Das Online-Shopping hat in den letzten zehn Jahren stark zugenommen. Über 85% der Menschen weltweit bevorzugen den Online-Einkauf gegenüber dem Besuch physischer Geschäfte (laut alphr.com).
Many WooCommerce stores are doing exceptionally well and have achieved three times more sales than they used to about a few years ago.
Wussten Sie, dass Sie auch Ihren Ladenumsatz in kürzester Zeit verdreifachen können?
Aber was ist das Geheimnis?
Well, the key is …
If you generate your Product Feed in the right way and promote through Google Shopping Ads and Facebook Dynamic Ads, you may see your sales go up right away.
Lassen Sie mich das erklären.
Google und Facebook haben das größte Publikum. Die Werbung auf ihren Händlerplattformen kann Ihre Verkäufe im Handumdrehen ankurbeln, WENN SIE GERECHT sind.
Today, you will get a complete step-by-step guide on how to generate your WooCommerce Product Feed in the most optimized way and skyrocket your store performance.
Am Ende dieses Leitfadens werden Sie in der Lage sein
- Set up proper WooCommerce product feed in the most optimized way for Google Shopping and Facebook Dynamic Ads
- Generieren Sie in Minutenschnelle genaue und leistungsgerechte Produktzuführung
- Laden Sie den Feed auf Ihre gewünschte Plattform hoch und sehen Sie, wie Ihre Verkäufe steigen
Inhaltsverzeichnis
1. WooCommerce Produkt-Feed für Google Shopping-Anzeigen
1.1 Wie man den WooCommerce Google Product Feed optimal einrichtet
1.2 Google-Produkt-Feed-Beispiele
2. WooCommerce-Produkt-Feed für dynamische Facebook-Anzeigen
2.1 So richten Sie den WooCommerce-Facebook-Produkt-Feed auf optimale Weise ein
2.2 Facebook-Produkt-Feed-Beispiele
3. Wie man mit dem richtigen Tool einfach einen Produkt-Feed generiert
Jetzt tauchen wir in die Sache ein.
What is a WooCommerce Product Feed?
To sell your products on Google Shopping, Facebook Marketplace, or Instagram Shop, you need to create the PROPER WooCommerce product data feeds.
So, What it is?
Basically, when you create a product feed for your online store, it includes all the important information about your products.
Then, when you upload this feed to a marketplace, like Google Shopping, the platform uses that data to list your products for sale.
Those data are basically called product attributes or product feed attributes that match with the marketplace.
This is how a WooCommerce Product Feed Works!
Let’s make you understand this with Facebook!
So, when you send your store’s products to Facebook, it takes important info from your list to show your stuff on your Facebook catalog feed.
When someone looks for something, Facebook uses your product details to show ads that match.
If they like what they see, they can click on the ad and go straight to your Facebook store to check it out.

This can bring more people to your site and increase your sales on WooCommerce on a large scale!
How Does Product Feed Attribute Work
Product feed attributes tell you all the important stuff like what the product looks like, how much it costs, and even what size it is.
These attributes help your customers find what they are looking for when shopping online.
For example, if you’re looking for a shirt, attributes like color and size make it easy to find the right one.
Search engines and online shopping platforms use these attributes to match up what your customers are looking for with the right products.
The more accurate and detailed the attributes are, the better chance a product has of showing up in search results.
This means more people will see it and maybe even buy it.
1. WooCommerce-Produkt-Feed für Google-Shopping-Anzeigen

The most popular and effective merchant shop for promoting your WooCommerce products is Google.
Sie müssen von Google Shopping Ads gehört haben. Immer wenn Sie nach einem bestimmten Produkt suchen, erhalten Sie so etwas:

Diese sind sehr ansprechend und die meisten Käufer finden ihre gewünschten Produkte über diese Anzeigen.
Ihre Produkte aus Ihrem WooCommerce-Produkt-Feed können ebenfalls in diesen Ergebnissen erscheinen, wenn Sie es richtig machen.
And this guide will help you execute it successfully with ease.
First, set up an account on Google Merchant Center.
Sobald Sie ein Konto haben, müssen Sie Ihren WooCommerce-Produkt-Feed hochladen, um über Google zu werben. Google hat jedoch einige Feed-Spezifikationen, die Sie befolgen müssen. Lassen Sie uns das also genauer untersuchen.
Wie man den WooCommerce Google-Produkt-Feed am besten einrichtet
Wenn Sie Ihre Produkte hochladen, sucht Google nach einigen spezifischen Daten.
Lassen Sie uns untersuchen, welche Daten Sie in Ihren Feed aufnehmen müssen, und ich werde Ihnen Beispiele für die einzelnen Daten geben, damit Sie wissen, wie der WooCommerce Google-Produkt-Feed am besten generiert werden kann.
Ein richtiger Google-Produkt-Feed (im XML-Format) eines einzelnen Produkts sieht normalerweise wie folgt aus:
<rss xmlns:g="http://base.google.com/ns/1.0" version="2.0" >
<channel>
<title> The name of the feed file </title>
<link> Your website link </link>
<description> Description of the content </description>
<item>
Product data attributes
</item>
</channel>
</rss>**Here the item tag ( <item> </item> ) encapsulates the data of a product. For multiple products, you simply add more item tags and the product data within, and the rest remains the same.
Nun enthalten die Produktdaten eine Menge Informationen, die Sie den jeweiligen Attribut-Tags innerhalb des Artikel-Tags zuordnen müssen.
Für Google Shopping Ads werden die folgenden Daten für jedes Ihrer Produkte benötigt:
- Produkt-ID
- Produkt-Titel
- Produktbeschreibung
- Produkt-Link/URL
- Produkt-Kategorie
- Google-Produktkategorie
- Produkt-Bild-URL
- Verfügbarkeit der Bestände
- Regulärer Preis
- Produkt-Zustand
- Hersteller/Markenname
- GTIN (Global Trade Item Number)
- MPN (Hersteller-Teilenummer)
- Kennung
- Inhalt für Erwachsene
- Multipack
- Bündel
- Material
- Altersgruppe
- Farbe
- Geschlecht
- Größe
- Muster
- Objektgruppen-ID
Einige dieser Attribute hängen vom Produkttyp und seinen Varianten ab. Nachstehend finden Sie eine ausführlichere Erklärung mit Beispielen, wie jede dieser Daten in Ihrem Speicher für eine maximale Ausgabe aussehen sollte.
Jedes Attribut ist im folgenden Format auf dem Feed enthalten:
<g: Attribute name > Attribute Data </g: Attribute name >
Sie erhalten einen Link zu einer Beispielprodukt-Feed-Datei später in diesem Artikel, nachdem ich die detaillierten Anweisungen zu den Attributen und einige Tipps durchgegangen bin.
== Click here to skip the details and tips, and go to view the sample product feed. ==
Schauen wir uns die Details an, um zu verstehen, wie Sie diese Daten einschließen sollten, welches Format die Feed-Datei hat und welche Daten aufgrund der Produkte in Ihrem WooCommerce-Shop ein- bzw. ausgeschlossen werden sollten.

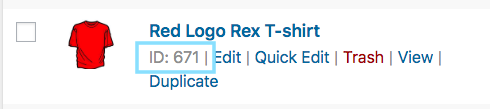
Produkt-ID
| Attribut | id |
| Beispielwert | 671 |
| Struktur der Futtermittel | <g:id>671</g:id> |
It is a unique identifier for your product in your store.
On WooCommerce, you should see the ID when you browse the product list.

Sie können jedoch auch die Produkt-SKU als Produkt-ID verwenden.
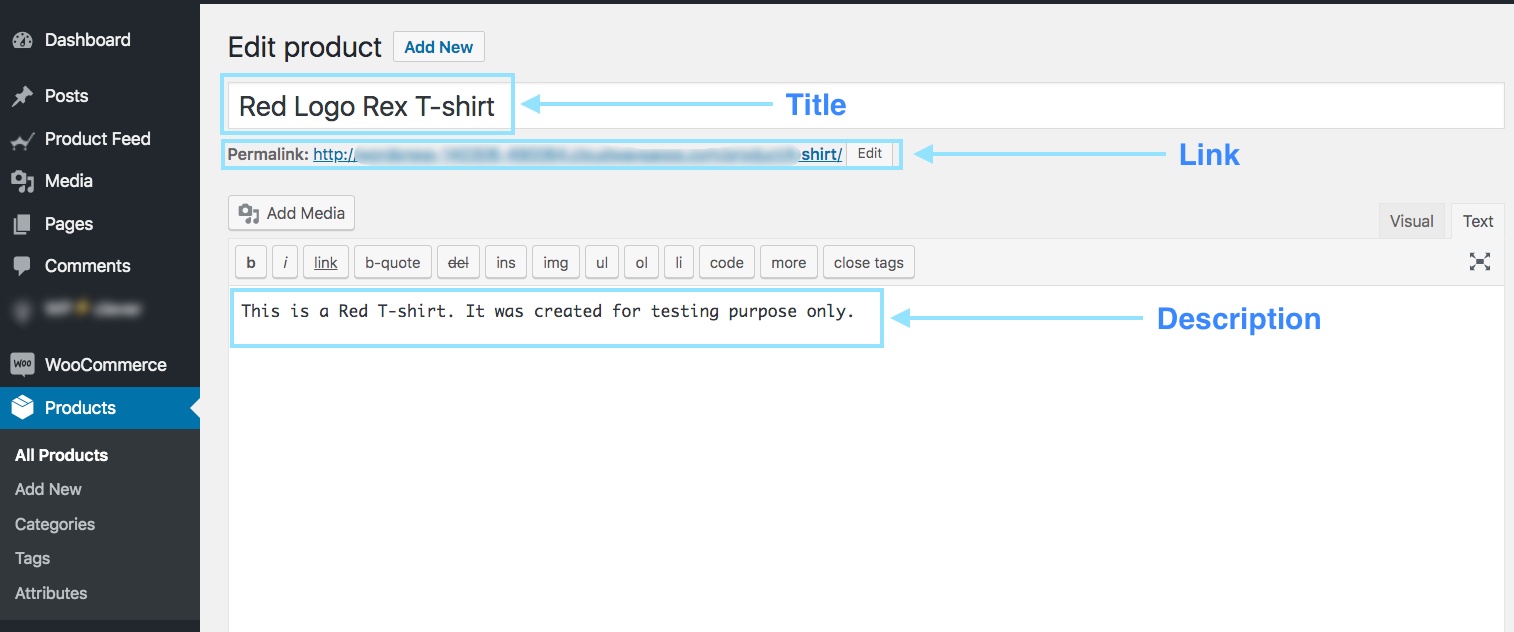
Produkt-Titel
| Attribut | Titel |
| Beispielwert | T-Shirt mit rotem Logo Rex |
| Struktur der Futtermittel | <g:title> <![CDATA[ Red Logo Rex T-shirt ]]> </g:title> |
Es ist der Name des anzuzeigenden Produkts.
Auf WooCommerce sollten Sie den Titel des Produkts sehen, wenn Sie die Produktliste durchsuchen.

When you set the product title, do specify any special feature, such as its color and the brand name, along with the product. This will create more attraction for buyers.
However, you are not allowed to use any other promotional touch to the tile (for example, adding “free shipping” or “discounted price” or using all caps).
In the case of variable products, include the brand name in the title. Rather than including just ‘any’ feature to the main title, mention the feature that makes it a variant of the product.
For example, if a product is a Logo Rex T-shirt and has variations of Red and Blue, then on your Google Product Feed, one variation should be named “Logo Rex T-shirt – Red” and the other one “Logo Rex T-shirt – Blue”.
So, the feed data view will look like this individually:
<g:title>
<![CDATA[ Logo Rex T-shirt - Red ]]>
</g:title><g:title>
<![CDATA[ Logo Rex T-shirt - Blue ]]>
</g:title>Produktbeschreibung
| Attribut | Beschreibung |
| Beispielwert | Dies ist ein rotes T-Shirt. Es wurde nur zu Testzwecken erstellt. |
| Struktur der Futtermittel | <g:description> <![CDATA[ This is a Red T-shirt. It was created for testing purposes only. ]]> </g:description> |
Fügen Sie eine korrekte Beschreibung des von Ihnen verkauften Produkts hinzu. Stellen Sie sicher, dass Sie alle wichtigen Merkmale hervorheben, die es haben kann, um Käufer anzuziehen.
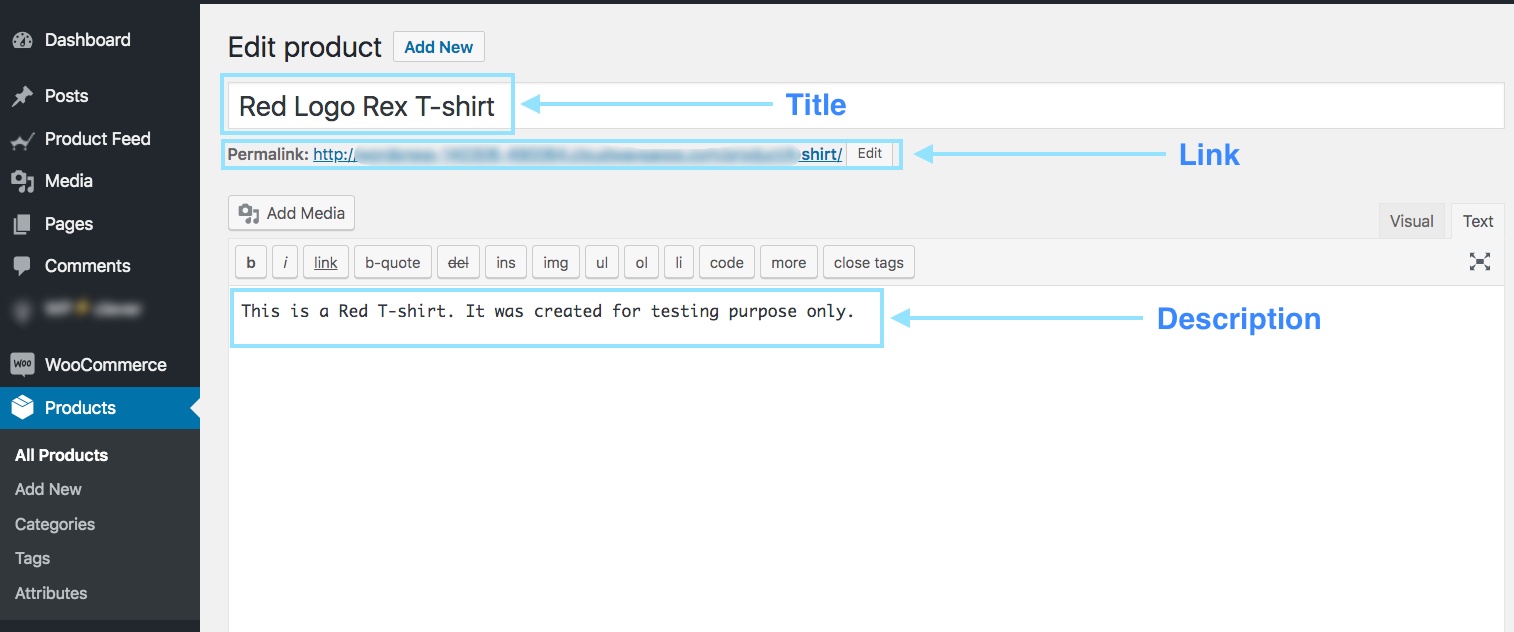
Wenn Sie ein Produkt bearbeiten, können Sie seine Kachel, den Link und die Beschreibung wie in der Abbildung unten gezeigt einstellen:

Even though you should mention the exclusive features and benefits of the description, you are not allowed to use any extensive promotional touch in the description (for example, adding “free shipping” or “discounted price” or using all caps to highlight a certain point).
Außerdem sollten Sie keine Links zu einer anderen Webseite einfügen oder die Produkte mit denen der Konkurrenz vergleichen.
Produkt-Link/URL
| Attribut | Link |
| Beispielwert | https://www.yourwebsite.com/red-logo-rex-t-shirt/ |
| Struktur der Futtermittel | <g:link> <![CDATA[ https://www.yourwebsite.com/red-logo-rex-t-shirt/ ]]> </g:link> |
Dies ist der Link zu Ihrer Produktseite.
Wenn Sie ein Produkt bearbeiten, sehen Sie den Permalink direkt unter dem Titel-Feld. Das ist die URL zu Ihrem Produkt.

When people find your product on Google, clicking on that Ad will take the potential buyer to the link you provide here.
Am besten ist es, den Produkttitel auf dem Link anzugeben, doch viele ziehen es vor, stattdessen die Produktkennung zu verwenden, und einige verwenden beide.
Außerdem müssen Sie sicherstellen, dass Ihre Website-Domäne verifiziert ist und mit "http" oder "https" beginnt.
Produkt-Kategorie
| Attribut | produkt_typ |
| Beispielwert | Bekleidung |
| Struktur der Futtermittel | <g:product_type> <![CDATA[ Clothing ]]> </g:product_type> |
This is the product type or category that you set on your store.
When editing a product on WooCommerce, on the right side, you will have the option to set a Category.
![Complete Guide To WooCommerce Product Feed - Google Shopping & Facebook [2024] 1](https://rextheme.com/wp-content/uploads/2019/05/005-Product-Category.png)
This attribute is optional, but we recommend you use it to create a better visualization for viewers.
Google-Produktkategorie
| Attribut | google_produkt_kategorie |
| Beispielwert | Kleidung und Accessoires > Bekleidung |
| Struktur der Futtermittel | <g:google_product_category> <![CDATA[ Apparel & Accessories > Clothing ]]> </g:google_product_category> |
Google has a category list of its own, which you need to use to categorize your products on Google Shopping. You must set this attribute according to their required taxonomy in order to get your Google Product Feed approved.
Klicken Sie hier, um die Google-Kategorieliste und -Taxonomie anzuzeigen.
Daher können Sie entweder Ihre WooCommerce-Shop-Kategorien entsprechend einstellen oder Ihre eigenen Kategorien mit Hilfe eines Plugins bei der Erstellung des Produkt-Feeds den Google-Kategorien zuordnen lassen.
Ich verwende den Product Feed Manager für WooCommerce, um das Category Mapping anzuwenden.


As you can see, on the left is a list of all the categories available in my store. On the right, get the option to map them with Google Categories.
Produkt-Bild-URL
| Attribut | image_link |
| Beispielwert | https://www.yourwebsite.com/redtee394.png |
| Struktur der Futtermittel | <g:image_link> <![CDATA[ https://www.yourwebsite.com/redtee394.png ]]> </g:image_link> |
Dies wird der Link zum Hauptbild Ihres Produktes sein.
Wenn Sie ein Produkt bearbeiten, scrollen Sie auf der rechten Seite nach unten, und Sie sollten die Möglichkeit finden, ein Produktbild hinzuzufügen.
![Complete Guide To WooCommerce Product Feed - Google Shopping & Facebook [2024] 2](https://rextheme.com/wp-content/uploads/2019/05/007-G-Product-Image-URL.png)
Welches Bild Sie auch immer hier verwenden, Sie müssen die URL zu diesem Bild für das Attribut "image_link" angeben.
Sie sollten ein überzeugendes Bild des Produkts ohne Werbetext oder Wasserzeichen bereitstellen. Vermeiden Sie auch die Verwendung von Platzhalterbildern.
Denken Sie daran, dass dieses Image der wichtigste Faktor ist, um mehr Kunden zu gewinnen. Die meisten Menschen werden Ihr Produkt nur dann bemerken, wenn ihnen gefällt, was sie sehen. Stellen Sie also sicher, dass Sie ein klares Bild mit hoher Qualität liefern.
Lagerstatus/Verfügbarkeit
| Attribut | Verfügbarkeit |
| Beispielwert | vorrätig |
| Struktur der Futtermittel | <g:availability>in_stock</g:availability> |
Dies bedeutet, dass das Produkt noch vorrätig oder ausverkauft ist.
Blättern Sie auf der Produktbearbeitungsseite nach unten zum Abschnitt mit den Produktdaten. Wählen Sie Inventar und Sie sollten die Möglichkeit erhalten, den Lagerstatus zu setzen.

This value will be added under the attribute “availability” when generating a Google product feed. Google accepts the values “in_stock”, “out_of_stock”, or “preorder.”
WooCommerce gibt Ihnen standardmäßig die Optionen "auf Lager" und "nicht auf Lager". Für die Option "Vorbestellung" müssen Sie zusätzliches Coding oder ein anderes Plugin verwenden.
Tipp:
Sie denken vielleicht darüber nach, warum Sie Produkte hinzufügen sollten, die "vergriffen" sind. Nun, manchmal kann man die "out of stock"-Option als psychologische Taktik einsetzen.
Hier ist ein Beispiel:
Nehmen wir an, Sie haben ein T-Shirt mit 2 Varianten, Rot und Schwarz, und sagen wir, die schwarzen sind ausverkauft.
Wenn sich die Interessenten die Produkte ansehen, werden sie sehen, dass es zwei ähnliche Produkte gibt und eine Variante ausverkauft ist.
Das könnte bedeuten, dass dieses T-Shirt ziemlich beliebt ist. Daher wird es bestimmte Interessenten dazu verleiten, über den Kauf des Roten nachzudenken.
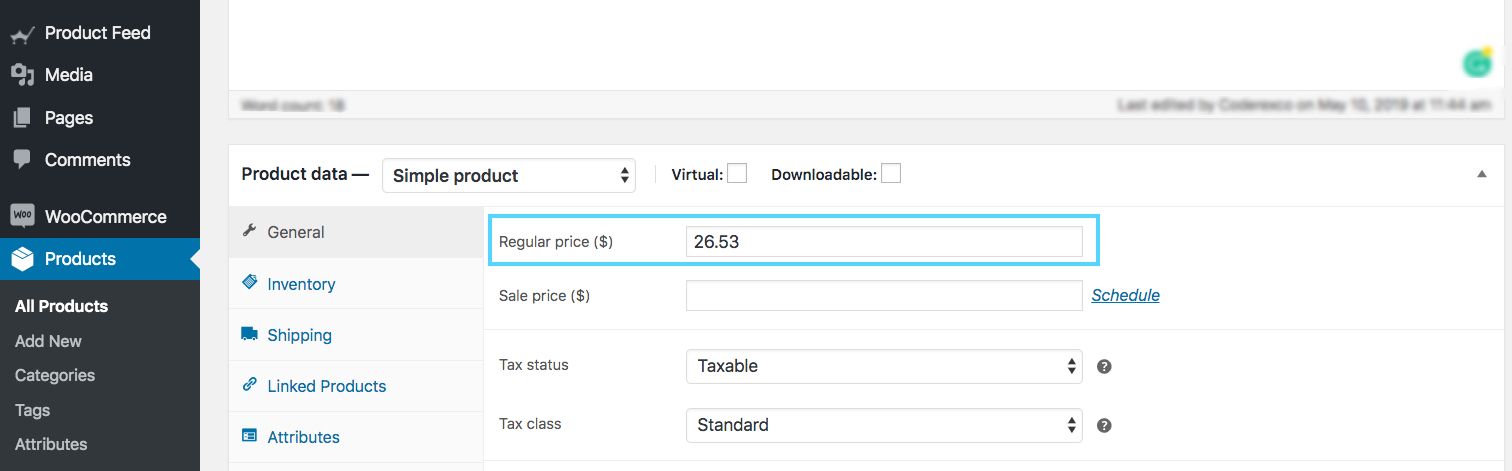
Regulärer Preis
| Attribut | Preis |
| Beispielwert | 26.53 USD |
| Struktur der Futtermittel | <g:price>26.53 USD</g:price> |
Dies ist der Preis des Produkts (in der Regel vor Steuern).
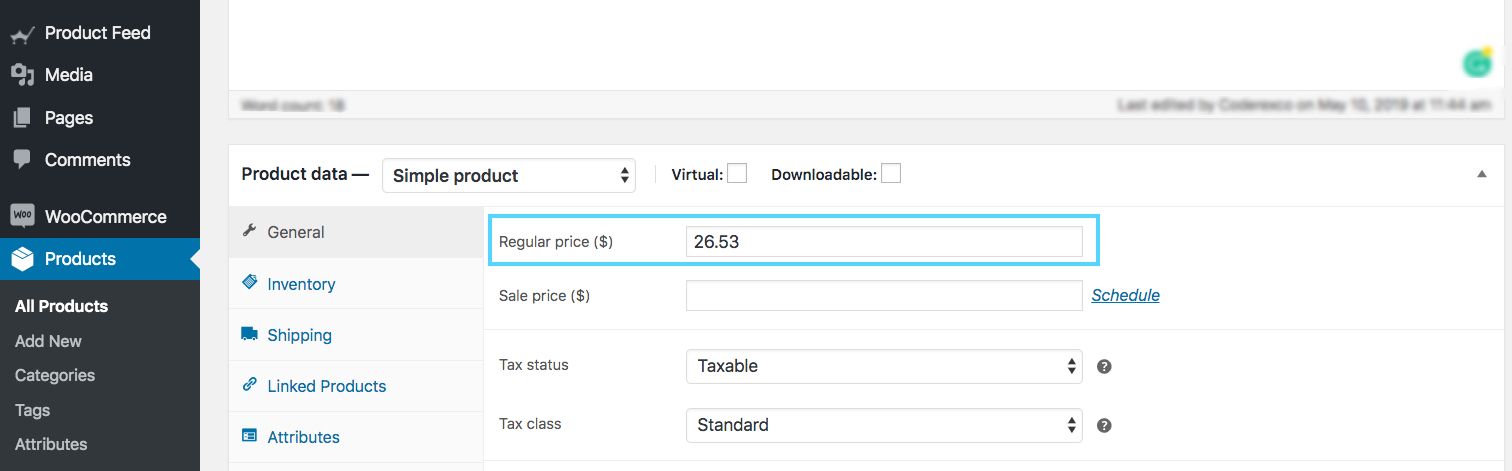
Blättern Sie auf der Produktbearbeitungsseite nach unten zum Abschnitt mit den Produktdaten. Auf der Registerkarte Allgemein erhalten Sie die Möglichkeit, den regulären Preis festzulegen.

This value will be added under the attribute “price” when generating a WooCommerce Google product feed.
Make sure you are inputting the accurate price, with the ISO currency code as the suffix.
Bitte beachten Sie, dass der Preis nicht "0" sein kann. (Der Preis "0" ist nur für mobile Geräte akzeptabel, die auf vertraglicher Basis verkauft werden).
Wenn Ihre Produkte für die USA oder Kanada bestimmt sind, dann erheben Sie keine Steuern auf den Preis. Für jedes andere Land müssen Sie die Mehrwertsteuer oder die GST oder eine andere regionale Steuer hinzufügen.
Produkt-Zustand
| Attribut | Bedingung |
| Beispielwert | Neu |
| Struktur der Futtermittel | <g:condition> <![CDATA[ New ]]> </g:condition> |
Verwenden Sie dieses Attribut, um zu kennzeichnen, ob Ihr Produkt brandneu oder überholt ist. Sie können die Werte "neu", "überholt" oder "gebraucht" zur Definition des Zustandes verwenden.
WooCommerce hat kein Feld, um den Zustand des Produkts zu definieren, daher müssen Sie es selbst zum Produkt-Feed hinzufügen.
Der Product Feed Manager For WooCommerce bietet Ihnen jedoch die Möglichkeit, das Feld für die Produktbedingungen für alle Produkte hinzuzufügen.
Hersteller/Markenname
| Attribut | Marke |
| Beispielwert | RexTest |
| Struktur der Futtermittel | <g:brand> <![CDATA[ RexTest ]]> </g:brand> |
It is mandatory to provide the manufacturer/brand name in order to add a product to Google Shopping. Ideally, you should also mention the brand name on the product tile.
Aber WooCommerce enthält kein "Marken"-Feld für Ihre Produkte. Daher können Sie für jedes Produkt ein benutzerdefiniertes Feld erstellen oder ein Plugin verwenden, um das Markenfeld zu jedem Produkt in Ihrem WooCommerce-Shop hinzuzufügen.
However, movies, books, or musical records don’t require you to include a brand name. In that case, you can keep the brand section empty.
GTIN (Global Trade Item Number)
| Attribut | gtin |
| Beispielwert | 123465465464 |
| Struktur der Futtermittel | <g:gtin> <![CDATA[ 123465465464 ]]> </g:gtin> |
Um Produkte über Google Shopping Ads zu bewerben, müssen Hersteller aus den USA oder Kanada, die eine GTIN-Zertifizierung haben, die GTIN-Nummer für jedes Produkt auf Ihrem Google Product Feed angeben.
Für andere Hersteller
- in Nordamerika, stellen Sie UPC
- in Europa, EAN zur Verfügung stellen
- in Japan, stellen Sie JAN
Für ein Buch müssen Sie jedoch stattdessen die ISBN angeben, und für Multipacks müssen Sie die ITF-14 angeben.
MPN (Hersteller-Teilenummer)
| Attribut | MPN |
| Beispielwert | Rex0011Test |
| Struktur der Futtermittel | <g: MPN> <![CDATA[ Rex0011Test ]]> </g: MPN> |
Falls ein Produkt keine GTIN (oder UPC, EAN, JAN) hat, müssen Sie stattdessen die MPN angeben.
You may also use the product SKU as the value of its MPN when you do not have both GTIN or MPN (provided that you didn’t use the SKU as its product id).
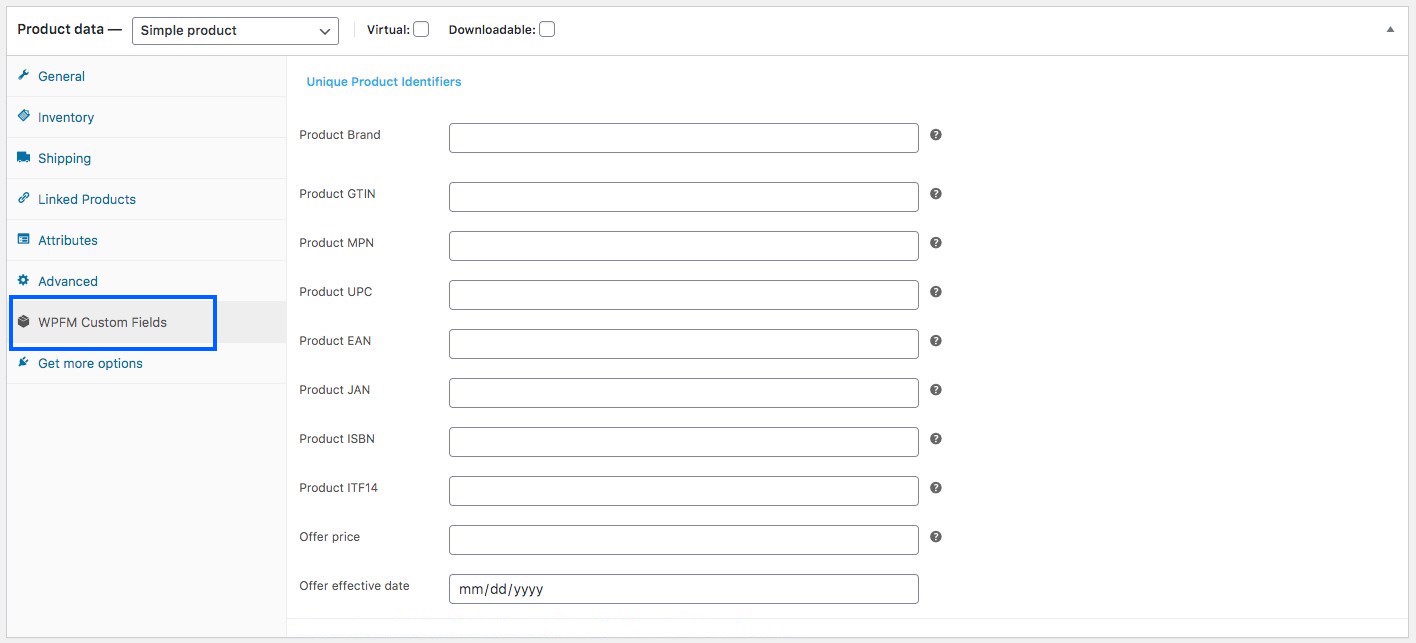
Now, WooCommerce doesn’t provide fields for Brand, GTIN, or MPN by default. Hence, you need to input custom fields for every product manually.
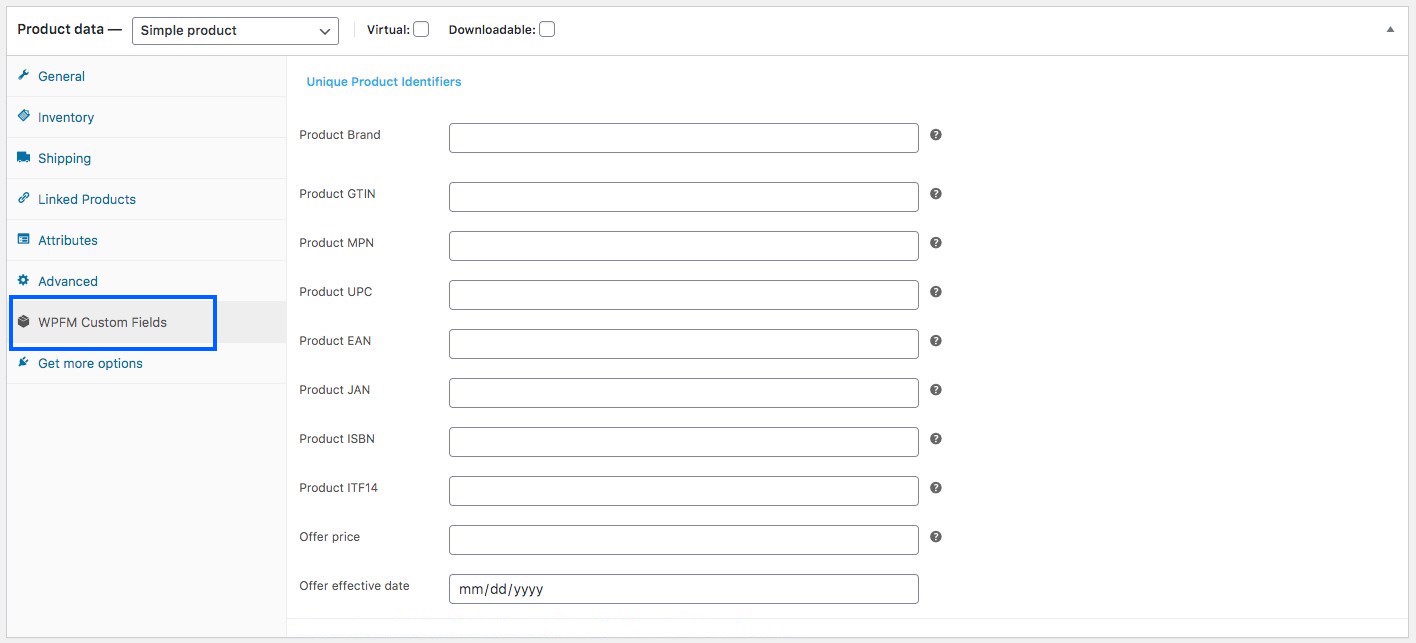
However, I use the Product Feed Manager For the WooCommerce plugin which includes those fields on every product, as shown below:

Ich muss nur die richtigen Daten eingeben und sie als Werte der erforderlichen Attribute verwenden, wenn ich meinen WooCommerce-Produkt-Feed generiere.
Kennung vorhanden
| Attribut | Bezeichner_existiert |
| Beispielwert | nein |
| Struktur der Futtermittel | <g:identifier_exists>no</g:identifier_exists> |
Sie haben bereits gelernt, dass die Angabe von GTIN oder MPN obligatorisch ist. Einige Produkte haben jedoch weder eine GTIN noch eine MPN.
Einige Produkte werden zum Beispiel nur lokal hergestellt und enthalten keine GTIN oder MPN.
In diesem Fall müssen Sie das Attribut "identifier_exists" verwenden und den Wert "no" zuweisen.
Inhalt für Erwachsene
| Attribut | Erwachsene |
| Beispielwert | ja |
| Struktur der Futtermittel | <g:adult>yes</g:adult> |
Sie haben vielleicht einige erotische oder erwachsene Produkte. Es ist völlig in Ordnung, sie bei Google Shopping zu bewerben, solange Sie sie als Erwachseneninhalt kennzeichnen. Wenn Sie ein Produkt aus der Erwachsenenbranche einreichen, müssen Sie das Attribut "adult" verwenden und den Wert "yes" zuweisen.
Wenn Sie ein Geschäft betreiben, das vollständig in der Erotikbranche angesiedelt ist, z.B. ein lizenziertes Erotikgeschäft, dann benötigen Sie keine Attribute. Sie sollten lieber zu den Einstellungen Ihres Google Merchant Centers gehen und die Option wählen, die besagt, dass Ihr Unternehmen Produkte für Erwachsene liefert.
Multipack
| Attribut | Multipack |
| Beispielwert | 8 |
| Struktur der Futtermittel | <g:multipack>8</g:multipack> |
Ein Multipack ist, wenn Sie eine Gruppe von mehreren identischen Produkten als eine Einheit verkaufen, z.B. 8 Stifte zusammen.
This attribute is required for promotion in certain locations such as Australia, Brazil, Czechia, France, Germany, Italy, Japan, Netherlands, Spain, Switzerland, the UK, and the US.
You must include this attribute and assign its value to the number of products you assembled into a multipack.
Wenn das Multipack von seinem eigentlichen Hersteller und nicht von Ihnen zusammengestellt wird, brauchen Sie dieses Attribut nicht anzugeben.
Tipp:
Versuchen Sie, Multipacks in Ihrem Geschäft mit einem kleinen Rabatt anzubieten.
Wenn z.B. 1 Stift 10 Dollar kostet und Sie ein Multipack für 8 Stifte festlegen, dann versuchen Sie, statt 80 Dollar einen Rabatt zu geben und vielleicht 70 oder 75 Dollar zu verlangen. Dieser kleine Rabatt wird mehr Attraktivität schaffen.
Bündel
| Attribut | is_bundle |
| Beispiel | ja |
| Feed-Daten | <g:is_bundle>yes</g:is_bundle> |
Ein Bundle ist, wenn Sie mehrere Produkte nehmen und sie als ein einziges Paket verkaufen. In der Regel sind alle Produkte in einem Bündel in gewisser Weise miteinander verbunden und können auch ohne das Bündel einzeln verkauft werden.
Hier fungiert ein Produkt als Hauptprodukt, die übrigen sind Unterprodukte, die in einem Paket angeboten werden.
Sie können z.B. ein Produktpaket erstellen, das eine Kamera, eine Speicherkarte und eine Tragetasche enthält. Hier ist die Kamera das Hauptprodukt, während die Speicherkarte und die Tragetasche verwandte Unterprodukte in einem Bündel sind.
Für die Förderung von Bundles in Australien, Brasilien, Tschechien, Frankreich, Deutschland, Italien, Japan, den Niederlanden, Spanien, der Schweiz, dem Vereinigten Königreich und den USA müssen Sie dieses Attribut verwenden und ihm den Wert "ja" oder "wahr" zuweisen.
Material
| Attribut | Material |
| Beispiel | Leder |
| Feed-Daten | <g:material>Leather</g:material> |
Falls Sie ein Produkt hochladen möchten, dessen Material ein bemerkenswertes Merkmal ist, können Sie dieses Attribut verwenden. Sie müssen gültige Materialnamen verwenden.
Falls das Produkt aus mehreren Materialien hergestellt wurde, nennen Sie alle Materialien, wobei Sie diese mit "/" voneinander trennen. Zum Beispiel Baumwolle/Leder/Polyester.
**For promoting Apparel & Accessories in Brazil, France, Germany, Japan, the UK, and the US, you need to provide more attributes, including age group, color, gender, and size. For variable products, you must include an extra attribute called item_group_id. So let’s learn more about them.
Altersgruppe
| Attribut | Alter_Gruppe |
| Beispielwert | Kinder |
| Struktur der Futtermittel | <g:age_group>kids</g:age_group> |
(Dieses Feld ist nur erforderlich, wenn Ihr Produkt unter die Kategorie Kleidung und Accessoires oder deren Unterkategorie fällt)
Sie müssen zuordnen, für welche Altersgruppe dieses Produkt bestimmt ist.
Google wird die folgenden Werte akzeptieren:
- Neugeborenes
- Kleinkind
- Kleinkind
- Kinder
- Erwachsene
In the case of variable products, assign a separate age group for each variant.
Farbe
| Attribut | Farbe |
| Beispielwert | Tango-Rot |
| Struktur der Futtermittel | <g:color>Tango Red</g:color> |
(Dieses Feld ist nur erforderlich, wenn Ihr Produkt unter die Kategorie Kleidung und Accessoires oder deren Unterkategorie fällt).
Sie müssen die Farbe des Produkts beschreiben (aber keine Farbcodes oder Einzelbuchstaben).
Wenn es mehrere Farben gibt, erwähnen Sie alle Farben und trennen Sie diese mit einem "/". Zum Beispiel Rot/Blau/Grün.
For variable products, assign a separate color for each variant and add it to the product title.
Tipp:
Es ist nicht notwendig, dass Sie eine allgemeine Farbe angeben müssen. Sie können eher einprägsame Farbnamen wie "Tango Red" statt nur "Red" verwenden, was für Käufer attraktiver ist.
Geschlecht
| Attribut | Geschlecht |
| Beispielwert | männlich |
| Struktur der Futtermittel | <g:gender>male</g:gender> |
(Dieses Feld ist nur erforderlich, wenn Ihr Produkt unter die Kategorie Kleidung und Accessoires oder deren Unterkategorie fällt).
Beim Verkauf von Bekleidung sollten Sie angeben, für welches Geschlecht das Produkt bestimmt ist.
Google akzeptiert die folgenden Geschlechter:
- männlich
- weiblich
- Unisex
Größe
| Attribut | Größe |
| Beispielwert | XL |
| Struktur der Futtermittel | <g:size>XL</g:size> |
(Dieses Feld ist nur erforderlich, wenn Ihr Produkt unter die Kategorie Kleidung und Accessoires oder deren Unterkategorie fällt).
Sie müssen dem Produkt einen entsprechenden Größenwert zuordnen.
For example, “XL” to define extra-large, or “15/32 slim” to define a 15-inch neck size, 32 inches sleeves, and a slim fit.
Für ein Produkt in Freegröße sollten Sie den Wert "Einheitsgröße", "OS", "Einheitsgröße für alle", "OSFA", "Einheitsgröße für die meisten" oder "OSFM" zuweisen.
Bei variablen Produkten weisen Sie für jede Variante eine eigene Größe zu, die Sie auch dem Titel des Produkts hinzufügen können.
Tipp: Halten
Sie eine Maßtabelle auf Ihrer Website bereit, um die hier genannten Größen zu definieren.
Wenn Sie beispielsweise die Größe als XL zugewiesen haben, erläutern Sie in der Tabelle die Höhe, Breite, Brustgröße usw. in Zoll oder cm, um Ihren Kunden eine Möglichkeit zu geben, zu überprüfen, ob diese Größe die richtige Passform ist.
Verschiedene Länder haben unterschiedliche Maße für die gleichen Größencodes, daher wird dies hilfreich sein.
Muster
| Attribut | Muster |
| Beispielwert | gestreift |
| Struktur der Futtermittel | <g:pattern>Striped</g:pattern> |
This field is only applicable to variable products. If you have different pattern designs for the same product, then you need to mention separate patterns for each variant using this attribute.
Objektgruppen-ID
| Attribut | item_gruppen_id |
| Beispielwert | AB12345 |
| Struktur der Futtermittel | <g:item_group_id>AB12345</g:item_group_id> |
Bei variablen Produkten, wenn die Abweichungen aufgrund einer der folgenden Ursachen auftreten:
Bei variablen Produkten, wenn die Abweichungen aufgrund einer der folgenden Ursachen auftreten:
- Farbe
- Größe
- Muster
- Material
- Altersgruppe
- Geschlecht
dann müssen Sie das Attribut "item_group_id" verwenden.
Alle Varianten desselben variablen Produkts haben die gleiche Artikelgruppen-ID. Dies zeigt an, dass es sich um Varianten eines einzigen Produkts handelt. Sie müssen also eine eindeutige Gruppen-ID für jedes variable Produkt wählen.
Google Produkt-Feeds Beispiele
Da Sie nun wissen, welche Details Sie benötigen, um Ihren WooCommerce-Produkt-Feed für Google zu generieren, lassen Sie uns nun einige Beispiele betrachten, um die Struktur zu verstehen.
Google akzeptiert verschiedene Dateiformate von Produkt-Feeds, die hochgeladen werden können. Das empfohlene Format ist jedoch XML.
Here’s a sample of a simple product feed:
Beispiel für einen Google-Produkt-Feed eines einfachen Produkts
Here’s a sample of a variable product feed:
Beispiel für den Google-Produkt-Feed eines variablen Produkts
These feeds can easily be generated using the plugin, Product Feed Manager For WooCommerce.
Once you have the product feed file, you can now manually upload it to your Google Shopping Center.
However, the plugin also allows you to auto-sync with Google Shopping directly.
This means the feed can automatically be generated and sent to Google, according to your scheduled time.
I’ll give you a proper tutorial on the plugin at the end of this article.
Or you can,
2. WooCommerce Produkt-Feed für dynamische Facebook-Werbung

Facebook ist das größte soziale Medium und derzeit eine wichtige Plattform zum Hochladen und Bewerben von Produkten für Ihr Unternehmen.
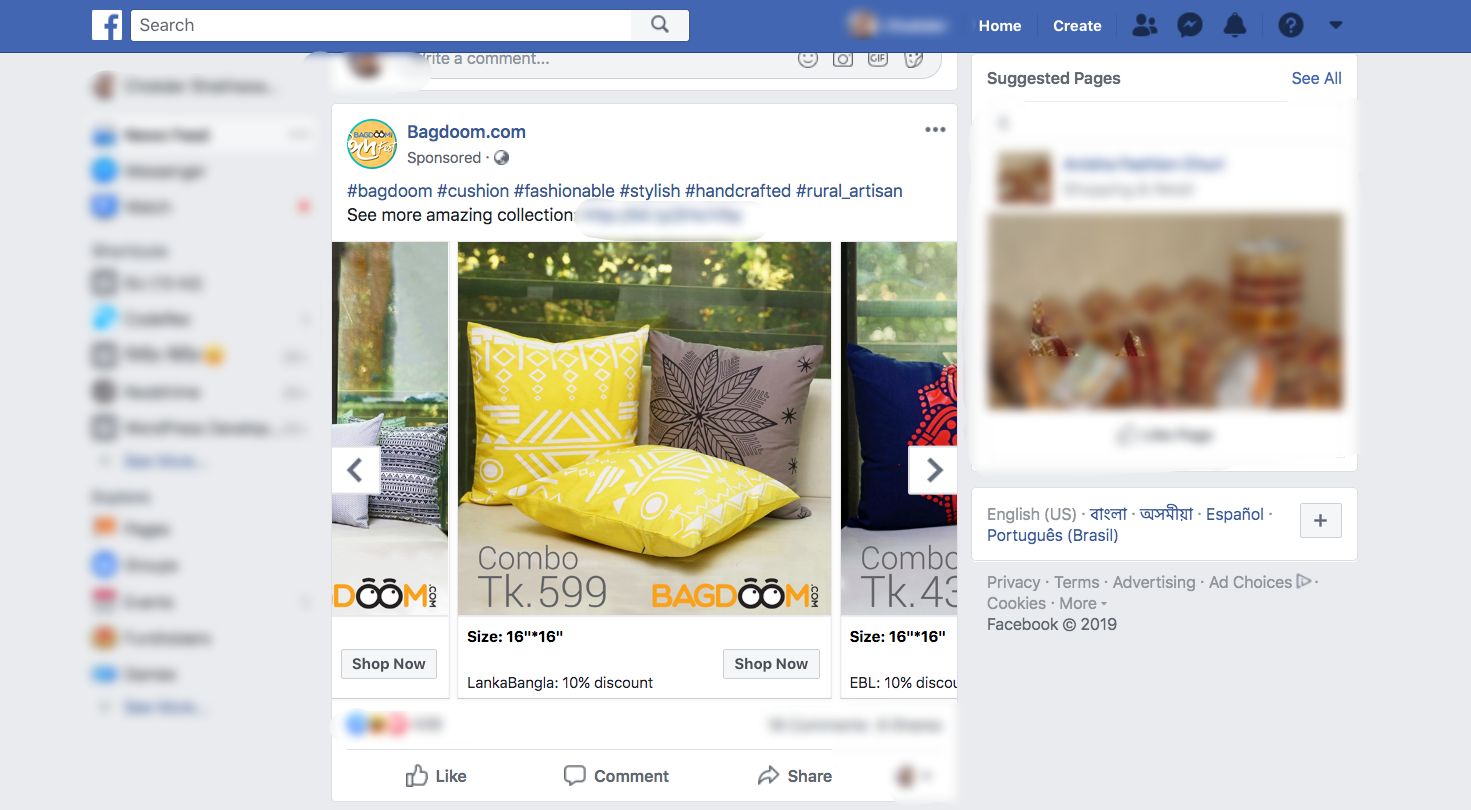
Wenn Sie auf Facebook blättern, finden Sie oft gesponserte Beiträge, wie unten dargestellt:

Wie Sie sehen, gibt es die Schaltfläche "Jetzt einkaufen", und es gibt Pfeile, mit denen Sie innerhalb einer Galerie von Produkten für dasselbe Unternehmen streichen können.
Dies ist eine intelligente Art und Weise, für Ihre Produkte zu werben.
Als Besitzer eines Woocommerce-Geschäfts ist es ideal, Ihre Produkte über Facebook zu verkaufen, da Sie ein größeres Publikum erreichen.
Wenn Sie bestimmte Richtlinien befolgen, können auch Sie von der Verwendung dynamischer Facebook-Werbung profitieren und den ROI Ihres Geschäfts steigern.
Wie man den WooCommerce Facebook-Produkt-Feed am besten einrichtet
Facebook hat einige Richtlinien für die Produkt-Feed-Spezifikationen, die Sie befolgen müssen, damit Ihre Produkte für Facebook Dynamic Ads zugelassen werden.
Let’s take a look at the necessary data that you must submit for your product to be promoted on Facebook.
I will give you examples for each data so that you know the most optimized way to generate the feed.
Ein Produkt-Feed (im CSV-Format) eines einzelnen Produkts für Facebook sieht normalerweise so aus:
![Complete Guide To WooCommerce Product Feed - Google Shopping & Facebook [2024] 3](https://rextheme.com/wp-content/uploads/2019/05/Facebook-feed-CSV.png)
**Here, the 1st row will be the list of attributes per column.
And then from the 2nd row onwards, each row is a product, with values assigned for attributes (or product data).
Nun erfordern dynamische Facebook-Werbung die folgenden Attributwerte für jedes Ihrer Produkte:
● Produkt-ID
● Produkttitel
● Lagerverfügbarkeit
● Produktzustand
● Produktbeschreibung
● Produktbild-URL
● Produkt URL ● Produkt URL
● Regulärer Preis
● Hersteller/Marke
● Google-Produktkategorie
● GTIN (Global Trade Item Number)
● MPN (Hersteller-Teilenummer)
● Größe
● Farbe
● Geschlecht
● Muster
● Begrenztes Sonderangebot
● Begrenzte Sonderangebotsdauer
Some of these attributes depend on the product type and its variants. Below is a more detailed explanation with examples of how each of these attributes should be assigned on your Facebook product feed for maximum output.
You will get samples of Facebook product feeds later on in this article after I go over detailed instructions on the attributes and some tips.
Schauen wir uns die Details an, um zu verstehen, welche Werte Sie jedem Attribut zuweisen sollten und welche auf der Grundlage der Produkte in Ihrem WooCommerce-Shop ein- bzw. ausschließen sollten.
Produkt-ID
| Attribut | id |
| Beispielwert | 671 |
Es ist ein eindeutiger Identifikator für Ihr Produkt in Ihrem Geschäft.
Auf WooCommerce sollten Sie die ID sehen, wenn Sie die Produktliste durchsuchen.

Es wird empfohlen, die vorhandene SKU des Produkts als ID zu verwenden, da diese immer eindeutig ist.
Wenn mehrere Produkte die gleichen IDs haben, wird nur das erste Produkt auf der Liste berücksichtigt. Der Rest wird ignoriert. Stellen Sie also sicher, dass jedes Produkt eine eindeutige ID hat.
Produkt-Titel
| Attribut | Titel |
| Beispielwert | T-Shirt mit rotem Logo Rex |
Es ist der Name des anzuzeigenden Produkts.
Auf WooCommerce sollten Sie den Produkttitel sehen, wenn Sie die Produktliste durchsuchen.

Wenn Sie den Produkttitel festlegen, geben Sie neben dem Produkt auch besondere Merkmale wie die Farbe und den Markennamen an. Dies wird die Aufmerksamkeit der Käufer auf sich ziehen.
However, you are not allowed to use any other promotional touch to the tile (for example adding “free shipping” or “discounted price” or using all caps).
In case of variable products include the brand name to the title. Rather than including just any feature in the main title, mention the feature that makes it a variant of the product.
For example, if a product is a Logo Rex T-shirt and has variations of Red and Blue, then one variation should be named “Logo Rex T-shirt – Red” and the other one “Logo Rex T-shirt – Blue”.
In der CSV-Datei werden sie also unterschiedliche Werte für den Titel haben:
| id | Titel |
| 872 | Logo Rex T-Shirt - Rot |
| 873 | Logo Rex T-Shirt - Blau |
Verfügbarkeit der Bestände
| Attribut | Verfügbarkeit |
| Beispielwert | vorrätig |
Dies bedeutet, dass das Produkt noch vorrätig oder ausverkauft ist.
Blättern Sie auf der Produktbearbeitungsseite nach unten zum Abschnitt mit den Produktdaten. Wählen Sie Inventar und Sie sollten die Möglichkeit erhalten, den Lagerstatus zu setzen.

This value will be added under the attribute “availability” when generating WooCommerce Facebook product feed for Facebook Dynamic Ads.
Facebook accepts the following values:
- in stock – when the product is ready for immediate shipping
- out of stock – when the product is not available in stock
- Vorbestellung - kann im Voraus für die künftige Wiederauffüllung der Bestände bestellen
- available for order – if the product is available, but will require a couple of weeks for shipping
- eingestellt - wenn das Produkt nicht mehr hergestellt wird
WooCommerce will give you the options “in stock” and “out of stock” by default.
For the rest of the values, you will need to use extra coding or another plugin.
Tipp:
Wussten Sie, dass das Hinzufügen von Produkten, die "nicht vorrätig" sind, eine großartige psychologische Taktik sein kann?
Hier ist ein Beispiel:
Nehmen wir an, Sie haben ein T-Shirt mit 2 Varianten, Rot und Schwarz, und sagen wir, die schwarzen sind ausverkauft.
Wenn sich die Interessenten die Produkte ansehen, werden sie sehen, dass es zwei ähnliche Produkte gibt und eine Variante ausverkauft ist.
Das könnte bedeuten, dass dieses T-Shirt ziemlich beliebt ist. Daher wird es bestimmte Interessenten dazu verleiten, über den Kauf des Roten nachzudenken.
Produkt-Zustand
| Attribut | Bedingung |
| Beispielwert | neu |
Verwenden Sie dieses Attribut, um zu kennzeichnen, ob Ihr Produkt brandneu oder überholt ist. Sie können die Werte "neu", "überholt" oder "gebraucht" zur Definition des Zustandes verwenden.
WooCommerce hat kein Feld, um den Zustand des Produkts zu definieren, daher müssen Sie es selbst zum Produkt-Feed hinzufügen.
However, the Product Feed Manager For WooCommerce will have the option for you to add the product condition field for all products.
Produktbeschreibung
| Attribut | Beschreibung |
| Beispielwert | Dies ist ein rotes T-Shirt. Es wurde nur zu Testzwecken erstellt. |
Fügen Sie eine korrekte Beschreibung des von Ihnen verkauften Produkts hinzu. Stellen Sie sicher, dass Sie alle wichtigen Merkmale hervorheben, die es haben kann, um Käufer anzuziehen.
When you edit a product, you get to set its title, link, and description as shown in the picture below:

You should mention the exclusive features and benefits of the description.
However, you are not allowed to use any extensive promotional touch in the description (for example adding “free shipping” or “discounted price” or using all caps to highlight a certain point).
Außerdem sollten Sie keine Links zu einer anderen Webseite einfügen oder die Produkte mit denen der Konkurrenz vergleichen.
Produkt-Bild-URL
| Attribut | image_link |
| Beispielwert | https://www.yourwebsite.com/redtee394.png/ |
Dies wird der Link zum Hauptbild Ihres Produktes sein.
Wenn Sie ein Produkt bearbeiten, scrollen Sie auf der rechten Seite nach unten, und Sie sollten die Möglichkeit finden, ein Produktbild hinzuzufügen.

Welches Bild Sie auch immer hier verwenden, Sie müssen die URL zu diesem Bild für das Attribut "image_link" angeben.
Denken Sie daran, dass dieses Image der wichtigste Faktor ist, um mehr Kunden zu gewinnen. Die meisten Menschen werden Ihr Produkt nur dann bemerken, wenn ihnen gefällt, was sie sehen. Stellen Sie also sicher, dass Sie ein klares Bild mit hoher Qualität liefern.
It’s best if the image is a clear picture of the product without any promotional text watermark, or any placeholder image (although I am using one just for test purposes).
Sie müssen jedoch die richtige Bildauflösung beibehalten.
If you use a square image for carousel ads, then the dimensions should be 600×600 px.
For Dynamic Ads with a single image, you need a minimum resolution of 1200×630 px with a minimum aspect ratio of 4 : 5 and a maximum aspect ratio of 1: 91: 1.
Alles, was außerhalb der genannten maximalen Seitenverhältnisse liegt, wird ausgeschnitten.
Produkt-URL
| Attribut | Link |
| Beispielwert | https://www.yourwebsite.com/red-logo-rex-t-shirt/ |
Dies ist der Link zu Ihrer Produktseite.
Wenn Sie ein Produkt bearbeiten, sehen Sie den Permalink direkt unter dem Titel-Feld. Das ist die URL zu Ihrem Produkt.

Am besten ist es, den Produkttitel auf dem Link anzugeben, doch viele ziehen es vor, stattdessen die Produktkennung zu verwenden, und einige verwenden beide.
Außerdem müssen Sie sicherstellen, dass Ihre Website-Domäne verifiziert ist und mit http oder https beginnt.
Regulärer Preis
| Attribut | Preis |
| Beispielwert | 26.53 USD |
Dies ist der Preis des anzuzeigenden Produkts.
Blättern Sie auf der Produktbearbeitungsseite nach unten zum Abschnitt mit den Produktdaten. Auf der Registerkarte Allgemein erhalten Sie die Möglichkeit, den regulären Preis festzulegen.

This value will be added under the attribute “price” when generating a product feed for Facebook.
Bitte beachten Sie, dass der Preis nicht "0" sein kann und jedes Produkt mit "0" oder keinem Preiswert zur Ablehnung von dynamischen Facebook-Werbung führt.
Make sure you are inputting the accurate price with the ISO currency code as the suffix.
Hersteller/Marke
| Attribut | Marke |
| Beispielwert | RexTest |
Falls ein Produkt keine GTIN hat, ist es zwingend erforderlich, den Hersteller/Markennamen anzugeben, um das Produkt auf Facebook hinzuzufügen.
If the product falls under the Daily Deals Inventory, then you must also include MPN alongside brand.
Aber WooCommerce enthält kein "Marken"-Feld für Ihre Produkte. Daher können Sie für jedes Produkt ein benutzerdefiniertes Feld erstellen oder ein Plugin verwenden, um das Markenfeld zu jedem Produkt in Ihrem WooCommerce-Shop hinzuzufügen.
Google-Produktkategorie
| Attribut | google_produkt_kategorie |
| Beispielwert | Kleidung und Accessoires > Bekleidung |
Facebook verwendet die gleiche Taxonomie und Kategorieangaben wie Google. Um Ihre Produkte zu kategorisieren, müssen Sie daher dieses Attribut gemäß der Google-Taxonomie festlegen, damit Ihr WooCommerce-Facebook-Produkt-Feed genehmigt werden kann.
Klicken Sie hier, um die Google-Kategorieliste und -Taxonomie anzuzeigen.
You can either set your WooCommerce store categories accordingly or have your own categories mapped to Google’s using a plugin when generating a feed.
Ich verwende den Product Feed Manager für WooCommerce, um das Category Mapping anzuwenden:

GTIN (Global Trade Item Number)
| Attribut | gtin |
| Beispielwert | 3234567890126 |
Für einen Hersteller in den USA oder Kanada, der GTIN-zertifiziert ist, ist es notwendig, die GTIN-Nummer für jedes Produkt auf Ihrem Facebook-Produkt-Feed anzugeben.
Alternatively, you can also use UPC, EAN, JAN, or ISBN in place of GTIN if you are from a different location.
MPN (Hersteller-Teilenummer)
| Attribut | mpn |
| Beispielwert | Rex0011Test |
Falls ein Produkt keine GTIN (oder UPC, EAN, JAN, ISBN) hat, müssen Sie stattdessen die MPN angeben. Es ist eine eindeutige Hersteller-ID für ein Produkt, das keine GTIN hat.
Wenn Sie bei Produkten, die sich im Bestand des Tagesgeschäfts befinden, einen Markennamen angeben, dann ist es auch zwingend erforderlich, die MPN anzugeben.
Now, WooCommerce doesn’t provide fields for Brand, GTIN, or MPN by default. Hence, you need to input custom fields for every product manually.
However, I use the Product Feed Manager For the WooCommerce plugin includes those fields on every product, as shown below:

Ich muss nur die richtigen Daten eingeben und sie als Werte der erforderlichen Attribute verwenden, wenn ich den Facebook-Produkt-Feed generiere.
Größe
| Attribut | Größe |
| Beispielwert | Groß |
Dieses Feld ist nur für variable Produkte mit Größenvarianten erforderlich.
You may use words such as Small, Medium, or Large, or you may use numbers such as 20, 25, etc, whichever is appropriate to define the size of a product.
Tipps:
Sie sollten auf Ihrer Website eine Maßtabelle führen, um die von Ihnen genannten Größen für Ihre Produkte zu definieren.
Wenn Sie beispielsweise die Größe als Large zugewiesen haben, erläutern Sie in der Tabelle die Höhe, Breite, Brustgröße usw. in Zoll oder cm, um Ihren Kunden eine Möglichkeit zu geben, zu überprüfen, ob diese Größe die richtige Passform ist.
Verschiedene Länder haben unterschiedliche Maße für die gleichen Größencodes, daher wird dies hilfreich sein.
Farbe
| Attribut | Farbe |
| Beispielwert | Tango-Rot |
Dieses Feld ist nur für variable Produkte mit Farbvarianten erforderlich.
Sie müssen die Farbe des Produkts beschreiben (aber keine Farbcodes oder Einzelbuchstaben).
Wenn es mehrere Farben gibt, erwähnen Sie alle Farben und trennen Sie diese mit einem "/". Zum Beispiel Rot/Blau/Grün.
In the case of variable products, assign a separate color for each variant and add it to the product title.
Tipp:
Sie können die Farbe auf kreative Weise beschreiben, anstatt einfach allgemeine Farben zu verwenden. So können Sie beispielsweise eher eingängige Farbnamen wie "Tango Red" statt nur "Red" verwenden, was für Käufer attraktiver ist.
Geschlecht
| Attribut | Geschlecht |
| Beispielwert | Unisex |
Sie müssen angeben, für welches Geschlecht das Produkt bestimmt ist.
Facebook akzeptiert die folgenden Geschlechter:
- männlich
- weiblich
- Unisex
Muster
| Attribut | Muster |
| Beispielwert | Flanell |
Dieses Feld ist nur für variable Produkte mit Mustervarianten erforderlich. Verwenden Sie Eigennamen für Muster wie "Gestreift", "Flanell" usw.
Begrenztes Sonderangebot
| Attribut | Angebot_Preis |
| Beispielwert | 9.99 USD |
Dies ist eine einzigartige Option, die Sie nur bei Facebook Dynamic Ads erhalten.
You can set a product to be on a special discounted price for certain hours every day (during the offer period), or in other words, the product will be under the Daily Deals Inventory.
Tipp:
Manchmal kann ein einziger Tagesrabatt auf bestimmte beliebte Produkte in Ihrem Geschäft Ihren Umsatz steigern.
Wenn Sie zum Beispiel eine Uhr in Ihrem Geschäft haben, bei der die Leute mehr als andere Produkte kaufen, können Sie ein überraschendes Ein-Tages-Sonderangebot machen. Dies könnte Ihre Verkäufe an diesem Tag verdoppeln und mehr Aufmerksamkeit von zukünftigen Interessenten erregen.
Fügen Sie einfach das Attribut "offer_price" in Ihren WooCommerce Facebook-Produkt-Feed ein und legen Sie einen ermäßigten Preis als Wert fest, um den angebotenen Sonderpreis zu definieren (einschließlich eines geeigneten ISO-Währungscodes als Suffix). Der Angebotspreis muss mindestens 15 % unter dem regulären Preis liegen, sonst wird er von Facebook abgelehnt.
Begrenztes Sonderangebot Dauer
| Attribut | Angebot_Preis_Erfolgsdatum |
| Beispielwert | 2018-06-01T12:00-0300/2018-12-01T00:00-0300 |
If you want to give a special offer for a product under the Daily Deals Inventory on Facebook, then along with “offer_price”, you must also add this attribute to specify the start and end date, with time, for the special offer.
Mention the start date and hours of the offer, then use a slash, and then mention the end date and hours of the offer.
Tipp:
Vor großen Festivals, internationalen Anlässen oder Feiertagen kann es manchmal sinnvoll sein, Sonderangebote für bestimmte Produkte zu machen, um den Verkauf zu fördern.
Zum Beispiel können Sie eine Woche vor Weihnachten ein spezielles Rabattangebot für Weihnachtshüte einführen. Dies wird Ihre Verkäufe definitiv ankurbeln.
Facebook Produkt-Feed-Beispiele
Da Sie nun wissen, welche Details Sie benötigen, um Ihren WooCommerce-Produkt-Feed für Facebook Dynamics zu generieren, lassen Sie uns nun einige Beispiele betrachten, um die Struktur zu verstehen.
Facebook accepts several file formats of product feeds to be uploaded. However, the recommended format is CSV.
Here’s a sample of a simple product feed:
Here’s a sample of a variable product feed:
These feeds can easily be generated using the plugin, Product Feed Manager For WooCommerce. Once you have the product feed file, you can now manually upload it to your Facebook Business Account.
Jetzt haben Sie alles über den WooCommerce Google Product Feed und den WooCommerce Facebook Product Feed erfahren.
Lassen Sie mich Ihnen also eine richtige Anleitung zu dem Tool geben, mit dem ich WooCommerce-Produkt-Feeds einfach und in wenigen Sekunden erstellen kann.
Wie man WooCommerce-Produkt-Feeds einfach mit dem richtigen Werkzeug erzeugt
Product Feed Manager For WooCommerce ist ein Plugin, mit dem Sie ganz einfach Produkt-Feed ohne Programmierkenntnisse oder fortgeschrittene technologische Kenntnisse generieren können.
Warum dieses Plugin verwenden?
Es gibt mehrere Gründe, warum Product Feed Manager For WooCommerce eine ideale Wahl ist, um Ihnen bei der Erstellung von Feeds zu helfen:
- Das manuelle Hochladen von Produkten dauert Stunden. Dieses Plugin erzeugt innerhalb von Sekunden einen Feed.
- Das Plugin verfügt über eine saubere und einfache Schnittstelle mit entsprechender Dokumentation. Daher ist die Anwendung und das Erlernen der Software einfach.
- Erzeugen Sie fehlerfreie Feeds, egal wie viele Produkte Sie haben.
- Mit den Filteroptionen können Sie Feeds nur für die von Ihnen benötigten Produkte erzeugen.
- It provides a Google Category Mapping option that saves us from changing the categories on our WooCommerce store.
- Es ermöglicht Ihnen die automatische Synchronisierung mit dem Google Shopping Center, d.h. Ihr WooCommerce-Produkt-Feed wird automatisch an Google gesendet, ohne dass Sie ihn manuell hochladen müssen.
- Es wird mit einer vorgefertigten Liste aller erforderlichen Attribute von Google und Facebook geliefert, so dass Sie keine Attribute manuell hinzufügen müssen.
- Add certain custom fields such as GTIN, MPN, Brand, and UPC to your products, which are not available by default on WooCommerce.
- Ein sehr aktives und nützliches Unterstützungsteam hilft Ihnen bei eventuellen Verwirrungen.
Lassen Sie uns jetzt durchgehen, wie Sie leicht Produkt-Feed mit Product Feed Manager für WooCommerce generieren können.
How to get a Product Feed Manager For WooCommerce?
Product Feed Manager For WooCommerce hat eine kostenlose Version, die Sie verwenden können, um seine grundlegenden Funktionen zu testen und seine Schnittstelle zu verstehen.
Aber es wird empfohlen, die Pro-Version zu kaufen, da sie mit verfeinerten Funktionen ausgestattet ist.
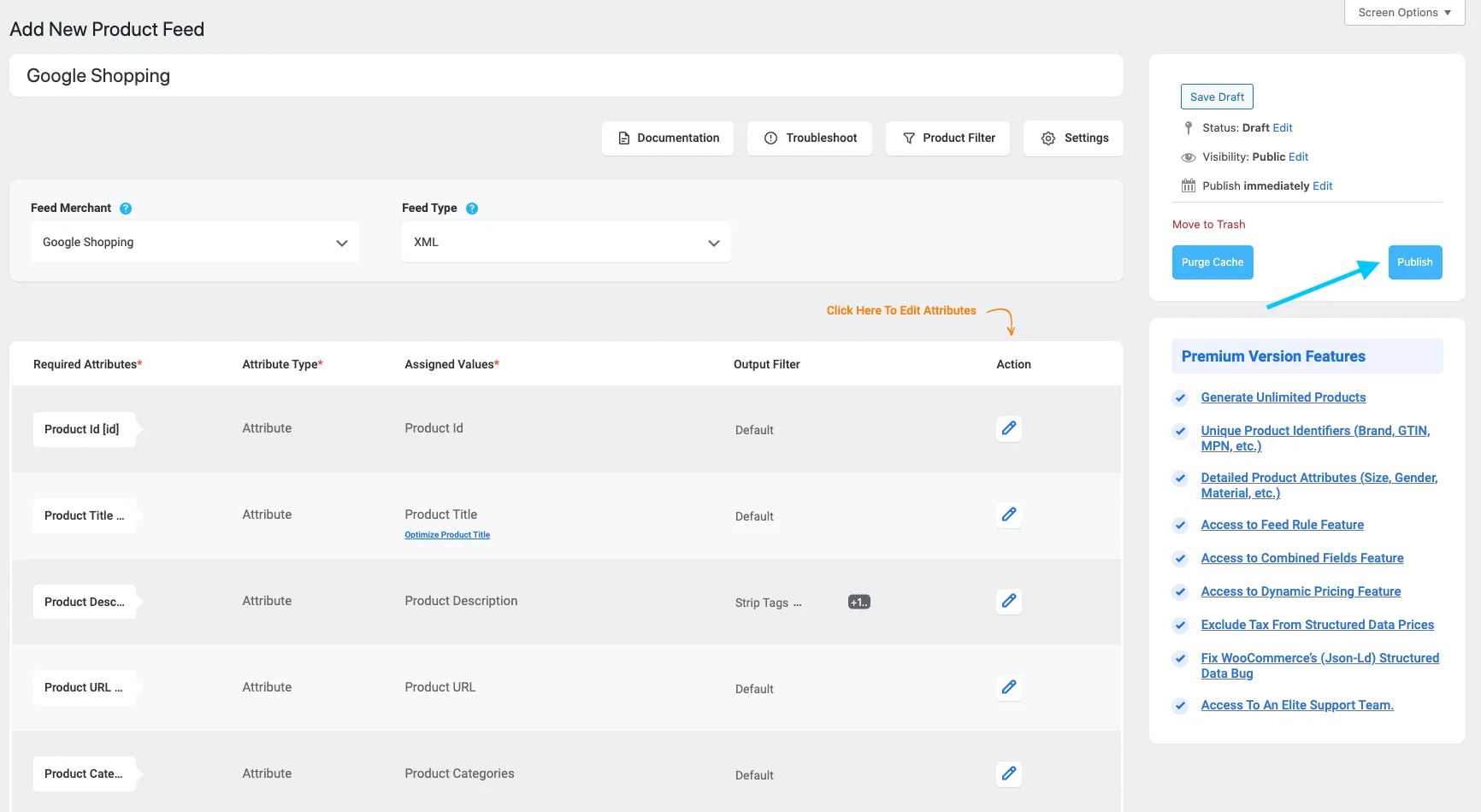
Installieren und aktivieren Sie das Plugin auf Ihrem WordPress-Dashboard, und Sie sollten so etwas sehen:

Jetzt sind Sie bereit, Produkt-Feeds zu erzeugen.
Wie WooCommerce Produkt-Feed mit Produkt-Feed-Manager zu generieren?
Product Feed Manager für WooCommerce ist so einfach zu bedienen.
1. Klicken Sie einfach auf "Neuen Feed hinzufügen" und Sie werden die Seite "Neuen Produkt-Feed hinzufügen" sehen:

2. Oben haben Sie die Möglichkeit, dem Feed einen Titel zu geben.
Geben Sie zunächst einen Titel für die Feed-Datei ein. Dann können Sie festlegen, welche Produkte in Ihren Feed aufgenommen werden sollen.

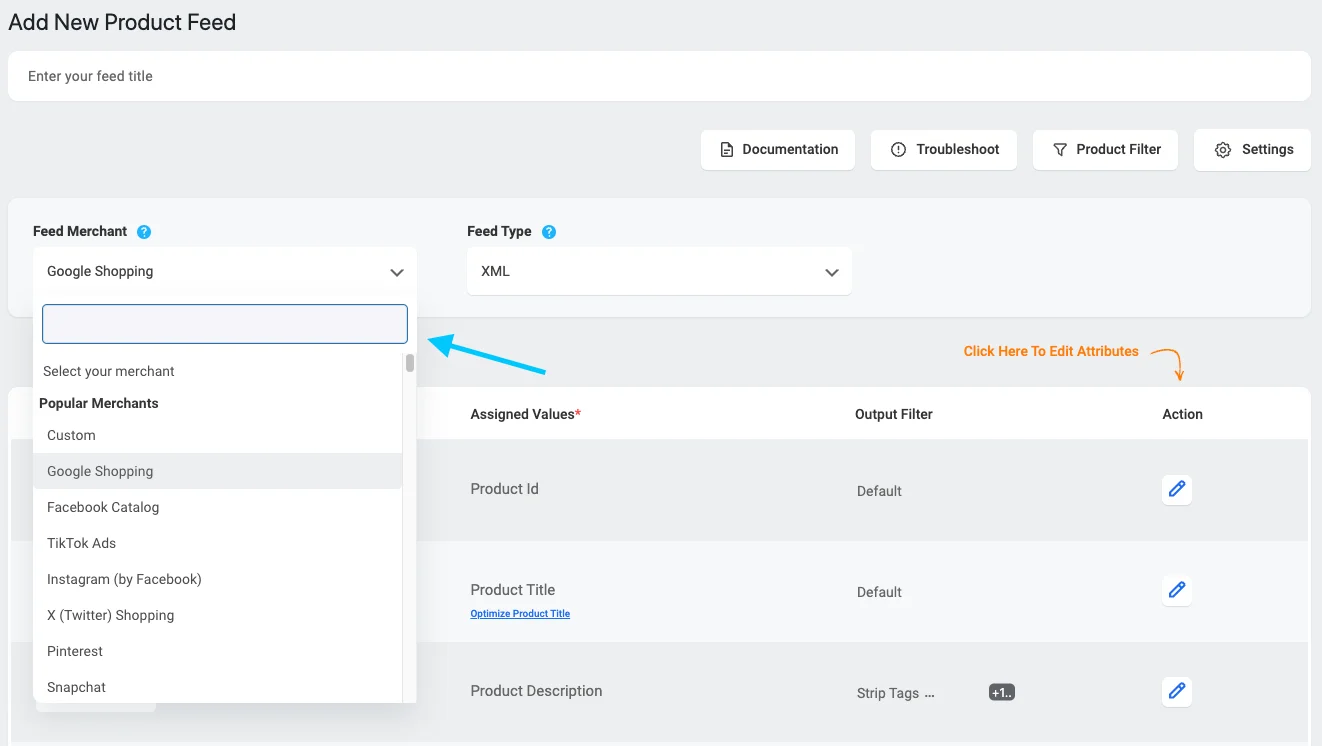
3. Direkt unter dem Titel sehen Sie eine Option zur Auswahl Ihres bevorzugten Händlers. Klicken Sie einfach auf die Dropdown-Schaltfläche Händler füttern und wählen Sie Ihren bevorzugten Händler aus der Dropdown-Liste aus oder suchen Sie in der Dropdown-Box.
Wählen Sie Ihren bevorzugten Händler aus und alle erforderlichen Attribute werden unten geladen.

Produkt-Filter
With the Product Feed Manager for the WooCommerce plugin, you will have the option to choose which products to include in your feed.
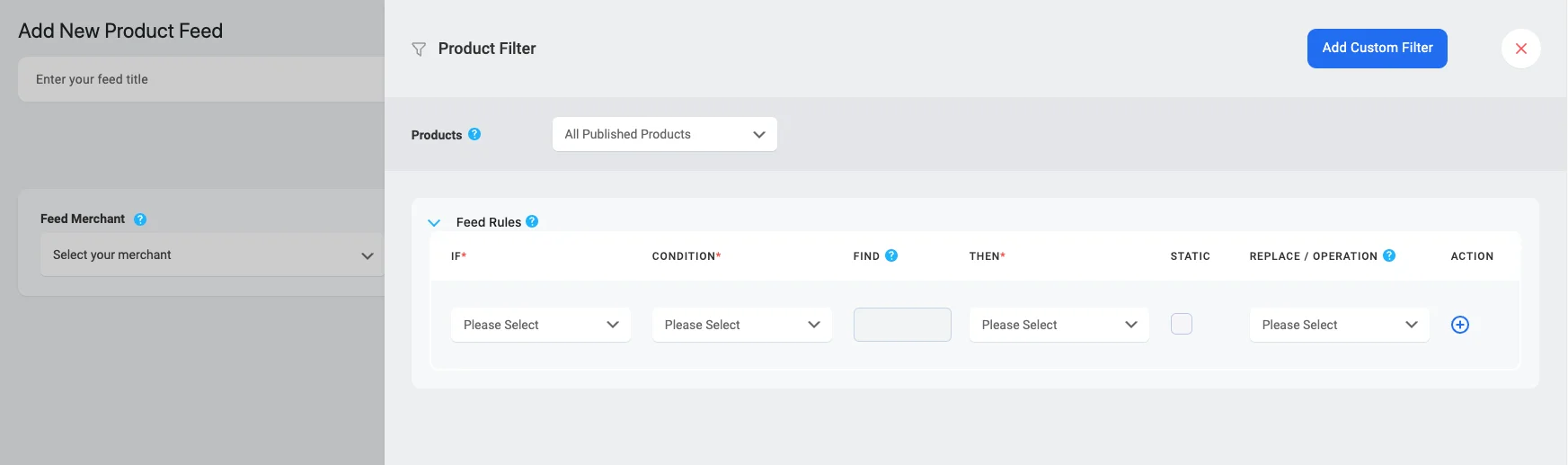
Um die Optionen zu sehen, klicken Sie einfach auf die Schaltfläche Produktfilter.

Wenn Sie auf die Schaltfläche Produktfilter klicken, wird die Produktfilter-Schublade auf der rechten Seite des Fensters eingeblendet.

Hier sehen Sie, dass die Option "Alle veröffentlichten Produkte" standardmäßig ausgewählt ist - diese Option umfasst jedes einzelne Produkt in Ihrem WooCommerce-Shop.
Wenn Sie möchten, können Sie auch andere Filteroptionen verwenden. Klicken Sie auf das Dropdown-Menü, und Sie werden einige Filteroptionen in der Dropdown-Liste sehen:

Sie können wählen
- Alle vorgestellten Produkte - veröffentlicht nur die vorgestellten Produkte
- Kategoriefilter - Produkte über Kategorien auswählen
- Product Filter – use this custom filter to set a conditional filter
- Tag Filter – choose a product using tags
Sehen Sie sich dieses Video an, um zu sehen, wie erstaunlich die Filteroptionen sind. Sie können ganz einfach die Produkte auswählen, die Sie in Ihren Produkt-Feed aufnehmen oder aus diesem ausschließen möchten.
Automatische Aktualisierung planen
Um einen Zeitplan für den Abruf festzulegen, klicken Sie zunächst auf die Schaltfläche Produkteinstellungen.

Wenn Sie auf die Schaltfläche " Produkteinstellungen" klicken, wird die Schublade "Produkteinstellungen" auf der rechten Seite des Fensters eingeblendet
Hier finden Sie oben in den Einstellungsoptionen die Option Auto-Generate Your Feed.
Sie können die geplante Aktualisierung auf täglich, stündlich oder wöchentlich einstellen.
Danach haben Sie die Möglichkeit, Variationen von Produkten einzuschließen oder auszuschließen und bei gruppierten Produkten die übergeordneten Produkte einzuschließen.
WPML-Unterstützung
Wenn Sie WPML verwenden, um verschiedene Sprachversionen Ihrer Produkte einzustellen, finden Sie hier einen WPML-Abschnitt.
You can have a look at this doc for a better understanding of how you can generate a feed with WPML:
Feed-Konfiguration
Um einen Feed zu erstellen, müssen Sie zunächst Ihren bevorzugten Händler auswählen.
Wählen Sie für Google Product Feed den Händlertyp "Google Shopping".
Wählen Sie für Facebook Product Feed den Händlertyp "Facebook".

Nach der Auswahl wird die Seite aktualisiert, und die erforderlichen Attribute werden automatisch angezeigt.

Hier befinden sich die Attribute auf der linken Seite, und die Werte der Attribute werden in der Spalte Zugewiesene Werte festgelegt.
Wählen Sie den Typ als Attribut und wählen Sie dann den Wert, den dieses Attribut in Ihrem WooCommerce-Shop haben wird.
Wenn Sie der Meinung sind, dass ein Attribut fehlt, können Sie es durch Drücken der Schaltfläche "NEUES ATTRIBUTE HINZUFÜGEN" hinzufügen.
Auf dieser Seite finden Sie einige sprachbezogene Optionen, wenn Sie WPML verwenden.
You can have a look at this doc for a better understanding of how you can generate a feed with WPML translation.
WooCommerce-Produkt-Feed generieren
Sobald der Feed konfiguriert ist, können Sie nun auf "Veröffentlichen" auf der rechten Seite klicken und Sie sehen einen Ladebalken.

Once this is complete, the “Publish” button will change to an “Update” button and you will get the feed link or feed download button right below the “Update button.”

Then you can set your product data feed to be updated automatically using the “Auto-Generate Your Feed” feature. So you won’t need to manually update your feed everytime you add new products or update any product individually.

Now you can download this feed and upload it to your desired merchant shop and watch your store sales get a boom.
Kategorie-Zuordnung
Wie ich bereits erwähnt habe, bietet dieses Plugin Optionen für die Zuordnung von Kategorien. Schauen Sie sich dieses Video an, um zu sehen, wie Sie die Kategoriezuordnungsfunktion einfach nutzen können:
Automatische Synchronisierung mit dem Google-Einkaufszentrum
Eine der besten Funktionen, die Product Feed Manager For WooCommerce bietet, ist, dass Sie Ihren WooCommerce-Produkt-Feed direkt mit dem Google Shopping Center automatisch synchronisieren können.
You can schedule the auto-sync to take place either hourly, weekly, or monthly. This means that every change you make to your products of the product feed. They will automatically be updated on your Google Shopping Center. You do not have to download and upload the feed every time.
Klicken Sie hier, um zu erfahren , wie Sie mit dem Product Feed Manager für WooCommerce WooCommerce-Produkte automatisch mit dem Google Shopping Center synchronisieren.
Anmerkung des Autors
Es ist immer wichtig, die besten verfügbaren Wege zu lernen und umzusetzen, um Ihren ROI zu erhöhen.
Product Feed Manager For WooCommerce is a powerful tool that you can use to achieve the goal of tripling your store performance, along with other marketing campaigns.
Machen Sie also weiter und beginnen Sie Ihre Reise zum Erfolg!
Fühlen Sie sich frei, Kommentare zu hinterlassen, wenn Sie Verwirrung oder Vorschläge haben.
Frequently Asked Question
What is a Product Feed?
A product feed is basically a file (could be CSV, XML, RSS, etc.) containing comprehensive data about products, including titles, images, descriptions, prices, categories, availability, quantities, and other relevant attributes or data.
By providing your customers with accurate and engaging product information in various marketplaces, a well-structured product feed will help with informed purchasing decisions and targeted advertising campaigns.
What are the Benefits of Using Product Feeds For WooCommerce?
Here are some of the significant benefits of using product feeds for your business,
- Get more visibility for your products by listing them on popular marketplaces and comparison shopping engines. This opens up your business to a much larger customer base who may have never discovered your store otherwise.
- Product feed management tools help ensure the product information you provide stays consistent and accurate across all platforms. No more worrying about errors that could leave customers feeling misled or dissatisfied.
- Updating product details like pricing and availability with product feeds. Make any changes once, and they’ll automatically sync across every channel where your feed is distributed.
What criteria should I consider before selecting a Product Feed Management tool that suits my business?
Before you invest in a Product Feed Management tool you should check whether the tool has these or not,
- WooCommerce compatibility
- Easy-to-use interface
- Customizable feed attributes
- Automated Feed Updates
- Performance analytics and reporting
Product Feed Manager For WooCommerce has all these – Check it out
How do Product Data Feeds work?
Once you create product feeds for your preferred marketplace, you can upload and promote them on those marketplaces to increase your sales without any effort. If you change anything in your WooCommerce store, and they’ll automatically sync across every channel where your feed is distributed.
![Complete Guide To WooCommerce Product Feed – Google Shopping & Facebook [2024]](https://rextheme.com/wp-content/uploads/2019/05/Guide-to-WooCommerce-Product-Feed.png)




Es ist ein Google Shoppingról, das von egy hasznos cikk.
Danke.
Köszönöm.
Danke, ich habe lange nach solch detaillierten Informationen gesucht und Ihre ist die beste, die ich bis jetzt entdeckt habe. Perfekt!!!
Wir freuen uns, dass Sie diesen Leitfaden nützlich fanden.
Vielen Dank für diese einfache Option für WooCommerce zum Hochladen auf Google oder Facebook. Können Sie mir auch sagen, wie ich einen Feed für Pinterest erstellen kann?
Wir freuen uns, dass Sie es nützlich fanden.
Wenn Sie den Product Feed Manager für WooCommerce verwenden, erfahren Sie hier, wie Sie einen Feed für Pinterest erstellen können.
1. Gehen Sie zu Dashboard > Produkt-Feed > Einstellungen, und gehen Sie hier zur Registerkarte Händler. Suchen Sie dort nach Pinterest und aktivieren Sie es.
2. Als nächstes gehen Sie auf die Registerkarte Controls und klicken Sie hier auf Purge cache.
3. Jetzt können Sie "Neuen Feed hinzufügen", und wenn Sie den Feed erstellen, finden Sie Pinterest in der Liste der Händler.
Sie können sich jederzeit an unser Support-Team wenden, wenn Sie nicht mehr weiter wissen.
Vielen Dank für die Hilfe!
Schön zu wissen, dass Sie es nützlich fanden.
Das ist ein Beitrag, den ich gesucht habe, danke für die Informationen.
Hallo Martin,
Gern geschehen, wir freuen uns, dass Sie es nützlich fanden.
Ein ähnlicher Leitfaden, der Ihnen gefallen könnte, ist https://rextheme.com/facebook-for-woocommerce/
Herzliche Grüße,
Thanks for all your efforts that you have put in this, It’s very interesting Blog…
I believe there are many who feel the same satisfaction as I read this article!
We are grateful that you found this one useful, you can also check this blog you might find it interesting and useful for your niche, https://rextheme.com/facebook-for-woocommerce/.
Hiii…Thank you so much for sharing such an infromative blog about the easy option for WooCommerce to upload on Google or Facebook. Nice post….Keep moving on….
Can you also let me know how I can generate a feed for Pinterest?
Hi Vivek,
We’re really happy to know that you found this guide informative.
You can check this guide out for generating product feed for Pinterest – https://rextheme.com/pinterest-for-woocommerce/
Danke.