If you’re using the Elementor Page builder, WP VR has a dedicated Elementor Widget that you can use to embed virtual tours on your site easily.
Once you create a virtual tour, follow the steps below to embed a virtual tour using WPVR Elementor Widget.
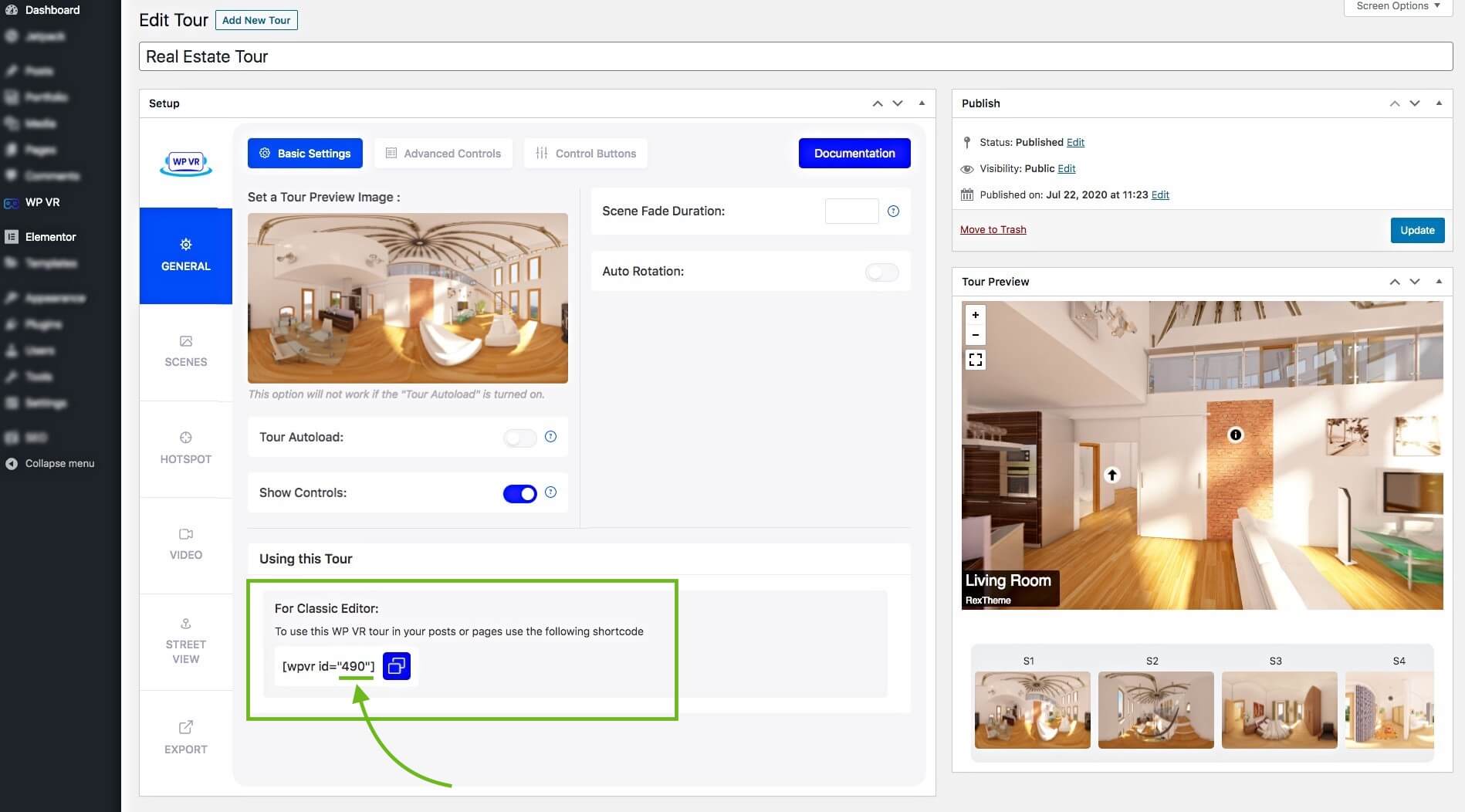
1. After creating the tour, remember the Tour ID.

**You can also collect it from the Dashboard > WPVR > Tours.
2. Edit the page/post using Elementor Page Builder, where you want to embed this virtual tour.
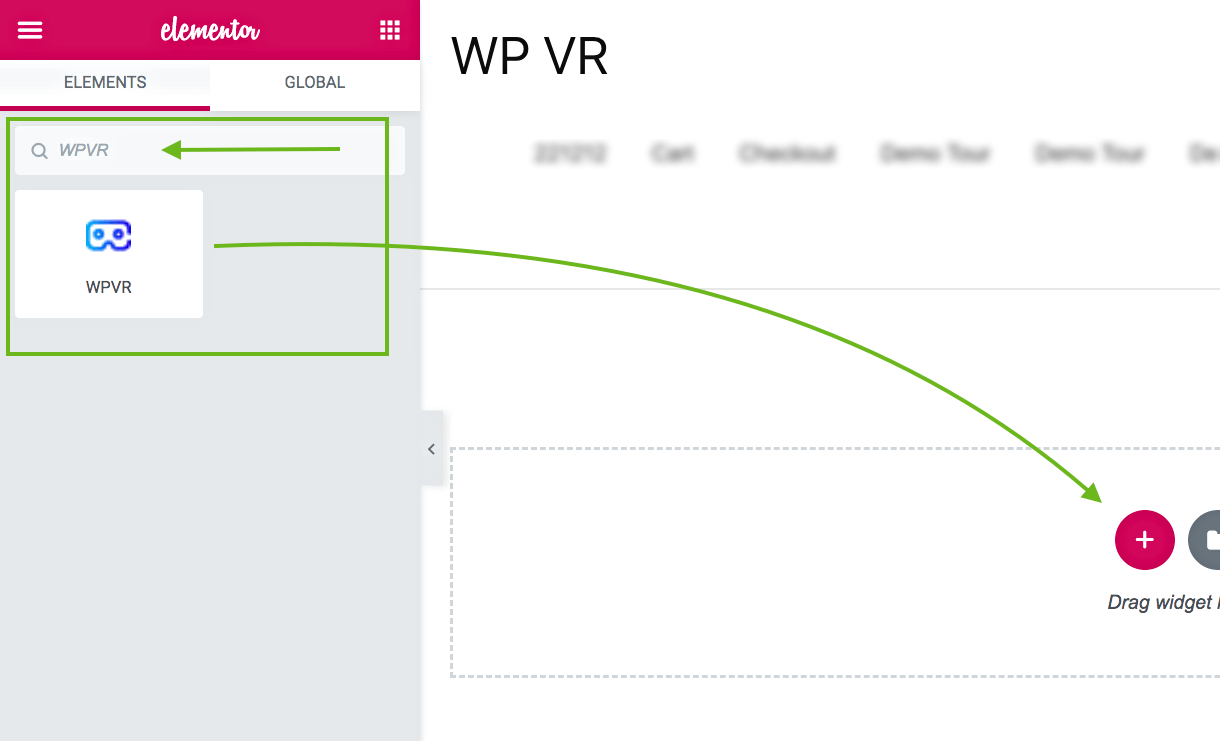
3. On the widget area of Elemenor, search for the WPVR widget.

4. Drag-and-drop the WPVR widget to whichever section you want.

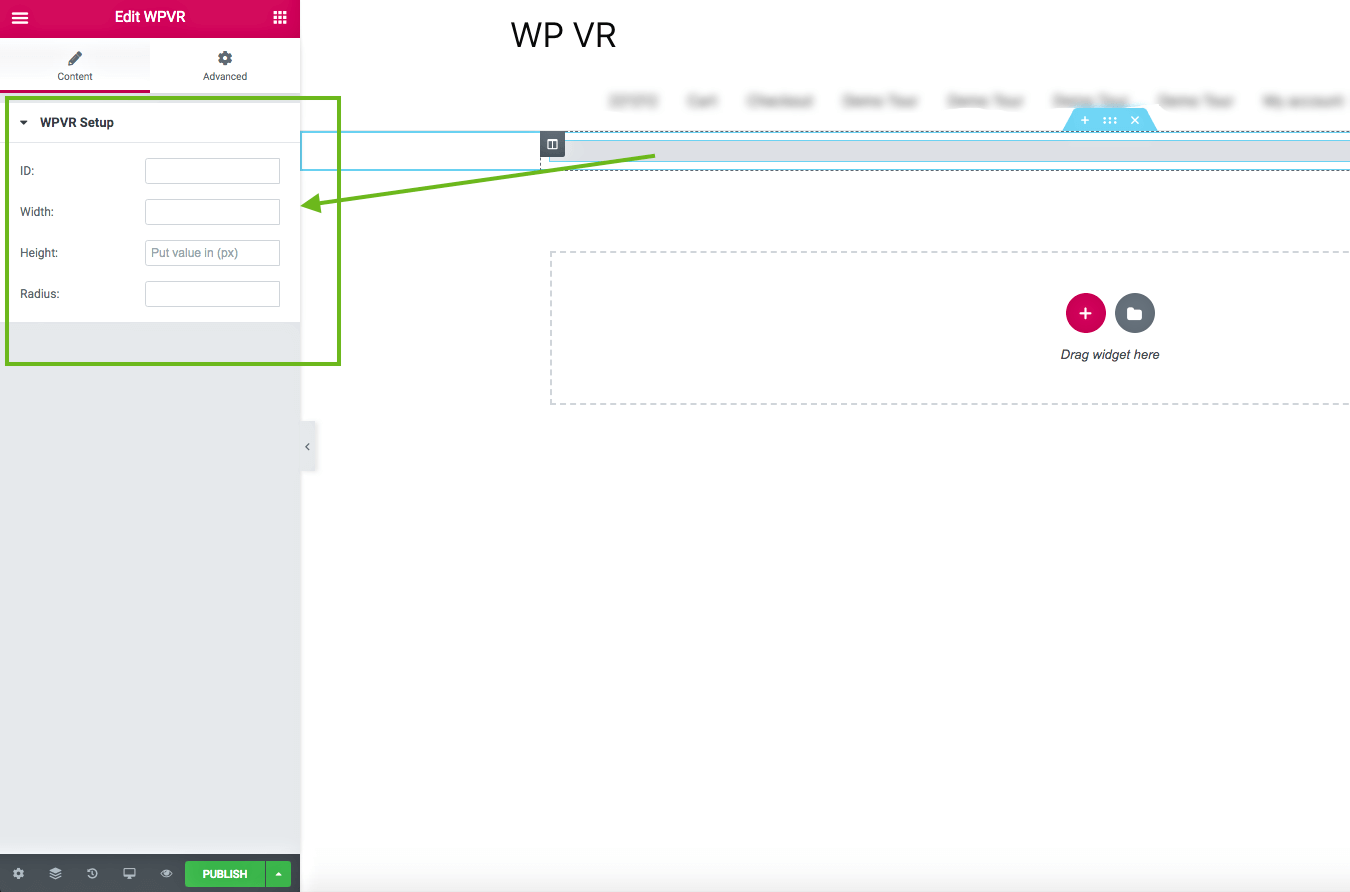
It will add the widget and you will be required to provide “Id”, “Width”, “Height”, and “Radius”.
- Id –
– Insert the Id of your desired WPVR tour that you wish to embed.
– Do not input the Tour name.
- Width –
– Assign a positive numeric pixel value. For example: 600px.
– Or, you can use a percentage that will take the percentage width of the container of the page. Example: 90%.
– If you wish the tour to be full-width of the whole page, then input the text “100vw”.
- Height –
– Only assign a positive numeric pixel value. For example – 400px
– Do not use percentage or any text
- Radius –
– Assign a positive numeric pixel value. For example – 10px
– Or you can use a percentage. For example – 10%
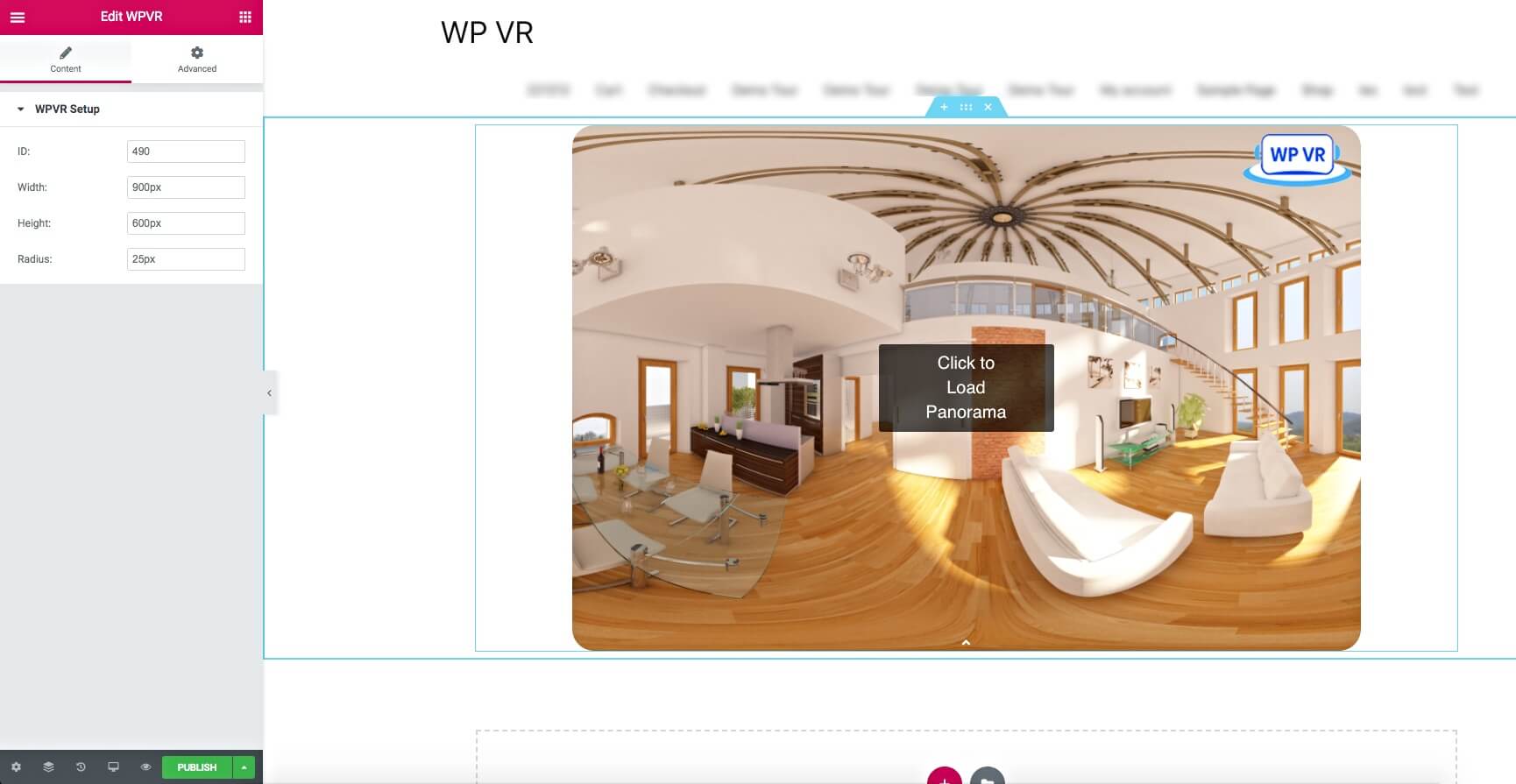
5. Once you provide the required data, you will get a preview of the tour on your web page.

6. Now, you can preview or publish the page, and you will see that a virtual tour has embedded on your site.



