We are happy to announce that WPVR is now completely Gutenberg compatible. This means, you can embed virtual tours on any web page, whether you use a Classic Editor or Gutenberg block editor.
Since November 2018, the latest virtual tour creator in WordPress has been released. WPVR, an exclusive WordPress virtual tour creator plugin, allows users to create amazing virtual tours using 360 Panoramic Images.
You simply need to upload a proper 360 degree panoramic images and this plugin will turn them into an amazing virtual tour, where you can move about, zoom in or out, and get information as if it is a real tour.
Let me show you how you can embed a virtual tour using Gutenberg block editor.
How To Embed A WPVR Virtual Tour using Gutenberg
Once you have created a virtual tour, collect the ID generated and go to the web page you wish to embed it on.
This virtual tour creator automatically adds a WPVR block type under the common blocks of Gutenberg.

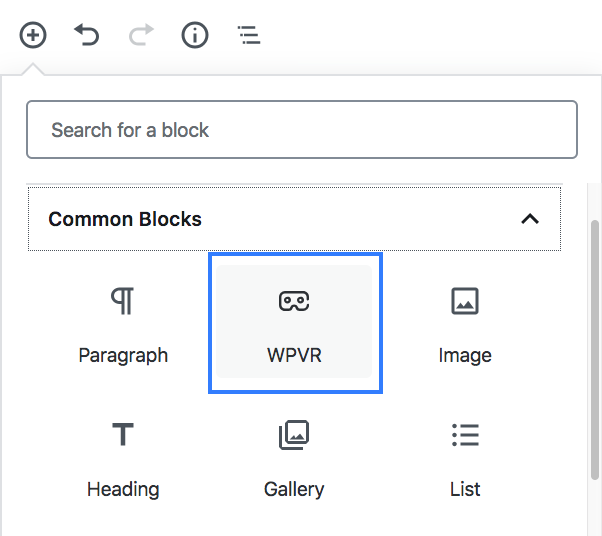
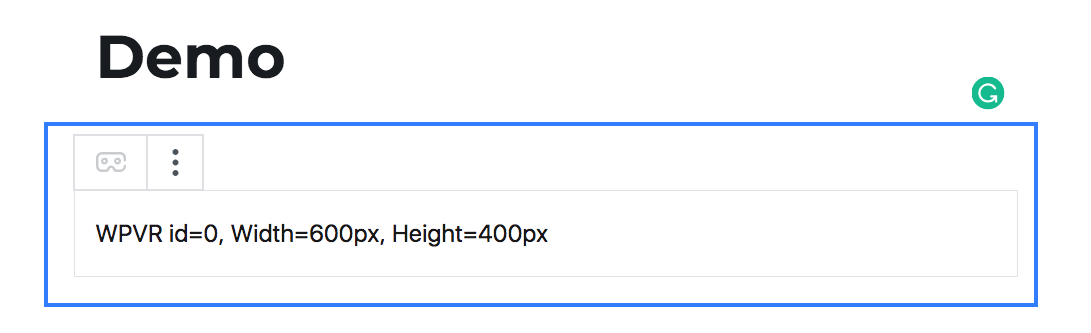
Go to a post or a page and click on add block icon (the + icon) and select block type as “WPVR”. And a block will be added as shown in the following image:

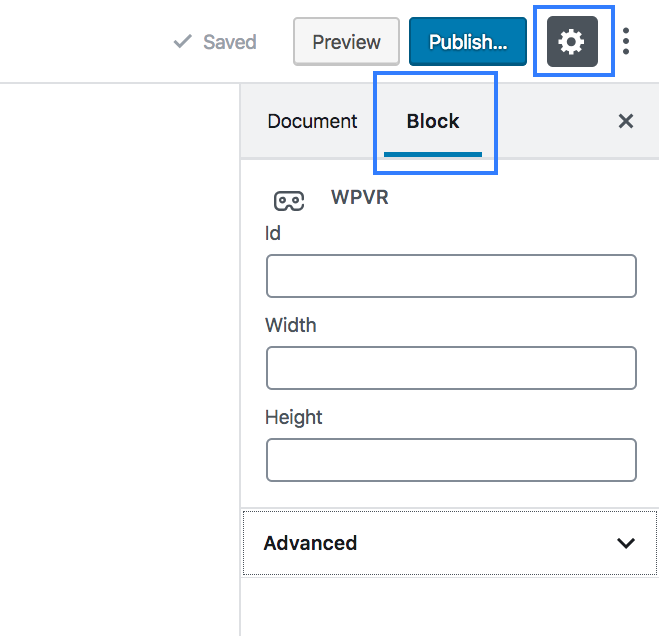
Once Block is added, click on the Settings icon on the top-right corner of the page and select the Block menu for the toolbar of WPVR block.

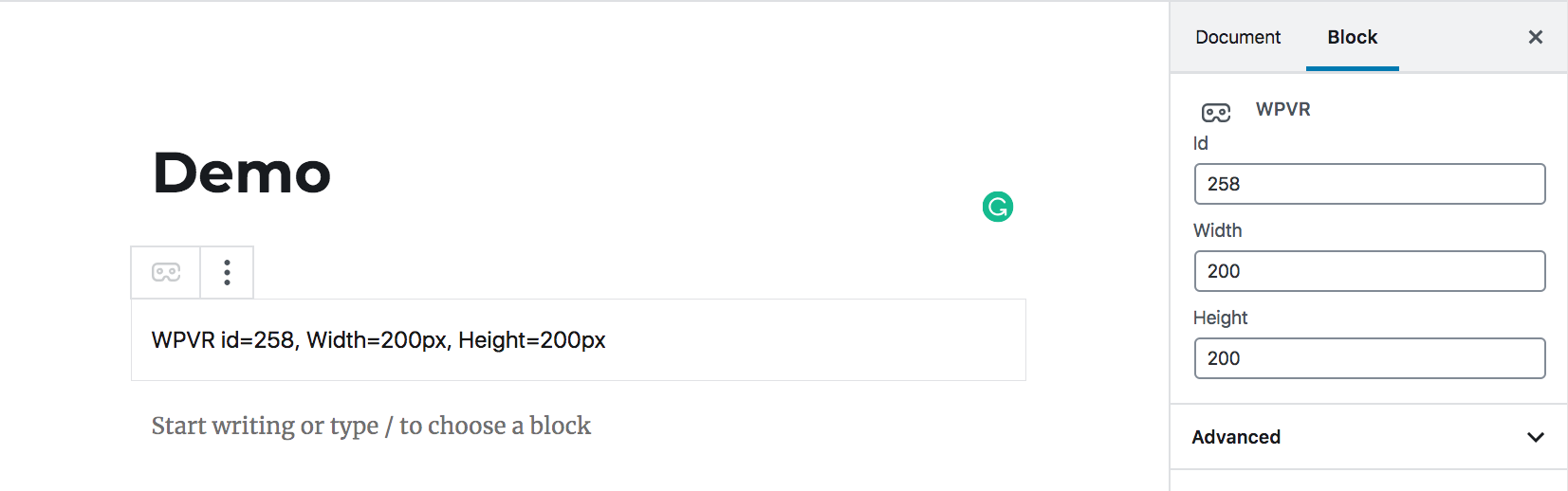
Here, you can see you need to provide “id”, “Width” and “Height”. Once you provide data in the field, the block will update the data.

Now, you can preview or publish the page and you will see that the virtual is embedded on your page.
Why Was It Important to Make WPVR Gutenberg Compatible?

As you know, WordPress has integrated Gutenberg block editor as the default editor since the end of November 2018. And this virtual tour creator was not Gutenberg compatible at that time.
Since the release, the uniqueness of the plugin got people hyped quickly, and the installations kept on increasing. But people using Gutenberg was having compatibility issues.
This is because this plugin was configured to generate shortcodes in order to embed the virtual tours on web pages.
When Gutenberg became the default editor, you could create virtual tours, everything would work properly at the back-end. But Gutenberg didn’t support the shortcode that the plugin generated, hence you would not be able to embed a virtual tour on any web page.
In January 2019, our developers made a long-awaited update. WPVR is now fully Gutenberg compatible and will work with both Classic Editor and Gutenberg block editor. You can now create and embed virtual tours on your webpage without any issues.
Conclusion
As you can see, it is so simple and easy to embed a virtual tour created by WPVR whether you use Gutenberg or Classic Editor.
It is time you start using this amazing virtual tour creator and connect with visitors. Start enjoying the benefits of using virtual tours on your website.






![[Update] WP VR is Gutenberg Compatible [2019]](https://rextheme.com/wp-content/uploads/2019/02/Feature_Image_WPVR.jpg)


