As you have already learned how you can add hotspots and use them properly.
In this WP VR lesson, you will learn how you can use the custom icon class to add the icon of your own choice.
Using Custom Hotspot Icons Of Your Own Choice #
You may not wish to use Fontawesome icons, rather, let’s say you wish to add an icon of your own choice. In that case, you need to use a certain code snippet.
Follow the steps below to see how it works.
1. Choose an icon of your choice on your website.
Let’s say I want to use the following icon:

2. Then use the icon URL to prepare the following code snippet:
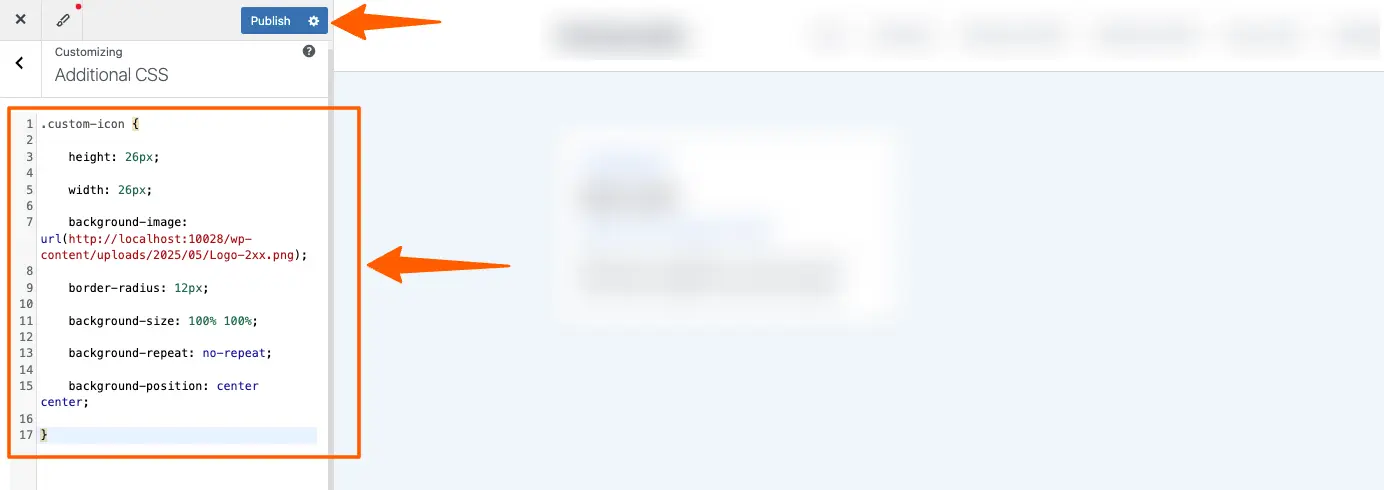
.custom-icon {
height: 26px;
width: 26px;
background-image: url(your image URL);
border-radius: 12px;
background-size: 100% 100%;
background-repeat: no-repeat;
background-position: center center;
}Here the “.custom-icon” is the class name. You can assign the height and width of your choice and use the icon URL in place of the background URL. And set a border radius.
** Here are few things to note:
- If you use a large image, it will not be resized to an icon size. So use an image that is already in the right size for an icon.
- The background color of a custom icon can only be changed if the uploaded image has a transparent background (e.g., PNG format). So if your custom icon has a solid background, background color styling will not show any effect.
- You may choose to use height, width, and radius of your own choice, but we recommend you to use the values used in this code snippet.
- Custom icons are rounded by default, as the plugin applies a high border-radius percentage to maintain a circular shape. However, You can change the shape of your custom icon (e.g., to square) by modifying the border-radius property.
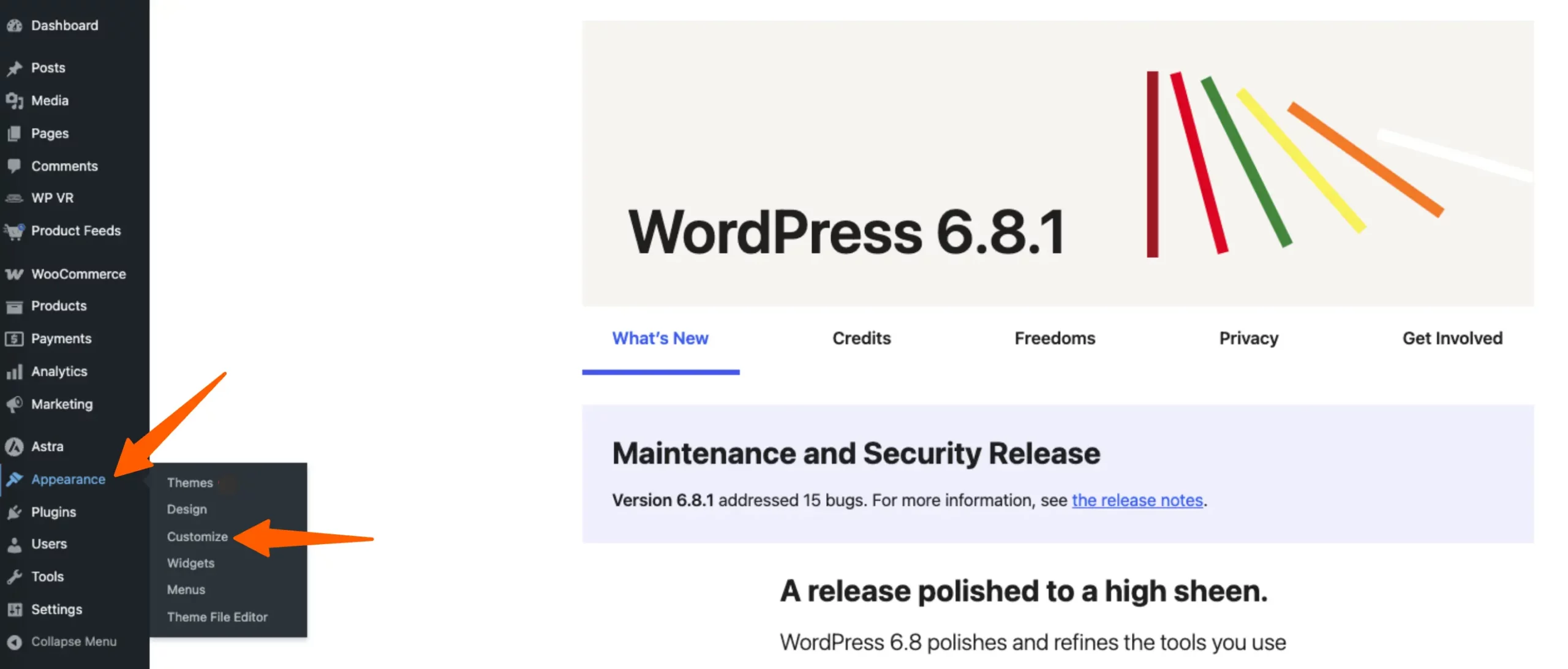
3. Go to Dashboard > Appearance > Customize.

Here go to the Additional CSS section and paste the code snippet you just prepared.

Then Publish/Save it.
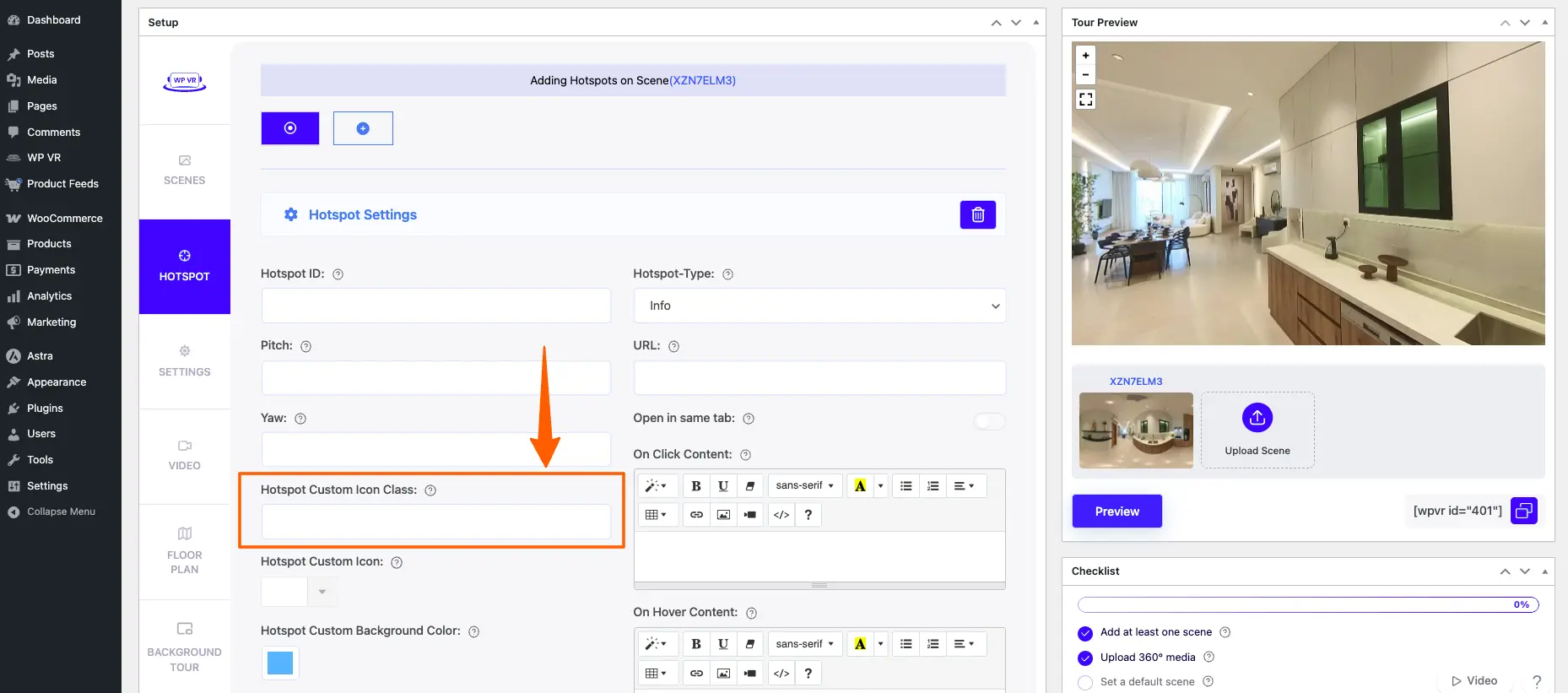
4. Next, go to the Tour you created and go to the hotspot settings of the hotspot for which you want to use this icon.
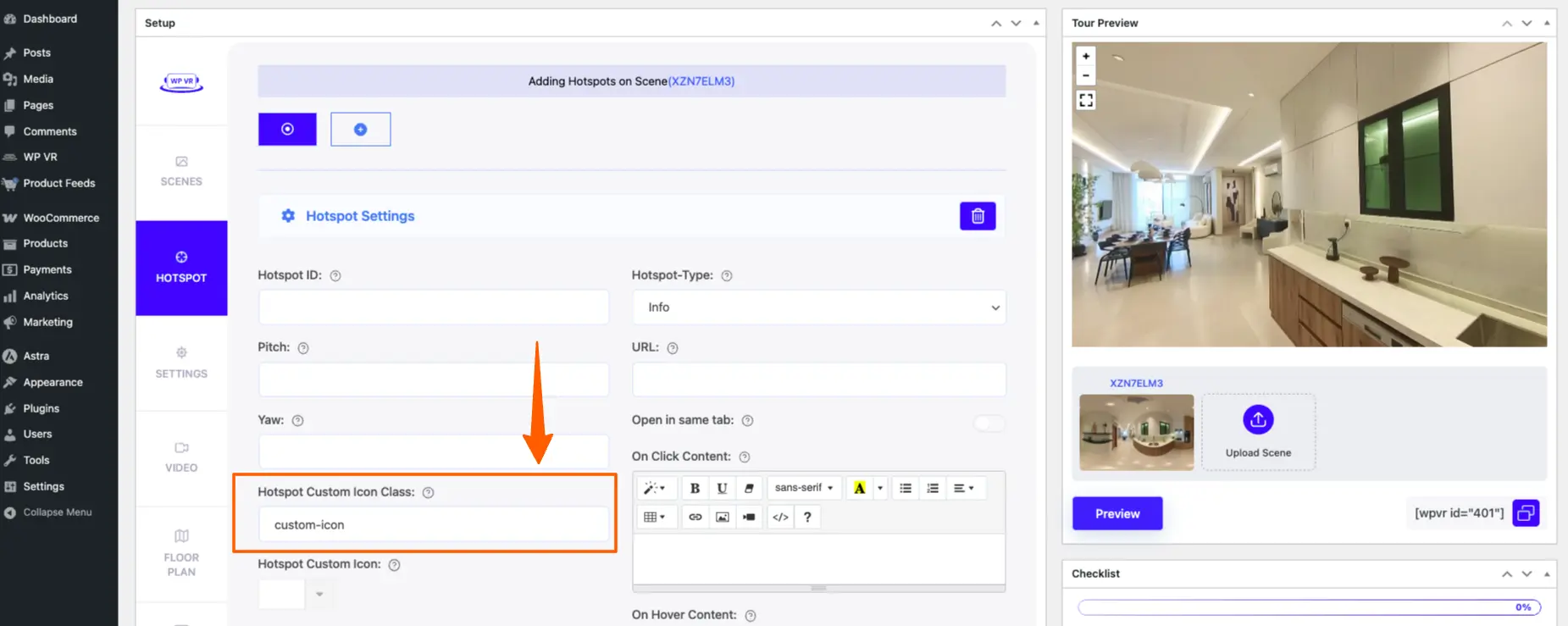
Here, you will find an empty field for Hotspot Custom Icon Class.

5. Input the name of the class, which you used for that snippet, in this field. In case of the example I used, the class name is “custom-icon”.

** Please note that in the Preview window the Custom Icon will not be reflected.
6. Now, Publish the tour and embed it on a page/post. Then Preview the page/post to see that the hotspot icon has been replaced with the icon you selected.

(**Click here to learn how to embed a virtual tour on a page/post)
**These customizations are based on each hotspot. So if you want to customize a second hotspot, you need to select that hotspot and then use these customizations.
That’s it. That’s how you can customize hotspot icons and color.