You can embed a WP VR virtual tour on your website in 3 ways:
U kunt de breedte en de hoogte en de radius van uw virtuele tours controleren door de instructies hier te volgen.
WP VR Gutenberg Block To Embed and Customize A Virtual Tour #
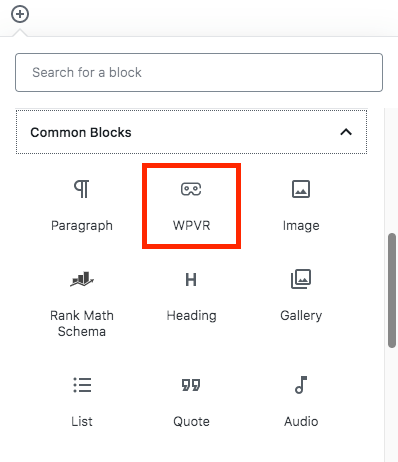
Als u Gutenberg gebruikt, vindt u het WPVR-blok, onder de gemeenschappelijke blokken, om een virtuele tour te embedden.

U kunt ook gewoon zoeken naar WPVR en dit blok zal verschijnen.
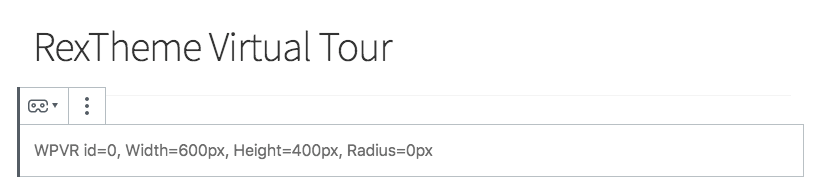
Zodra u het WPVR-blok heeft gekozen, ziet u het volgende:

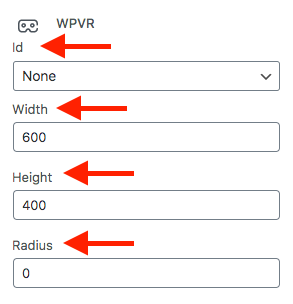
Kijk voor dit blok naar de opties aan de rechterkant. U ziet de volgende opties:

- ID
- Breedte
- Hoogte
- Straal
Kies de Id van uw gewenste WPVR-tour die u wenst te embedden
Stel de breedte van de tour in zoals u wenst.
- Wijs een positieve numerieke waarde toe die als px wordt gebruikt. Bijvoorbeeld, 600
- Of, je kunt een percentage gebruiken. Voorbeeld: 90%
- If you wish the tour to be full-width of the page, just set it as: ‘100vw’.
Stel de hoogte van de tour in zoals u wenst.
- Wijs alleen een positieve numerieke waarde toe die als px wordt gebruikt. Bijvoorbeeld, 400
- Gebruik geen percentage of tekst
Stel de Radius van de tour naar wens in (om ronde randen van de tour te creëren).
- Wijs alleen een positieve numerieke waarde toe die als px wordt gebruikt. Bijvoorbeeld, 10
- Gebruik geen percentage of tekst
Dat is het. Nu kun je de rondleiding bekijken om te zien hoe het eruit ziet.
WP VR Elementor Widget To Embed and Customize A Virtual Tour #
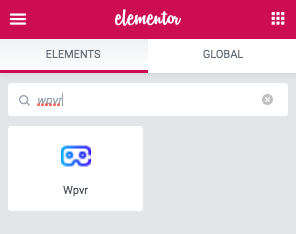
Als u Elementor gebruikt, vindt u de WPVR-widget, onder de veelgebruikte widgets, om een virtuele tour op uw website te embedden.

Vind het door te zoeken naar WPVR op de Elementen sectie.
Of u kunt het gewoon vinden door naar beneden te scrollen in de Algemene sectie van Elementen.
Sleep de widget in de container waarop u de virtuele tour wilt insluiten. Aan de linkerkant vindt u de volgende opties:

- ID
- Breedte
- Hoogte
- Straal
Kies de Id van uw gewenste WPVR-tour die u wenst te embedden.
Stel de breedte van de tour in zoals u wenst.
- Wijs een positieve numerieke pixelwaarde toe. Bijvoorbeeld: 600px
- Of, je kunt een percentage gebruiken. Voorbeeld: 90%
Stel de hoogte van de tour in zoals u wenst.
- Wijs alleen een positieve numerieke pixelwaarde toe. Bijvoorbeeld: 400px
- Gebruik geen percentage of tekst
Stel de Radius van de tour naar wens in (om ronde randen van de tour te creëren).
- Wijs alleen een positieve numerieke pixelwaarde toe. Bijvoorbeeld: 10px
- Of, je kunt een percentage gebruiken. Voorbeeld: 5%
Dat is het.
Shortcode To Embed and Customize A WPVR Virtual Tour #
Als u de Classic Editor gebruikt, moet u sneltoetsen gebruiken om een virtuele tour op een pagina in te bedden.
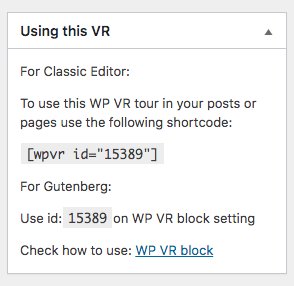
In de bewerkingsmodus van uw tour kunt u een vak als dit zien met de naam Gebruik van deze tour:

Copy and paste the shortcode on your page.
Then you can customize the size of the tour as shown below:
To set fixed desired tour size:
[wpvr id = "Your Tour ID" width = "1200px" height = "400px" radius = "0px" ]To set the tour size as a percentage of the container width size:
[wpvr id = "Your Tour ID" width = "90%" height = "400px" radius = "0px" ]To view the tour in full width view of the page/post:
[wpvr id = "Your Tour ID" width = "fullwidth" height = "400px" radius = "0px" ]Of u kunt het formaat vanaf hier kopiëren en aanpassen aan uw wensen.
Stel de breedte van de tour in zoals u wenst.
- Wijs de breedte toe in pixels. Bijvoorbeeld: breedte= "600px".
- Of, je kunt een percentage gebruiken. Voorbeeld: 90%
- Als u wilt dat de tour op volle breedte van de pagina is, gebruik dan de tekst 'fullwidth'.
Stel de hoogte van de tour in zoals u wenst.
- Wijs alleen een positieve numerieke waarde toe die als px wordt gebruikt. Bijvoorbeeld, 400
- Gebruik geen percentage of tekst
Stel de Radius van de tour naar wens in (om ronde randen van de tour te creëren).
- Wijs alleen een positieve numerieke waarde toe die als px wordt gebruikt. Bijvoorbeeld, 10
- Gebruik geen percentage of tekst
Dat is het. Nu kun je de rondleiding bekijken om te zien hoe het eruit ziet.
Now, let us take a basic overview of the plugin before you can start using all the advanced features.



