Amidst all the features of Woocommerce, the custom product attribute is the most simple yet effective one.
If you have various products with different features, you must learn how to create custom product attributes.
With custom product attributes you can get rid of disorganized listings, ineffective searches, and unclear descriptions that make it difficult for your customers to navigate your site
Unlike global product attributes, a custom attribute is used to define a feature of a specific product; it does not apply to most other products.
Today, you will get a step-by-step guide on how you can add Custom Product Attributes to your WooCommerce products easily.
Dus laten we beginnen.
How To Create And Use A WooCommerce Custom Product Attribute
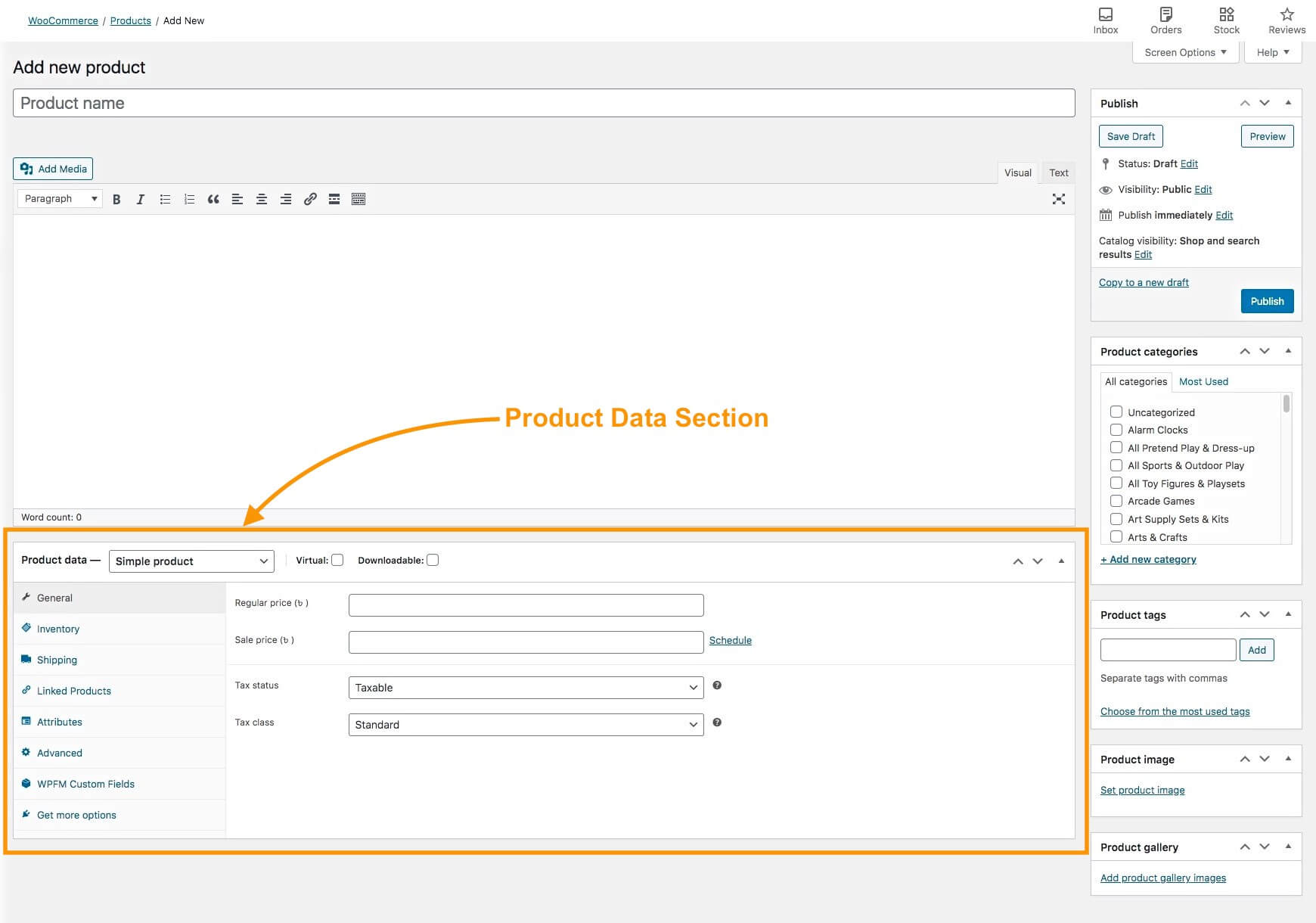
A custom product attribute has to be created while adding/editing a product, from within the Product Data section.
Once you follow the steps below, you will then be able to use custom product attributes easily.
Step 1 – Add a New Product or Edit an Existing Item
Go to ‘Products’ from the left menu bar. You can add either a new item or edit an existing one.
1. Edit or Create a Product and scroll down to the Product Data Section.

Here, choose the product type (for example Simple product or Variable Product).
Now, fill out the basic required data in the General, Inventory, Shipping, and Linked Products menus.
Step 2 – Add the Custom Product Attribute
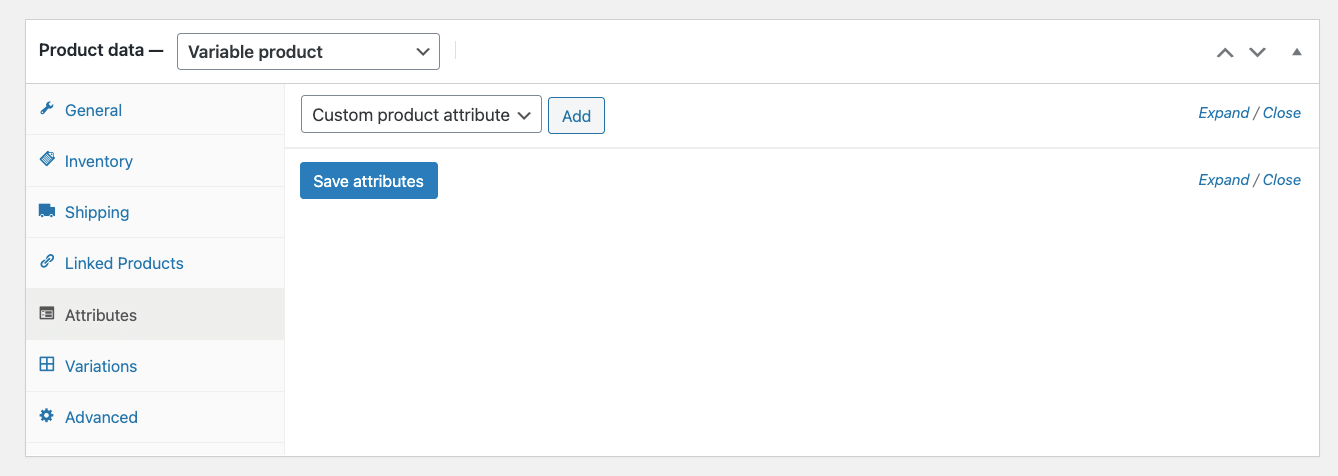
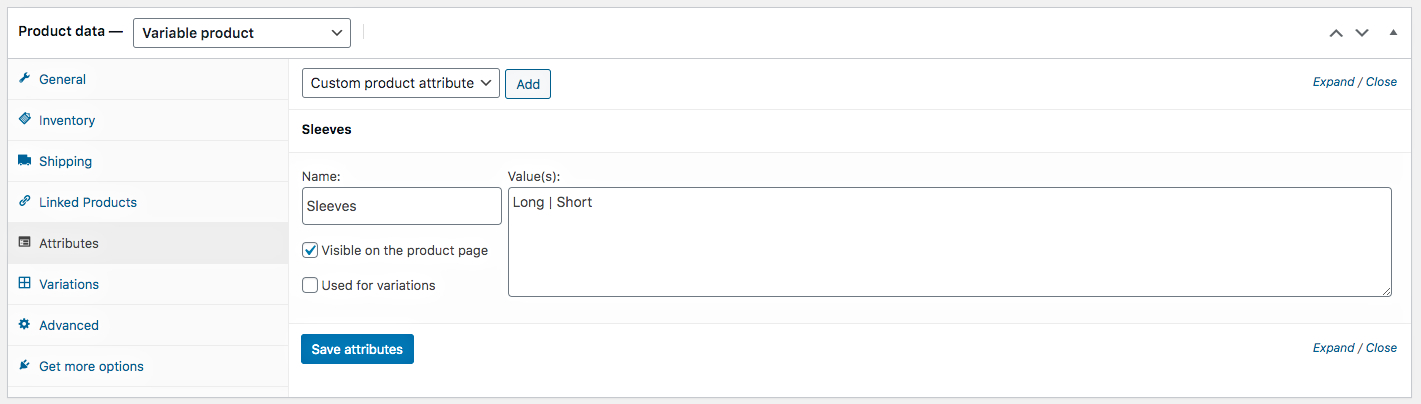
Go to the Attributes menu.

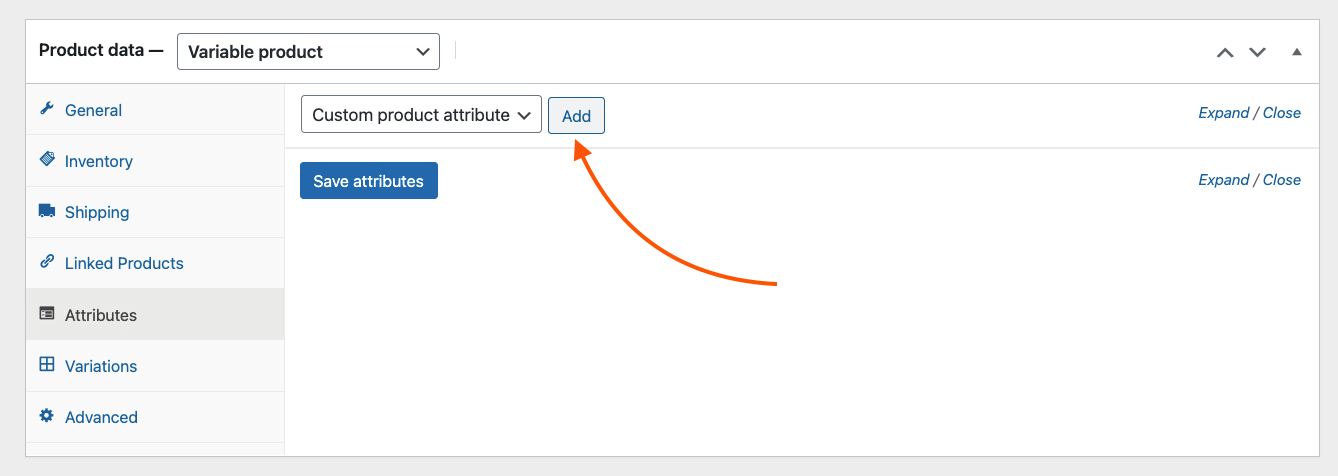
Here, you can see there is a dropdown menu that says Custom product attribute and an ‘Add’ button beside it.

Click on the ‘Add’ button.
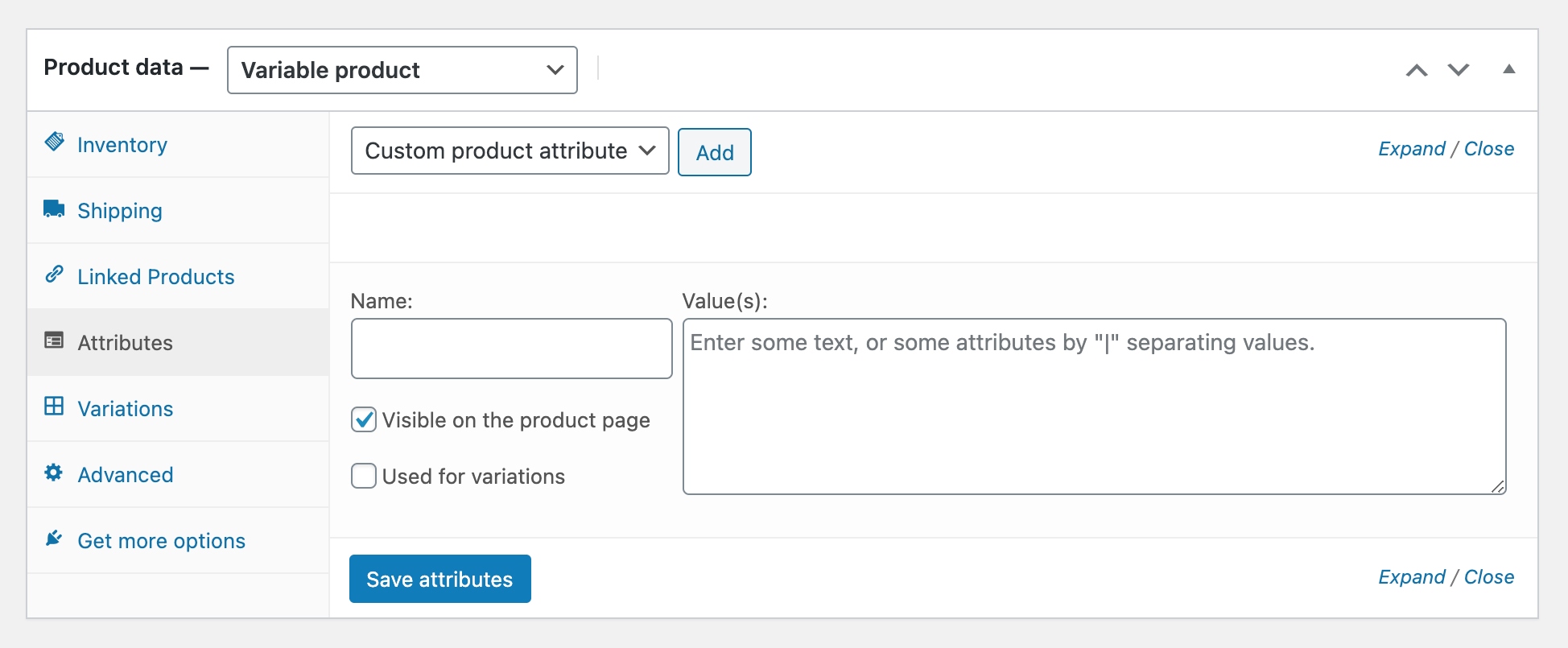
Step 3 – Complete the Custom Product Attribute Details
You will see that a custom attribute section has been created.

The ‘Name’ field refers to the Attribute name, and the ‘Value(s)’ field refers to the Attribute terms.
Fill out the required values as per your requirements.
Let’s say I am selling a T-shirt that has both Long sleeves and short sleeves. So let’s name it ‘Sleeves’.
For the ‘Value(s)’, you have to add values with a ‘|’ separator. So let’s add the terms ‘Long|Short’.

En aan de linkerkant ziet u de optie "Zichtbaar op de productpagina". Dat is standaard aangevinkt, wat betekent dat deze attribuutterm wordt weergegeven op de productpagina.
If it’s a variable product, then you may wish to use these attribute terms to create variants. In that case, you can mark the check box that says used for variations (right above the Save Attribute button), and later, generate variants from the Variations tab on the left side.
Then click on the “Save” attribute button and this attribute will be saved for this product.
Dus op basis van uw thema zal dit attribuut worden weergegeven op de productpagina.
When Should You Use Custom Product Attributes
As mentioned earlier, a custom product attribute can be created when you edit or add a product in the product data section of a product feed.
You should use the custom product attribute when you want to define a feature for a product that is applicable to that product only.
For example,
if you are selling ‘Organic Tea’ in bulk, you might want to sell them in packs of 10 Sachets, 20 Sachets, and 50 Sachets per order. However, this sort of custom order package might not apply to other products in your WooCommerce store.
Here’s another example :

In this case, you should use a custom product attribute to define this feature, and possibly use it for WooCommerce product variations.
So you should create and use custom product attributes when you want to define a feature that applies to a particular product only.
This will save you time from creating a global attribute separately and help optimize the use of server resources.
If you are planning to promote on Google Shopping, you should be aware of the following fact :
Google Shopping requires additional product attributes for items in a few industry-based categories:
- Grootte
- Kleur
- Patroon
- Materiaal
- Age group
- Geslacht
WooCommerce doesn’t have default fields for these attributes.
However, Product Feed Manager allows you to add custom fields to your WooCommerce products to include this important information for Google Shopping.

You can go through this video tutorial to learn more :
Conclusie
As you can see, using a custom product attribute is often more convenient, and hopefully, this guide was easy to follow.
Laat ons gerust weten wat je van deze gids vindt in de commentaren hieronder.
Proost.






![How To Create WooCommerce Custom Product Attributes [2024]](https://rextheme.com/wp-content/uploads/2020/12/Custom-Product-Attribute-WooCommerce-Featured-Image.png)



Hi Shammi. Great article. Thanks for sharing. Question if you don’t mind … You say that by using a custom attribute it can “optimize server resources”. This makes sense when that attribue is unique. However, what about always using custom attributes? I mean a situation where the shop admin continually creates them on each product – even though they are not unique to that product, they are adding the same custom ones all the time – would that be equally bad for resources? I suppose, in other words, what is the disadvantage – if any – of using custom attributes all the time?
Hi Conor,
That’s a good question. You can see I used the phrase “optimize the use of server resources.” This means, if you use global attributes and custom attributes sensibly, then you can make the best use of server resources when it comes to attributes.
You see, when you add global attributes, they are available for selection when you edit any product. So, having too many global attributes can contribute to server stress.
Again, suppose you plan on using custom attributes for all your products. In that case, it will put overall stress on the site’s database and server because that will mean you can have a lot more attribute values added cumulatively.
Plus, adding custom attributes every time will just waste your time, especially when you have a lot of products. For example, if you have a thousand products with a Color attribute, imagine how long you will waste by adding that as a custom attribute for each product. Rather, a global attribute will require you to add it only once.
So both global and custom attributes have their own advantages and disadvantages. It’s up to you to use them in an optimized way for better performance of your site.
Hope this made sense.
Let me know if you have any further thoughts.
Bedankt.
Dear Shammi,
I’m struggling with this concept of attributes. I want to launch my worldpress clothing website but I cannot figure out how to add the clothing size icon or choice to each product in my clothing store. Normally there would be a button to choose from, i.e. small , medium,large, extra large. I cannot find anything that guides me on how to do this unless I do some css coding. Im just a beginner and don’t know where to start. I thought maybe using attributes in woocommerse would allow me to see the options appear in each product, however, even posting my attributes titled: sizes and using the values: S|M| L|XL, I don’t see it in my products visible when choosing the product for my cart. I spent days researching without resolution. Appreciate any assistance you can provide me.
Hi Xinia, it’s great that you are learning WooCommerce. What you are looking to achieve is to create a variable product. You can follow this guide to help you out:
Do share in the comments if that helped. Thanks.