- Erforderliche Attribute
- Required Attributes (Based on condition)
- Optional Attributes
- Required Attributes Explanation
- Produkt-ID
- Produkt-Titel
- Produktbeschreibung
- Produkt-URL
- Produkt-Kategorie
- Google-Produktkategorie
- Produkt-Bild-URL
- Lagerstatus/Verfügbarkeit
- Regulärer Preis
- Produkt-Zustand
- Hersteller/Markenname
- GTIN (Global Trade Item Number)
- MPN (Hersteller-Teilenummer)
- Kennung vorhanden
- Inhalt für Erwachsene
- Multipack
- Bündel
- Material
- Altersgruppe
- Farbe
- Geschlecht
- Größe
- Muster
- Objektgruppen-ID
- Google Produkt-Feeds Beispiele
Google Shopping Product Feed requires the following data for each of your products-
Note: If any of the following required attribute attributes are missing in your feed, Google will reject your product. However, if you use the Identifier exists attribute in your feed, Google will accept your feed but this product’s performance will be compromised. Click here to learn more about the Identifier exists attribute.
Required Attributes #
- Produkt-ID
- Produkt-Titel
- Produktbeschreibung
- Produkt-URL
- Produkt-Kategorie
- Produkt-Bild-URL
- Verfügbarkeit der Bestände
- Regulärer Preis
- Produkt-Zustand
- Manufacturer
- GTIN / MPN
Required Attributes (Based on condition) #
- MPN (Hersteller-Teilenummer)
- Shipping
- Tax (Available for the US only)
- Availability date
- Condition
- Adult
- Multipack
- Bündel
- Altersgruppe
- Farbe
- Geschlecht
- Größe
- Material
- Muster
- Objektgruppen-ID
Optional Attributes #
- Bezeichner vorhanden
- Google-Produktkategorie
- Sale price
- Additional image link
- Mobile link
- Cost of goods sold
- Expiration date
- Sale price effective date
- Unit pricing measure (except when required by local laws or regulations)
- Unit pricing base measure (except when required by local laws or regulations)
- Installment
- Subscription cost
- Loyalty points
- Product type
- Energy efficiency class (except when required by local law or regulations)
- Minimum energy efficiency class (except when required by local law or regulations)
- Maximum energy efficiency class (except when required by local law or regulations)
- Size type
- Size system
- Product length
- Product width
- Product height
- Product weight
- Product detail
- Product highlight
- Ads redirect
- Custom label 0-4
- Promotion ID (Required for promotions in Australia, France, Germany, India, the UK and the US)
- Excluded destination
- Included destination
- Excluded countries for Shopping ads
- Pause
- Shipping label
- Shipping weight (Required for carrier-calculated rates, a table based on weight, or a rule based on weight in your account shipping settings)
- Shipping length (Required for carrier-calculated rates in your account shipping settings)
- Shipping width (Required for carrier-calculated rates in your account shipping settings)
- Shipping height (Required for carrier-calculated rates in your account shipping settings)
- Ships from country
- Transit time label
- Maximum handling time
- Minimum handling time
- Tax category
Required Attributes Explanation #
Product ID #
| Attribut | id |
| Beispielwert | 671 |
| Struktur der Futtermittel | <g:id>671</g:id> |
It is a unique identifier for your product on your store.
Sie können jedoch auch die Produkt-SKU als Produkt-ID verwenden.
Product Title #
| Attribut | Titel |
| Beispielwert | T-Shirt mit rotem Logo Rex |
| Struktur der Futtermittel | <g:title> <![CDATA[ Red Logo Rex T-shirt ]]> </g:title> |
It is the name of the product to be displayed.
When you set the product title, specify any special feature such as its color, and the brand name, along with the product. This will create more attraction for buyers.
Es ist jedoch nicht erlaubt, die Kachel auf andere Weise zu bewerben (z. B. durch Hinzufügen von "kostenloser Versand" oder "ermäßigter Preis" oder durch Verwendung aller Obergrenzen).
Bei variablen Produkten den Markennamen zum Titel hinzufügen. Und anstatt nur "irgendein" Merkmal in den Haupttitel aufzunehmen, erwähnen Sie das Merkmal, das ihn zu einer Variante des Produkts macht.
Wenn ein Produkt beispielsweise ein Logo Rex T-Shirt ist und die Varianten Rot und Blau hat, dann sollte in Ihrem Google Produkt-Feed eine Variante "Logo Rex T-Shirt - Rot" und die andere "Logo Rex T-Shirt - Blau" genannt werden.
Die Ansicht der Feed-Daten wird also individuell so aussehen:
<g:title>
<![CDATA[ Logo Rex T-shirt - Red ]]>
</g:title><g:title>
<![CDATA[ Logo Rex T-shirt - Blue ]]>
</g:title>Product Description #
| Attribut | Beschreibung |
| Beispielwert | Dies ist ein rotes T-Shirt. Es wurde nur zu Testzwecken erstellt. |
| Struktur der Futtermittel | <g:description> <![CDATA[ This is a Red T-shirt. It was created for testing purposes only. ]]> </g:description> |
Fügen Sie eine korrekte Beschreibung des von Ihnen verkauften Produkts hinzu. Stellen Sie sicher, dass Sie alle wichtigen Merkmale hervorheben, die es haben kann, um Käufer anzuziehen.
Auch wenn Sie die exklusiven Merkmale und Vorteile der Beschreibung erwähnen sollten, dürfen Sie in der Beschreibung keine ausgiebigen Werbemaßnahmen ergreifen (z.B. "kostenloser Versand" oder "ermäßigter Preis" hinzufügen oder alle Großbuchstaben verwenden, um einen bestimmten Punkt hervorzuheben).
Außerdem sollten Sie keine Links zu einer anderen Webseite einfügen oder die Produkte mit denen der Konkurrenz vergleichen.
Product URL #
| Attribut | Link |
| Beispielwert | https://www.yourwebsite.com/red-logo-rex-t-shirt/ |
| Struktur der Futtermittel | <g:link> <![CDATA[ https://www.yourwebsite.com/red-logo-rex-t-shirt/ ]]> </g:link> |
This is the link to your product page.
Wenn Ihr Produkt bei Google gefunden wird, führt ein Klick auf diese Anzeige den potenziellen Käufer zu dem von Ihnen hier angegebenen Link.
Am besten ist es, den Produkttitel auf dem Link anzugeben, doch viele ziehen es vor, stattdessen die Produktkennung zu verwenden, und einige verwenden beide.
Außerdem müssen Sie sicherstellen, dass Ihre Website-Domäne verifiziert ist und mit "http" oder "https" beginnt.
Product Category #
| Attribut | produkt_typ |
| Beispielwert | Bekleidung |
| Struktur der Futtermittel | <g:product_type> <![CDATA[ Clothing ]]> </g:product_type> |
This is the product type, or category that you set on your store.
When editing a product on WooCommerce, on the right side, you will the option to set Category.
![A Complete Guide To WooCommerce Product Feed - Google Shopping & Facebook [2022] 1](https://rextheme.com/wp-content/uploads/2019/05/005-Product-Category.png)
Dieses Attribut ist optional, aber wir empfehlen Ihnen, es zu verwenden, um eine bessere Visualisierung für die Betrachter zu erstellen.
Google Product Category #
| Attribut | google_produkt_kategorie |
| Beispielwert | Kleidung und Accessoires > Bekleidung |
| Struktur der Futtermittel | <g:google_product_category> <![CDATA[ Apparel & Accessories > Clothing ]]> </g:google_product_category> |
Google verfügt über eine eigene Kategorieliste, die Sie zur Kategorisierung Ihrer Produkte bei Google Shopping verwenden müssen. Sie müssen dieses Attribut entsprechend ihrer erforderlichen Taxonomie festlegen, damit Ihr Google-Produkt-Feed genehmigt wird.
Klicken Sie hier, um die Google-Kategorieliste und -Taxonomie anzuzeigen.
Daher können Sie entweder Ihre WooCommerce-Shop-Kategorien entsprechend einstellen oder Ihre eigenen Kategorien mit Hilfe eines Plugins bei der Erstellung des Produkt-Feeds den Google-Kategorien zuordnen lassen.
Wie Sie sehen können, finden Sie links eine Liste aller in meinem Geschäft verfügbaren Kategorien. Und auf der rechten Seite bekomme ich die Möglichkeit, sie mit Google Categories zu kartografieren.
Product Image URL #
| Attribut | image_link |
| Beispielwert | https://www.yourwebsite.com/redtee394.png |
| Struktur der Futtermittel | <g:image_link> <![CDATA[ https://www.yourwebsite.com/redtee394.png ]]> </g:image_link> |
This will be the link to the main image of your product.
Welches Bild Sie auch immer hier verwenden, Sie müssen die URL zu diesem Bild für das Attribut "image_link" angeben.
Sie sollten ein überzeugendes Bild des Produkts ohne Werbetext oder Wasserzeichen bereitstellen. Vermeiden Sie auch die Verwendung von Platzhalterbildern.
Denken Sie daran, dass dieses Image der wichtigste Faktor ist, um mehr Kunden zu gewinnen. Die meisten Menschen werden Ihr Produkt nur dann bemerken, wenn ihnen gefällt, was sie sehen. Stellen Sie also sicher, dass Sie ein klares Bild mit hoher Qualität liefern.
Stock Status/Availability #
| Attribut | Verfügbarkeit |
| Beispielwert | vorrätig |
| Struktur der Futtermittel | <g:availability>in_stock</g:availability> |
This will signify if the product is still in stock, or all sold out.
Regular Price #
| Attribut | Preis |
| Beispielwert | 26.53 USD |
| Struktur der Futtermittel | <g:price>26.53 USD</g:price> |
This is the price of the product (usually before taxes).
This value will be added under the attribute “price” when generating WooCommerce Google product feed.
Stellen Sie sicher, dass Sie den genauen Preis mit dem ISO-Währungscode als Suffix eingeben.
Bitte beachten Sie, dass der Preis nicht "0" sein kann. (Der Preis "0" ist nur für mobile Geräte akzeptabel, die auf vertraglicher Basis verkauft werden).
Wenn Ihre Produkte für die USA oder Kanada bestimmt sind, dann erheben Sie keine Steuern auf den Preis. Für jedes andere Land müssen Sie die Mehrwertsteuer oder die GST oder eine andere regionale Steuer hinzufügen.
Product Condition #
| Attribut | Bedingung |
| Beispielwert | Neu |
| Struktur der Futtermittel | <g:condition> <![CDATA[ New ]]> </g:condition> |
Verwenden Sie dieses Attribut, um zu kennzeichnen, ob Ihr Produkt brandneu oder überholt ist. Sie können die Werte "neu", "überholt" oder "gebraucht" zur Definition des Zustandes verwenden.
WooCommerce hat kein Feld, um den Zustand des Produkts zu definieren, daher müssen Sie es selbst zum Produkt-Feed hinzufügen.
Der Product Feed Manager For WooCommerce bietet Ihnen jedoch die Möglichkeit, das Feld für die Produktbedingungen für alle Produkte hinzuzufügen.
Manufacturer/Brand Name #
| Attribut | Marke |
| Beispielwert | RexTest |
| Struktur der Futtermittel | <g:brand> <![CDATA[ RexTest ]]> </g:brand> |
Die Angabe des Herstellers/Markennamens ist obligatorisch, um ein Produkt bei Google Shopping hinzuzufügen. Idealerweise sollten Sie auch den Markennamen auf der Produktfliese erwähnen.
Aber WooCommerce enthält kein "Marken"-Feld für Ihre Produkte. Daher können Sie für jedes Produkt ein benutzerdefiniertes Feld erstellen oder ein Plugin verwenden, um das Markenfeld zu jedem Produkt in Ihrem WooCommerce-Shop hinzuzufügen.
Bei Filmen, Büchern oder Musikaufnahmen ist es jedoch nicht erforderlich, einen Markennamen anzugeben. In diesem Fall können Sie den Markenbereich leer lassen.
GTIN (Global Trade Item Number) #
| Attribut | gtin |
| Beispielwert | 123465465464 |
| Struktur der Futtermittel | <g:gtin> <![CDATA[ 123465465464 ]]> </g:gtin> |
Um Produkte über Google Shopping Ads zu bewerben, müssen Hersteller aus den USA oder Kanada, die eine GTIN-Zertifizierung haben, die GTIN-Nummer für jedes Produkt auf Ihrem Google Product Feed angeben.
Für andere Hersteller
- in Nordamerika, stellen Sie UPC
- in Europa, EAN zur Verfügung stellen
- in Japan, stellen Sie JAN
Für ein Buch müssen Sie jedoch stattdessen die ISBN angeben, und für Multipacks müssen Sie die ITF-14 angeben.
MPN (Manufacturer Part Number) #
| Attribut | MPN |
| Beispielwert | Rex0011Test |
| Struktur der Futtermittel | <g:MPN> <![CDATA[ Rex0011Test ]]> </g:MPN> |
Falls ein Produkt keine GTIN (oder UPC, EAN, JAN) hat, müssen Sie stattdessen die MPN angeben.
Sie können auch den Produkt-SKU als Wert seiner MPN verwenden, wenn Sie nicht sowohl die GTIN als auch die MPN haben (vorausgesetzt, dass Sie den SKU nicht als Produktkennung verwendet haben).
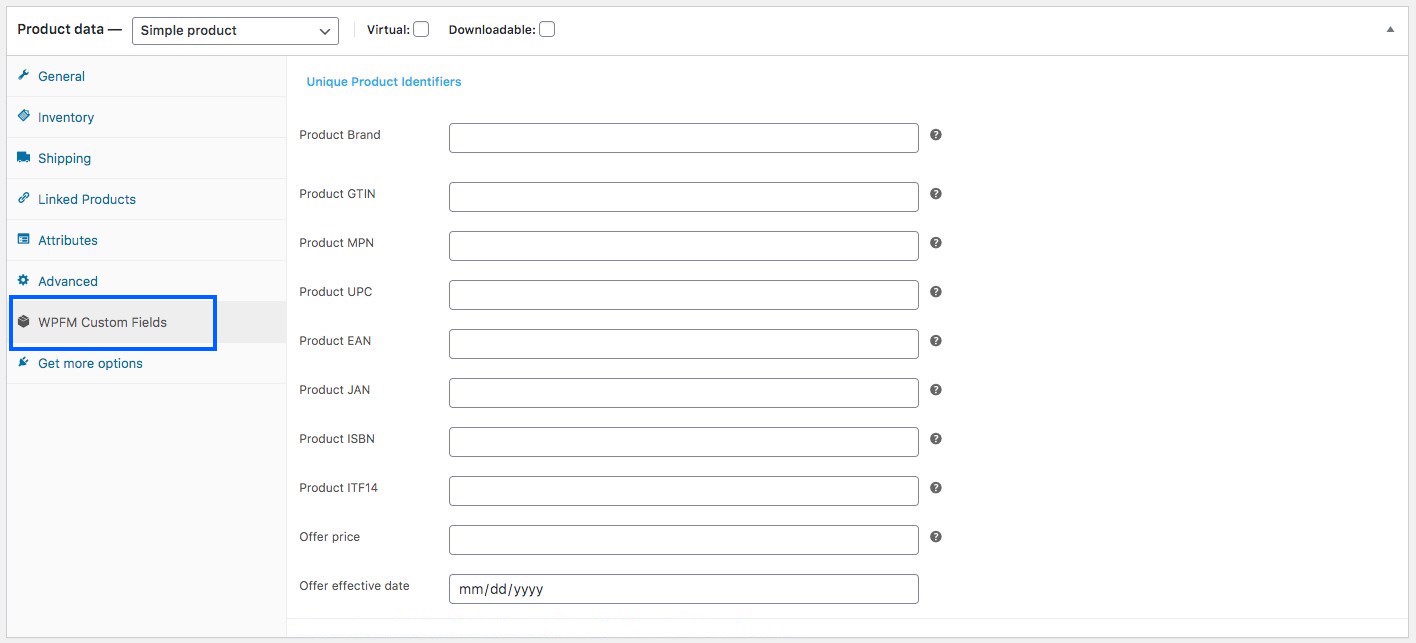
WooCommerce stellt standardmäßig keine Felder für Marke, GTIN oder MPN zur Verfügung. Daher müssen Sie für jedes Produkt benutzerdefinierte Felder manuell eingeben.
However, I use the Product Feed Manager For WooCommerce plugin which includes those fields on every product, as shown below:

Ich muss nur die richtigen Daten eingeben und sie als Werte der erforderlichen Attribute verwenden, wenn ich meinen WooCommerce-Produkt-Feed generiere.
Identifier Exists #
| Attribut | Bezeichner_existiert |
| Beispielwert | nein |
| Struktur der Futtermittel | <g:identifier_exists>no</g:identifier_exists> |
Sie haben bereits früher gelernt, dass die Angabe von entweder GTIN oder MPN obligatorisch ist. Einige Produkte haben jedoch keine GTIN oder MPN.
Einige Produkte werden zum Beispiel nur lokal hergestellt und enthalten keine GTIN oder MPN.
In diesem Fall müssen Sie das Attribut "identifier_exists" verwenden und den Wert "no" zuweisen.
Adult Content #
| Attribut | Erwachsene |
| Beispielwert | ja |
| Struktur der Futtermittel | <g:adult>yes</g:adult> |
Sie haben vielleicht einige erotische oder erwachsene Produkte. Es ist völlig in Ordnung, sie bei Google Shopping zu bewerben, solange Sie sie als Erwachseneninhalt kennzeichnen. Wenn Sie ein Produkt aus der Erwachsenenbranche einreichen, müssen Sie das Attribut "adult" verwenden und den Wert "yes" zuweisen.
Wenn Sie ein Geschäft betreiben, das vollständig in der Erotikbranche angesiedelt ist, z.B. ein lizenziertes Erotikgeschäft, dann benötigen Sie keine Attribute. Sie sollten lieber zu den Einstellungen Ihres Google Merchant Centers gehen und die Option wählen, die besagt, dass Ihr Unternehmen Produkte für Erwachsene liefert.
Multipack #
| Attribut | Multipack |
| Beispielwert | 8 |
| Struktur der Futtermittel | <g:multipack>8</g:multipack> |
Ein Multipack ist, wenn Sie eine Gruppe von mehreren identischen Produkten als eine Einheit verkaufen, z.B. 8 Stifte zusammen.
Dieses Attribut ist für die Werbung an bestimmten Orten wie Australien, Brasilien, Tschechien, Frankreich, Deutschland, Italien, Japan, den Niederlanden, Spanien, der Schweiz, Großbritannien und den USA erforderlich.
Sie müssen dieses Attribut aufnehmen und seinen Wert mit der Anzahl der Produkte, die Sie zu einem Multipack zusammengestellt haben, verknüpfen.
Wenn das Multipack von seinem eigentlichen Hersteller und nicht von Ihnen zusammengestellt wird, brauchen Sie dieses Attribut nicht anzugeben.
Tip:
Try to include multipacks on your store with a small amount of discount.
For example, if 1 pen cost 10 dollars, and you set a multipack for 8 pens, then rather than charging 80 dollars, try to give a discount and charge 70 or 75 dollars maybe. This little discount will create more attraction.
Bundle #
| Attribut | is_bundle |
| Beispiel | ja |
| Feed-Daten | <g:is_bundle>yes</g:is_bundle> |
Ein Bundle ist, wenn Sie mehrere Produkte nehmen und sie als ein einziges Paket verkaufen. In der Regel sind alle Produkte in einem Bündel in gewisser Weise miteinander verbunden und können auch ohne das Bündel einzeln verkauft werden.
Hier fungiert ein Produkt als Hauptprodukt, die übrigen sind Unterprodukte, die in einem Paket angeboten werden.
Sie können z.B. ein Produktpaket erstellen, das eine Kamera, eine Speicherkarte und eine Tragetasche enthält. Hier ist die Kamera das Hauptprodukt, während die Speicherkarte und die Tragetasche verwandte Unterprodukte in einem Bündel sind.
Für die Förderung von Bundles in Australien, Brasilien, Tschechien, Frankreich, Deutschland, Italien, Japan, den Niederlanden, Spanien, der Schweiz, dem Vereinigten Königreich und den USA müssen Sie dieses Attribut verwenden und ihm den Wert "ja" oder "wahr" zuweisen.
Material #
| Attribut | Material |
| Beispiel | Leder |
| Feed-Daten | <g:material>Leather</g:material> |
Falls Sie ein Produkt hochladen möchten, dessen Material ein bemerkenswertes Merkmal ist, können Sie dieses Attribut verwenden. Sie müssen gültige Materialnamen verwenden.
Falls das Produkt aus mehreren Materialien hergestellt wurde, nennen Sie alle Materialien, wobei Sie diese mit "/" voneinander trennen. Zum Beispiel Baumwolle/Leder/Polyester.
**For promoting Apparels & Accessories in Brazil, France, Germany, Japan, the UK, and the US, you need to provide more attributes which include age_group, color, gender, and size. And for variable products, you must include an extra attribute called item_group_id. So let’s learn more about them.
Age Group #
| Attribut | Alter_Gruppe |
| Beispielwert | Kinder |
| Struktur der Futtermittel | <g:age_group>kids</g:age_group> |
(Dieses Feld ist nur erforderlich, wenn Ihr Produkt unter die Kategorie Kleidung und Accessoires oder deren Unterkategorie fällt)
Sie müssen zuordnen, für welche Altersgruppe dieses Produkt bestimmt ist.
Google wird die folgenden Werte akzeptieren:
- Neugeborenes
- Kleinkind
- Kleinkind
- Kinder
- Erwachsene
Bei variablen Produkten weisen Sie für jede Variante eine eigene Altersgruppe zu.
Color #
| Attribut | Farbe |
| Beispielwert | Tango-Rot |
| Struktur der Futtermittel | <g:color>Tango Red</g:color> |
(Dieses Feld ist nur erforderlich, wenn Ihr Produkt unter die Kategorie Kleidung und Accessoires oder deren Unterkategorie fällt).
Sie müssen die Farbe des Produkts beschreiben (aber keine Farbcodes oder Einzelbuchstaben).
Wenn es mehrere Farben gibt, erwähnen Sie alle Farben und trennen Sie diese mit einem "/". Zum Beispiel Rot/Blau/Grün.
Bei variablen Produkten weisen Sie jeder Variante eine eigene Farbe zu und fügen sie dem Produkttitel hinzu.
Tipp:
Es ist nicht notwendig, dass Sie eine allgemeine Farbe angeben müssen. Sie können eher einprägsame Farbnamen wie "Tango Red" statt nur "Red" verwenden, was für Käufer attraktiver ist.
Gender #
| Attribut | Geschlecht |
| Beispielwert | männlich |
| Struktur der Futtermittel | <g:gender>male</g:gender> |
(Dieses Feld ist nur erforderlich, wenn Ihr Produkt unter die Kategorie Kleidung und Accessoires oder deren Unterkategorie fällt).
Beim Verkauf von Bekleidung sollten Sie angeben, für welches Geschlecht das Produkt bestimmt ist.
Google akzeptiert die folgenden Geschlechter:
- männlich
- weiblich
- Unisex
Size #
| Attribut | Größe |
| Beispielwert | XL |
| Struktur der Futtermittel | <g:size>XL</g:size> |
(Dieses Feld ist nur erforderlich, wenn Ihr Produkt unter die Kategorie Kleidung und Accessoires oder deren Unterkategorie fällt).
Sie müssen dem Produkt einen entsprechenden Größenwert zuordnen.
Zum Beispiel "XL", um extragroß zu definieren, oder "15/32 schlank", um 15 Zoll Halsgröße, 32 Zoll Ärmel und eine schlanke Passform zu definieren.
Für ein Produkt in Freegröße sollten Sie den Wert "Einheitsgröße", "OS", "Einheitsgröße für alle", "OSFA", "Einheitsgröße für die meisten" oder "OSFM" zuweisen.
Bei variablen Produkten weisen Sie für jede Variante eine eigene Größe zu, die Sie auch dem Titel des Produkts hinzufügen können.
Tipp: Halten
Sie eine Maßtabelle auf Ihrer Website bereit, um die hier genannten Größen zu definieren.
Wenn Sie beispielsweise die Größe als XL zugewiesen haben, erläutern Sie in der Tabelle die Höhe, Breite, Brustgröße usw. in Zoll oder cm, um Ihren Kunden eine Möglichkeit zu geben, zu überprüfen, ob diese Größe die richtige Passform ist.
Verschiedene Länder haben unterschiedliche Maße für die gleichen Größencodes, daher wird dies hilfreich sein.
Pattern #
| Attribut | Muster |
| Beispielwert | gestreift |
| Struktur der Futtermittel | <g:pattern>Striped</g:pattern> |
Dieses Feld ist nur für variable Produkte anwendbar. Wenn Sie verschiedene Musterentwürfe für dasselbe Produkt haben, dann müssen Sie für jede Variante, die dieses Attribut verwendet, separate Muster angeben.
Item Group ID #
| Attribut | item_gruppen_id |
| Beispielwert | AB12345 |
| Struktur der Futtermittel | <g:item_group_id>AB12345</g:item_group_id> |
Bei variablen Produkten, wenn die Abweichungen aufgrund einer der folgenden Ursachen auftreten:
Bei variablen Produkten, wenn die Abweichungen aufgrund einer der folgenden Ursachen auftreten:
- Farbe
- Größe
- Muster
- Material
- Altersgruppe
- Geschlecht
dann müssen Sie das Attribut "item_group_id" verwenden.
Alle Varianten desselben variablen Produkts haben die gleiche Artikelgruppen-ID. Dies zeigt an, dass es sich um Varianten eines einzigen Produkts handelt. Sie müssen also eine eindeutige Gruppen-ID für jedes variable Produkt wählen.
Google Product Feed Samples #
Da Sie nun wissen, welche Details Sie benötigen, um Ihren WooCommerce-Produkt-Feed für Google zu generieren, lassen Sie uns nun einige Beispiele betrachten, um die Struktur zu verstehen.
Google akzeptiert verschiedene Dateiformate von Produkt-Feeds, die hochgeladen werden können. Das empfohlene Format ist jedoch XML.
Hier ist ein Beispiel für eine einfache Produktzuführung:
Beispiel für einen Google-Produkt-Feed eines einfachen Produkts
Hier ist ein Beispiel für eine variable Produktzufuhr:
Beispiel für den Google-Produkt-Feed eines variablen Produkts
Diese Feeds können ganz einfach mit dem Plugin Product Feed Manager For WooCommerce erstellt werden. Sobald Sie die Produkt-Feed-Datei haben, können Sie sie nun manuell in Ihr Google Shopping Center hochladen.
Das Plugin ermöglicht jedoch auch die automatische Synchronisierung mit Google Shopping direkt. Das bedeutet, dass der Feed automatisch generiert und an Google gesendet werden kann, je nach der von Ihnen geplanten Zeit.
Ich gebe Ihnen am Ende dieses Artikels eine richtige Anleitung zum Plugin.
Oder Sie können hier klicken, um jetzt darüber zu lesen.








