With our Product Feed Manager, you can list your products to the Google Merchant Center either in a manual way or you can use the Auto Sync method to send the feed.
In this guide, we’ll show you the Auto-Sync method to send your feed to GMC.
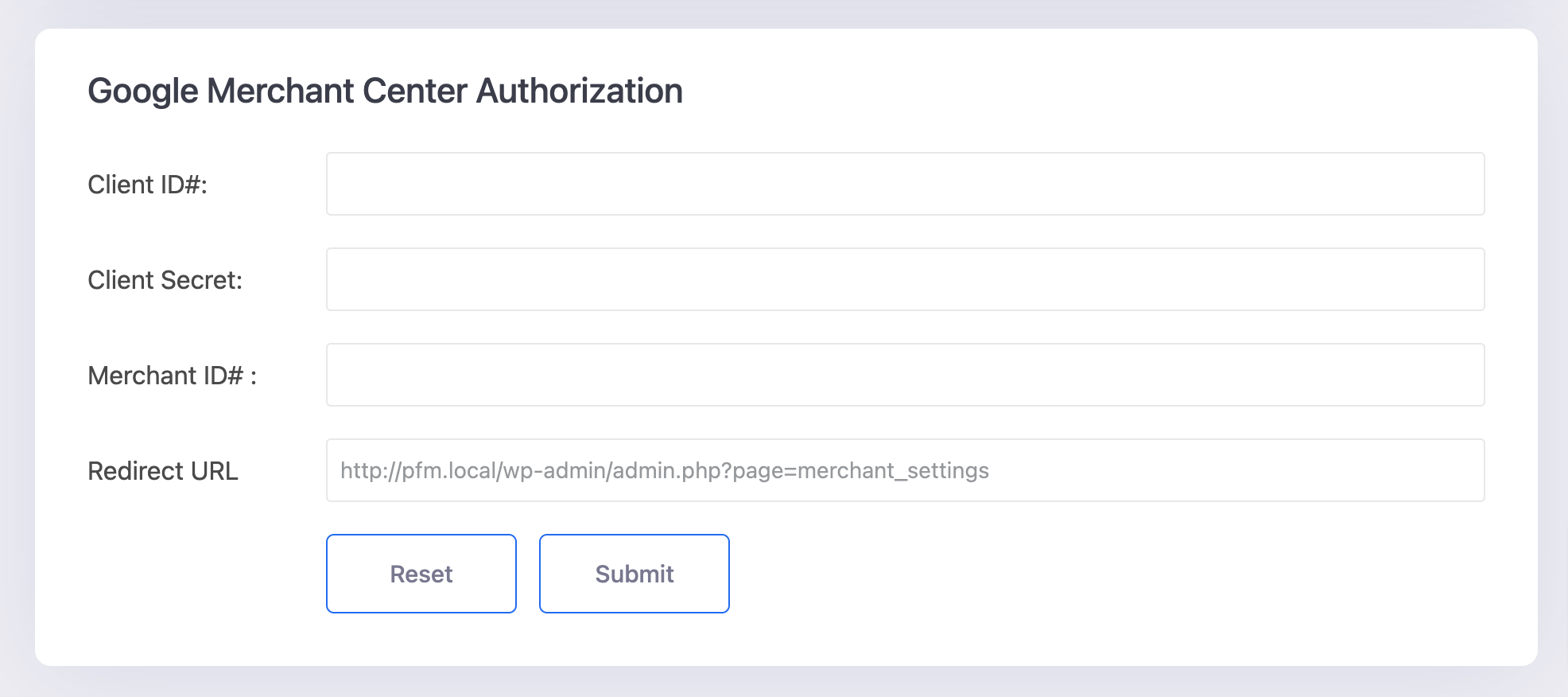
However, to use this method you need to authorize with the Google Merchant Center first, and to do so you will need the following information:
- Klant ID
- Klantengeheim
- Merchant ID
- Redirect URL

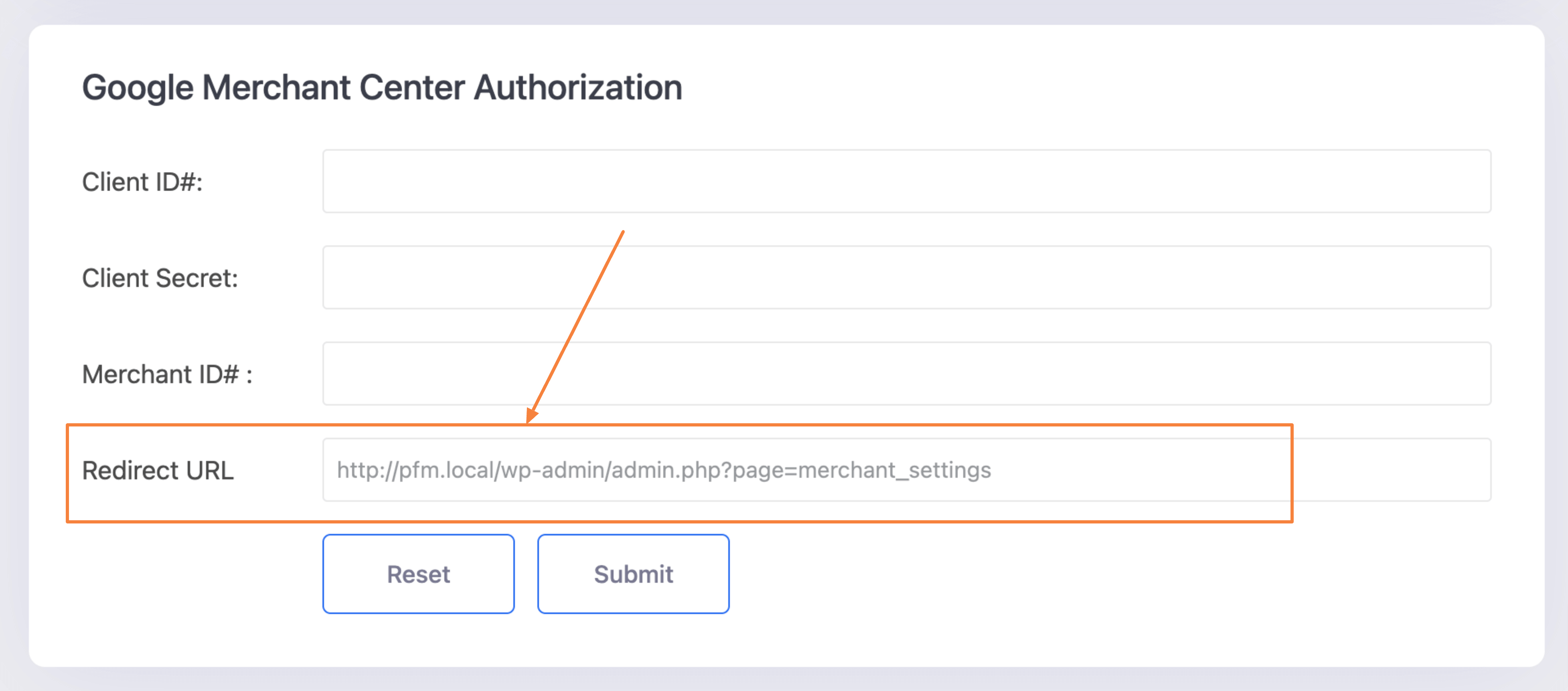
You will see that the Redirect URL is already added, but you need to collect the Client ID, Client Secret, and Merchant ID to authorize with the Google Merchant Center.
Follow the steps below to learn how to auto-sync product feed to Google Merchant Shop:
Step 1: Create a Project #
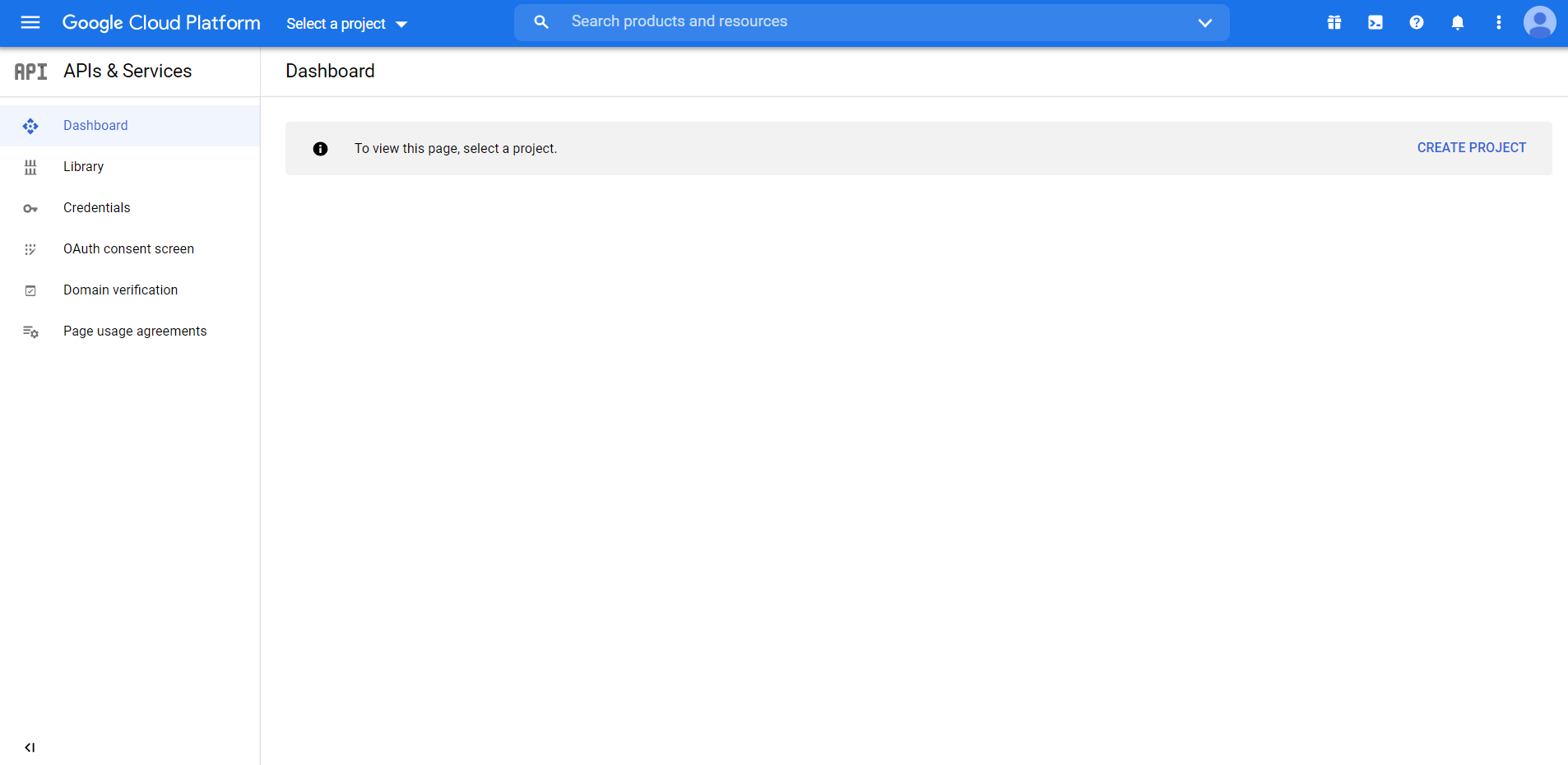
1. Go to https://console.developers.google.com/ or https://console.cloud.google.com/

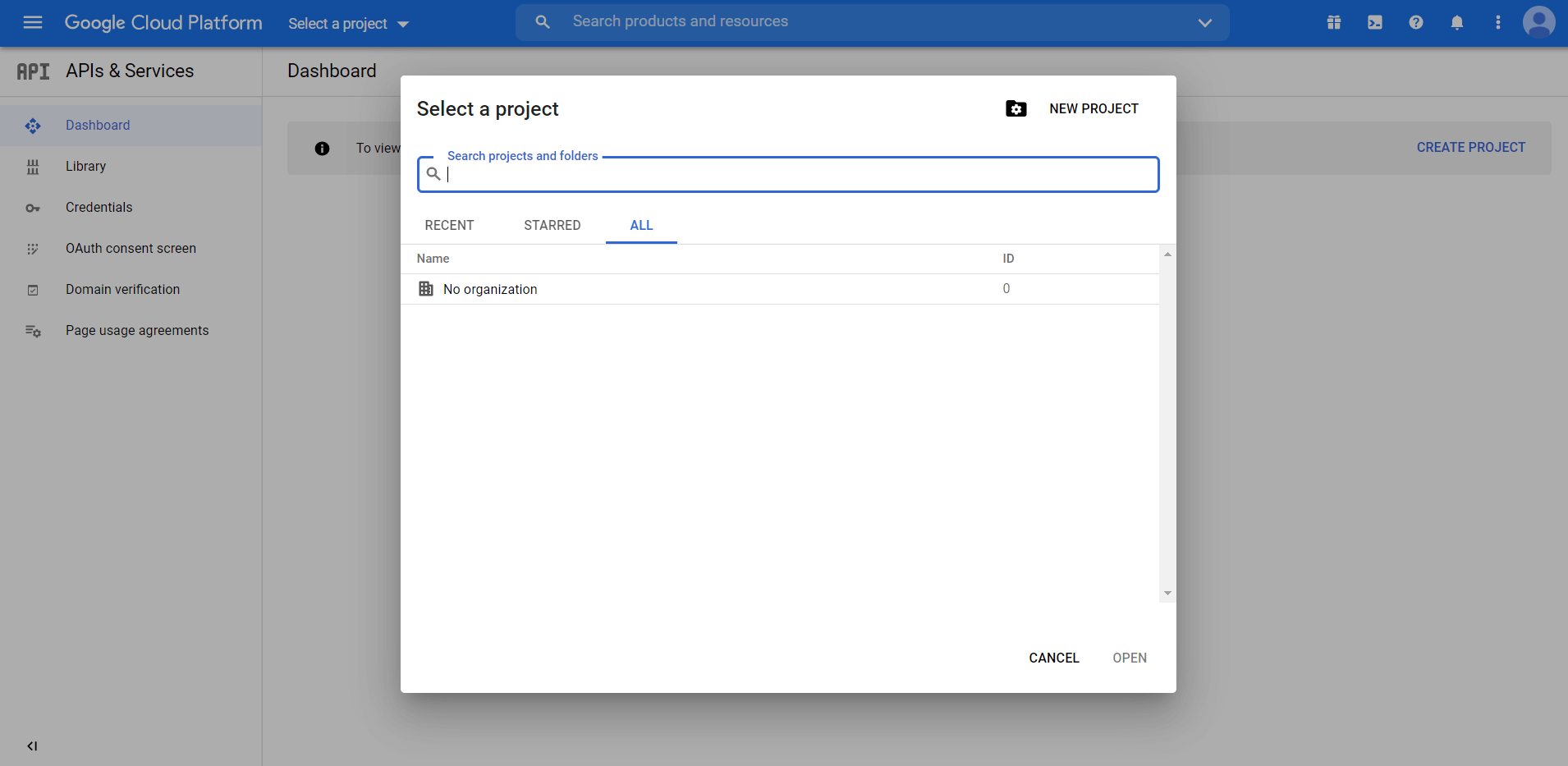
2. On the top-left side, click on Select Project.
3. Choose an existing Project or create a new one.

4. If you choose to create a Project, it will take you to New Project Page.
5. Here choose Project Name, and Organization (if you have a G-suite acc). If you want you can edit the project Id as well, (which cannot be changed once the project is created).

Step 2: Enable Content API for Shopping #
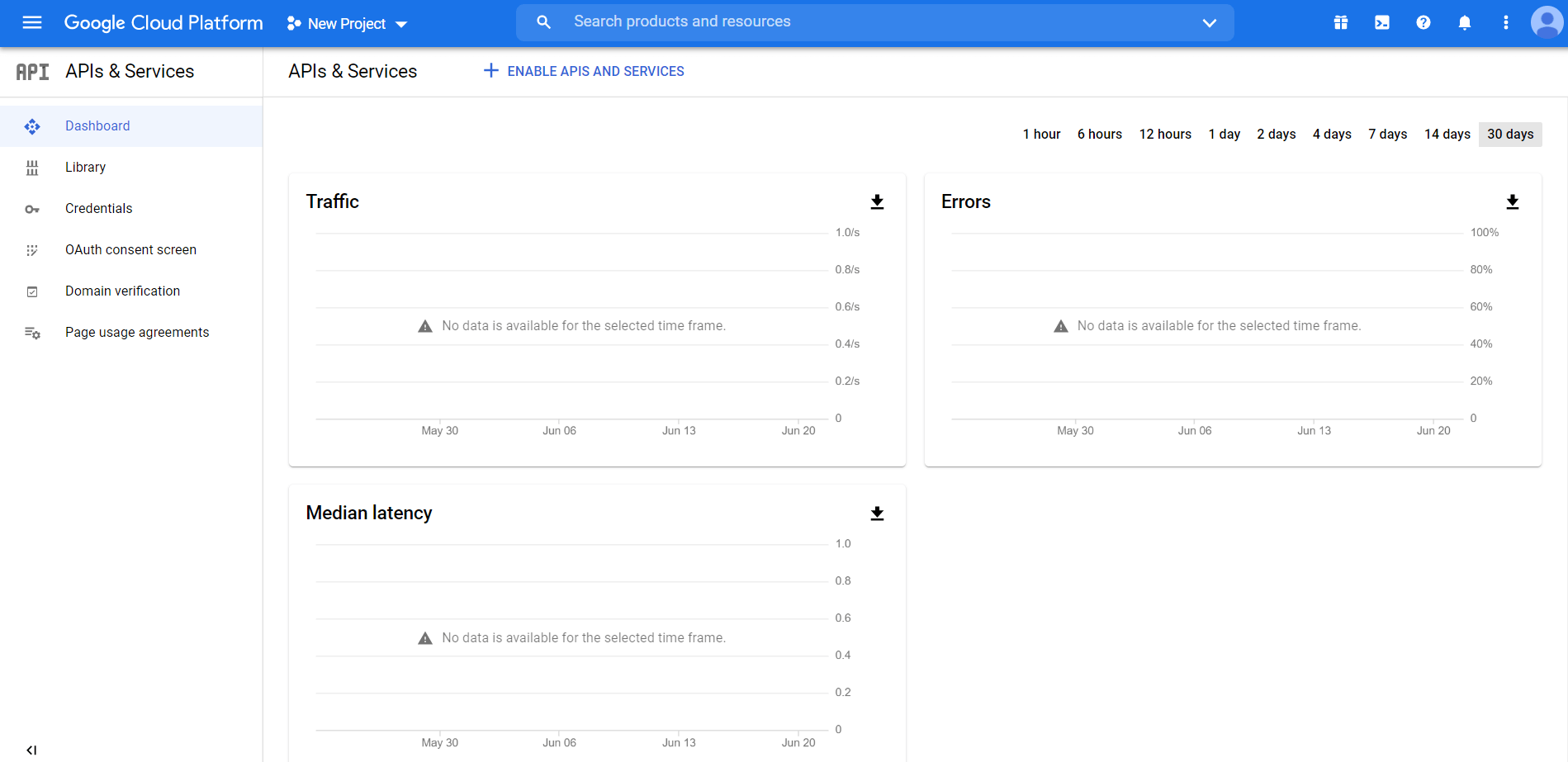
1. Once the Project is created, it will take you to the project dashboard. On the left Menu panel, click on APIs & Services.
2. Here, click on Enable APIs and Services. It will take you to the API library.

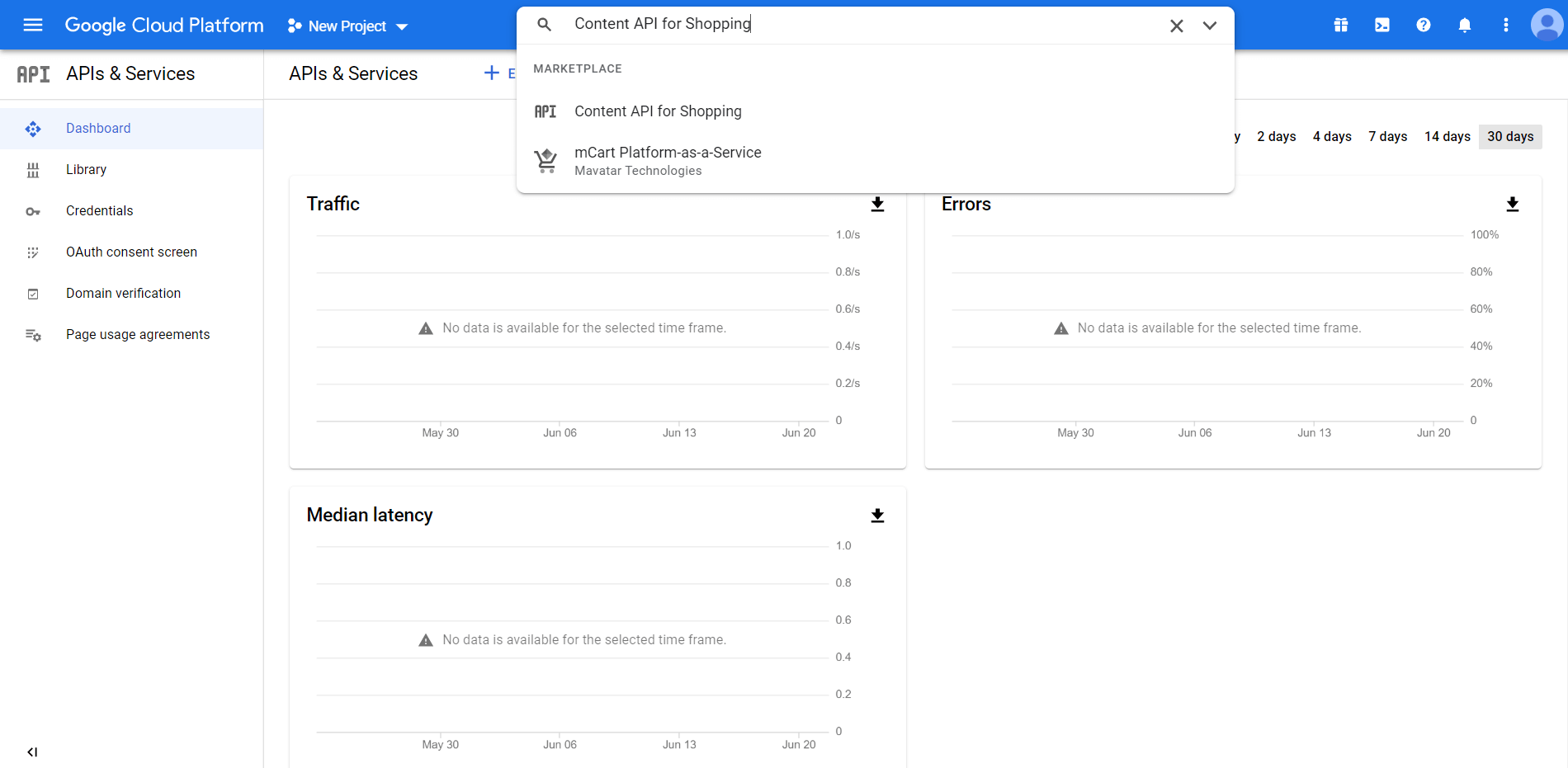
3. Search with “Content API for Shopping” and you will find an API service with the same name.

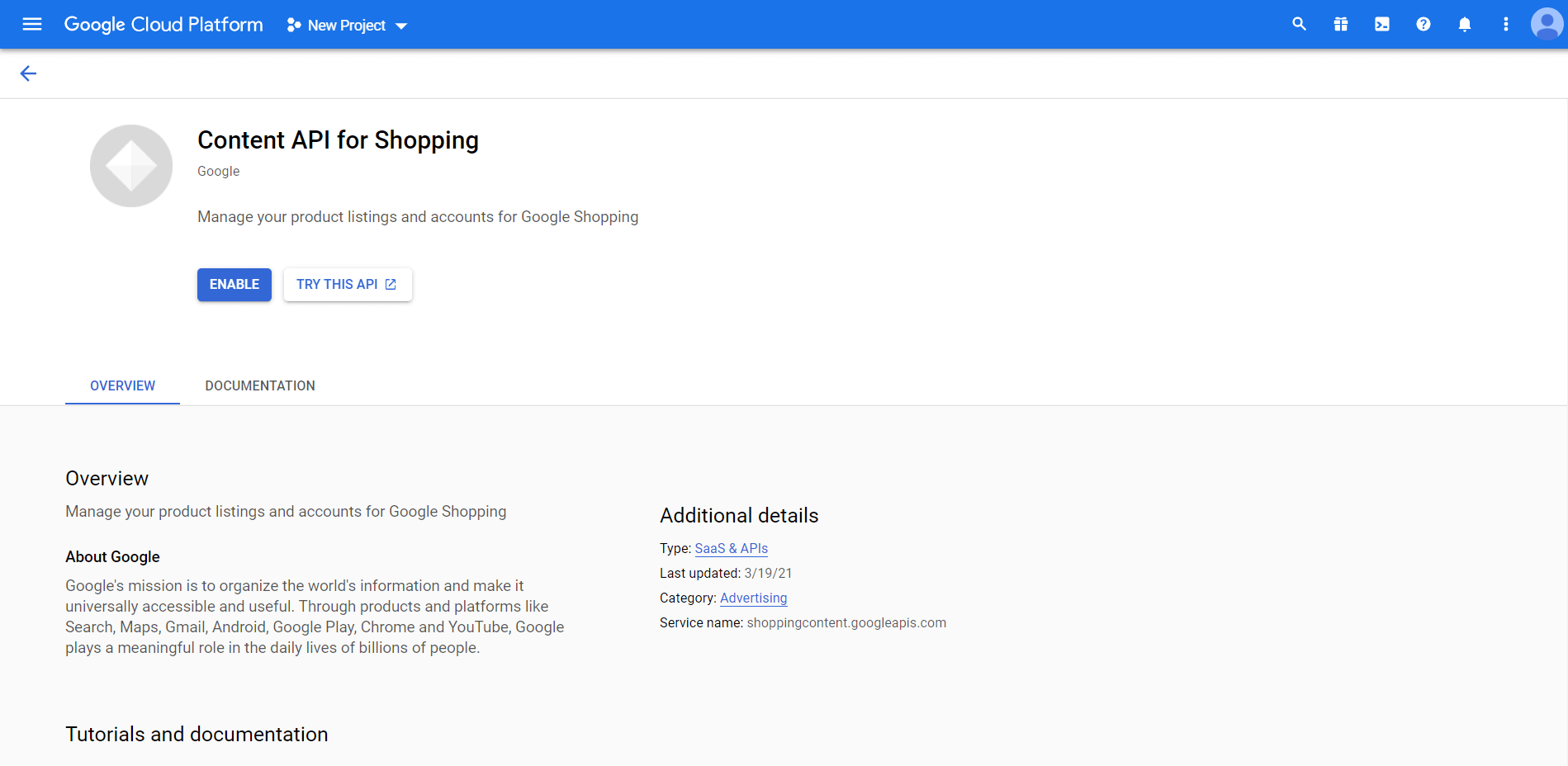
4. Click on it to view the API service overview and Enable it.

Step 3: Configure OAuth Consent Screen #
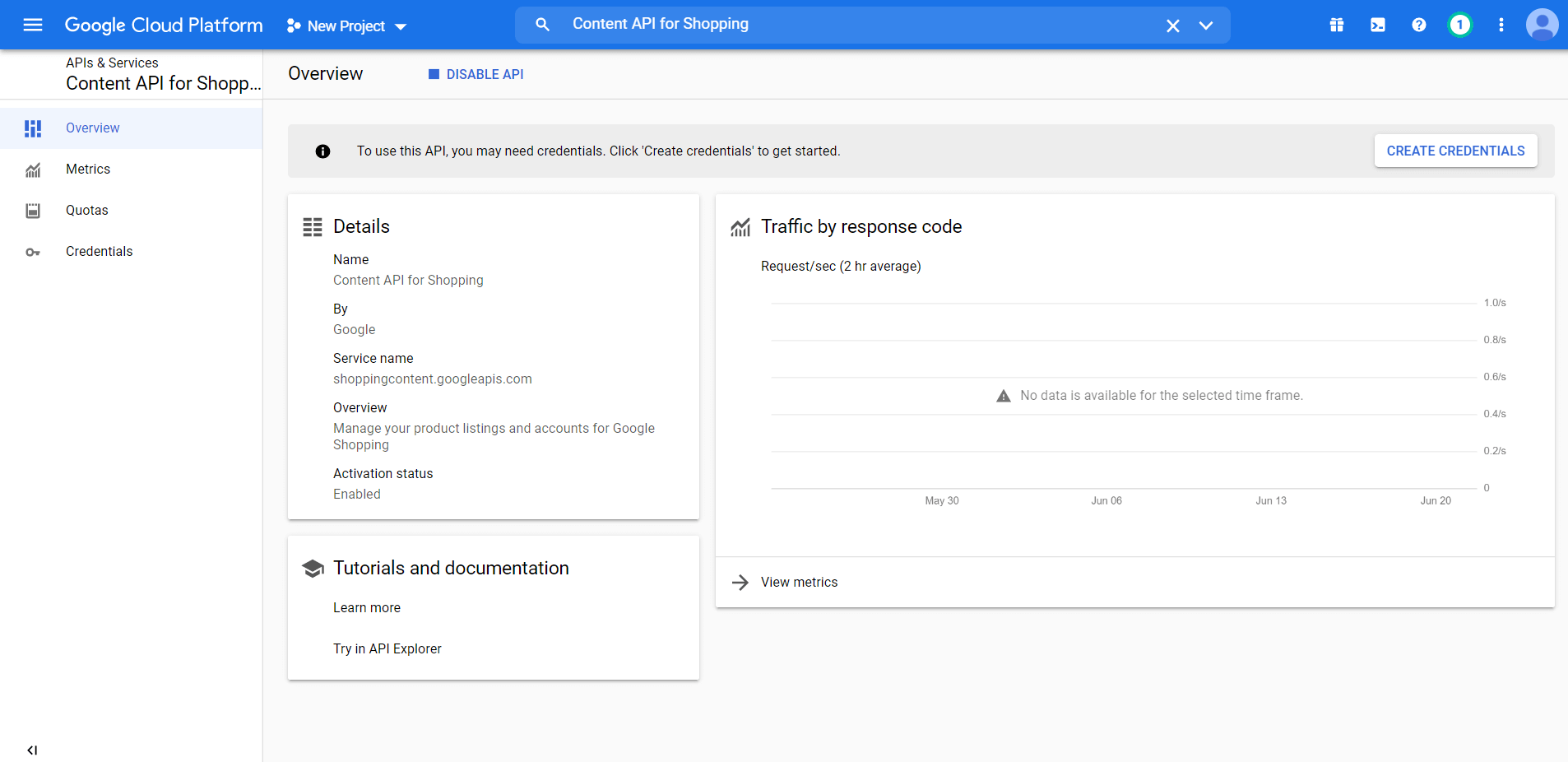
1. Once you enable the Content API for Shopping, it will take you to the Content API for the Shopping Overview dashboard.

2. Here click on the Credentials menu option from the left side of the window and then click on the “Configure Consent Screen” button on the right side.
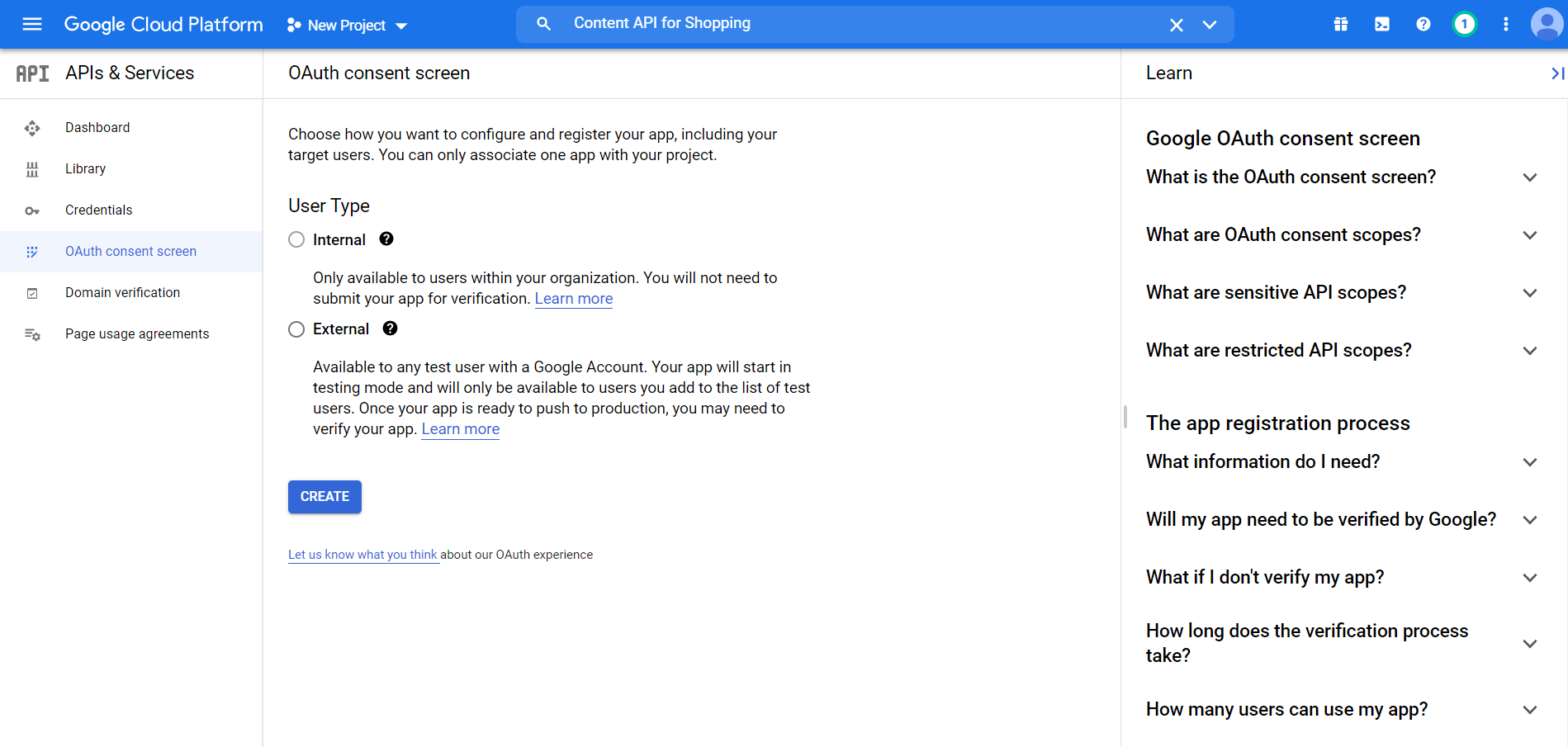
3. It will take you to the OAuth consent screen page. Here choose External and click on Create.

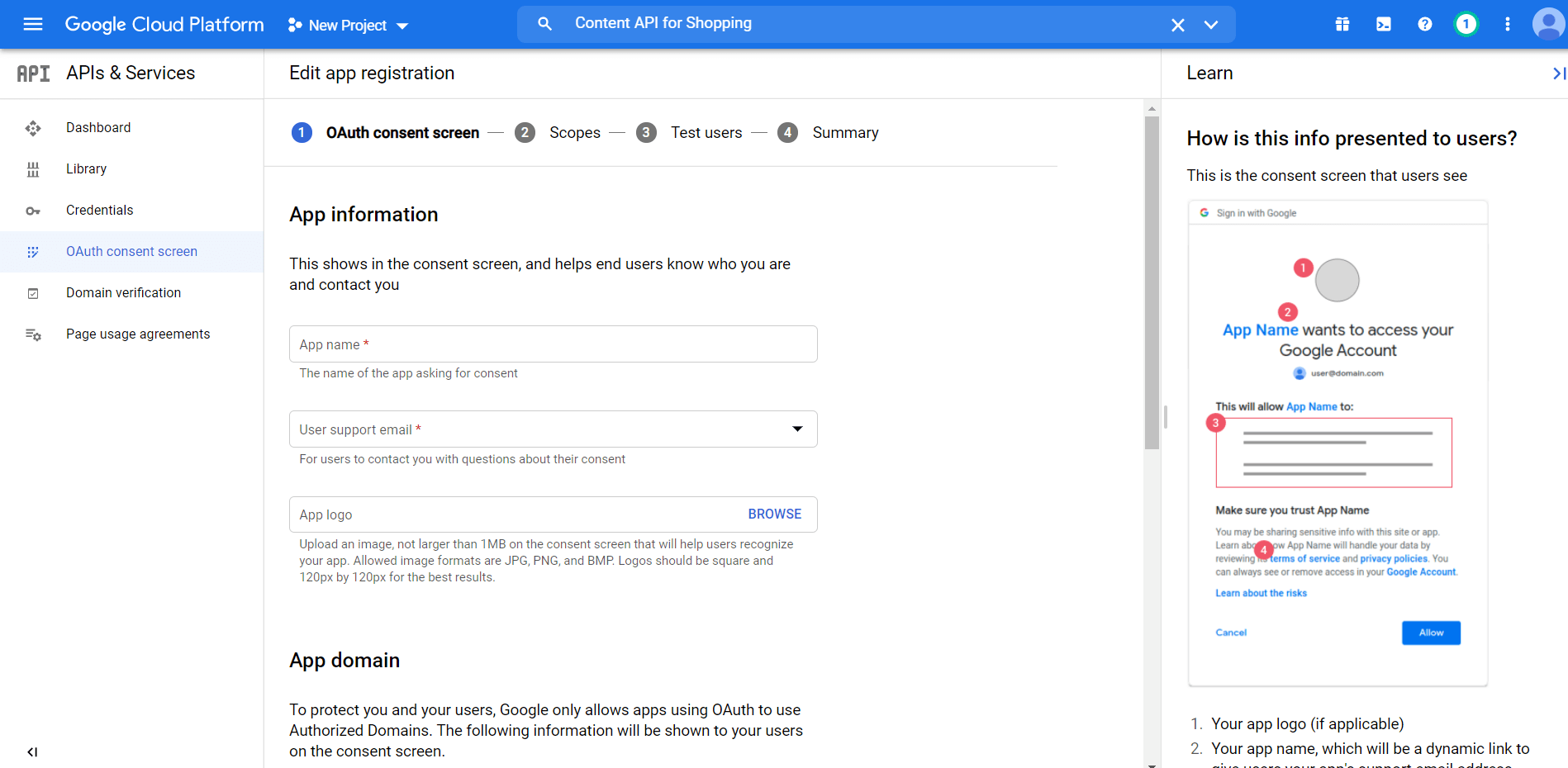
Here you will need the following information:
–App Information – Give a name to your app and provide your support e-mail address. You may
also, upload a logo for your app.
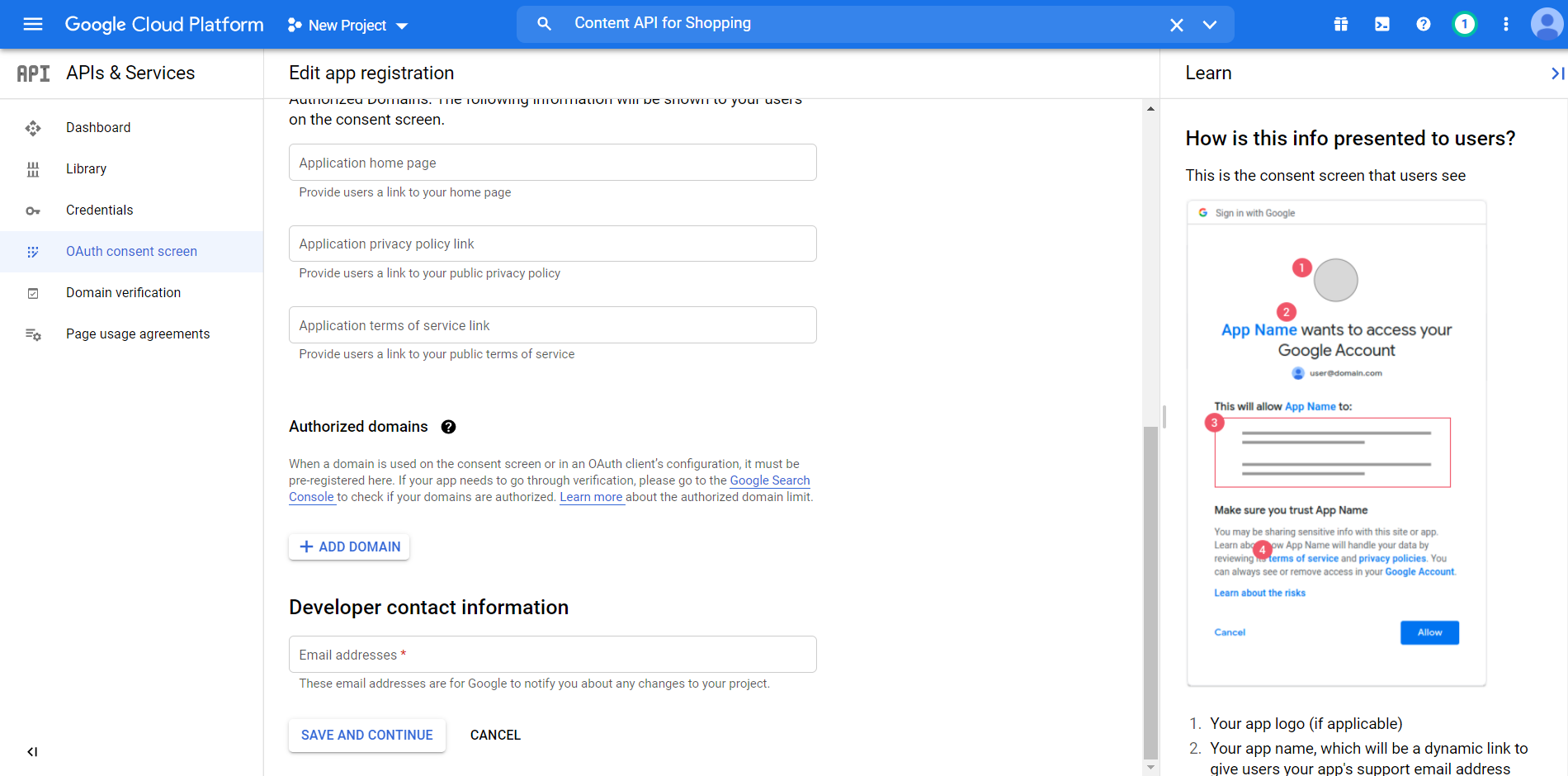
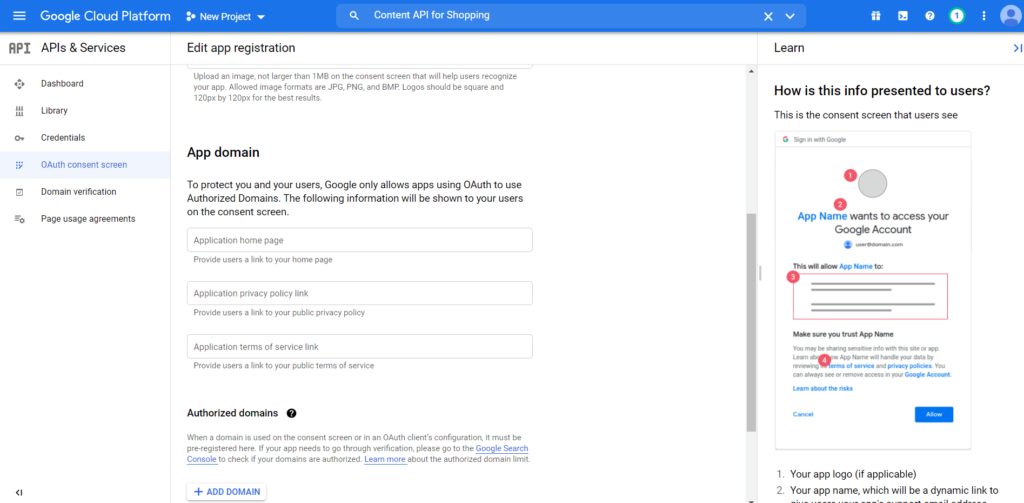
-App domain – Here you may provide links to your site’s home page, privacy policy page, and Terms of
Service page. Then click on the Add Domain button and submit your website’s domain name without ‘“https://www.”. (If you have an authorized domain, then this may already be added by default). FYI: The domain you submit here must be a top-level domain, I.e. it should be a normal domain with a .com, .org, or other such cases. So a dev server domain such as “dev.website.com” will not be accepted.
-Developer contact information – Here you may use a personal e-mail to get Google notifications.
–App Information

–Developer contact information

-App domain

4. Once you set the values, click on Save And Continue.
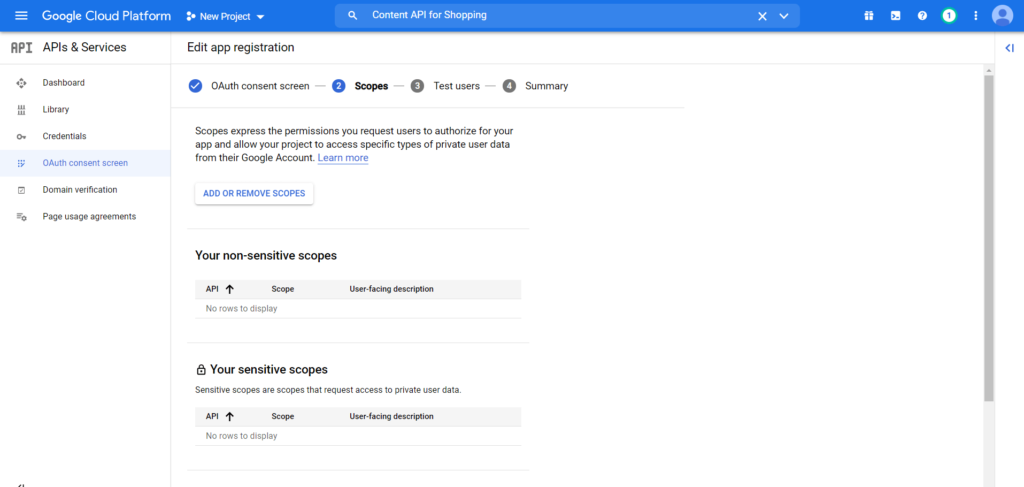
Next, it will take you to the Scopes tab. Simply ignore and click on Save And Continue.

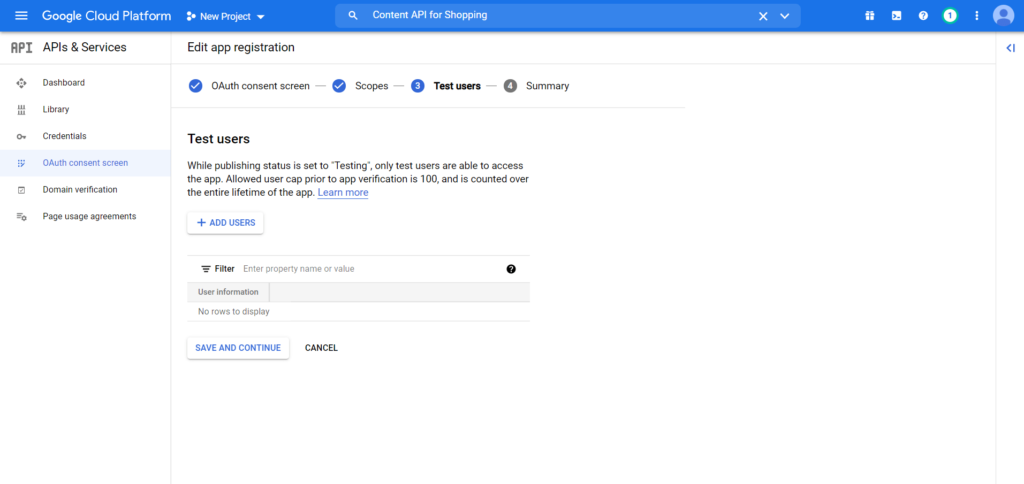
5. Next, the Test users tab, you may ignore that as well and click on Save And Continue. And then click on the Back to Dashboard button.

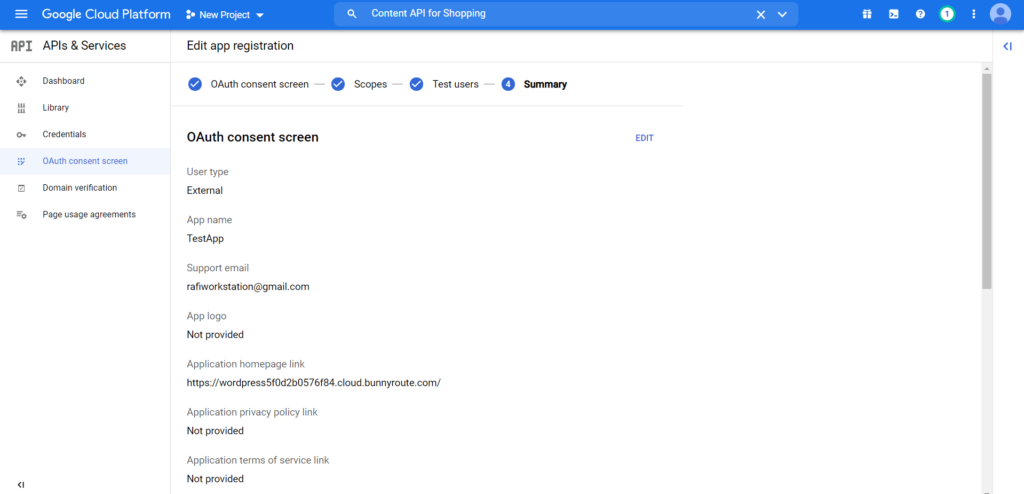
6. Now it will show you an overview of your App and that it is still under testing mode. Here, under Publishing Status, click on Publish App.

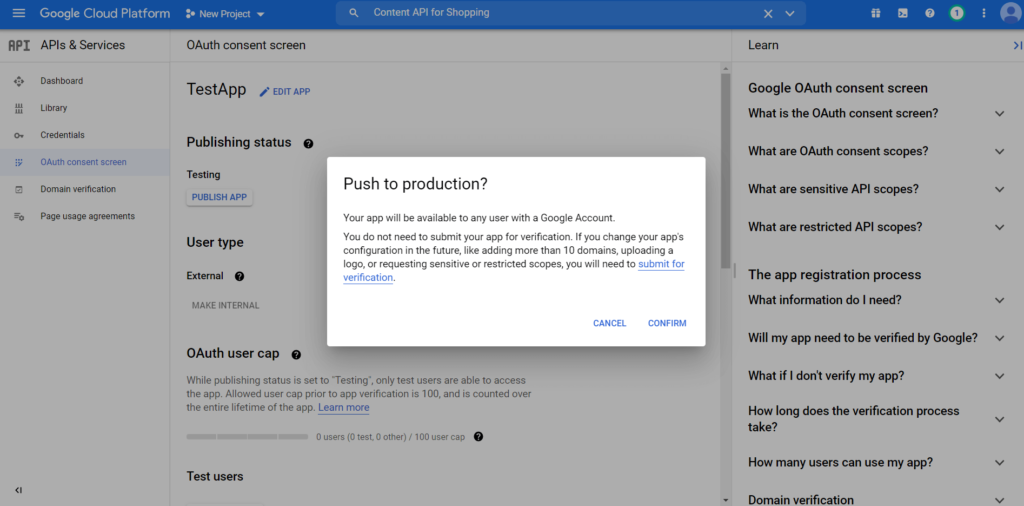
7. Click CONFIRM from the Push to the production dialog box.

Step 4: Create Credentials & Authorize With Google Merchant Center #
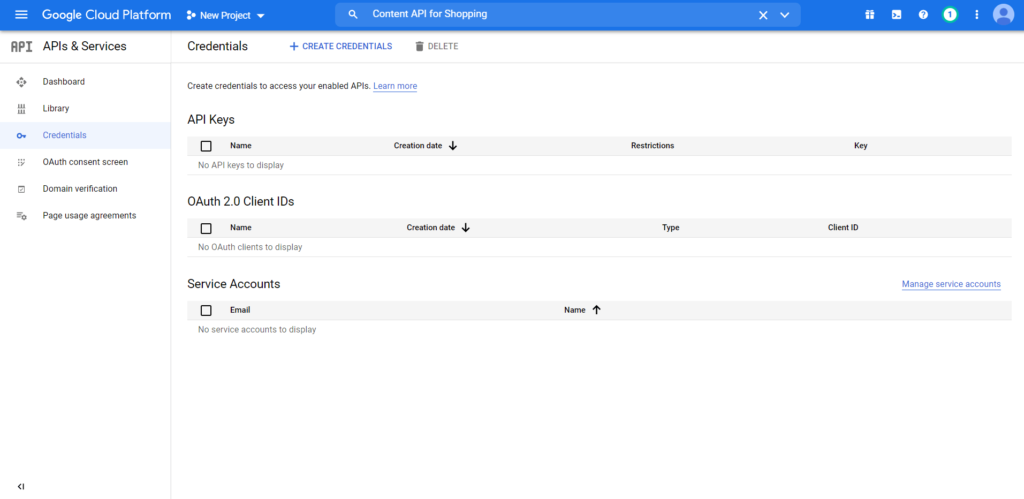
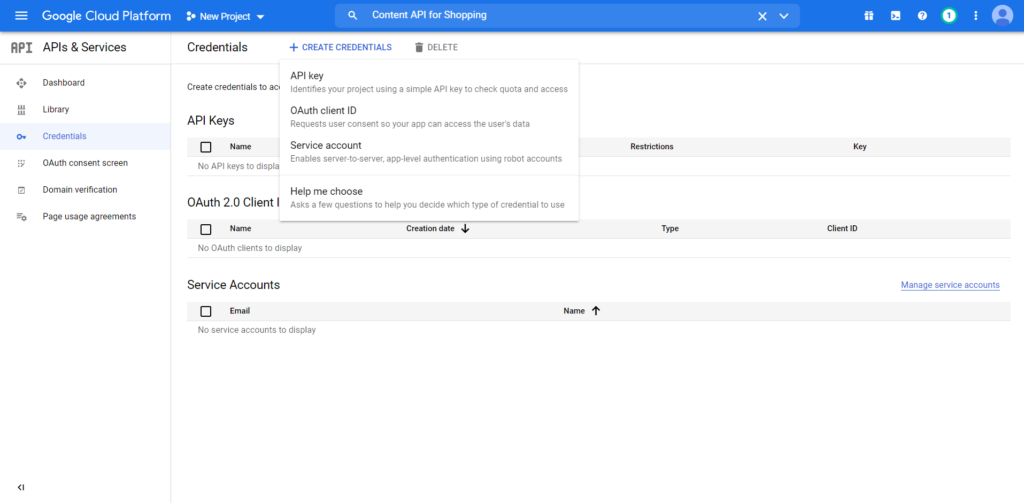
1. Go to the Credentials menu on the left side and click on Create Credentials.

2. Choose OAuth client ID.

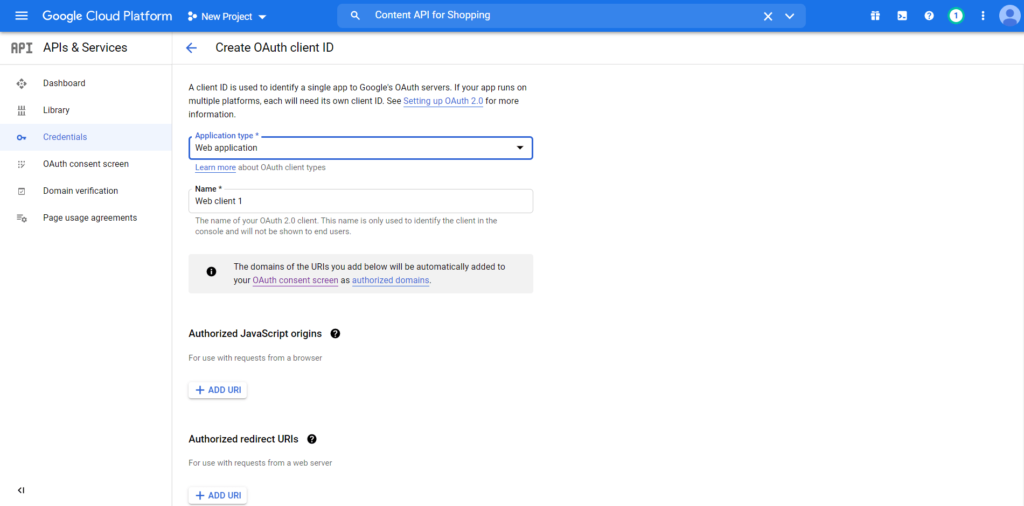
3. Give a name to the Application Type.

4. Now, on a new tab, go to your website’s dashboard.
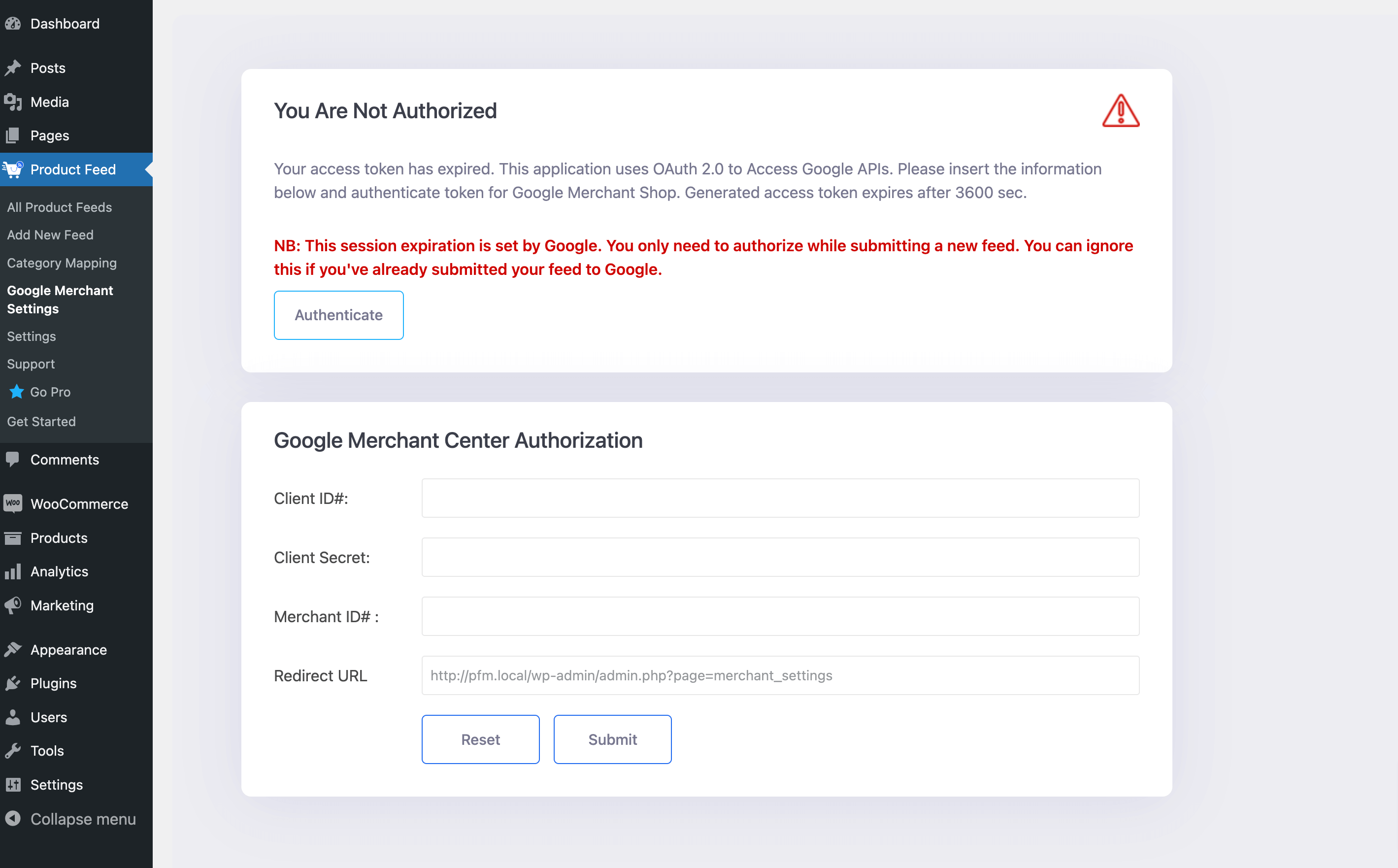
Go to Product Feed > Google Merchant Settings. Here copy the Redirect URL from the Redirect URL field.

5. Now go back to your Google console tab.
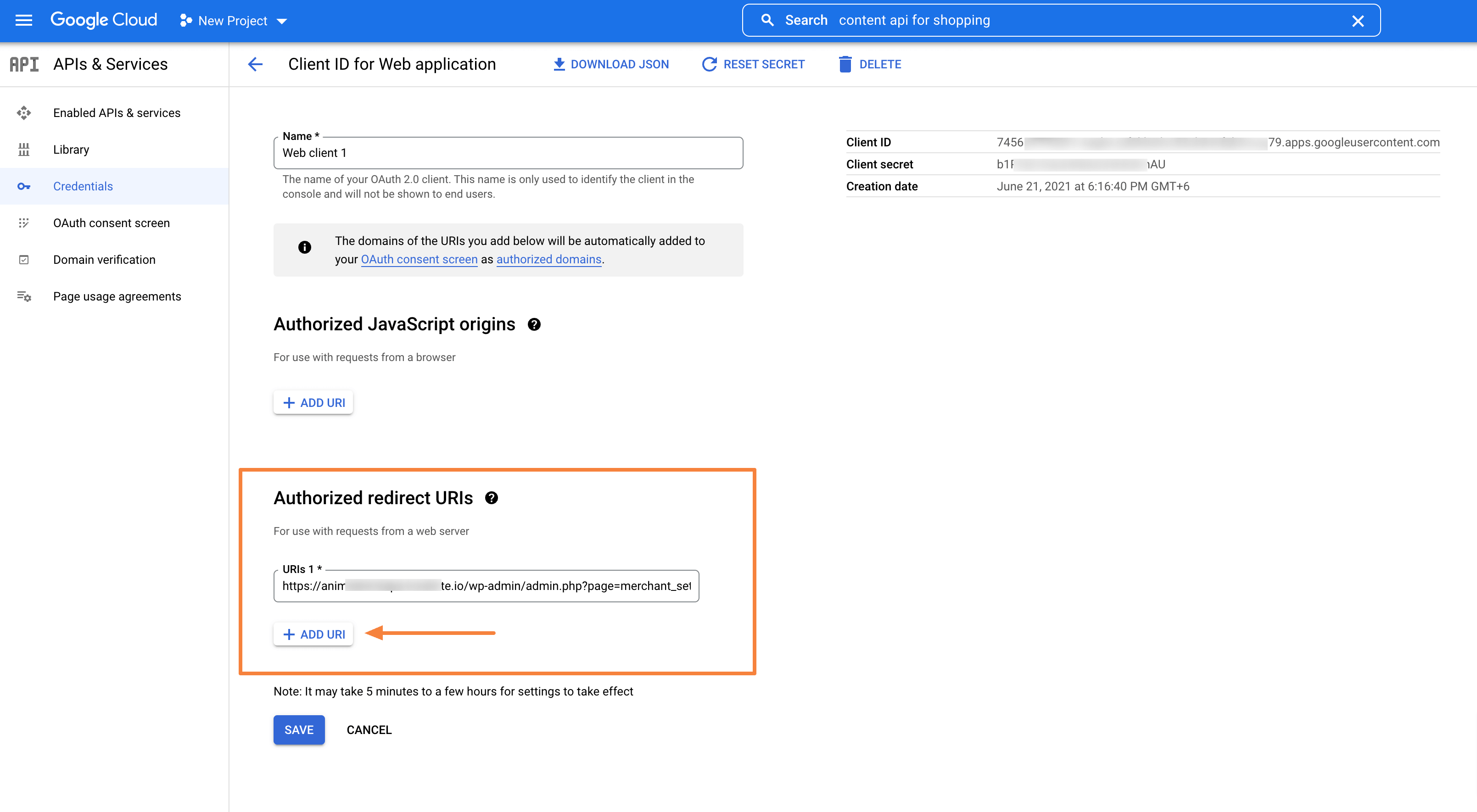
Click on ADD URI for Authorized redirect URIs. Here add the Redirect URL that you just copied from the plugin. Then click on Create.

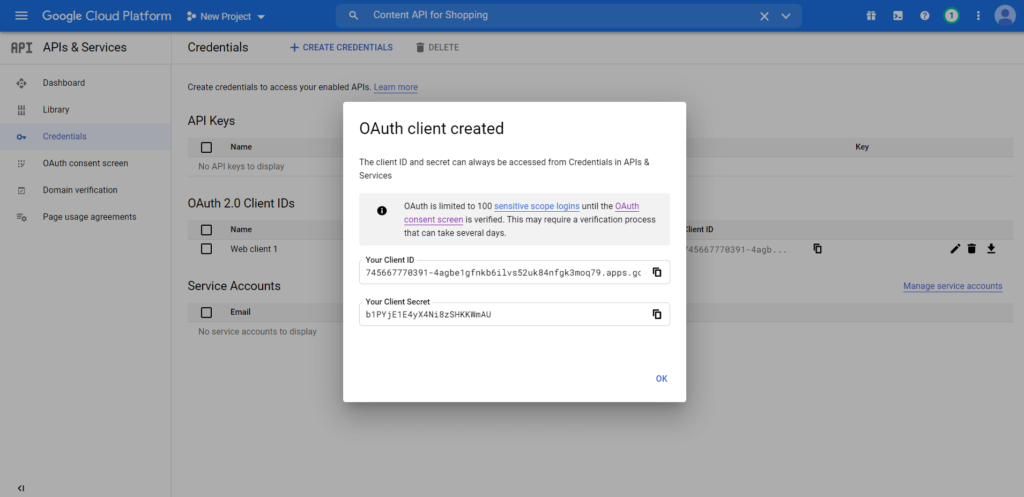
6. Your OAuth client will be created and a Client ID and Client secret will be generated. Copy them.

7. Copy the Client ID and Client Secret
8. Also, on another tab, go to https://merchants.google.com/ and log in to your Google Merchant Account. (Make sure your Google Merchant Account Settings are properly configured). Collect your Merchant ID from the top right corner of the window.

9. Then Go back to Google Merchant Settings page open and paste Client ID, Client Secret, and the Merchant Id in the respective fields, like shown in the screenshot below:

10. Click on Submit and a section will appear above asking you to Authenticate. Click on it and it will
confirm that you are authorized.
Step 5: Send Feed to Google Merchant Center #
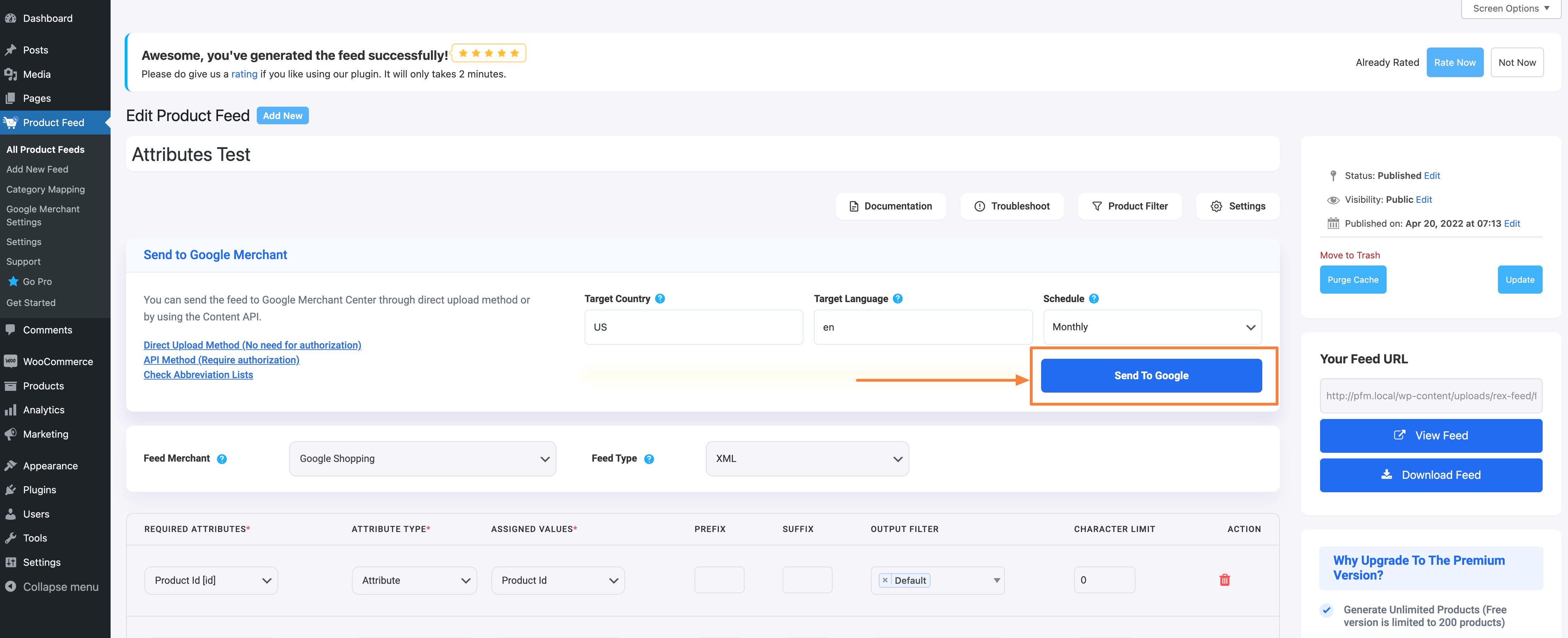
11. Once you are authorized with Google Merchant Center, now when you generate a Google feed, you will get an option Send to Google under the feed title. Select a schedule, and click on Send To Google and your feed will be sent to Google Merchant Center.

You have set up an Auto-sync successfully and your products will be visible on Google Merchant Center after being processed by Google
Quick Note #
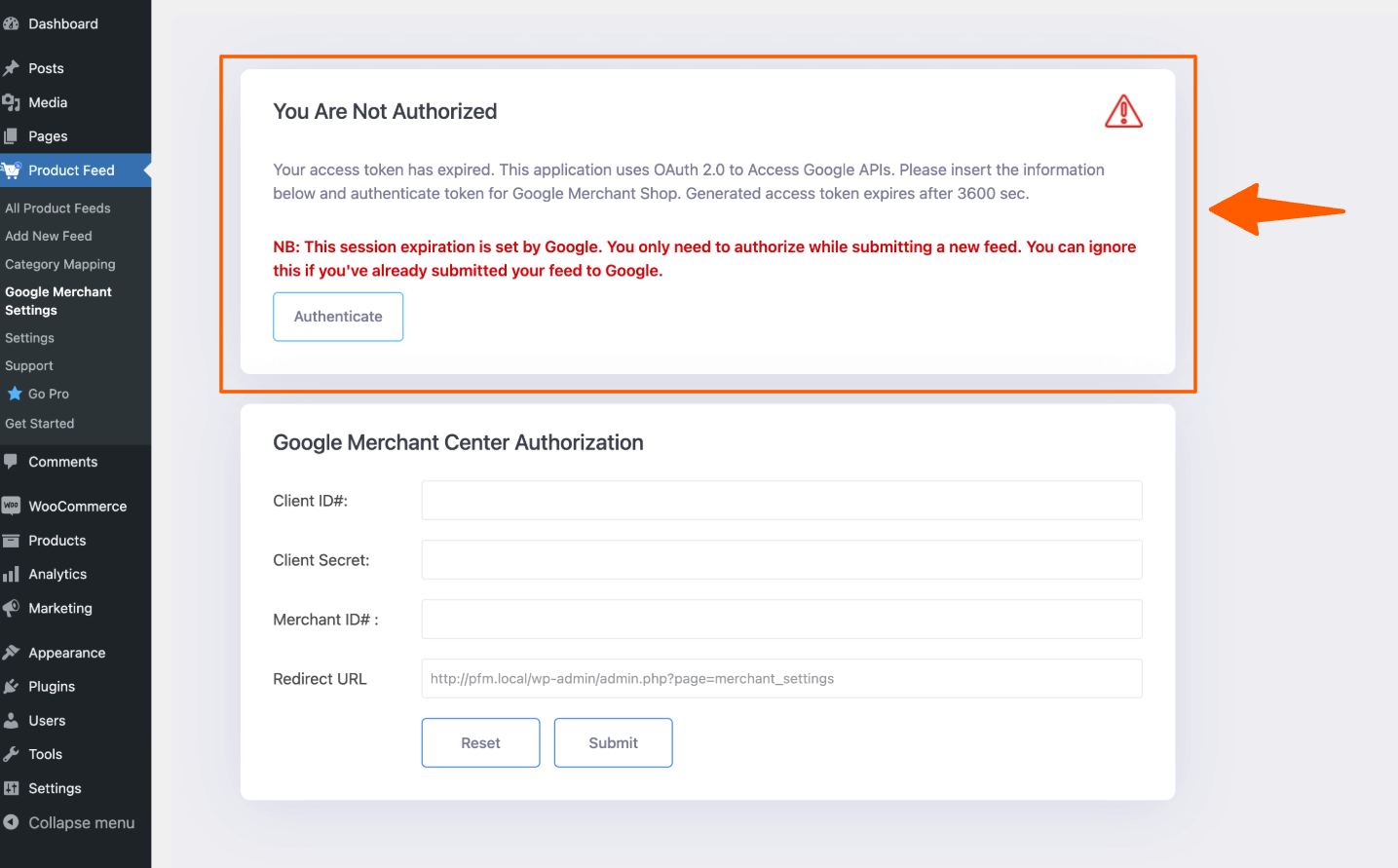
Once you authorized and you sync the feed successfully to the Google Merchant Center, you can see the message like this in the Product Feed Manager dashboard’s Google Merchant Settings page:

The reason you’re seeing the authentication message is because the token expires after 1 hour. This limit is set by the Google Merchant Center.
However, once the feed is successfully authenticated, you don’t need to authenticate it again—even if the message appears.
You can safely ignore the message as long as the feed has already been authorized.
** Also, please note that for each individual feed, authorization is required only once. After you’ve completed the authorization for a specific feed, you won’t need to do it again for that feed in the future.
That’s it. Your products will be visible on Google Merchant Center after being processed by Google





