I’m sure you’ve noticed how buyers pay attention to small details like color, size, or material. A global product attribute can help you manage these so they don’t leave your store.
Missing or unclear details often cost you sales. That means even a small mistake can push buyers away from your store.
In fact, bad product information influences around 53% of consumers to shop elsewhere.
That’s why I want to show you a smarter way. With Global Product Attributes, you can set them up once and use them everywhere.
In this guide, I’ll walk you through the process step by step, providing detailed instructions on how to do it correctly. It will help you to save time, keep things consistent, and give buyers exactly what they need.
So let’s get started,
TL;DR – Create a Global Product Attribute in WooCommerce
- Global Product Attributes let you set features once and reuse them across multiple products, saving time.
- WooCommerce supports custom, variation, and global attributes.
- To create a global attribute:
- Go to Products > Attributes.
- Add a name (e.g., Size or Color) and
- Configure terms like Small, Medium, Large.
- Add attributes to products via the Attributes tab and mark them as visible or used for variations if needed.
- Global attributes improve filtering, comparisons, and product variations
What is a WooCommerce Product Attribute
A product attribute is usually used to represent a certain feature of a product. And attribute terms define the different ways that a feature applies to a product.
For example,
- Color is a feature and can be called an attribute.
- Blue, Red, and Green are different types of colors and can be referred to as attribute terms.

You can use product attributes to further describe your product. For example, you can offer a t-shirt and state that it is red in color.
You can also use them to create product variations within your WooCommerce store for people to choose from. For example, you can have a t-shirt in 3 colors.
Why Global Product Attributes are important
Before setting up your WooCommerce attributes, it’s important to know why they matter. Let’s explore in this section:
- Time & Effort Savings: You don’t have to enter the same details repeatedly. This saves hours when adding new products.
- Consistency & Organization: Products have uniform details and are easier to manage. Your store looks professional and neat.
- Efficient Product Management: Global attributes make editing and updating multiple products simpler. You avoid mistakes and confusion.
- Improved Product Discovery: Buyers can filter and find products faster. This increases the chance they will complete a purchase.
- Better Product Comparison: Standardized attributes let buyers compare options easily. They can make smarter buying decisions.
- Enhanced Shopping Experience: Clear and consistent information reduces confusion. Buyers feel confident and trust your store more.
- Increased Visibility: Well-set attributes appear in filters, categories, and search results. Your products reach more potential buyers.
- Better Search Relevance: Proper attributes improve search accuracy. Buyers find exactly what they are looking for quickly.
Types of Product Attributes
Now there are two types of product attributes.
- Global Product Attribute – Product attribute that can be used for many different products.
- Custom Product Attribute – Product attribute used for a specific product only.
In this guide, I will show you how you can add product attributes for your WooCommerce store.
Tauchen wir also ein.
How to Create a Global Product Attribute In WooCommerce
Once you follow the steps below, you will be able to add global product attributes easily in your WooCommerce store.
Step 1: Add A New Attribute
- Go to Products > Attributes on your dashboard

Here, you will see the option to add a new attribute. Any attribute you add here is considered a global attribute.
- Input a name and slug for the attribute in their respective fields. For example, you can name it ‘Color’ and assign the slug ‘color.’
- Then click on the ‘Add attribute‘ button below.
You will see that the attribute is added on the right side.

Step 2: Add Attribute Terms
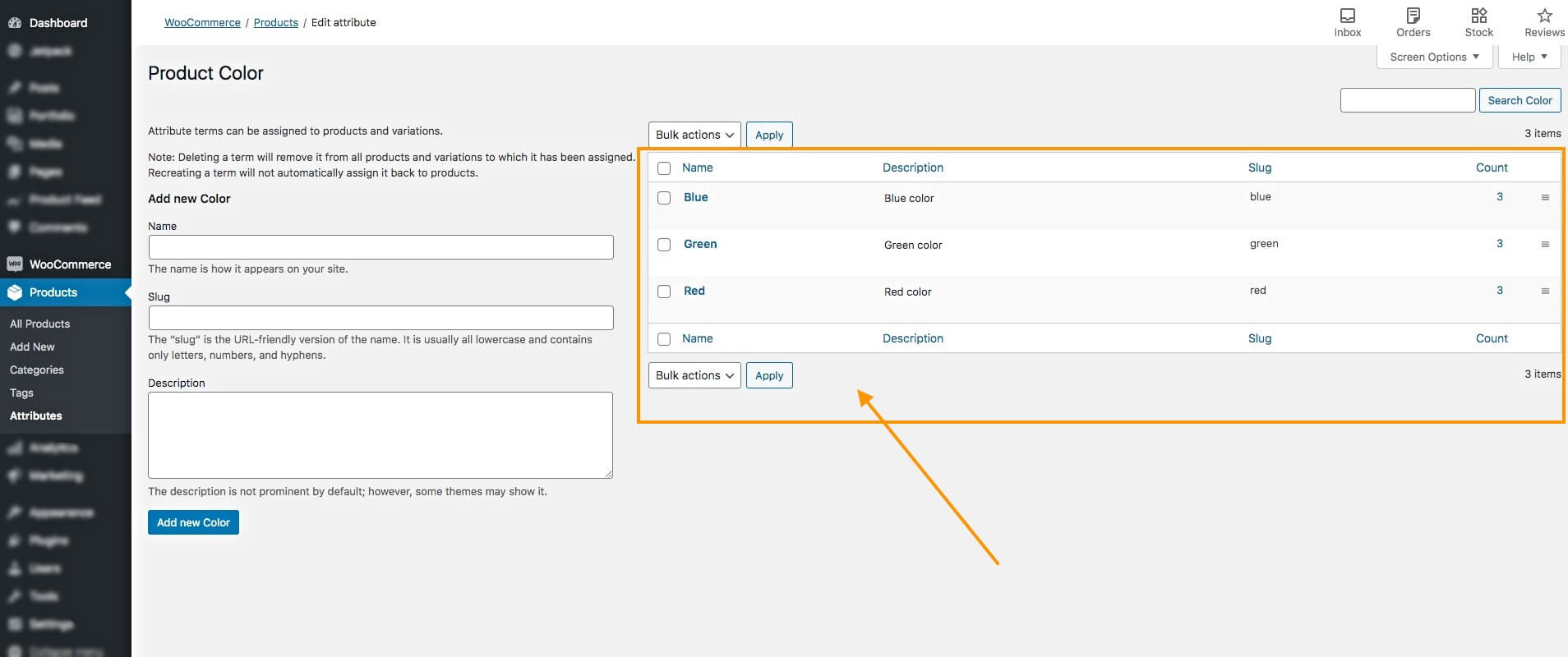
- Click on “Configure Terms” under the Terms column on the right side of the attribute to start adding or editing values.

It will take you to the page where you can add terms for this attribute.

Now, you can see the name of your attribute on top, “Product Color,” as I previously set it as color. If I name it Size, it would show Product Size, and the button below would say Add new size.
- Input an attribute term name and slug in their respective fields, and add a description to it if you want to. For example, you can name it ‘Blue,’ and assign the slug ‘blue.’
- Then click on the Add New Color button below. You will see that the color term is added on the right side. You can add more terms in the same way. I have added two more, Green and Red.

So far, you have a global product attribute called Color and its corresponding attribute terms – Blue, Green, and Red.
You can repeat the whole process to add more global attributes along with their terms.
How to Use a Global Product Attribute for Your Products
Once you have created a global product attribute, you can use it to describe your products.
Follow the steps below to learn how you can use it.
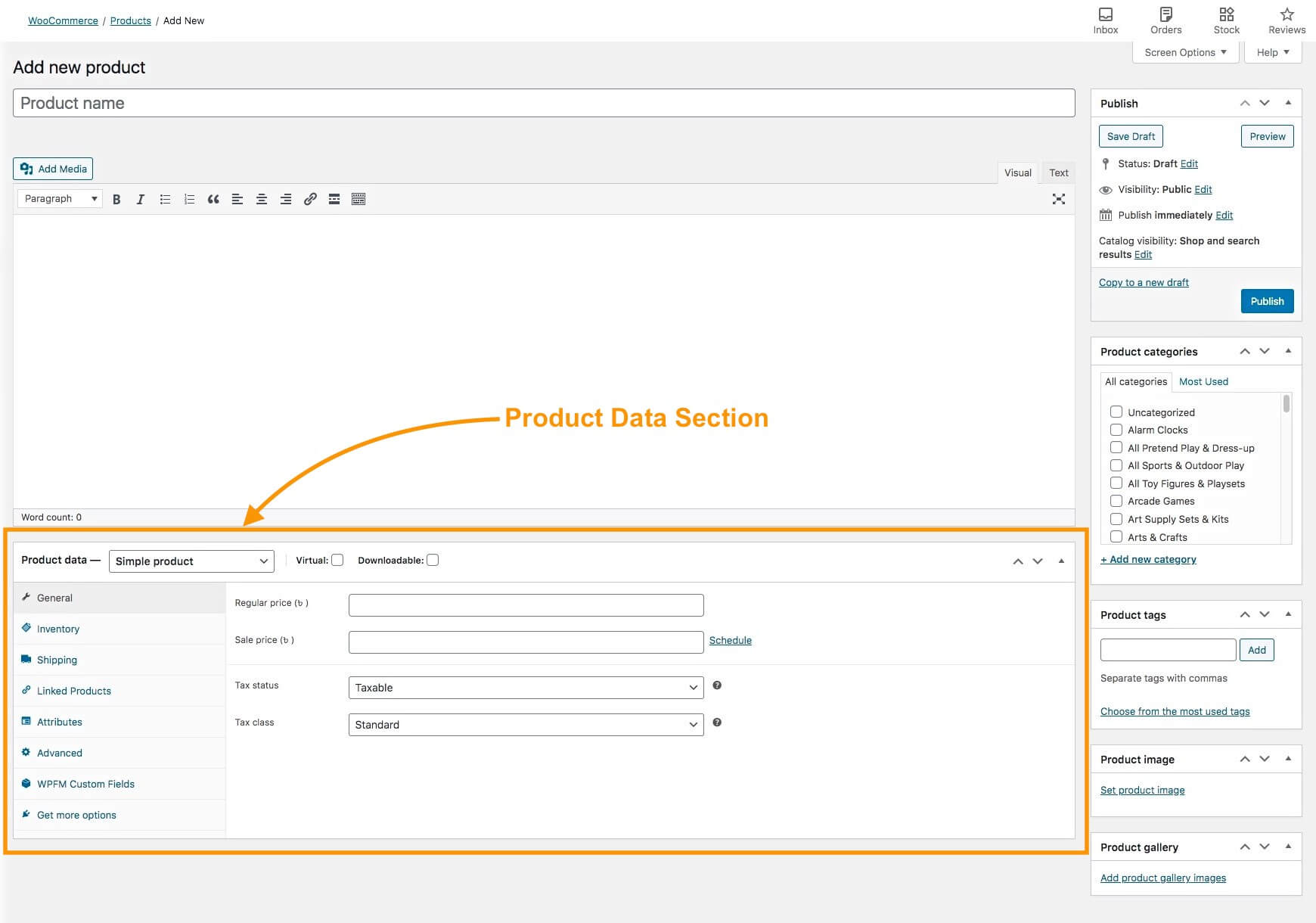
First, edit or create a Product and scroll down to the Product Data Section.

- Here, choose the product type (Simple product or Variable Product) and fill out the basic required data in the General, Inventory, Shipping, and Linked Products menus.
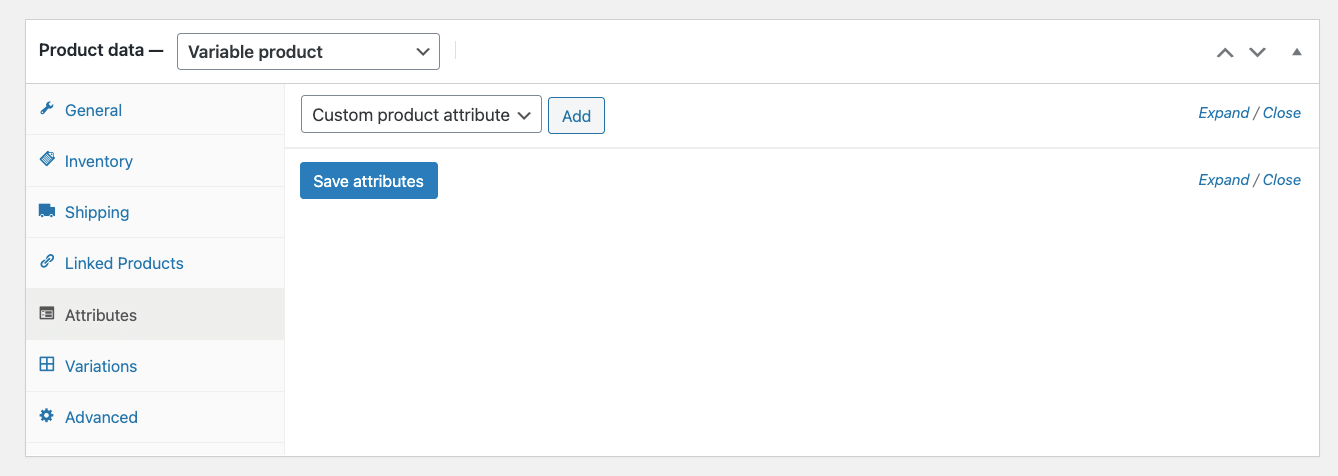
- Go to the Attributes menu.

- Click the Custom product attribute dropdown and
- Select the Global Product Attribute “color” to add it to your product.

- Click on the Add button. It will create a Color section there.

- Click the Values field and choose from the terms (Blue, Green, or Red) you created for this attribute.
For example, if you want to state that this product’s color is Blue, then you can choose Blue.

- Make sure the Visible on the product page option is checked so this attribute term shows up on the Product page.
- Click on Save attributes.

- For a variable product, select multiple terms (Blue, Green, Red) or click Select all to add them.
- Check the box Used for variations (Only check if you want to use these attributes for product variations)
- Click on the Save Attribute button.
- Go to the Variations tab on the left to generate product variants from these attributes.
Je nach Thema wird dieses Attribut also auf der Produktseite angezeigt.
When Should You Use A Global Product Attribute
WooCommerce allows you to create global attributes that can be applied later to any new or existing products.
Basically, a global product attribute is a common attribute that you might want to use for several products in your WooCommerce store.
Let’s say you have a clothing store that sells T-shirts, trousers, socks, and shoes. A common attribute for all of these products could be the Size.
Instead of setting up a new custom attribute for the size of each new product you add, you can create a global product attribute called Size and define its terms to represent the various sizes.
Then you can add the Size attribute to your products and assign different terms to indicate what size they are in, in the same way as you did in this guide for color.
- So to conclude, you should create and use global product attributes when you want to reuse them to define the features of multiple products in your WooCommerce store.
It will save you time and keep your WooCommerce store more organized.
Schlussfolgerung
Setting up Global Product Attributes makes it easier for buyers to find what they need. Clear product details reduce confusion and prevent lost sales.
Using attributes consistently saves time and keeps your store organized. You can manage products efficiently without repeating steps.
Well-set attributes showcase your products’ key features and make them stand out. This gives customers a better experience and builds trust in your store.
To add your products to 180+ online marketplaces quickly, use Product Feed Manager. It applies your preset attributes and simplifies the entire process.
** FAQs **
1. What is a Global Product Attribute, and why should I use it?
A Global Product Attribute is a single attribute or set of variation attributes you can apply across multiple products, like wheel size or size. It helps you set attributes once, keep created attributes consistent, and improve the attribute filter for buyers.
2. Can I edit an attribute after creating it?
Yes. In the attributes tab, you can update the label, term values, or visibility of existing attributes. Changes automatically apply to all products using those attributes, saving you time.
3. How do I add multiple values to a single attribute?
Go to Products > Attributes, select your attribute option, and click Configure Terms. You can add new values or modify existing terms to create different attributes like colors, sizes, or styles.
4. Can I use global attributes with new product variations or categories?
Yes. You can assign global attributes to a new product category or individual products. This allows customizable product options, supports attribute combinations, and keeps your store organized.
5. How do attributes improve the shopping experience?
Attributes make it easy for buyers to filter by specific attributes and compare products. Visible attributes with clear, unique characteristics help customers make decisions faster, boosting trust and sales.
![How to Create a Global Product Attribute in WooCommerce [2025]](https://rextheme.com/wp-content/uploads/2025/09/How-to-Create-a-Global-Product-Attribute-in-WooCommerce.webp)



thanks for the guide
You’re welcome, Jeremy.
Explore our other guides as well: /category/woocommerce/
Herzliche Grüße,
How to set global attributes to ALL products automatically?
Hallo,
You can check out WooCommerce guide for this – https://woocommerce.com/document/bulk-edit-products-prices-and-attributes/
Danke.