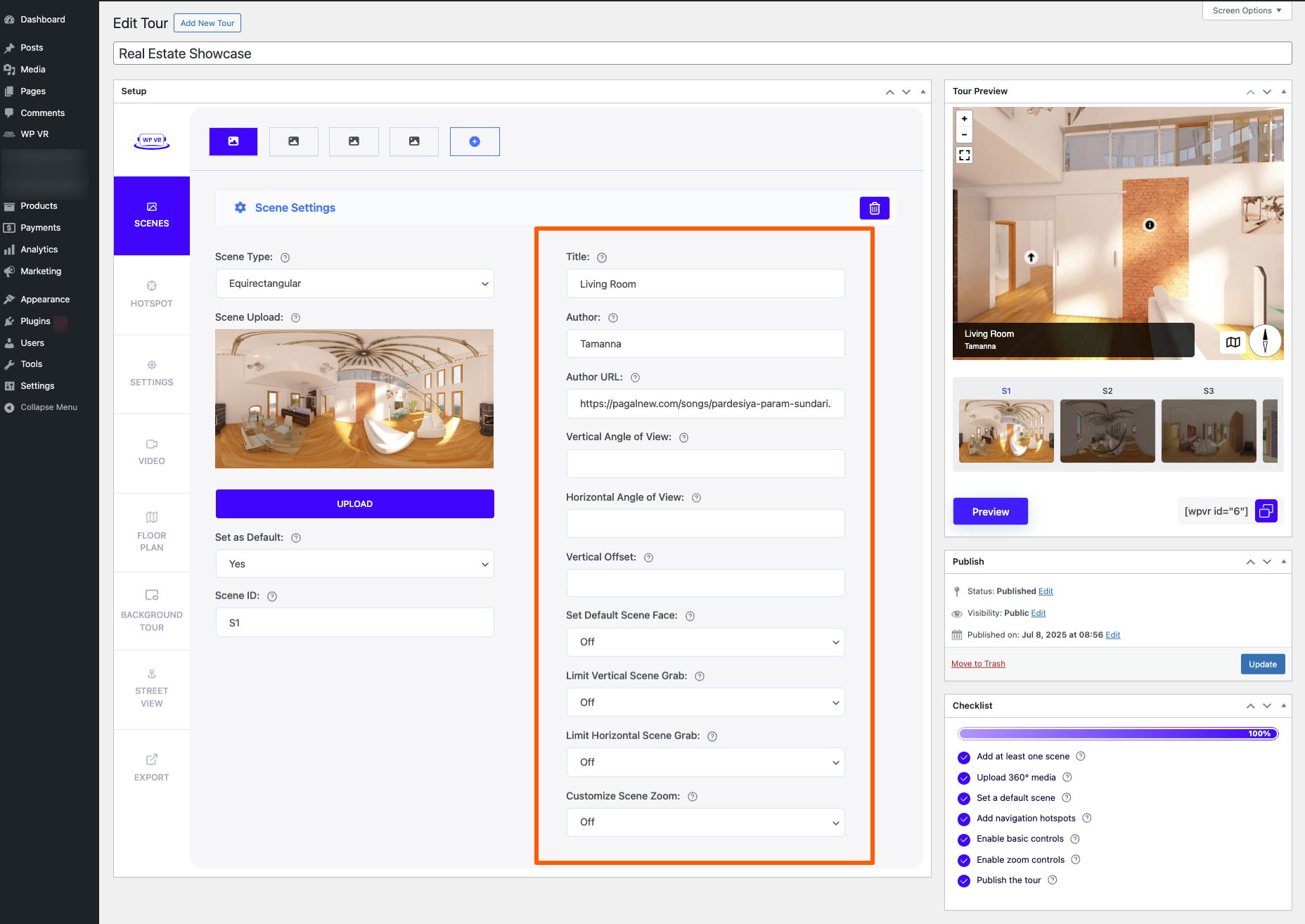
Once you have added a scene, you will see on the right side, there are several features that you can use to customize a scene.
Once you add a scene to your tour, you’ll see a panel on the right with several options. These settings let you fine-tune how each scene looks, behaves, and loads inside the tour.
All of the controls explained here are WP VR Pro features, and they help you shape the exact viewing experience you want your visitors to have.
In this guide, you’ll get a simple breakdown of every scene-level customization option and how each one works.

Now, you will find the following features on the right side to customize a scene:
- Title
- Author
- Author URL
- Vertical Angle of View
- Horizontal Angle of View
- Vertical Offset
- Set Default Scene Face
- Limit Vertical Scene Grab
- Limit Horizontal Scene Grab
- Customize Scene Zoom
Let us briefly learn how each of them work.
Title #
You can add a Title to this scene which could be the name of the room, or location, or any title you want.
For example, let’s say you have a tour of a house, and this scene represents the bed room. Then you use the title Bed Room.

It will look as shown in the image below:

Author & Author URL #
You can add a sub-text below the Title using the Author field, and link it to an URL using the Author URL field.
The main intention for this field was to let you add a reference to who created the tour, for example, you can use your company name and link.
However, you can also use it for other purposes such as indicating a contact number or address of the place.
For example, you can add the address and link it to the Google map directions.

It will look as shown in the image below.

*You can use just the Author and not the Title if you want to, but it might now look that great.
Setting Angle Of View #
You will find two fields called Vertical Angle Of View and Horizontal Angle Of View.
In case you have an ordinary Panoramic image (i.e. not 360 degree), then normally the image gets stretched into a 360 degree tour, which ruins the image.
These features will let you set a boundary of how much the image will be stretched out so that you can still create a virtual tour out of it.

You can then Limit Scene Grab (which will be explained below) to turn it into a Partial Panorama.
Here’s guide on using Partial Panorama:
Vertical Offset #

This feature is only usable if you have an irregular 360 image that needs to be stretched from a different point than a normal 360 panoramic image (vertically).
Set Default Scene Face #

You can decide which direction or view a person will be facing when entering a scene.
Normally, the center of the image, you upload, is viewed first. But you can change that using this feature.
Follow these small steps to set it up.
1. Enable Default Scene Face by marking it as Yes. You will get two new fields called Pitch and Yaw.
2. On the Tour Preview, click on the spot where you want a person to be looking at by default.
3. Below the Tour Preview, you will see some coordinates called Pitch and Yaw.
These indicate the position where you clicked.
4. Copy the coordinates for Pitch and Yaw and paste them in the respective Pitch and Yaw field under the default scene face.
5. Now click on the Preview button below, and you will see that the scene is loaded while viewing in the direction you wanted.
Limit Scene Grab #

You will find two options called Limit Vertical Scene Grab and Limit Horizontal Scene Grab.
Using these features, you will be able to decide how much a person can look up or down, or left or right.
Follow the steps below to use these features.
i. Limit Vertical Scene Grab #
This will limit the view when looking up and down.
1. Turn on Limit Vertical Scene Grab and you will find two new options called Max Pitch and Min Pitch.
2. For Max Pitch, choose a positive value below 90, for example 60.
3. For Max Pitch, choose a negative value more than -90, for example -60.
4. Now click on Preview below and you will see you will be limited to a total of 120 degrees when looking up or down, i.e., you won’t be able to look completely up or complete down.
ii. Limit Horizontal Scene Grab #
This will limit the view when looking left or right.
1. Turn on Limit Horizontal Scene Grab and you will find two new options called Max Yaw and Min Yaw.
2. For Max Yaw, choose a positive value below 180, for example 140.
3. For Max Pitch, choose a negative value more than -180, for example -140.
4. Now click on Preview below and you will see you will be limited to a total of 280 degrees when looking left or right from the default view, i.e., you will no longer be able to take a 360 turn on either directions.
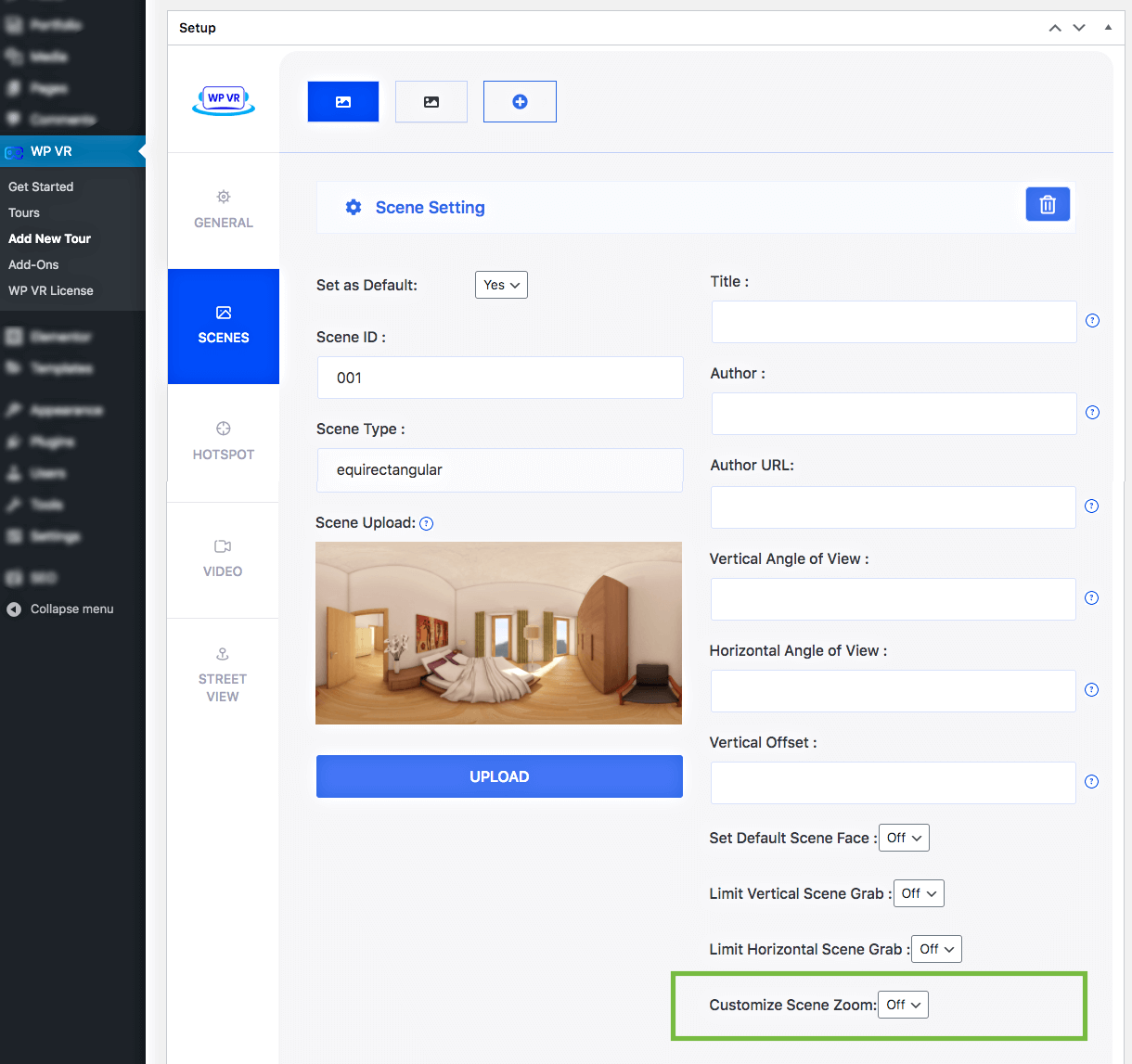
Customize Scene Zoom #

You can even control the zoom amount on the tour using this feature.
Turn on Customize Scene Zoom and you will find three new fields called Default Zoom, Max Zoom, and Min Zoom.
**The zoom ranges from 50 to 120.
i. Default Zoom #
You can set a how much the scene will be zoomed in or zoomed out when first viewed.
ii. Max Zoom #
You can set how much a person can zoom out.
iii. Min Zoom #
You can set how much a person can zoom in.
For all the 3 cases, you can choose a value ranging from 50 to 120.
Then you can preview the tour to see it’s effect.
That’s it. That’s how you use all the scene settings to customize a scene.
Now as I have mentioned, these are specific customization for each scene.
So if you have set up these features, it will only take effect on the scene you are editing.
To use it on a second scene, switch to the second scene by clicking on the icon above and set these up for it.