Facebook is one of the most popular places to promote your products online.
In this guide, I will show you how to create your WooCommerce product feed for Facebook.
Follow these easy steps to generate a WooCommerce Product Feed for Facebook
Step 1: Create New Feed & Feed Mapping #
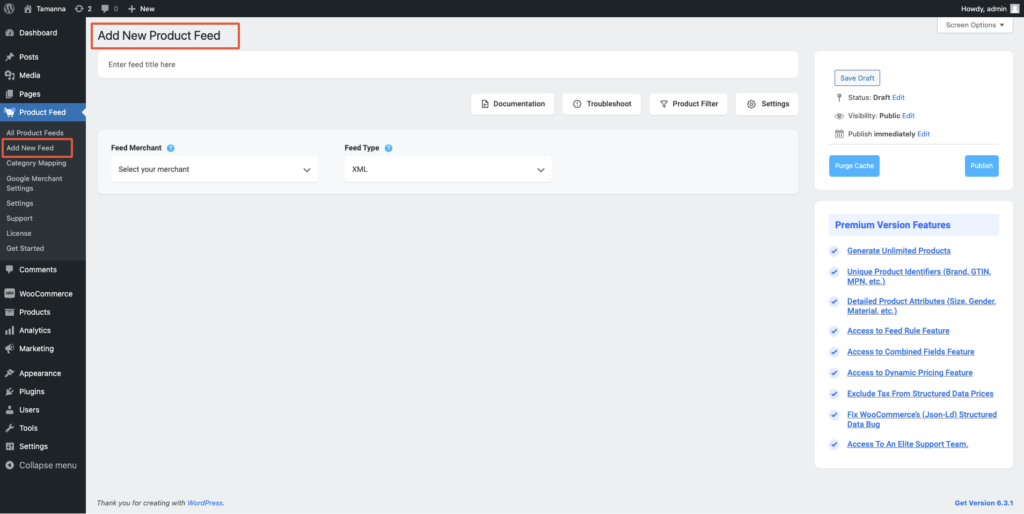
Gehen Sie zu Ihrem Produkt-Feed-Dashboard.
Klicken Sie auf die Schaltfläche Neuen Feed hinzufügen.
Sie gelangen dann zur Seite für die Erstellung des Feeds.

Also, hier,
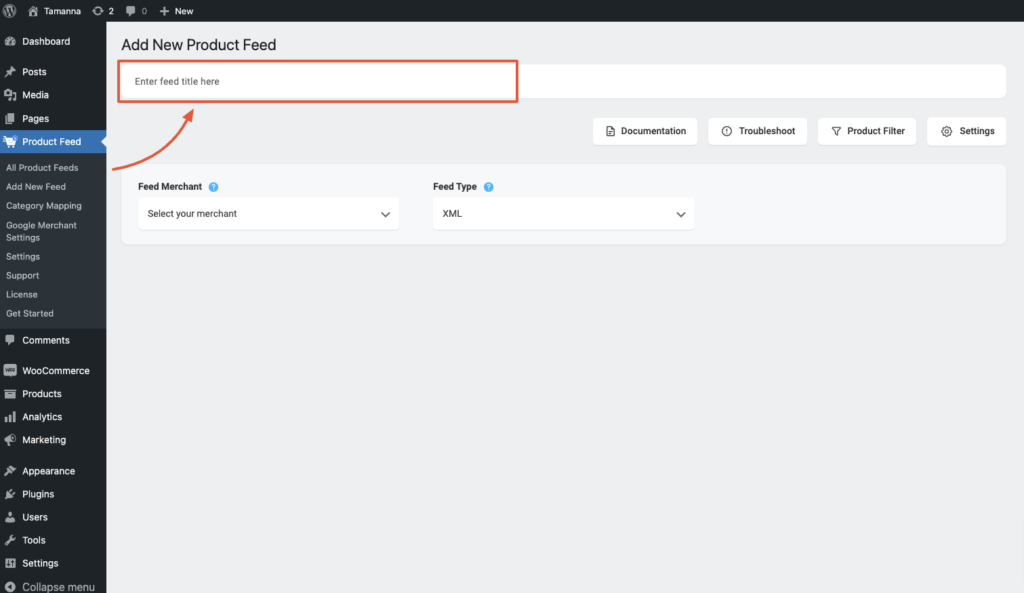
1. Oben haben Sie die Möglichkeit, dem Feed einen Titel zu geben. Geben Sie Ihrem Feed einen Namen.

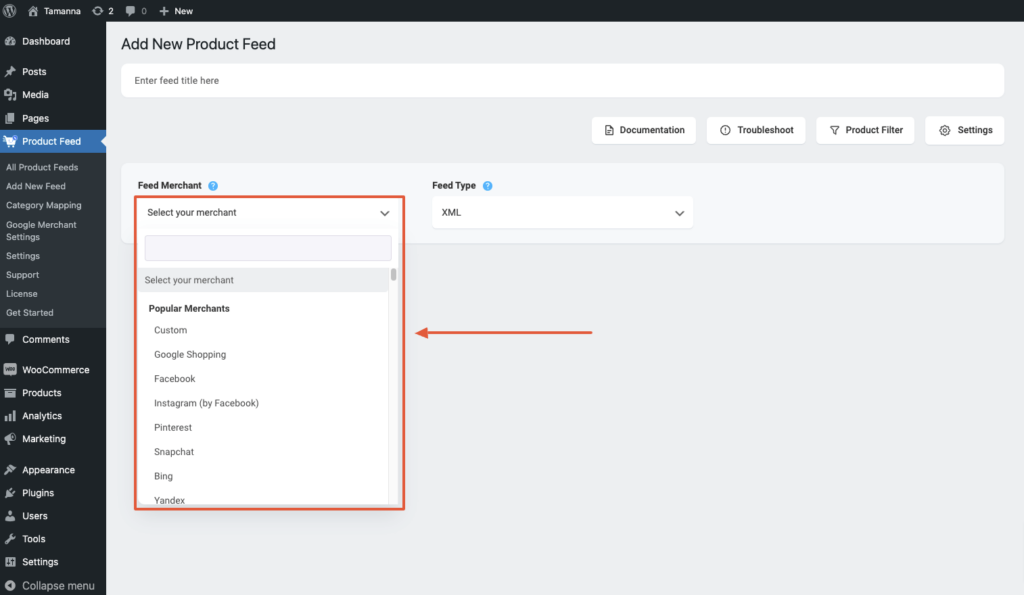
2. Direkt unter dem Titel sehen Sie eine Option zur Auswahl Ihres bevorzugten Händlers. Klicken Sie einfach auf die Dropdown-Schaltfläche Händler füttern und wählen Sie Ihren bevorzugten Händler aus der Dropdown-Liste aus oder suchen Sie in der Dropdown-Box.

Wählen Sie Ihren bevorzugten Händler aus und alle erforderlichen Attribute werden unten geladen.
Let’s select Facebook for this feed.

**Please note that Facebook accepts both XML and CSV feed submissions, so you will get an option to choose the file format.
3. In most cases, this template is already configured and values are assigned properly, so you won’t have to do much work with this.
However, depending on the merchant you are generating a feed for, there may be some attributes for which you need to assign values manually.
For example, when you select Facebook, you will see there are two Attributes that don’t have the values assigned.
- Google Product Category —
Category Mapping is basically merging your WooCommerce product categories with the Google product categories.
You can configure category mapping in two ways. The first one is that you can use a pre-made category mapper, which is created for Google Shopping by default – you can use this for Facebook too. And the second one is creating a new Category Mapper.
To use the default category mapper which was created for Google simply select the Googe Product Category mapper from the Category Mapping dropdown value:
This is an empty Category Mapper. Click on the Configure Category Mapping button which you will find under the Category Mapping value, and a new tab will be opened with the default category mapper – Google Product Category. Map your categories here and click on the Update and Close button to go back to the attribute section.
However, you can create a new Category Mapper too. You need to click on the Category Mapping button from the WordPress dashboard and there you will get the option to create a new Category Mapper and to configure the mapper.
You can follow this doc to learn how to create a new Category Mapper for your feed.
- Manufacturer —
This should be the Brand name of the product you are selling. If you are the manufacturer, you can set the type as Static and input your company name here.
If you have different brand names for different products, you will have to save the value in a custom field or product attribute and then use that value here.
**You may also use Perfect Brands for WooCommerce, which will make it easier to assign and use brand names.
4. Also, if you want to add new attributes, you can click on the Add New Attribute button, and you will get the list of the optional Attributes of Google Shopping.
Or you can add a custom attribute by clicking on the Add New Custom Attribute button.
Schritt 2: Futtermittelkonfiguration #
1. Scroll up to the top and here, you will see that there are Four options:
- Dokumentation
- Fehlerbehebung
- Products Filter
- Settings

2. First, let us configure the features in the Feed Settings. Click on the Settings button, and a drawer will open from the right side of the screen.

3. The first option you will see is Auto-Generate Your Feed.

Mit dieser Option können Sie eine automatische Aktualisierung des Feeds in bestimmten Abständen planen. Wählen Sie eine Option, um eine automatische Aktualisierung einzustellen, oder belassen Sie es bei "Kein Intervall", wenn Sie keine automatische Aktualisierung des Feeds einstellen möchten.
4. Verwenden Sie dann je nach Bedarf die folgenden Optionen.

- Land/Region auswählen
- Wählen Sie eine Region aus diesem Dropdown-Menü, wenn Sie die Versandinformationen in Ihren Feed aufnehmen möchten. Sobald Sie die Region ausgewählt haben, müssen Sie das Attribut Versand in Ihren Feed einfügen, um die Versandwerte zu erhalten.
- In diesem Dokument erfahren Sie, wie Sie die Versandinformationen in Ihren Feed aufnehmen können.
- Include Out of Stock Products
-If you want to include the out-of-stock products, then you can enable the option.
-For this feed, let’s not use this option and keep its value as “No“. - Include Variable Parent Product (Without Variations)
-If you want to include the parent feed for variable products, then you can enable the option.
-Few merchants such as Google Shopping or Facebook don’t require you to submit parent products, however, there are many other merchants such as eBay MIP, that require you to submit parent products in the feed.
-For this feed, let’s not use this option and keep its value as “No“. - Include All Variable Products Variations -
-Wenn Sie nur einfache Produkte in den Feed aufnehmen möchten und keine variablen Produkte, dann belassen Sie den Wert auf "Nein".
-Wenn Sie sowohl einfache Produkte als auch variable Produkte an Google Shopping übermitteln möchten, dann wählen Sie den Wert "Ja".
-Lassen Sie uns diese Funktion nutzen und markieren Sie sie als "Ja" für diesen Feed. - Include Variation Name In The Product Title
-Few merchants such as Google Shopping, suggest you add the variation term to the Product name in case you are uploading variable products, however, it is completely optional.
-So if you want to include the variant terms to the variable product names, then you can set its value as “Yes“.
-Let’s use this feature, and mark it as “Yes“, for this feed. - Gruppierte Produkte einbeziehen
- Wenn Sie gruppierte Produkte haben, ist es am besten, das übergeordnete Produkt des von Ihnen erstellten gruppierten Produkts einzureichen.
- Markieren Sie daher diese Option als "Ja". - Exclude Invisible/Hidden Products
-You might have certain products on your store that are marked as hidden or invisible on WooCommerce.
-If you want to generate feed for Simple products only, then you can mark this option as “Yes” to exclude invisible products from the feed.
-However, product variants are by default marked as Invisible on WooCommerce. So if you include variable products to the feed, then you should mark this as “No“.
-Since in this feed we are including product variants, we will not use this feature and keep it as “No“. - Jedes Attribut überspringen, wenn der Wert leer ist
- Wenn Sie diese Funktion aktivieren, werden alle Attribute eines Produkts ausgeschlossen, wenn der Attributwert fehlt.
- Für diesen Feed wollen wir diese Option nicht verwenden und den Wert auf "Nein" belassen.
5. You can then find an option to add Track Your Campaign (Analytics parameters).

Use this option if you wish to add analytics parameters to product links on your product feed so that you can keep track of the products’ performance on Google Shopping.
6. Now, close the drawer and click on the Product Filter option. A new drawer will open from the right side of the window.

7. Click on the dropdown, and You will get the following options:

Choose the Products you want to include in the feed.
You may choose to include All Published Products in your store, or you may use one of the three filter options, Custom Filter, Category Filter, and Tag Filter, to include the products you require (or exclude the ones you do not want to include).
For a basic feed, you can keep it the same.
Step 3: Publish The WooCommerce Product Feed for Facebook #
Now, that your feed configuration is ready, it is time to publish the feed.
Scrollen Sie zurück nach oben, und Sie finden auf der rechten Seite eine Schaltfläche Veröffentlichen.

Klicken Sie auf die Schaltfläche Veröffentlichen, und Ihr Feed wird erstellt.

That’s it. Your XML feed for Facebook is generated. You can now download and upload this file to your merchant account and list your products on your Facebook shop.
Follow this doc to learn how to upload your feed on the Facebook shop: How to upload your WooCommerce products on the Facebook store
Also, you can have a look at the following docs to learn how to include Shipping and Tax information on your feed items:
How to include Shipping values into WooCommerce product feed
How to include Tax values into your WooCommerce Product Feed