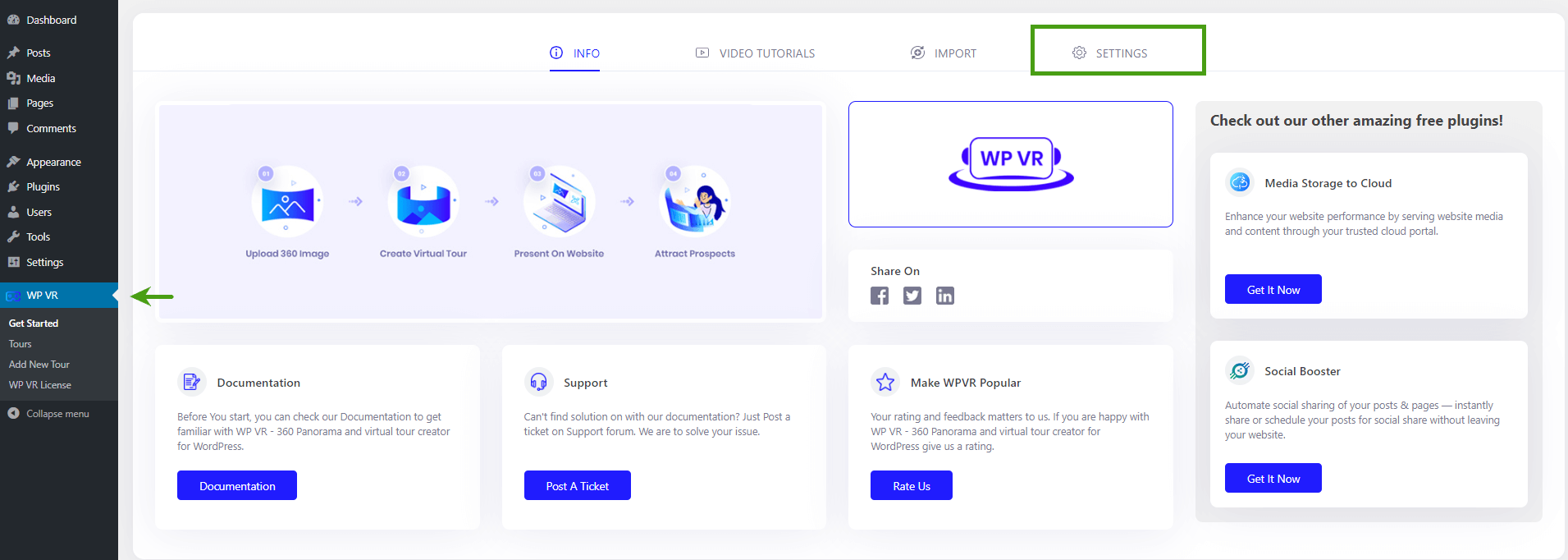
1. Go to the Dashboard > WP VR > Get Started and on the top-right side, click on the Settings tab.

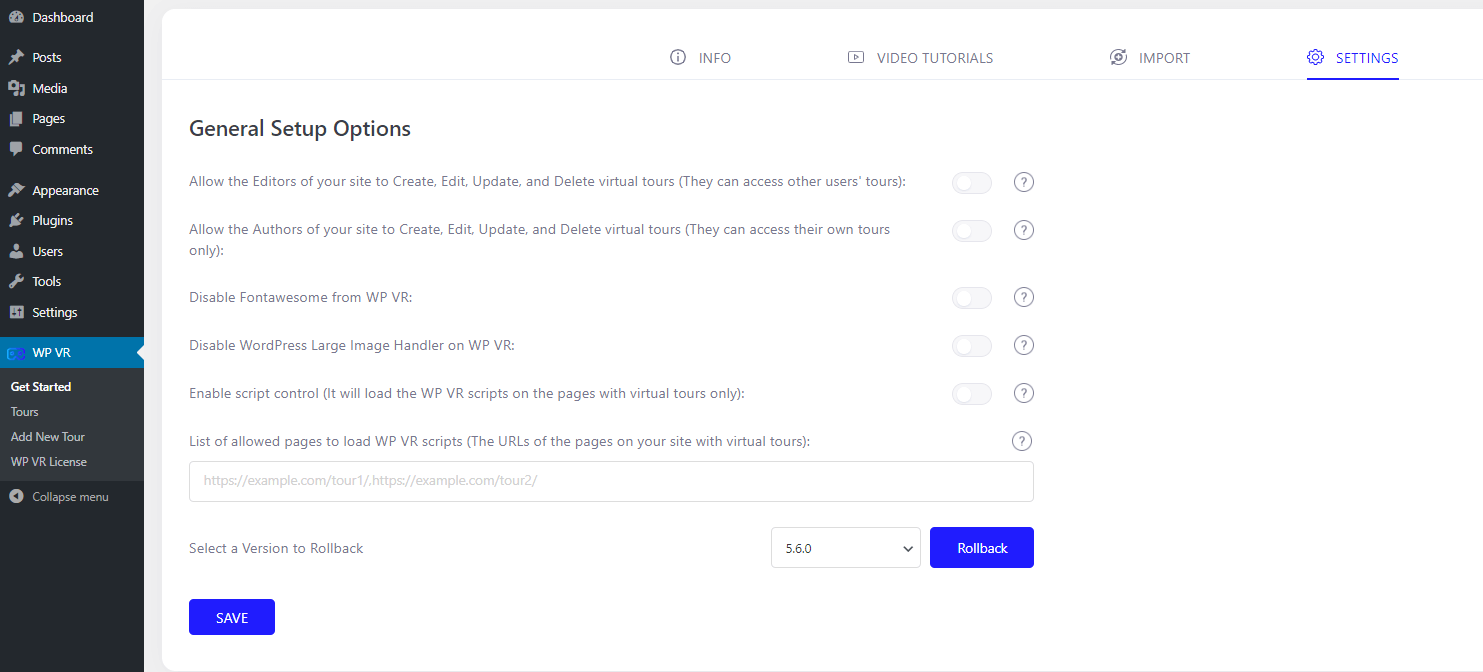
It will take you o the General Setup Options page where you will find all the exclusive settings of WP VR.

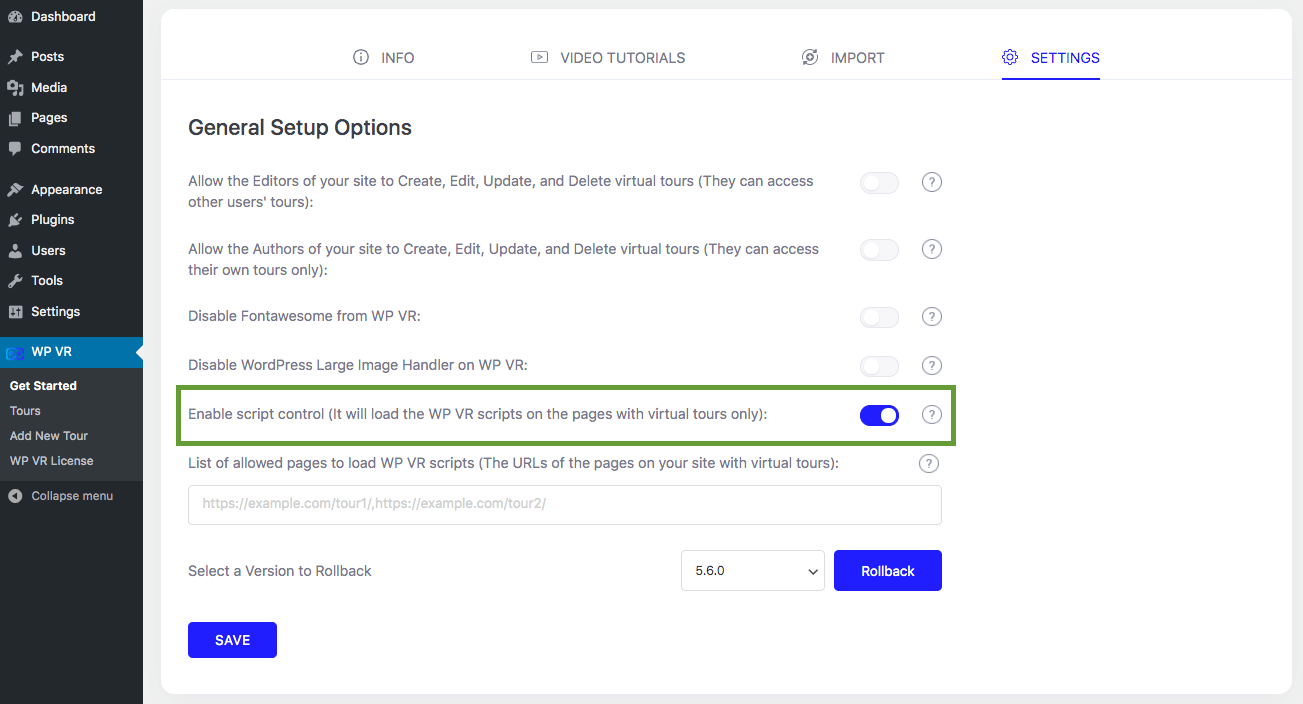
2. Look for the options called Enable Script Control and enable it.

Turning it on will ensure that WP VR assets will no longer be loaded in any page on your site.
3. Now, go to the pages/posts where you want to load WP VR assets, seeming the pages where you embedded a virtual tour using WP VR, and copy their URLs.

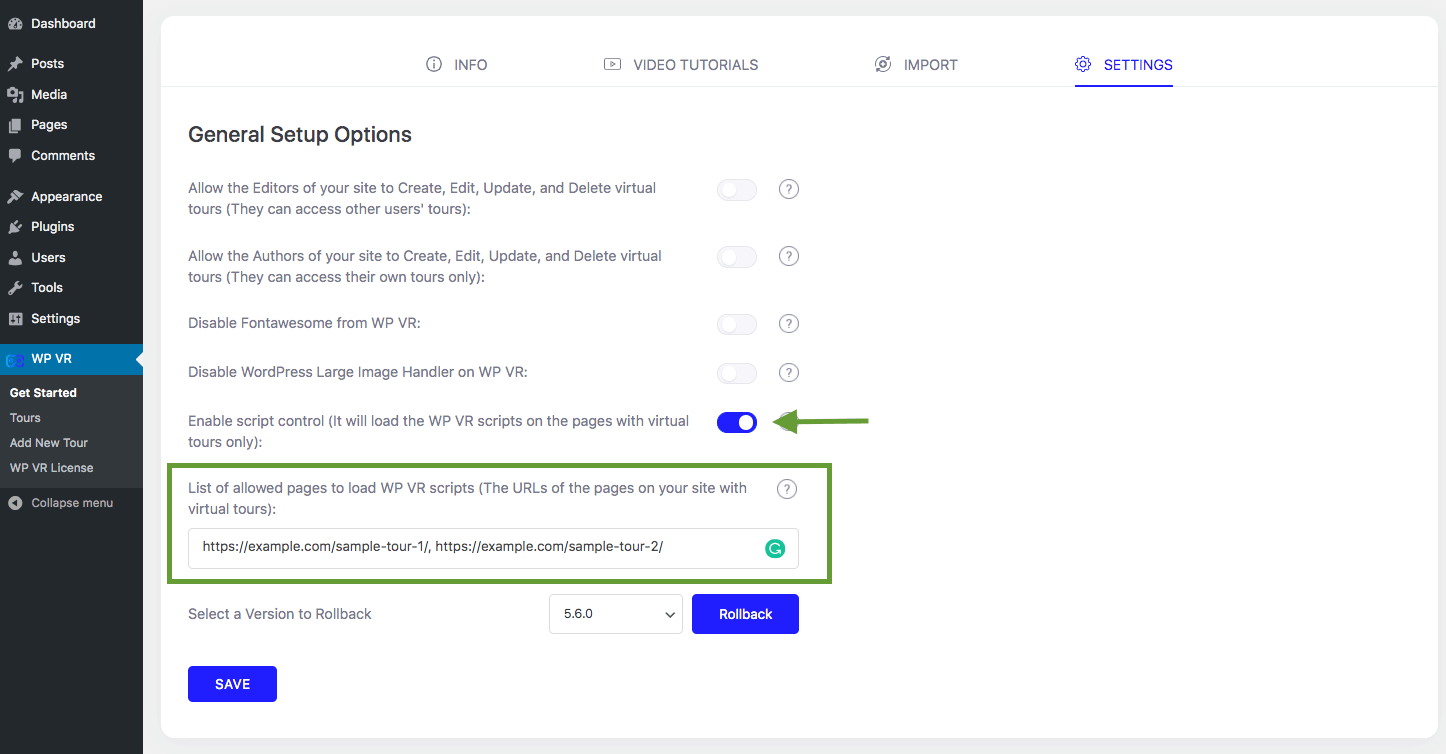
4. Then go back to the Settings section of WPVR and look for the the option “List of allowed pages to load WP VR scripts“.

One the field, paste the URLs that you just copied with commas between multiple URLs and no spaces.
For example, suppose you have two pages:
- https://mywebsite/test-1
- https://mywebsite/test-2
So here, you have to input them with just commas in between and no spaces.
Just like this:
https://mywebsite/test-1,https://mywebsite/test-2
5. Then click on the Save button below.
And that’s it. Now, WPVR scripts and styles will be loaded only on the pages/posts that you have listed here.
If you’re using any optimization plugin, you have to regenerate the optimized assets.
Suppose you’re using the plugin Autoptimizer, here is how you can do it:
Exclude WPVR JS Files From Autoptimizer #
If you are using Autoptimizer, it will minify the JS files of WPVR and the tour will not show up.
So you have to exclude the plugin folders from the Autoptimizer.
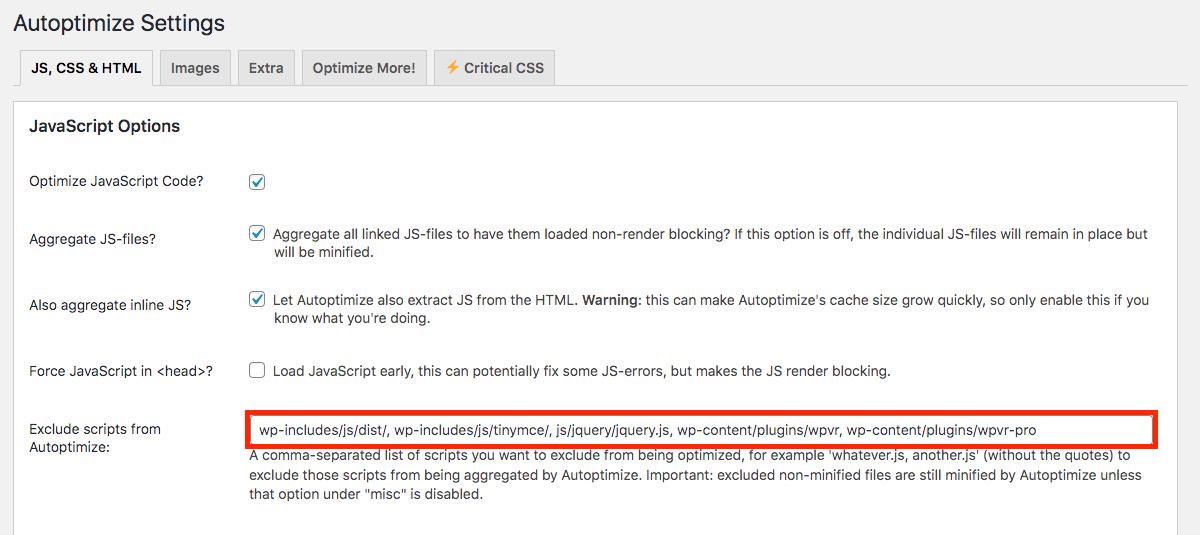
Go to Autoptimizer and under CSS, JS, and HTML section, you’ll see the ‘Exclude scripts from Autoptimize:‘ field.

If you’re using the free version of WPVR, add a comma (,) and include wp-content/plugins/wpvr.
If you’re using the pro version of WPVR, add a comma (,) and include wp-content/plugins/wpvr, wp-content/plugins/wpvr-pro.
Now scroll down and click on the Save Changes and Empty Cache button.
From now on, your virtual tours will show up on your site and the JS files of your website will still be optimized.
Exclude WPVR JS Files From SG Optimizer #
If you are using SG Optimizer, it may minify the JS files of WPVR and the tour may not show up.
So, you can exclude the pages with virtual tours from optimization to avoid this issue.
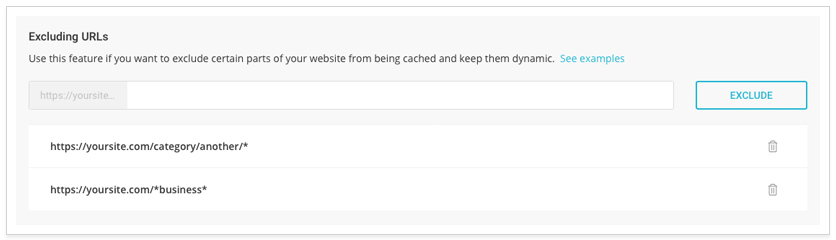
Go to SuperCacher then choose Exclude URLs.

Copy the URLs of the posts or pages where you have published a virtual tour and paste it in this field.
You can list multiple URLs to exclude from being cached or optimized.
You can learn more about excluding URLs from SG Optimizer from here.





