From now on, you can set custom heights for mobile devices only for your virtual tours using WPVR.
That means you can set a dimension for PCs and choose to set a completely different height when users will view the virtual tour on mobile devices.
Suppose, on any PC, the height of the virtual tour is 600px.
And on mobile devices, you can set it to show the virtual tour with 800px.
Since most of your mobile viewers will view the virtual tour in portrait mode at the first glance, it’ll give them a better view.
Let’s learn how you can apply it.
Set Custom Height for Mobile Devices to Your Virtual Tours – Using WPVR Gutenberg Block #
Once you have created a virtual tour, follow these simple steps:
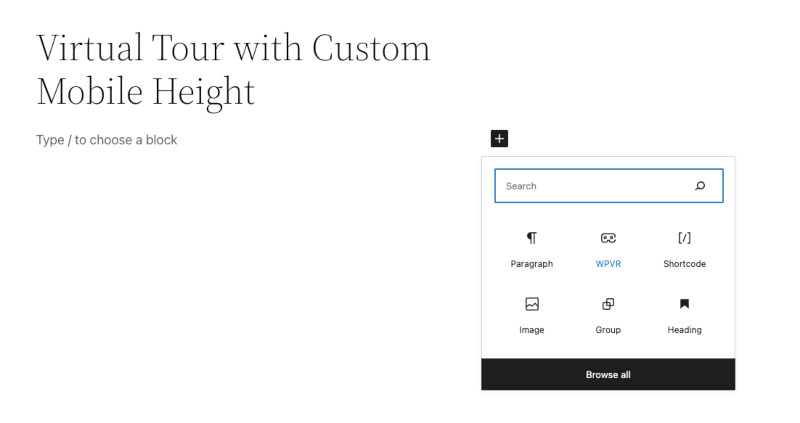
i. Using Gutenberg, choose the WPVR Gutenberg block.

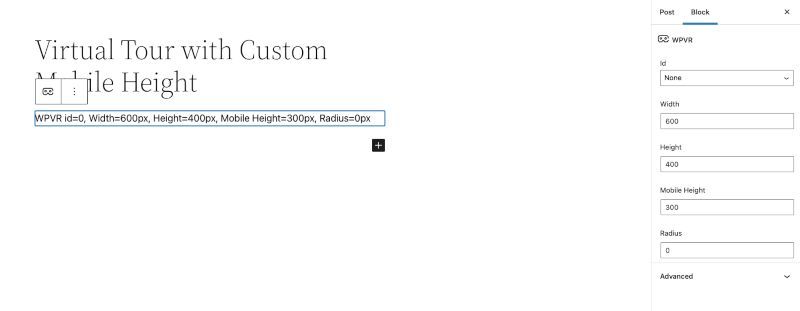
ii. Here, you’ll find options to set the ID of your tour, regular height, width, and radius for all devices.

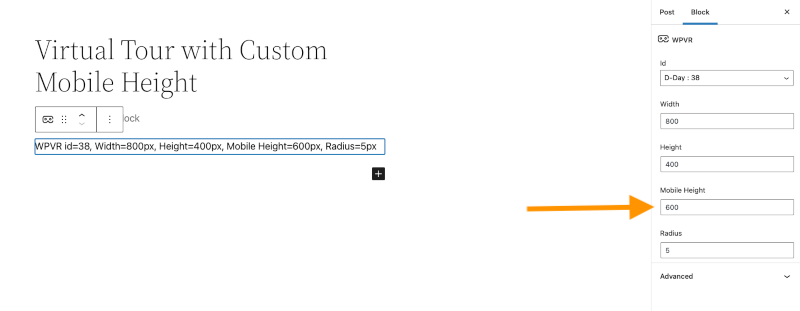
iii. Along with these, you’ll find an option to set the mobile height.

Here, you can set a different height than the regular height.
And it’ll be only applied on mobile devices.
However, if you don’t want to set a custom mobile height, you can just keep it blank.
As you can see, it was really easy to set custom height for mobile devices for your virtual tour.
With WPVR, you can also set dynamic front end notices to your virtual tour, only for mobile devices.