Als je een WooCommerce-winkel runt, kun je meer relevante kopers aantrekken door zoveel mogelijk unieke kenmerken van een product te benadrukken.
Met WooCommerce kun je productattributen toevoegen die je kunt gebruiken om de opvallende kenmerken van je producten te definiëren.
Wanneer u bijvoorbeeld een overhemd verkoopt, kunt u productkenmerken gebruiken om het patroon of de kleur ervan te bepalen.
Om tijd te besparen en de beste resultaten te behalen, is het echter noodzakelijk om de productkenmerken op een georganiseerde manier te kunnen gebruiken.
Vandaag krijg je een stap-voor-stap handleiding over hoe je gemakkelijk Globale Productattributen kunt toevoegen aan je WooCommerce producten.
Dus laten we beginnen.
Wat is een WooCommerce productkenmerk?
Een productkenmerk wordt gewoonlijk gebruikt om een bepaald kenmerk van een product weer te geven. En attribuuttermen definiëren de verschillende manieren waarop dat kenmerk van toepassing is op een product.
Bijvoorbeeld:
- Kleur is een kenmerk en kan een attribuut worden genoemd.
- Blauw, Rood en Groen zijn verschillende soorten kleuren en kunnen attribuuttermen worden genoemd.
U kunt productattributen gebruiken om uw product verder te beschrijven, u kunt bijvoorbeeld een t-shirt aanbieden en vermelden dat het rood van kleur is.
Je kunt ze ook gebruiken om productvariaties te maken binnen je WooCommerce winkel waar mensen uit kunnen kiezen. Je kunt bijvoorbeeld een t-shirt in 3 kleuren hebben.
Nu zijn er twee soorten productattributen.
- Globaal productkenmerk
- Productkenmerk dat voor veel verschillende producten kan worden gebruikt. - Aangepast productkenmerk
- Productkenmerk alleen gebruikt voor een specifiek product
In deze gids laat ik je zien hoe je een Globaal Productkenmerk kunt maken en gebruiken voor je WooCommerce producten. Later, in een tweede gids, laat ik je zien hoe je een Custom Product Attribute kunt maken voor een individueel product.
Dus laten we erin duiken.
Hoe maak je een globaal productkenmerk in WooCommerce?
Als je de onderstaande stappen volgt, kun je gemakkelijk globale productattributen toevoegen in je WooCommerce winkel.
Stap 1 - Een nieuw attribuut toevoegen
1. Ga op uw dashboard naar Producten > Attributen.

Hier ziet u de mogelijkheid om een nieuw attribuut toe te voegen.
**Elk attribuut dat u hier toevoegt, wordt beschouwd als een globaal attribuut.
2. Voer een naam en slug voor het kenmerk in hun respectievelijke velden in.
U kunt het bijvoorbeeld "Kleur" noemen en de slug "kleur" toekennen.
3. Klik vervolgens op de onderstaande knop 'Kenmerk toevoegen'.
U zult zien dat het kenmerk aan de rechterkant is toegevoegd.

Hier heb ik een attribuut genaamd Kleur toegevoegd.
Stap 2 - Attribuuttermen toevoegen
1. Aan de rechterkant van het attribuut, onder de Voorwaarden, ziet u een optie genaamd Voorwaarden configureren. Klik daarop.

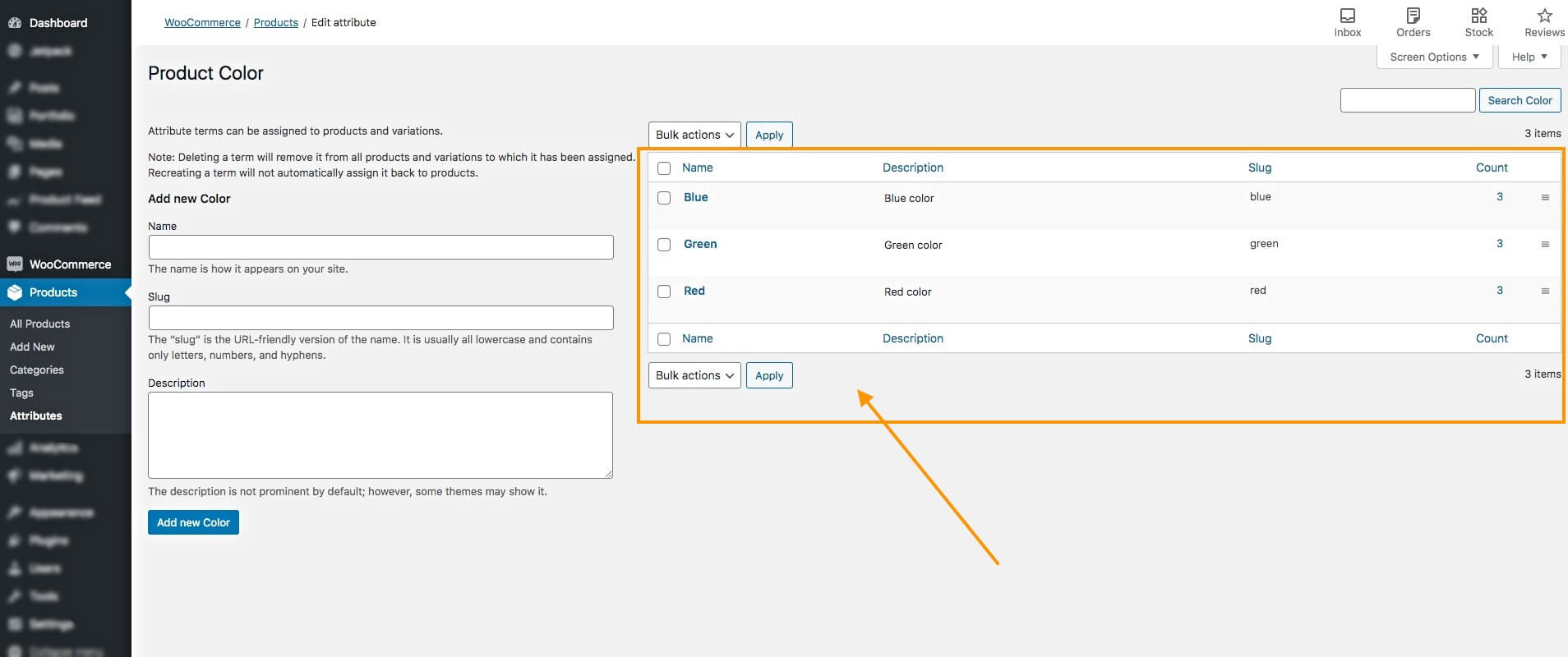
U komt dan op de pagina waar u termen voor dit kenmerk kunt toevoegen.

U ziet dat bovenaan Productkleur staat. Dat komt omdat ik eerder het attribuut Kleur heb genoemd. Als ik het attribuut Size zou noemen, dan zou er Product Size staan. (Hetzelfde geldt voor de knop Add new color hieronder).
De termen die u hier maakt, zijn de attribuuttermen die u kunt gebruiken om de kenmerken van een product te definiëren (die ik u straks laat zien).
2. Voer een attribuutnaam en slug in hun respectievelijke velden in, en voeg er desgewenst een beschrijving aan toe.
U kunt het bijvoorbeeld "Blauw" noemen en de slug "blauw" toekennen.
3. Klik dan op de knop Nieuwe kleur toevoegen onderaan. U zult zien dat de kleurterm aan de rechterkant is toegevoegd.
Je kunt op dezelfde manier meer termen toevoegen. Ik heb er nog twee toegevoegd, Groen en Rood.

Tot nu toe hebt u een globaal productkenmerk genaamd Collor en de bijbehorende attribuuttermen - Blauw, Groen en Rood.
U kunt het hele proces herhalen om meer globale attributen met hun termen toe te voegen.
Hoe gebruikt u een globaal productkenmerk voor uw producten?
Zodra u een globaal productkenmerk hebt gemaakt, kunt u het gebruiken om uw producten te beschrijven.
Volg de onderstaande stappen om te leren hoe u het kunt gebruiken.
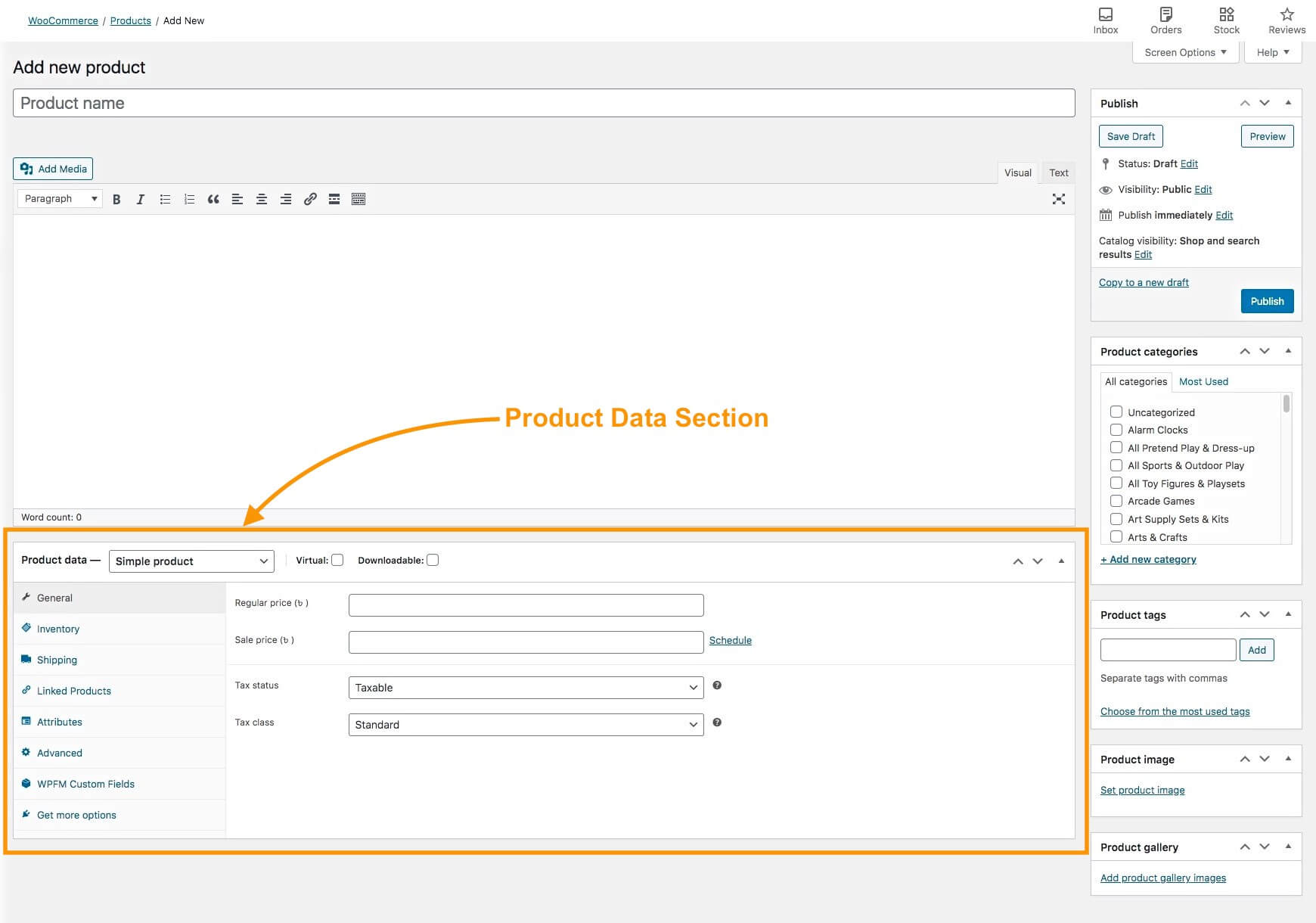
1. Bewerk of creëer eerst een product en scroll naar beneden naar de sectie Productgegevens.

Kies hier het producttype (bijvoorbeeld Eenvoudig product of Variabel product) en vul de vereiste basisgegevens in in de menu's Algemeen, Inventaris, Verzending en Gekoppelde producten.
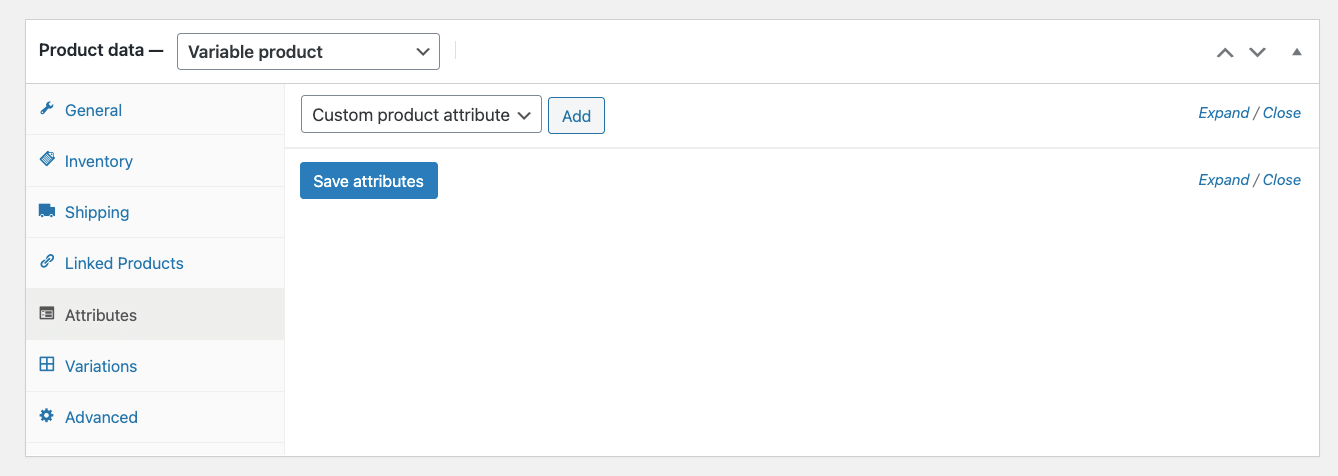
2. Ga naar het Attributen menu.

3. Hier ziet u dat er een dropdown menu is dat zegt Aangepast productkenmerk.
Klik erop en u krijgt de lijst met Globale productattributen die u hebt gemaakt.

Kies degene die je wilt gebruiken.
4. We hebben eerder het kenmerk Kleur gemaakt. U kunt dat dus selecteren en op de knop Toevoegen klikken.
Het zal daar een sectie Kleur aanmaken.

5. Als u onder waarden op het veld klikt, krijgt u de keuze uit de termen die u eerder voor dit Attribuut hebt aangemaakt.
Aangezien we Blauw, Groen en Rood hebben gemaakt, kunt u door hier te klikken kiezen uit deze 3 opties.
6. U kunt kiezen welke u voor dit product wilt gebruiken.
Als u bijvoorbeeld wilt aangeven dat de kleur van dit product Blauw is, dan kunt u Blauw kiezen.

En aan de linkerkant ziet u de optie "Zichtbaar op de productpagina". Dat is standaard aangevinkt, wat betekent dat deze attribuutterm wordt weergegeven op de productpagina.
Als het een variabel product is en u wilt dit kenmerk gebruiken om variaties te maken, dan kunt u meerdere termen kiezen, of u kunt klikken op Alles selecteren om ze allemaal toe te voegen.

U kunt dan het vakje aanvinken dat zegt gebruikt voor variaties (vlak boven de knop Attribuut opslaan), en later varianten genereren op het tabblad Variaties aan de linkerkant.
7. Klik vervolgens op de knop Attribuut opslaan en dit attribuut wordt opgeslagen voor dit product.
Ter herinnering: als u deze attributen wilt gebruiken voor uw productvariaties, vinkt u de optie "Gebruikt voor variaties" aan, anders vindt u deze attributen niet in het venster Productvariaties.
Dus op basis van uw thema zal dit attribuut worden weergegeven op de productpagina.
Wanneer moet u een globaal productkenmerk gebruiken?
Met WooCommerce kun je globale attributen aanmaken die later kunnen worden toegepast op nieuwe of bestaande producten.
In principe is een globaal productkenmerk een gemeenschappelijk kenmerk dat je misschien voor meerdere producten in je WooCommerce winkel wilt gebruiken.
Stel u heeft een kledingwinkel die T-shirts, broeken, sokken en schoenen verkoopt. Een gemeenschappelijk kenmerk voor al deze producten zou de maat kunnen zijn.
In plaats van een nieuw aangepast attribuut in te stellen voor de grootte van elk nieuw product dat u toevoegt, kunt u beter een globaal productattribuut genaamd Grootte maken, en de termen ervan definiëren om de verschillende maten weer te geven.
Vervolgens kunt u het kenmerk Grootte toevoegen aan uw producten en verschillende termen toekennen om aan te geven welke maat ze hebben, op dezelfde manier als u in deze gids hebt gedaan voor kleur.
Kortom, je moet globale productattributen maken en gebruiken als je ze opnieuw wilt gebruiken om de kenmerken van meerdere producten in je WooCommerce winkel te definiëren.
Het zal je tijd besparen en je WooCommerce winkel overzichtelijker houden.
Laatste gedachten
Zoals u ziet, is het echt handig om een globaal productkenmerk te gebruiken, en hopelijk was deze gids gemakkelijk te volgen.
- Je kunt ook deze gids bekijken om WooCommerce variabele producten voor je winkel in te stellen.
In de volgende gids leert u hoe u een aangepast productkenmerk kunt maken en gebruiken voor uw producten.
Een aangepast productkenmerk is vooral nuttig wanneer u een uniek productkenmerk wilt toevoegen dat u waarschijnlijk niet in de meeste andere producten zult gebruiken. Het heeft dus zijn eigen voordelen.
Laat ons gerust weten wat je van deze gids vindt in de commentaren hieronder.
Proost.
![How to Create A Global Product Attribute – WooCommerce [2024]](https://rextheme.com/wp-content/uploads/2020/12/Global-Product-Attribute-WooCommerce-Featured-image.png)



Bedankt voor de gids.
Graag gedaan, Jeremy.
Bekijk ook onze andere gidsen: https://rextheme.com/category/woocommerce/
Groeten,
How to set global attributes to ALL products automatically?
Hoi,
You can check out WooCommerce guide for this – https://woocommerce.com/document/bulk-edit-products-prices-and-attributes/
Bedankt.