Sie können die WP VR-Assets, wie z. B. Skripte und Stile, so steuern, dass sie nur auf den gewünschten Seiten/Beiträgen geladen werden.
Folgen Sie einfach den nachstehenden Schritten
Steuern Sie das Laden von WP VR-Skripten und Stilen auf Ihrer Website #
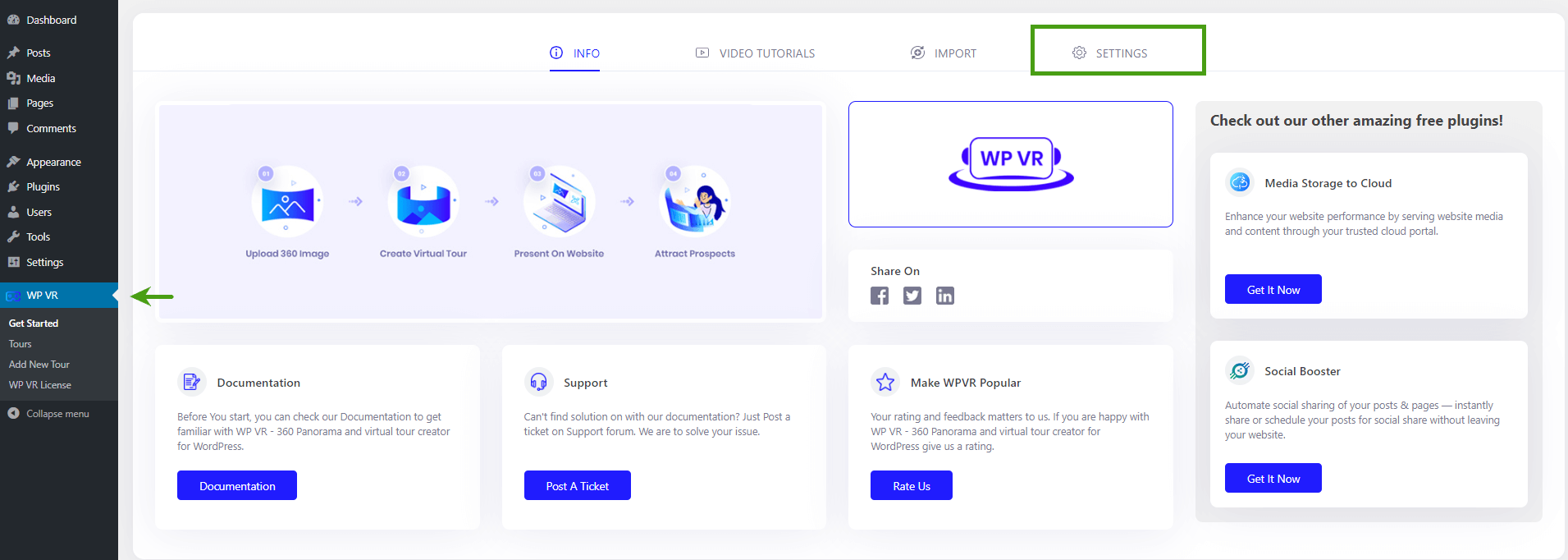
1. Gehen Sie zum Dashboard > WP VR > Get Started und klicken Sie oben rechts auf die Registerkarte Settings.

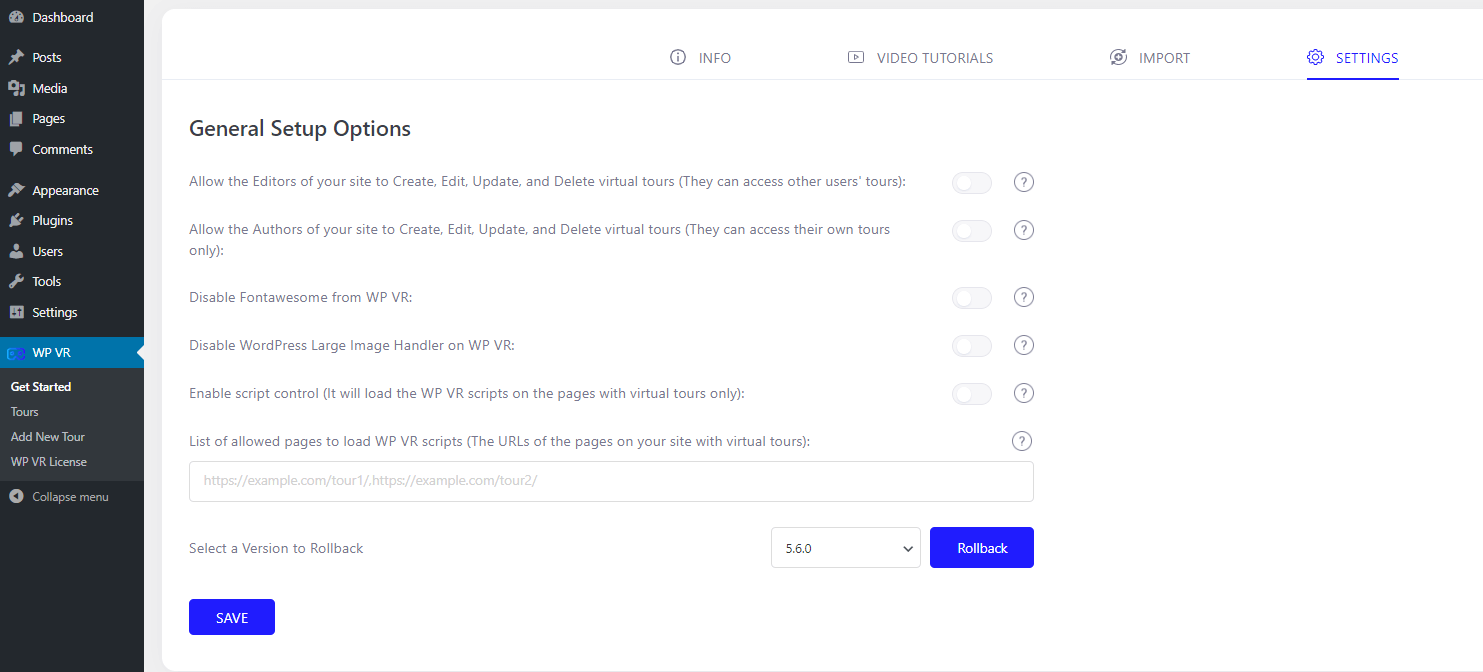
Sie gelangen dann auf die Seite Allgemeine Einrichtungsoptionen, auf der Sie alle exklusiven Einstellungen von WP VR finden.

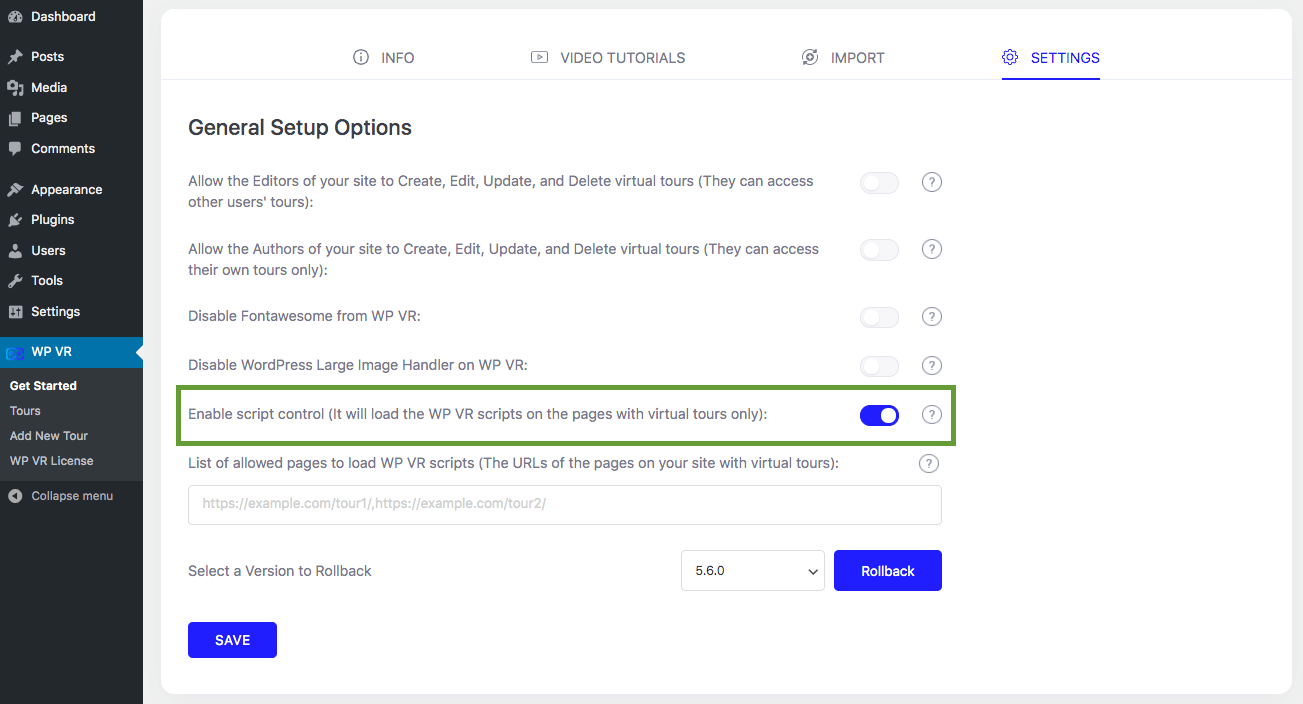
2. Suchen Sie die Option " Skriptsteuerung aktivieren " und aktivieren Sie sie.

Wenn Sie diese Option aktivieren, wird sichergestellt, dass WP VR-Assets auf keiner Seite Ihrer Website mehr geladen werden.
3. Gehen Sie nun zu den Seiten/Beiträgen, auf denen Sie WP VR-Assets laden möchten, d. h. zu den Seiten, auf denen Sie eine virtuelle Tour mit WP VR eingebettet haben, und kopieren Sie deren URLs.

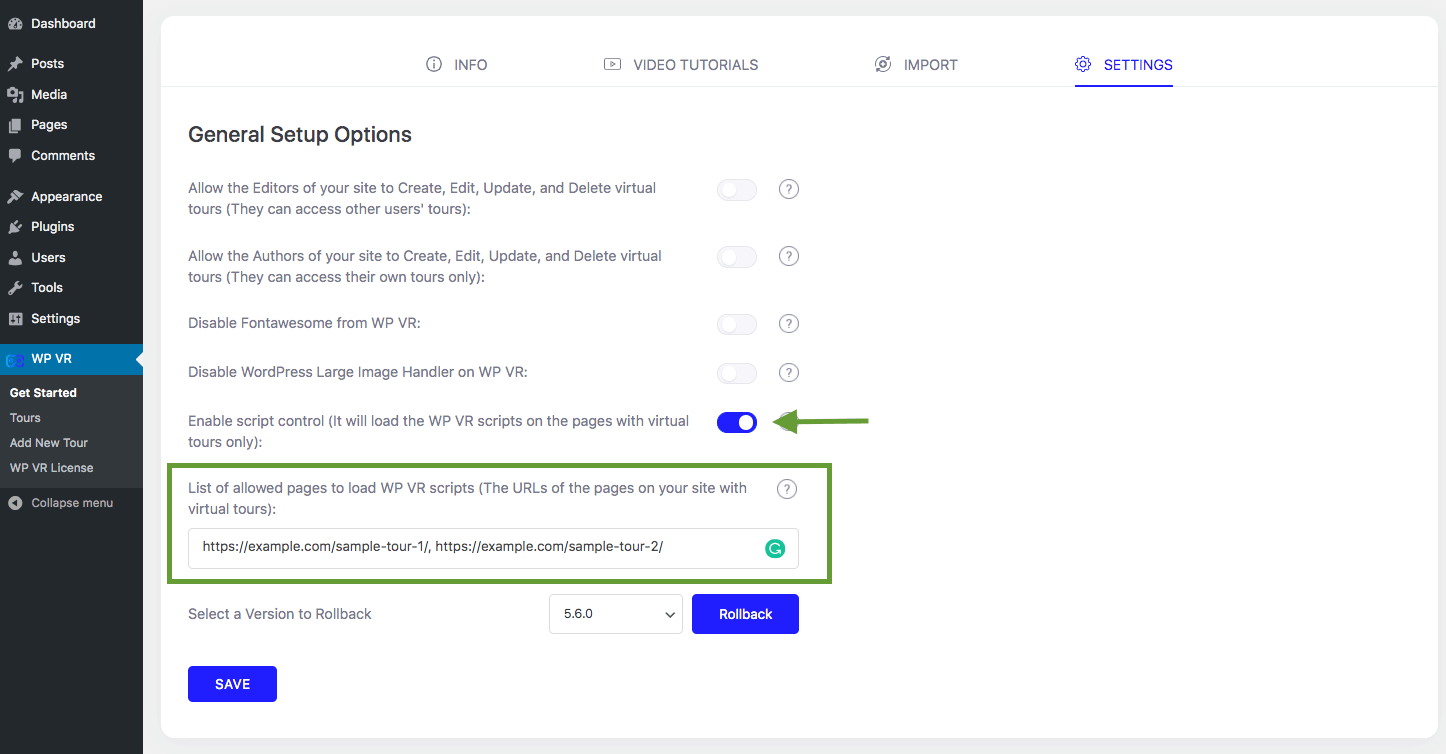
4. Gehen Sie dann zurück zum Abschnitt Einstellungen von WPVR und suchen Sie die Option "Liste der erlaubten Seiten zum Laden von WP VR-Skripten".

Fügen Sie in das Feld die soeben kopierten URLs ein, wobei Sie zwischen mehreren URLs Kommas und keine Leerzeichen setzen.
Nehmen wir zum Beispiel an, Sie haben zwei Seiten:
- https://mywebsite/test-1
- https://mywebsite/test-2
Hier müssen Sie sie also ohne Leerzeichen und nur mit Kommas dazwischen eingeben.
Einfach so:
https://mywebsite/test-1,https://mywebsite/test-2
5. Klicken Sie dann auf die Schaltfläche " Speichern" unten.
Und das war's schon. Jetzt werden die WPVR-Skripte und -Stile nur auf den Seiten/Beiträgen geladen, die Sie hier aufgeführt haben.
Wenn Sie ein Optimierungs-Plugin verwenden, müssen Sie die optimierten Assets neu generieren.
Angenommen, Sie verwenden das Plugin Autoptimizer, dann sehen Sie hier, wie Sie dies tun können:
WPVR JS-Dateien vom Autooptimierer ausschließen #
Wenn Sie Autoptimizer verwenden, werden die JS-Dateien des WPVR minimiert und die Tour wird nicht angezeigt.
Daher müssen Sie die Plugin-Ordner vom Autoptimizer ausschließen.
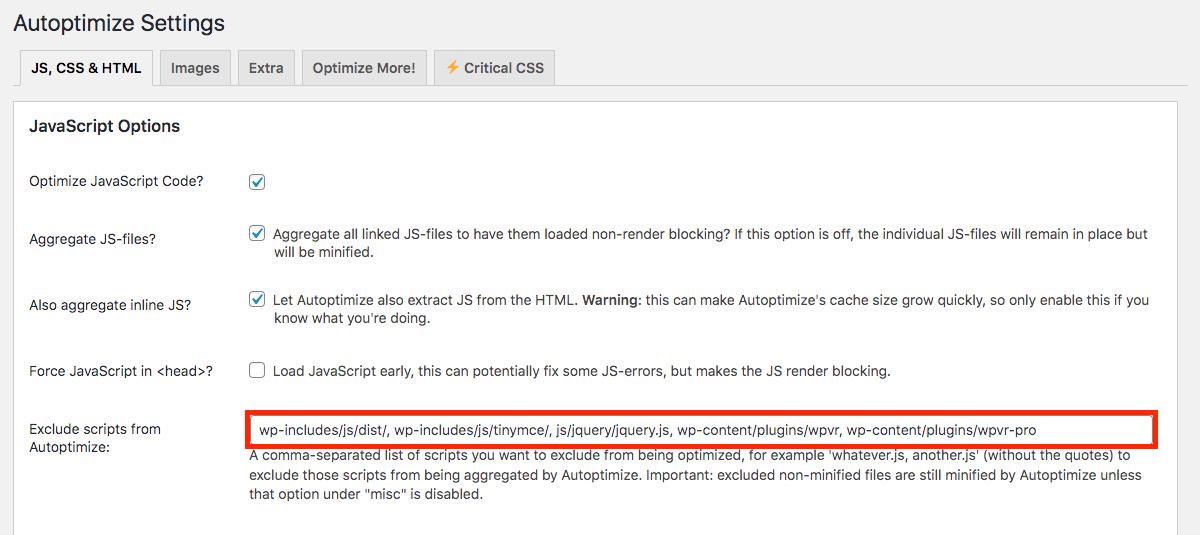
Gehen Sie zu Autoptimizer und sehen Sie im Abschnitt CSS, JS und HTML das Feld "Skripte von Autoptimize ausschließen:".

Wenn Sie die kostenlose Version von WPVR verwenden, fügen Sie ein Komma (,) hinzu und fügen Sie wp-content/plugins/wpvr ein.
Wenn Sie die Pro-Version von WPVR verwenden, fügen Sie ein Komma (,) hinzu und fügen Sie wp-content/plugins/wpvr, wp-content/plugins/wpvr-pro ein.
Scrollen Sie nun nach unten und klicken Sie auf die Schaltfläche Änderungen speichern und Cache leeren.
Von nun an werden Ihre virtuellen Touren auf Ihrer Website angezeigt und die JS-Dateien Ihrer Website werden noch optimiert.
WPVR JS-Dateien vom SG Optimizer ausschließen #
Wenn Sie SG Optimizer verwenden, kann es sein, dass es die JS-Dateien des WPVR verkleinert und die Tour nicht angezeigt wird.
Sie können also die Seiten mit virtuellen Touren von der Optimierung ausschließen, um dieses Problem zu vermeiden.
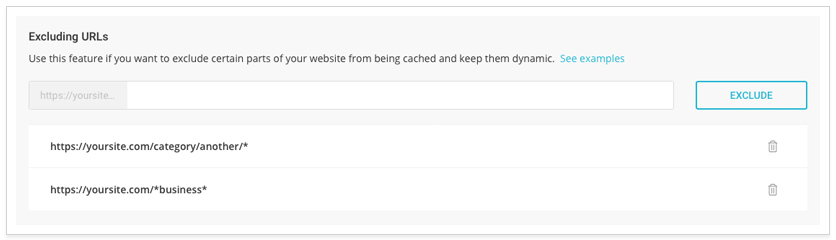
Gehen Sie zu SuperCacher und wählen Sie URLs ausschließen.

Kopieren Sie die URLs der Beiträge oder Seiten, auf denen Sie eine virtuelle Tour veröffentlicht haben, und fügen Sie sie in dieses Feld ein.
Sie können mehrere URLs auflisten, die vom Cache-Speicher oder von der Optimierung ausgeschlossen werden sollen.
Weitere Informationen zum Ausschluss von URLs aus SG Optimizer finden Sie hier.