Instagram is one of the most popular social channels to promote your products online.
In this guide, I will show you how to create your WooCommerce product feed for Instagram.
Follow these easy steps to generate a WooCommerce Product Feed for Instagram
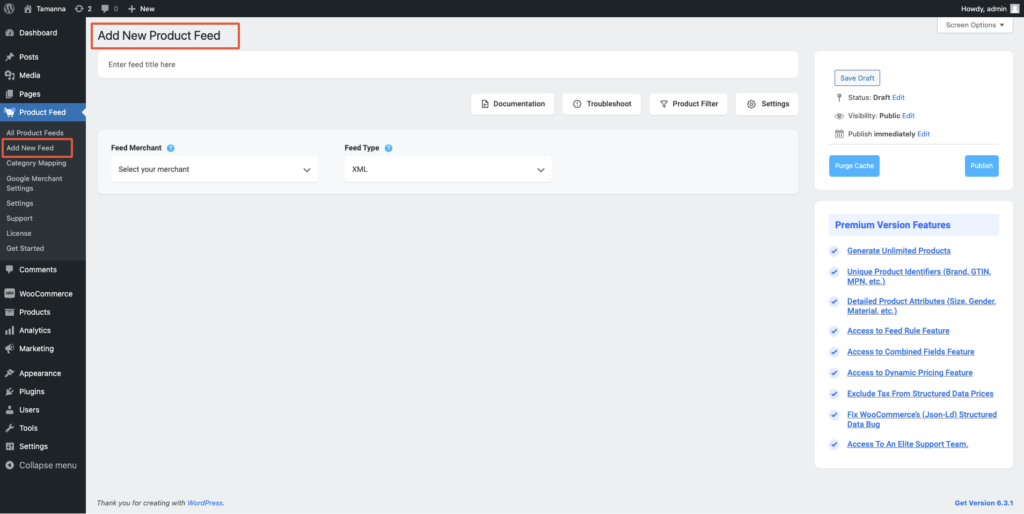
Step 1: Create New Feed & Feed Mapping #
Go to your product feed dashboard.
Click on the Add New Feed button.
It will take you to the feed creation page.

Now, here,
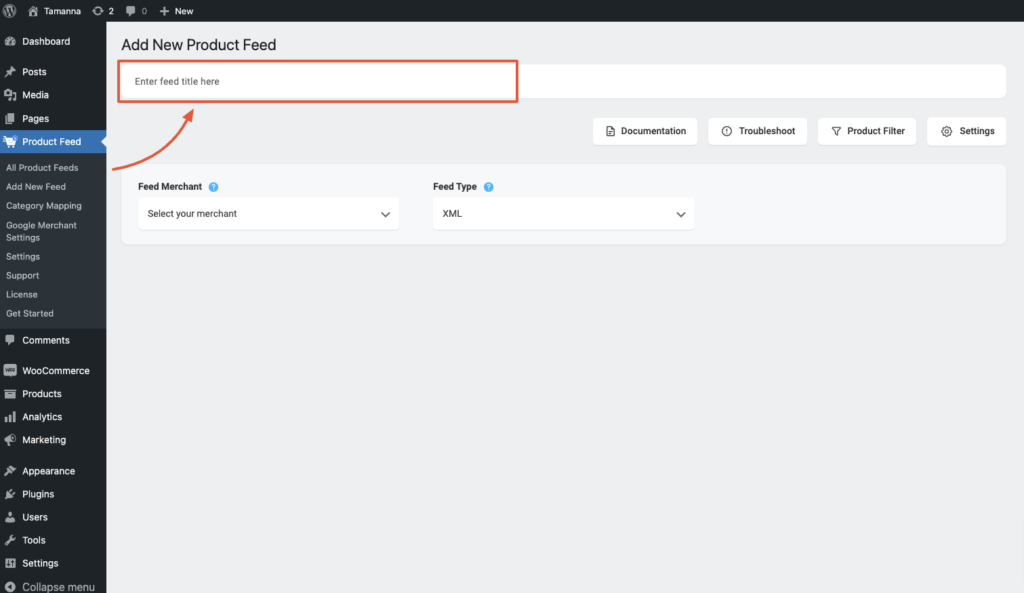
1. On top, you will get the option to add a title to the feed. Give your feed a name.

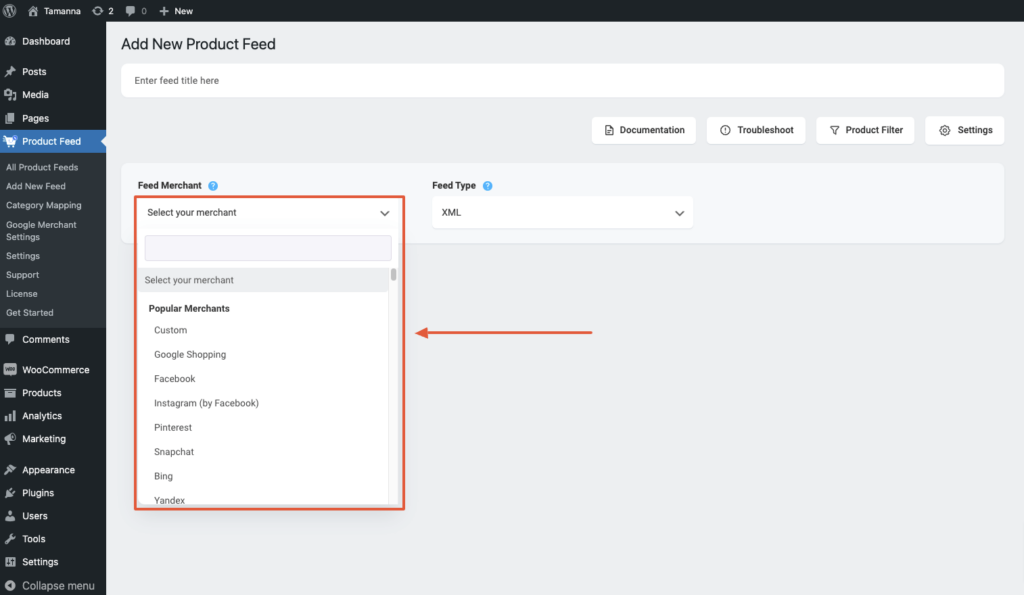
2. Just under the title, you will see an option to select your preferred merchant. Simply click on the Feed Merchant dropdown button and select your preferred merchant from the dropdown or you can search in the dropdown box.

Select your preferred merchant and all the required attributes will be loaded below.
Let’s select Instagram for this feed.

**Please note that Instagram accepts XML, CSV, and TSV feed submissions. You can select your preferred feed type from the Feed Type dropdown. The recommended feed type is CSV.
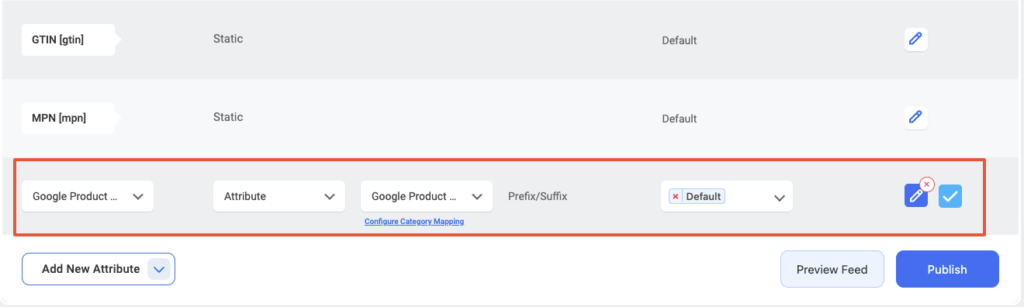
3. Here, you will see that most of the attributes are already configured, you just need to configure the rest of the attributes. Also, you can make any changes to these configured attributes as per your need.
For Instagram, you will find that there are a few attributes that are not configured properly, they are:
- Manufacturer —
This should be the Brand name of the product you are selling. If you are the manufacturer, you can set the type as Static and input your company name here.
If you have different brand names for different products, you will have to save the value in a custom field or product attribute and then use that value here.
**You may also use Perfect Brands for WooCommerce, which will make it easier to assign and use brand names.
- GTIN —
GTIN is the Global Trade Item Number that uniquely identifies your product. This GTIN number helps Google make your products more visible to your customers.
GTIN number is provided by the manufacturer of the product, and you should keep the GTIN field empty if you don’t have this info but do not insert a random number into this field.
- MPN —
This value should be unique to each product. So you have to save this value in a custom field within each product and use that value here.
However, you can set the SKU as the MPN value of your MPN attribute.
- Google Product Category —
Category Mapping is in feite het samenvoegen van je WooCommerce productcategorieën met de Google productcategorieën.
You can configure category mapping in two ways. The first one is that you can use a pre-made category mapper, which is created for Google Shopping by default – you can use this for Facebook too. And the second one is creating a new Category Mapper.
Om de standaard categoriemapper te gebruiken die voor Google is gemaakt, selecteert u gewoon de Googe Product Category mapper in de Category Mapping dropdown-waarde:

Dit is een lege Category Mapper. Klik op de knop Category Mapping configureren die u vindt onder de waarde Category Mapping, en er wordt een nieuw tabblad geopend met de standaard category mapper - Google Product Category. Breng hier uw categorieën in kaart en klik op de knop Bijwerken en sluiten om terug te gaan naar het attribuutgedeelte.
Je kunt echter ook een nieuwe Category Mapper aanmaken. Je moet op de knop Category Mapping klikken vanuit het WordPress dashboard en daar krijg je de optie om een nieuwe Category Mapper aan te maken en de mapper te configureren.
U kunt deze docu volgen om te leren hoe u een nieuwe Category Mapper voor uw feed kunt maken.
4. Also, if you want to add new attributes, you can click on the Add New Attribute button, and you will get the list of the optional Attributes of Google Shopping.
Or you can add a custom attribute by clicking on the Add New Custom Attribute button.
Step 2: Feed Configuration #
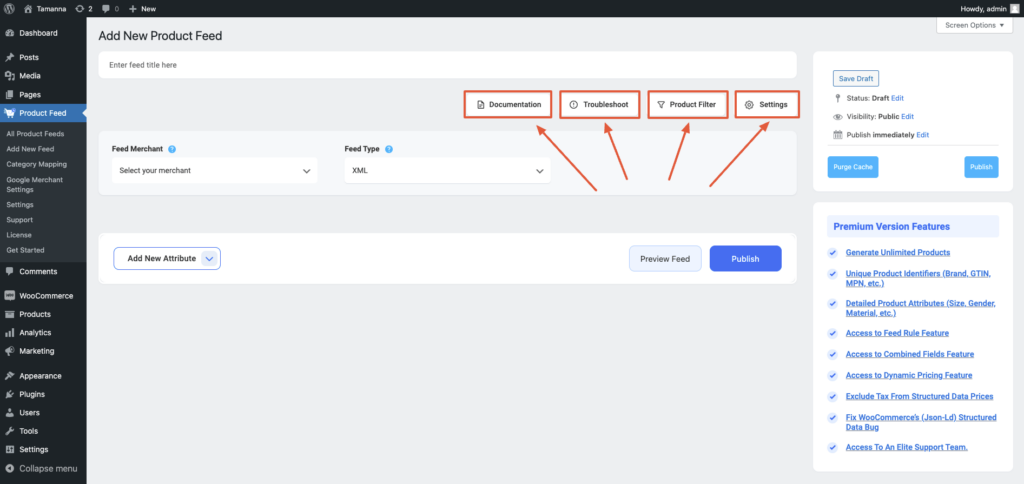
1. Scroll up to the top and here, you will see that there are four options.
- Documentatie
- Problemen oplossen
- Product Filter
- Instellingen

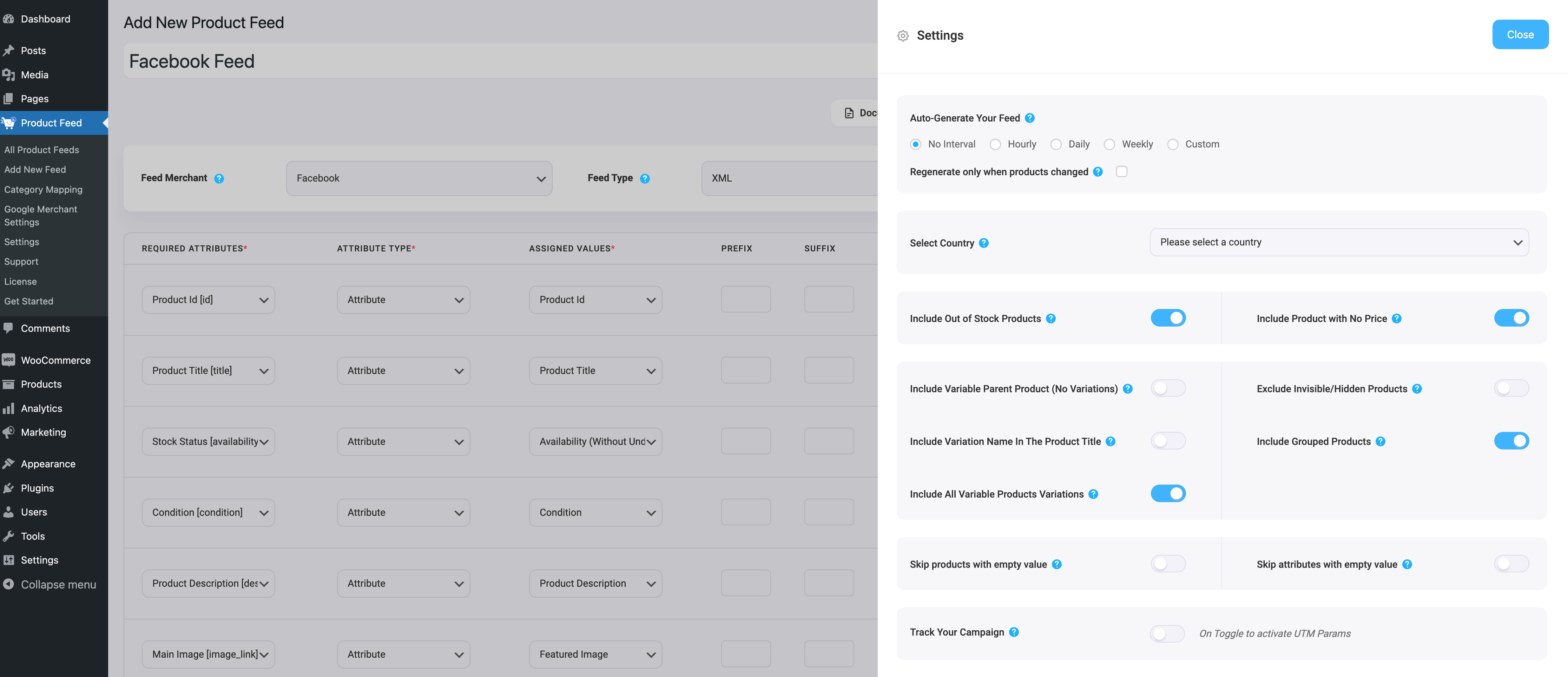
2. First, let us configure the features in the Product Settings. Click on the Product Settings button, and a drawer will open from the right side of the screen.

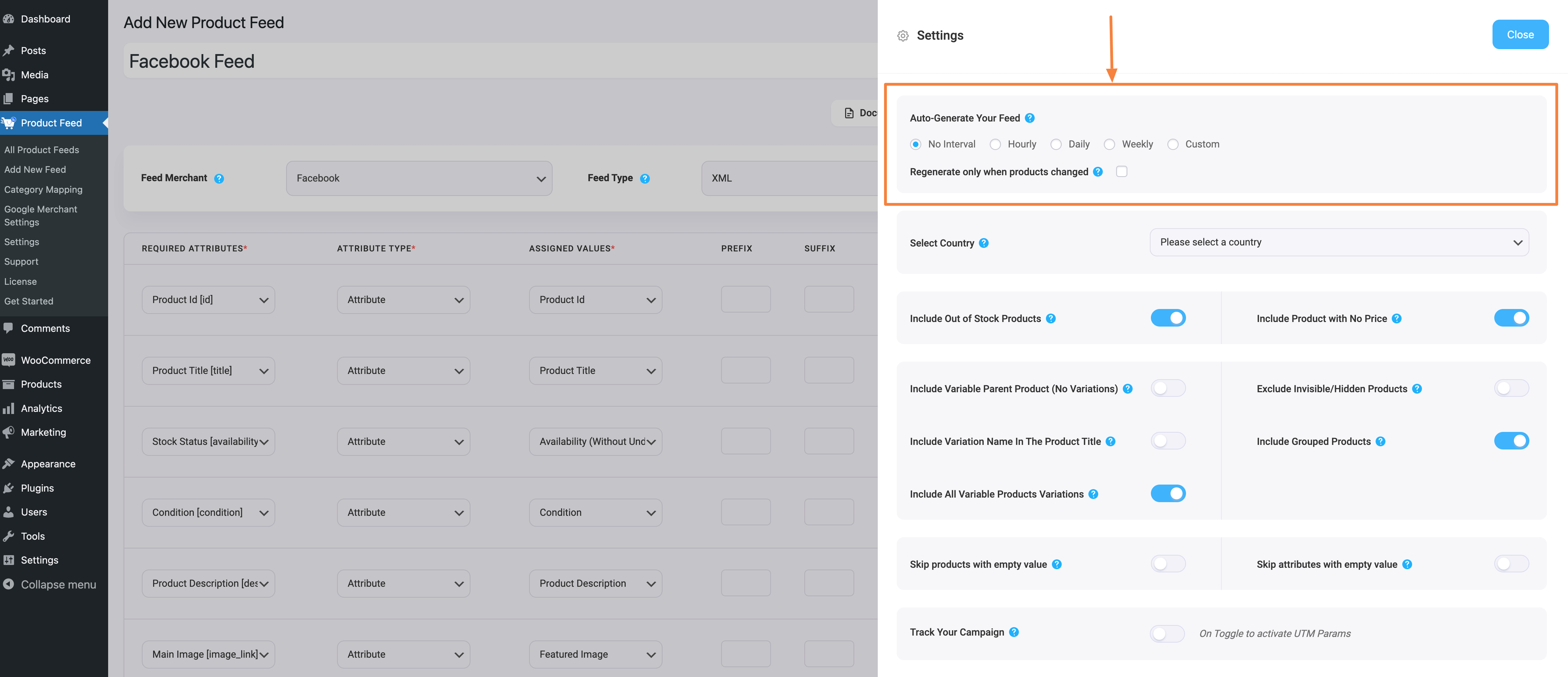
3. De eerste optie die je ziet is Automatisch je feed genereren.

Deze optie wordt gebruikt om een automatische update van de feed te plannen na bepaalde intervallen. Kies een optie om een auto-update in te stellen of laat het staan op "Geen interval" als je geen auto-update van de feed wilt instellen.
4. Gebruik vervolgens indien nodig de volgende opties.

- Selecteer land/regio
- Selecteer een regio uit dit vervolgkeuzemenu als je de verzendgegevens in je feed wilt opnemen. Zodra je de regio hebt geselecteerd, moet je het kenmerk Verzenden aan je feed toevoegen om de waarden voor Verzenden te krijgen.
- U kunt dit document volgen om te leren hoe u de verzendinformatie in uw feed kunt opnemen.
- Inclusief uitverkochte producten
-Als je de uitverkochte producten wilt opnemen, kun je de optie inschakelen.
-Voor deze feed gebruiken we deze optie niet en houden we de waarde op "Nee". - Inclusief variabel ouderproduct (zonder variaties)
-Als je de ouderfeed voor variabele producten wilt opnemen, kun je de optie inschakelen.
-Bij weinig verkopers, zoals Google Shopping of Facebook, hoef je geen ouderproducten in te dienen, maar bij veel andere verkopers, zoals eBay MIP, moet je wel productproducten in de feed opnemen.
-Voor deze feed gebruiken we deze optie niet en houden we de waarde op "Nee". - Include All Variable Products Variations -
-Als je alleen eenvoudige producten wilt opnemen in de feed en geen variabele producten, houd de waarde dan op "No".
-Als je zowel eenvoudige producten als variabele producten wilt indienen bij Google Shopping, houd de waarde dan op "Yes".
-Laten we deze functie gebruiken en markeren als "Yes", voor deze feed. - Variantnaam opnemen in de producttitel
-Weinig handelaren, zoals Google Shopping, raden je aan de variatieterm toe te voegen aan de productnaam als je variabele producten uploadt, maar het is volledig optioneel.
-Dus als je de variatieterm wilt opnemen in de variabele productnamen, dan kun je de waarde ervan instellen als "Ja".
-Laten we deze functie gebruiken en markeren als "Ja", voor deze feed. - Inclusief gegroepeerde producten
-Als u gegroepeerde producten hebt, dan kunt u het beste het bovenliggende product van het gegroepeerde product dat u hebt gemaakt indienen.
-Dus moet u deze optie aanvinken met "Ja". - Onzichtbare/verborgen producten uitsluiten
-Je hebt misschien bepaalde producten in je winkel die in WooCommerce zijn gemarkeerd als verborgen of onzichtbaar.
-Als je alleen feed wilt genereren voor eenvoudige producten, kun je deze optie markeren als "Ja" om onzichtbare producten uit te sluiten van de feed.
-Maar productvarianten zijn standaard gemarkeerd als onzichtbaar in WooCommerce. Dus als je variabele producten opneemt in de feed, dan moet je dit markeren als "Nee".
-Omdat we in deze feed productvarianten opnemen, zullen we deze functie niet gebruiken en deze op "Nee" houden. - Elk attribuut overslaan als de waarde leeg is
-Inschakelen van deze functie sluit alle attributen van een product uit als de waarde van het attribuut ontbreekt.
-Voor deze feed zullen we deze optie niet gebruiken en de waarde ervan op "Nee" houden.
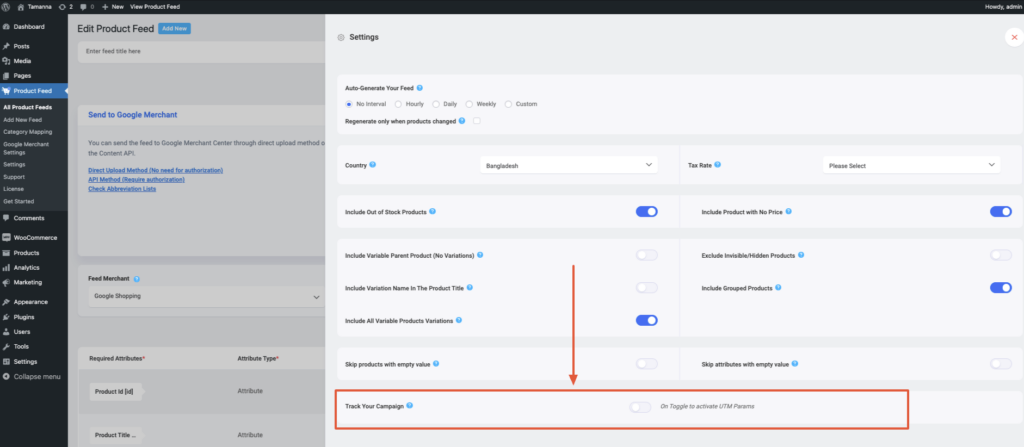
5. U vindt dan een optie om Track Your Campaign (Analytics parameters) toe te voegen.

Gebruik deze optie als u analyseparameters wilt toevoegen aan productlinks in uw productfeed, zodat u de prestaties van de producten op Google Shopping kunt volgen.
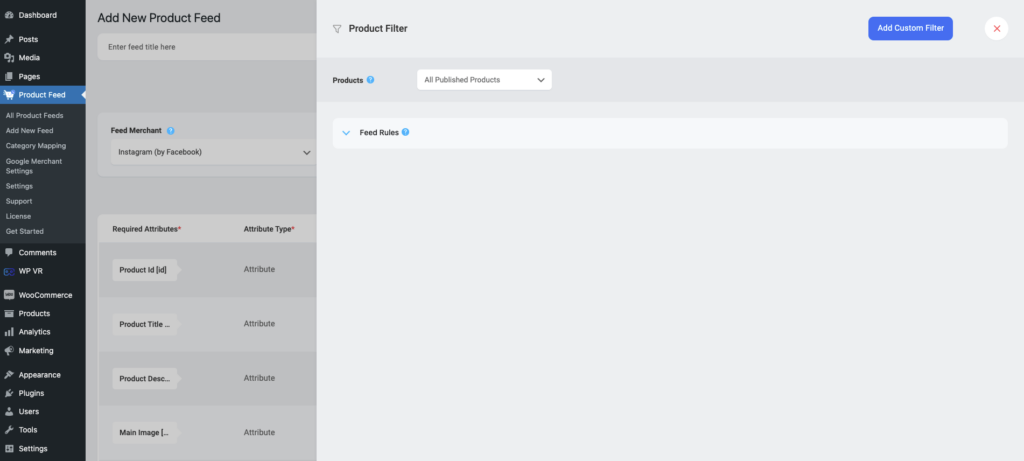
6. Sluit nu de lade en klik op de optie Productfilter. Een nieuwe lade wordt geopend aan de rechterkant van het venster.

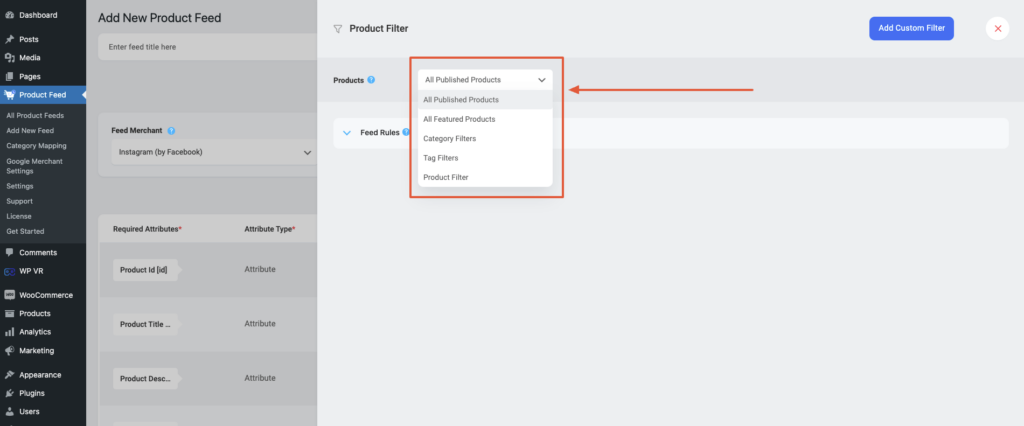
7. Click on the dropdown, and You will get the following options:

Choose the Products you want to include in the feed.
You may choose to include All Published Products in your store, or you may use one of the three filter options, Custom Filter, Category Filter, and Tag Filter, to include the products you require (or exclude the ones you do not want to include).
For a basic feed, you can keep it the same.
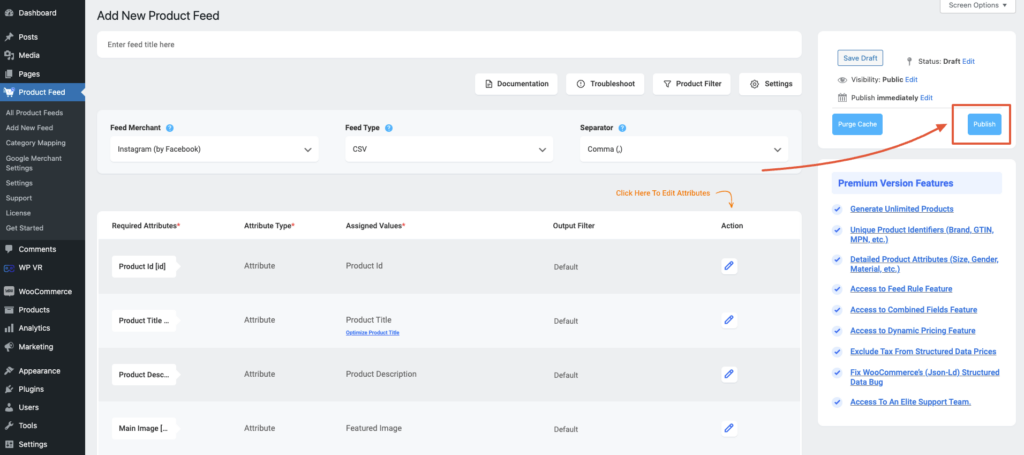
Step 3: Publish The WooCommerce Product Feed for Instagram #
Nu je feedconfiguratie klaar is, is het tijd om de feed te publiceren.
Scroll terug naar boven, en u vindt rechts een knop Publiceren.

Klik op de knop Publiceren, uw feed wordt gegenereerd.

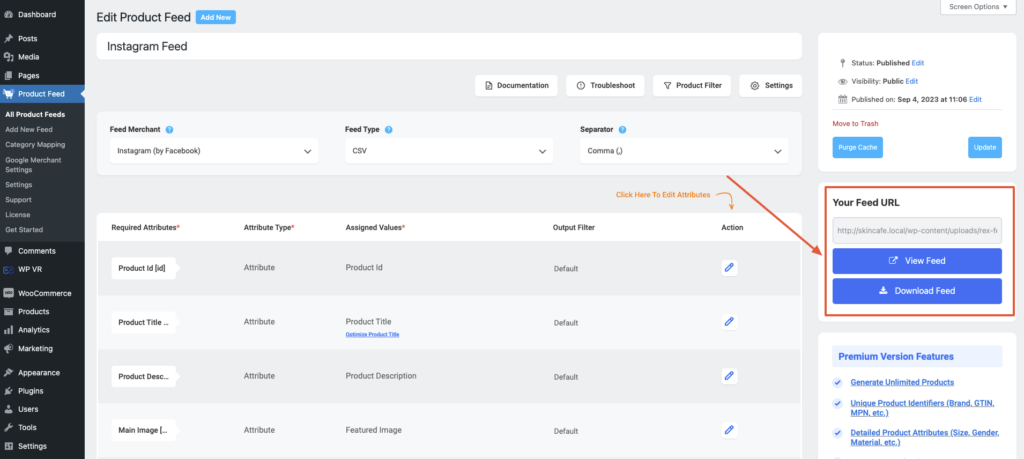
That’s it. Your XML feed for Instagram is generated. You can now download and upload this file to your merchant account and list your products on your Instagram shop.





