Showcase Your Spaces To Audience With Realistic Virtual Tours
WP VR is a powerful virtual tour creator for WordPress that lets you create captivating walkthroughs of any property or location, with detailed and interactive information to enrich your audience's experience with your business.















Create Captivating Virtual Tours in Just 5 Minutes
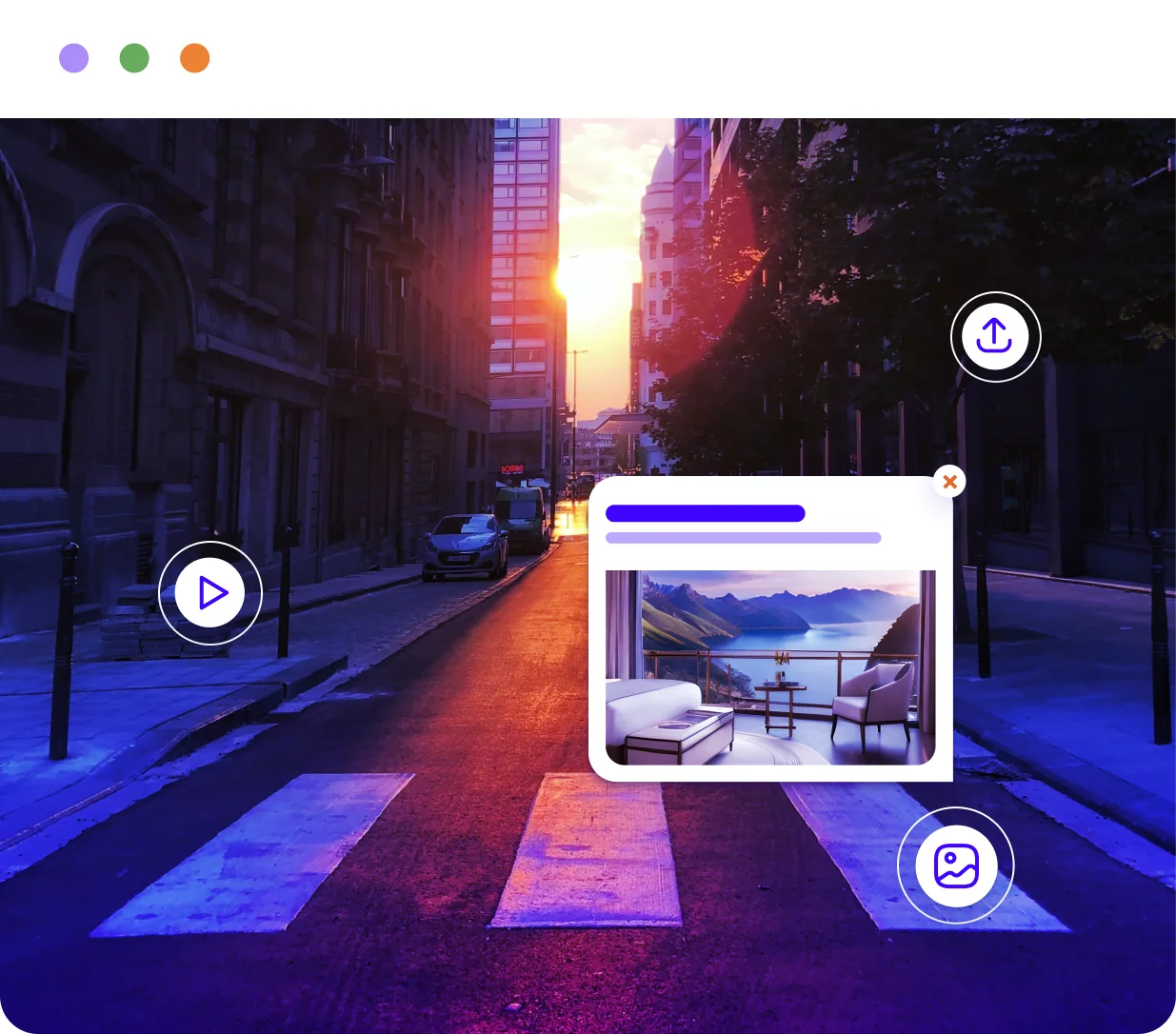
Upload Your 360 Panorama Images
Simply upload your property's 360 panorama image in WPVR and an immersive view is ready for your audience to experience.
Add Hotspots and Customize Your Virtual Tour
Transform plain tours into rich experiences by adding interactive hotspots and customizing every aspect.
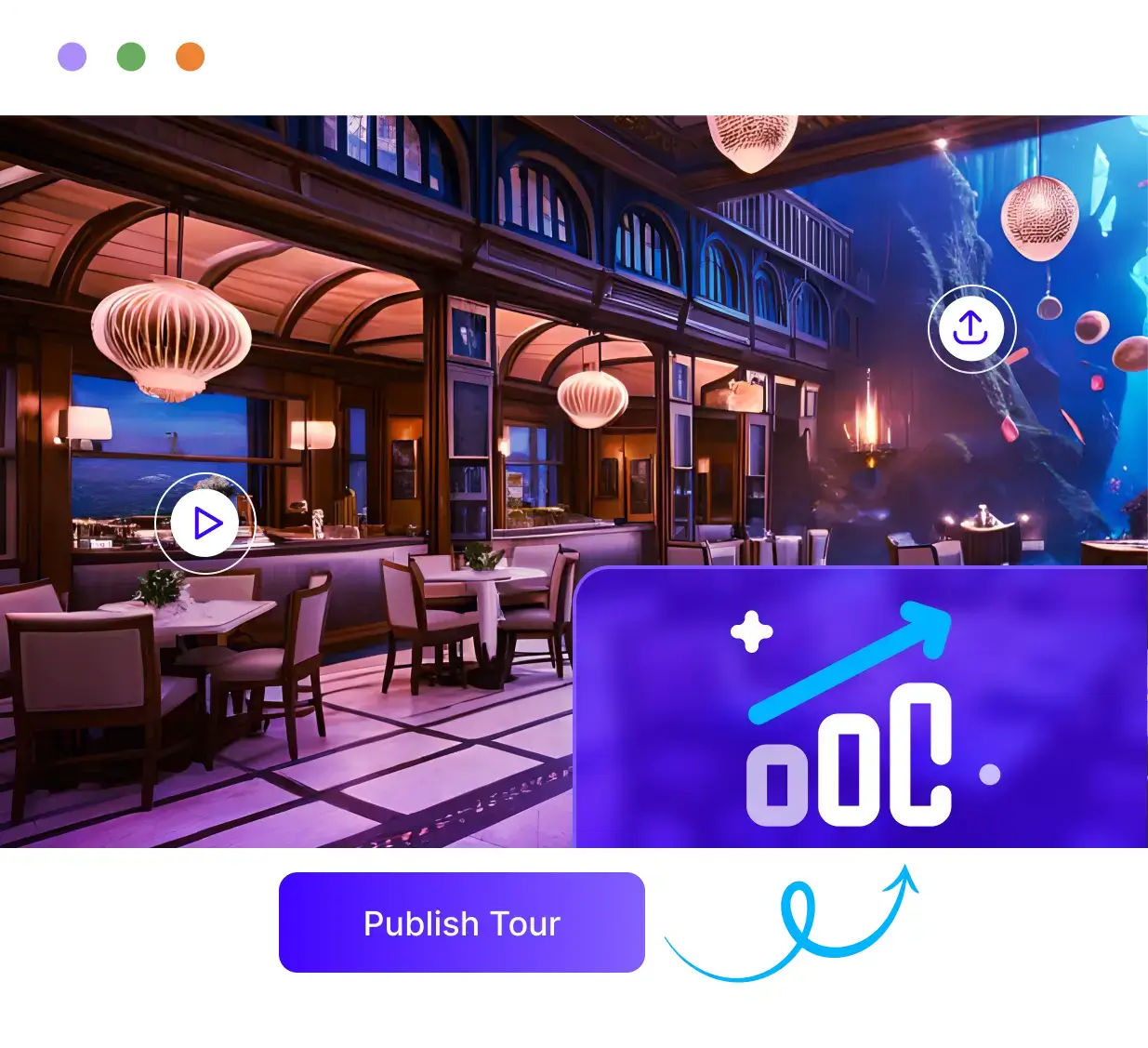
Publish Your Virtual Tour And Get Instant Engagement
Once you're done editing the virtual tour, simply publish your tour on any website you want and watch engagement soar.
Explore A Complete Virtual Tour Experience That You Can Create All By Yourself

625,000+625,000+
All Time Downloads and Counting
90+
5 Star Reviews
10k+
Total Users
Create, Impress, & Convert with Virtual Tours Like Never Before
With WP VR's significant features, make your virtual tours so interactive that your audience stays engaged and becomes lifelong clients.
Intuitive Interface for Exploring Space With A Lifelike Experience
Let your clients navigate easily through your virtual tours designed to enhance engagement using zooming options, easy navigation functionalities, scene gallery to checkout all scenes, etc.



Display Your Entire Property With Virtual Floor Plans
Give your audience a bird's-eye view of the space with interactive floor plans in 360 virtual tours to help them orient themselves and navigate your space.


Hook Your Visitors with Fully Immersive VR Glass Support
Transform your virtual tours and 360 videos into out-of-this-world adventures by enabling support for VR headsets, allowing your audience to step right into your virtual environment.





Turn Your Virtual Tour into an Interactive Journey To Keep Clients Engaged
Create an engaging experience by adding clickable and interactive hotspots that give them information, images, videos, GIFs, and even let customers buy products directly from your tour.
Loved By Professionals & Business Owners, Just Like You
The WP VR 360 Panorama and Virtual Tour Builder for WordPress is a game-changer for virtual reality enthusiasts. This plugin offers an exceptional VR experience, allowing you to create captivating 360-degree panoramas and immersive virtual tours on your WordPress website. The support team is top-notch, ensuring you have all the assistance you need.
Deze jongens zijn echte pro's! Elk probleem, en ze zullen het volhouden tot het opgelost is. Verbazingwekkende ondersteuning. Ik hou gewoon van de plugin, en ik hou gewoon van waar het naartoe gaat, en alle geweldige ideeën die ze zullen uitvoeren. Ik kan niet wachten. Maar ik ben ook al blij met wat er nu is. Ga door met het goede werk, jongens!
Definitely the best virtual tour plugin developed for WordPress. I have used other plugins for managing virtual tours but they are not perfect. Compared to the others, WP VR 360 allows you to create infinite scenarios with multiple movements for each single tour. The performance of the plugin is high. The assistance is really great.
WP VR is Suitable For All Industries For Attracting More Clients With A Virtual Tour
Showcase Real Estate Properties
Pique the interest and close deals faster by letting prospective buyers explore listings in detail even before they step physically into your properties.





Highlight Special Services of Hospitality
Give future guests a virtual walk-through of your hotel's amenities, rooms, and beautiful locales before they book their stay with you.



Exhibit Exclusive Cars In Virtual Car Showrooms
Whether you want to showcase the interior of a luxury vehicle or give a 360 tour of your entire showroom, WPVR lets you put prospects in the driver's seat before they make a decision.



Make Customers Purchase From Virtual Showrooms
Offer your customers a realistic shopping experience by showcasing products and allowing them to explore and make purchases directly from the virtual tour.



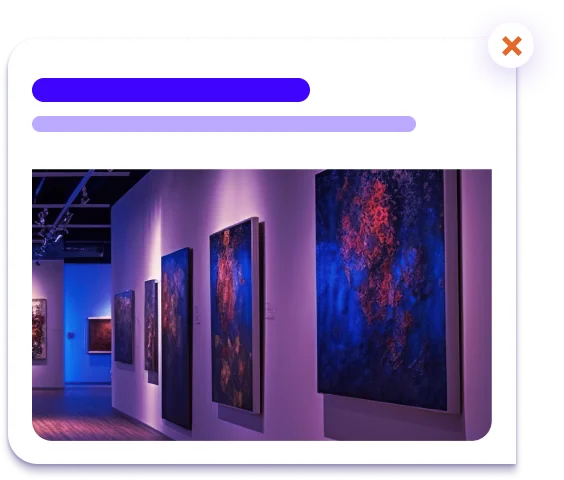
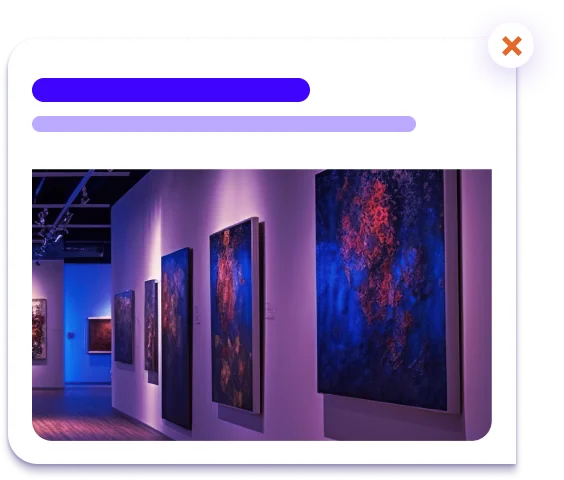
Captivate Visitors in Through Museum Virtual Tours
Take visitors on a journey through time and across cultures by creating interactive virtual tours of your museum's exhibitions. Offer a chance to explore artifacts, artworks, and historical treasures from homes and schools.



Show Off Your Outstanding Virtual Tours Using Special Features



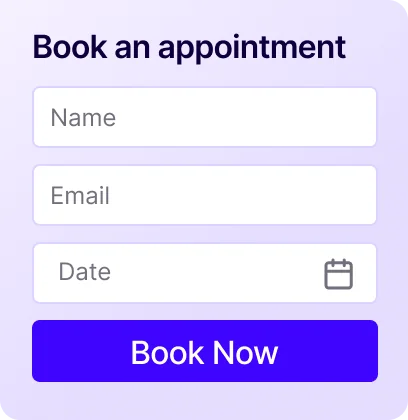
Capture Potential Leads within Virtual Tours
Ask your leads simple questions, & make them leave their contact details via contact forms in virtual tours for appointments that you can utilize later.



Add Explainer Videos Inside Your 360 Virtual Tours For Guide Your Audience
Provide users with a comprehensive understanding of your virtual tours by adding explainer videos, guiding them through and highlighting key features to ensure an engaging and informative exploration.



Connect Your WooCommerce Store For Direct Purchases
Enhance user experience and increase conversions by allowing users to browse and purchase products directly from your virtual tours, maximizing sales opportunities.

Offer Virtual Tour Creation Services to Your Clients, Even Outside of WordPress
Use powerful Embed Add-on that's specialized for Web Agencies and available exclusively in the Agency plans to host live virtual tours on any WordPress or Non-WordPress website.



Share Your Tours Through Social Media and QR Codes
Extend the reach of your virtual tours by sharing them across various social media platforms, increasing visibility and attracting a wider audience or generate QR codes for providing quick access to your tours.