It’s that time of the year when people have started planning for short vacations and traveling. And if you own a hotel, you must grab their attention for more bookings.
Travelers often check hotel websites before booking, but plain images and videos no longer impress.
In fact, people aged 18 to 34 are 130% more likely to book when there’s a virtual tour.
That’s where an interactive hotel virtual tour helps. Guests can explore your rooms, lobby, and views, just like walking through in person.
Websites with virtual tours keep visitors 5 to 10 times longer and boost in bookings.
In this guide, I’ll show you why it is important to create a hotel virtual tour and how to build one that helps guests book with confidence.
So let’s begin,
What is a Hotel Virtual Tour
A hotel virtual tour is an online, 360-degree view of a hotel. It lets people look around the rooms and spaces as if they were really there.
According to Virtual360NY, over 50% of people prefer viewing virtual tours when researching hotels and resorts.
It helps guests see what to expect before booking. This builds trust and makes them more likely to choose that hotel.
For example, if you are a hotel owner and have added a virtual tour to your website, you will get more direct bookings because people feel more confident about the place.
Why a Hotel Virtual Tour is The Perfect Solution for More Bookings
Before you learn how to get more bookings, it’s important to understand why a hotel virtual tour makes such a big difference and its elements.
- Immersive Experience: Virtual tours allow your potential guests to explore hotel rooms, common areas, and amenities interactively, as if they were physically present. It helps them visualize their stay better.
- Builds Trust and Transparency: By providing a detailed and unbiased view of the property, virtual tours reduce uncertainty and eliminate surprises upon arrival, increasing guest confidence in booking.
- Showcases Amenities Effectively: Virtual tours highlight key features such as pools, spas, restaurants, and meeting spaces, creating an emotional connection that motivates bookings.
- Cost-Effective Marketing Tool: Compared to professional photography or video shoots, virtual tours can be created affordably and serve as a powerful marketing asset integrated into websites and social media.
- Increases Website Traffic and Engagement: Hotels with virtual tours see longer visitor engagement and higher traffic, which can boost search engine rankings and ultimately lead to more bookings.
- Expands Reach to Global Audience: Virtual tours break geographic barriers, allowing international travelers to explore the property remotely, attracting a wider market.
- Supports the Customer Journey: Virtual tours help potential guests make informed decisions by providing a realistic preview, thereby boosting conversion rates and reducing cancellations.
- Enhances Competitive Advantage: Offering virtual tours differentiates hotels from competitors relying solely on static images, appealing especially to tech-savvy travelers and millennials.
- Interactive and Customizable Features: Advanced virtual tours can include interactive elements like opening/closing objects, day/night transitions, and VR experiences, increasing engagement and appeal.
- Saves Time and Resources: Virtual tours reduce the need for physical site visits and in-person tours, streamlining the booking process for both guests and hotel staff.
There are countless reasons why a virtual tour makes it easier to connect with the prospect. But the most important of them all is that you will give the prospect full control. You can also use some WordPress booking plugins to enhance your functionality as well.
Elements of Hotel Virtual Tours
Now that you know why virtual tours of hotels can make a big impact on your bookings, it’s time to look at what goes into one. Let’s walk through the key elements that bring the experience to life for your future guests.
- 360-Degree Views: Guests can explore every corner of your rooms like they’re already there. It builds trust because they know exactly what to expect. That kind of openness helps them feel confident booking.
- Interactive Navigation: Letting people click through the spaces at their own pace makes the experience feel like a mini adventure. It’s fun, and honestly, way more engaging than static photos.
- Hotspots or Tooltips: Small details like your spa features or minibar can shine through clickable pop-ups. It’s a great way to guide visitors and highlight what makes your hotel unique.
- Floor Plan Integration: A simple map layout helps people visualize the space better, especially useful for families or groups. When it’s easier to plan, it’s easier to book.
- High-Quality Visuals: Clear, polished visuals show that you care about presentation. Guests immediately sense professionalism and comfort when everything looks top-notch.
- Mobile-Friendly Experience: Since most people browse on their phones, a smooth, responsive tour experience makes a big difference. No pinching or zooming—just easy, effortless viewing.
- Room-to-Room Transitions: Seamless movement between rooms helps visitors imagine walking through your hotel. It makes the place feel real and ready for them.
- Booking Button Integration: A booking button inside the tour gives people the option to act while they’re still excited. No backtracking needed—it’s all right there.
- Audio or Voice-Over: A warm, welcoming voice or soft background audio can make the tour feel more alive. It adds personality and makes the experience more memorable.
- Branding Elements: Consistent use of your logo, colors, and tone helps people remember you. It makes the whole experience feel more cohesive and true to your hotel’s vibe.
How to Create a Hotel Virtual Tour on Your WordPress Site

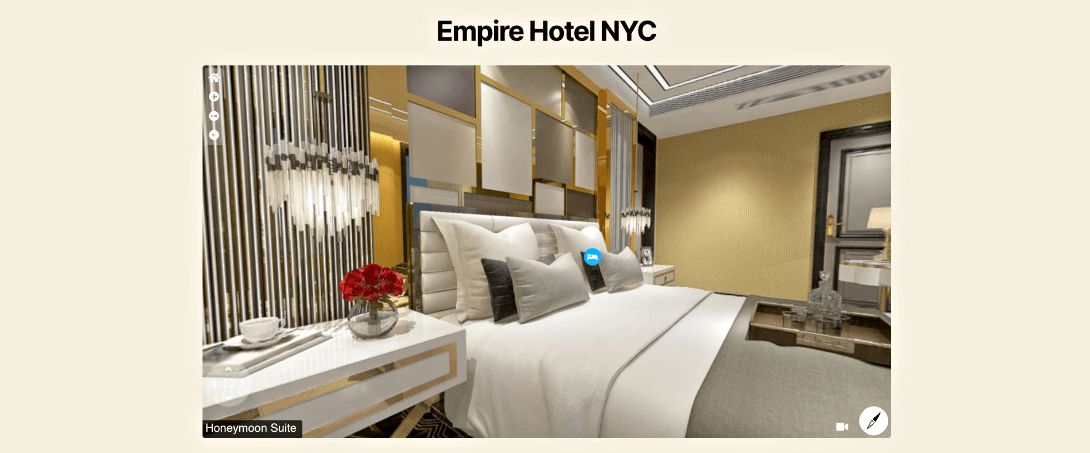
The following is an example of an interactive hotel room virtual tour created using WPVR.
You can see there are icons that you can click to get more details about the service you get, and you can navigate a whole 360 view to get a good idea of how the room is organized.
Plus, there is a booking form for you to book the room right away. You can see how engaging this is. In the next few steps, you will learn exactly how you can create a similar tour using WPVR.
Once you know how to create a scene for a hotel room, you can then go ahead and create a complete hotel tour by adding more scenes of the rooms, hallways, swimming pools, and other facilities of the hotel.
In the following steps, I will walk you through everything you need to know to create a VR hotel tour on your WordPress website.
So let’s get started,
1. Prepare 360-Degree Images
Start by capturing clear, 360-degree images of your hotel rooms and key areas like the lobby, pool, or restaurant. You can use a DSLR camera or even your iPhone if it supports panoramic shots.
Good visuals set the tone. They help guests feel what it’s like to be there—something flat images just can’t do as well.
For example, if your deluxe room has a balcony view, a 360 photo lets people explore the space as if they’re already standing there. That connection can turn interest into a booking.
2. Consider Using A Single Image for Hotel Rooms
One tactic you can consider following is to use a single 360 image for each of your hotel rooms, angled from the center.
You may have seen in the past that people used multiple images of a room from different angles, which resulted in a lower conversion rate.
This is mainly because the room looks different from different positions. Rather, it is wise to give a 360 view from the center of the room.
However, if you are offering a honeymoon suite or royal suite with more than one room, then you can consider including one scene from each room. You can also add multiple scenes for your virtual tour if you want.
3. Install and Activate WPVR on Your WordPress Site
Now, go ahead and activate WPVR on your WordPress site. (It’s free)
- Go to the WordPress Dashboard and hover over plugins.
- Click “Add New”.
- Search for WPVR. Once you find it, install and activate it. (You can also download and upload the plugin directly from the WP VR page in the WordPress repository,)
- Next, get WPVR Pro and activate it.
- You will also need the WPVR Fluent Forms Addon.
**The free plugin will let you create a simple virtual tour, but you will need WPVR Pro if you want to make it more engaging and meaningful.
**The WPVR Fluent Forms Addon is used to embed booking forms within a hotspot. You will learn more about it later in this article.
4. Set Basic Configuration of WPVR
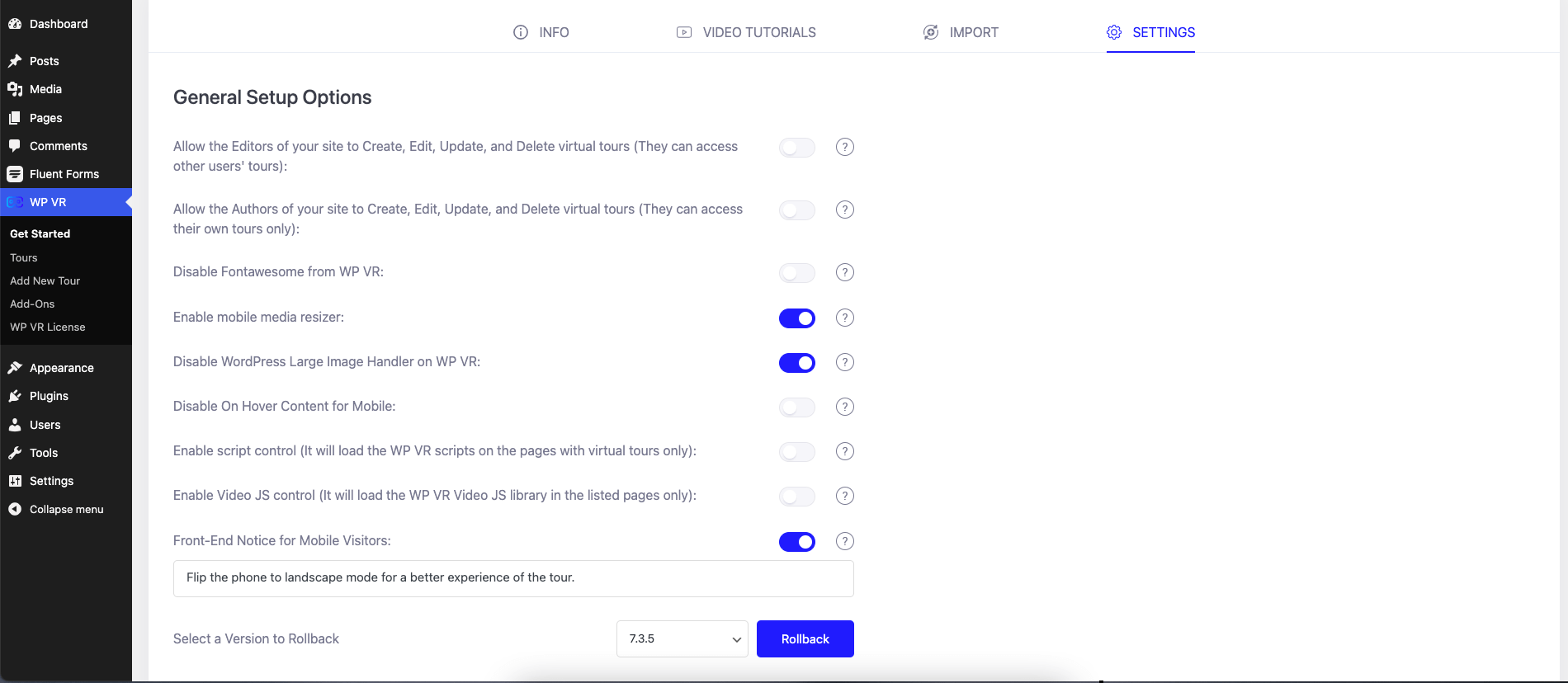
Once you have WPVR on your site, there are a few things you need to configure in the General Settings.

- Disable WordPress Large Image Handler on WP VR: Since you’re showing off your hotel rooms, you need good-quality images. Good-quality images tend to be large files. This option lets the large images keep their quality and stops WordPress from compressing them.
- Enable Mobile Media Resizer: This option will let your 360 images get optimized for smaller screen sizes, especially for mobile and smartphone users.
- Front-End Notice for Mobile Visitors: You can give custom notices to mobile users about flipping their phones for a better experience.
5. Create The Hotel Virtual Tour Scene
Now let’s focus on creating a virtual hotel 360-room tour with the WPVR plugin.
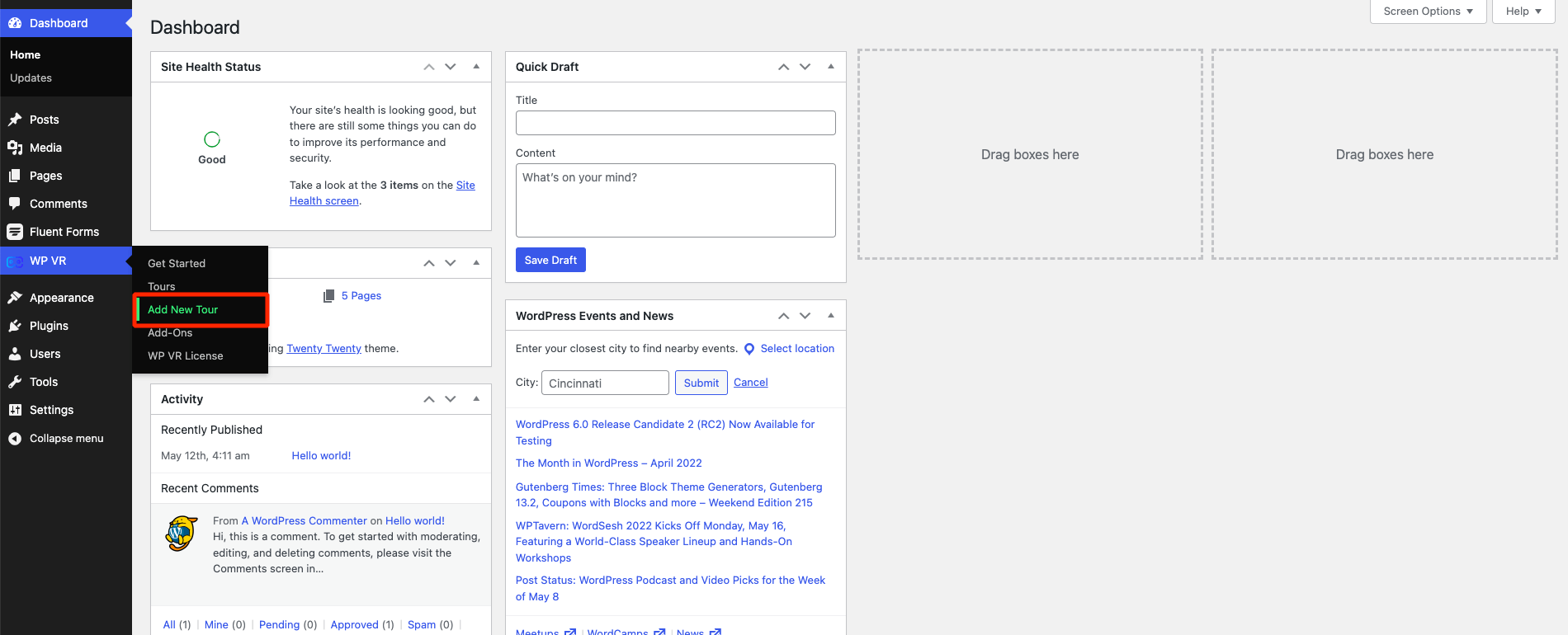
On your Dashboard menus, hover on WPVR and click on Add New Tour.

It will take you to the new tour creation page.
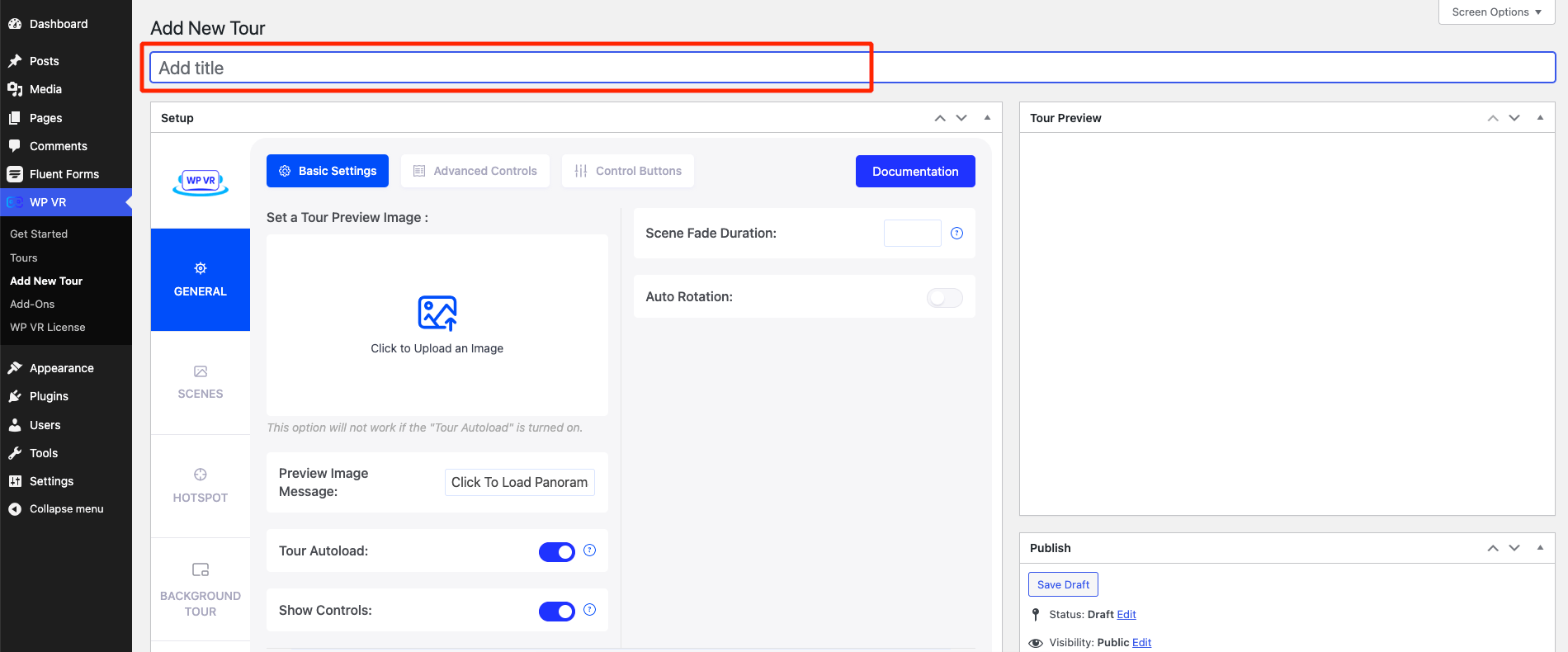
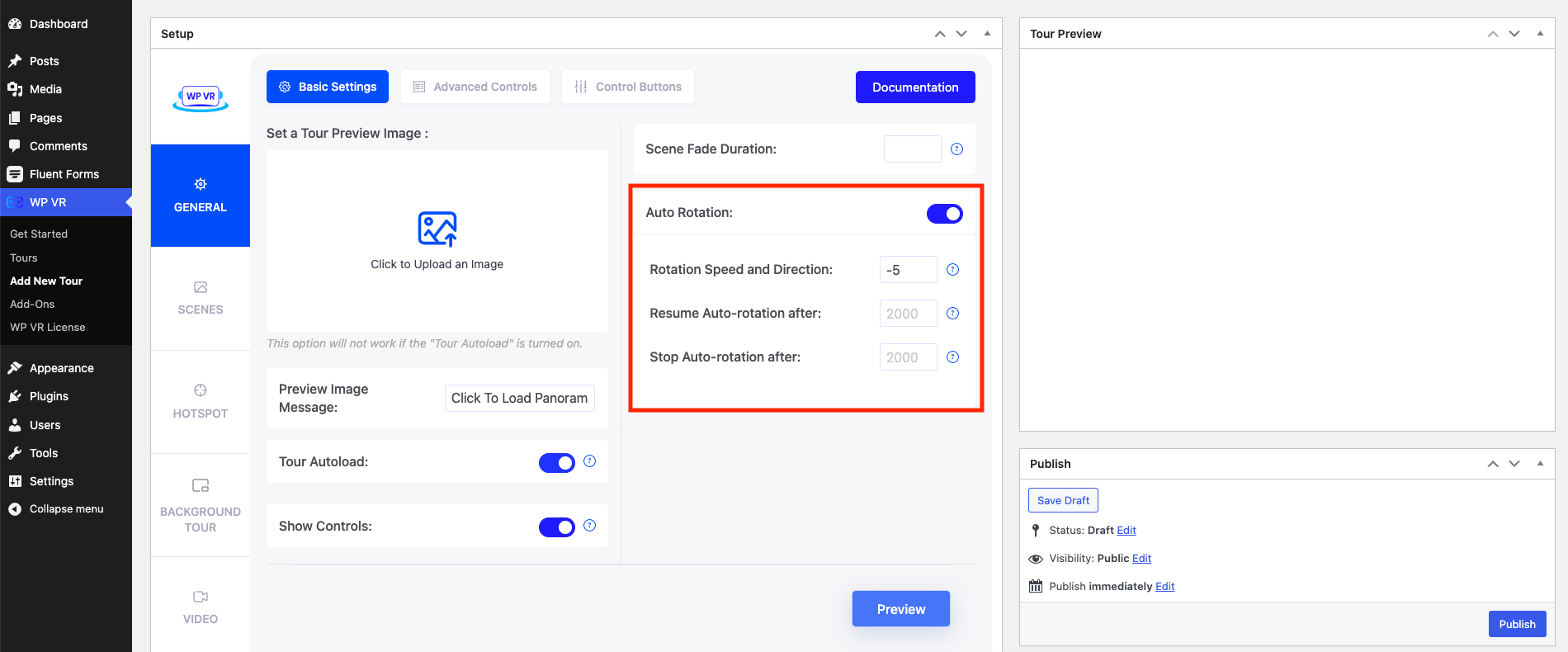
Here, first, give a title to your tour.

Next, enable the Auto Rotation feature.

Set the rotation speed to a slow velocity (-5 is a good value) so that your tour doesn’t rotate too fast.
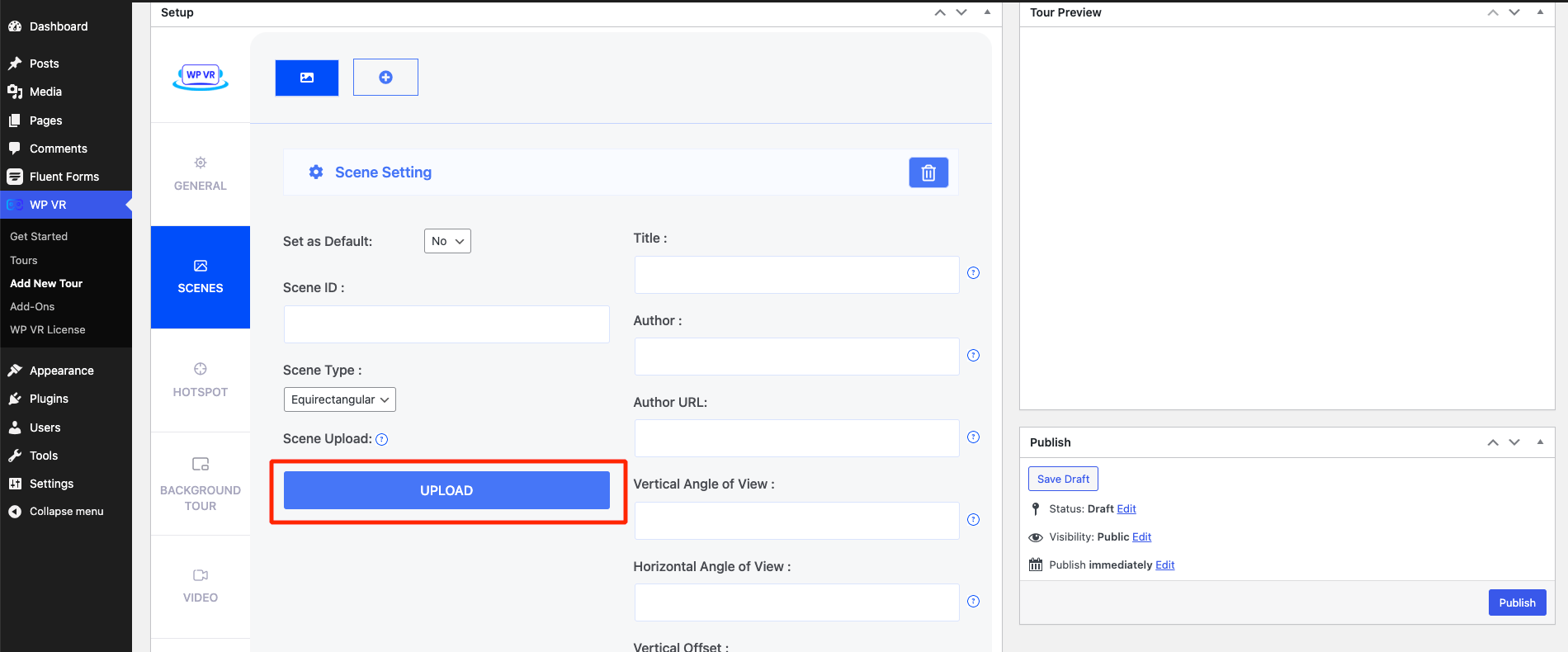
Now, move to the Scenes tab and upload a 360 image of your hotel room.

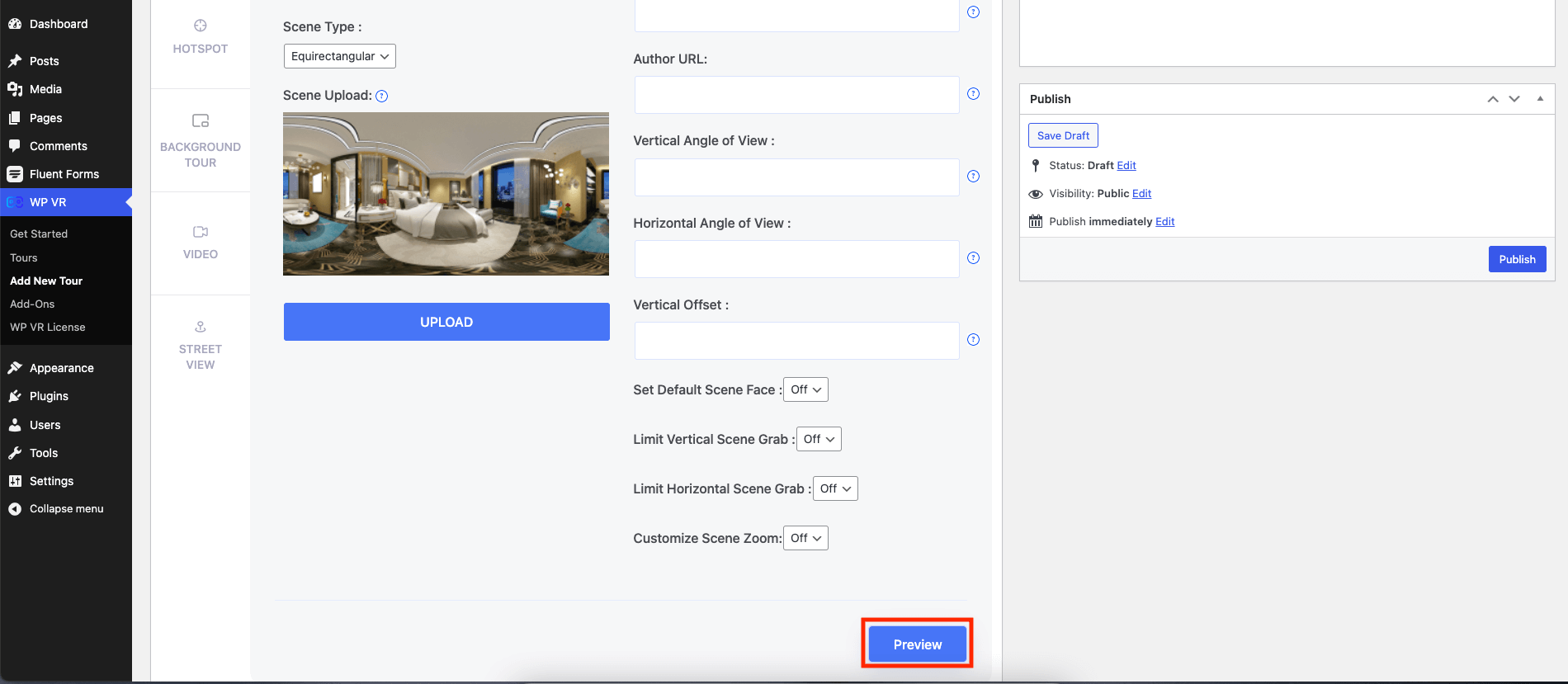
Then provide the Scene ID, scroll down, and click on Preview.

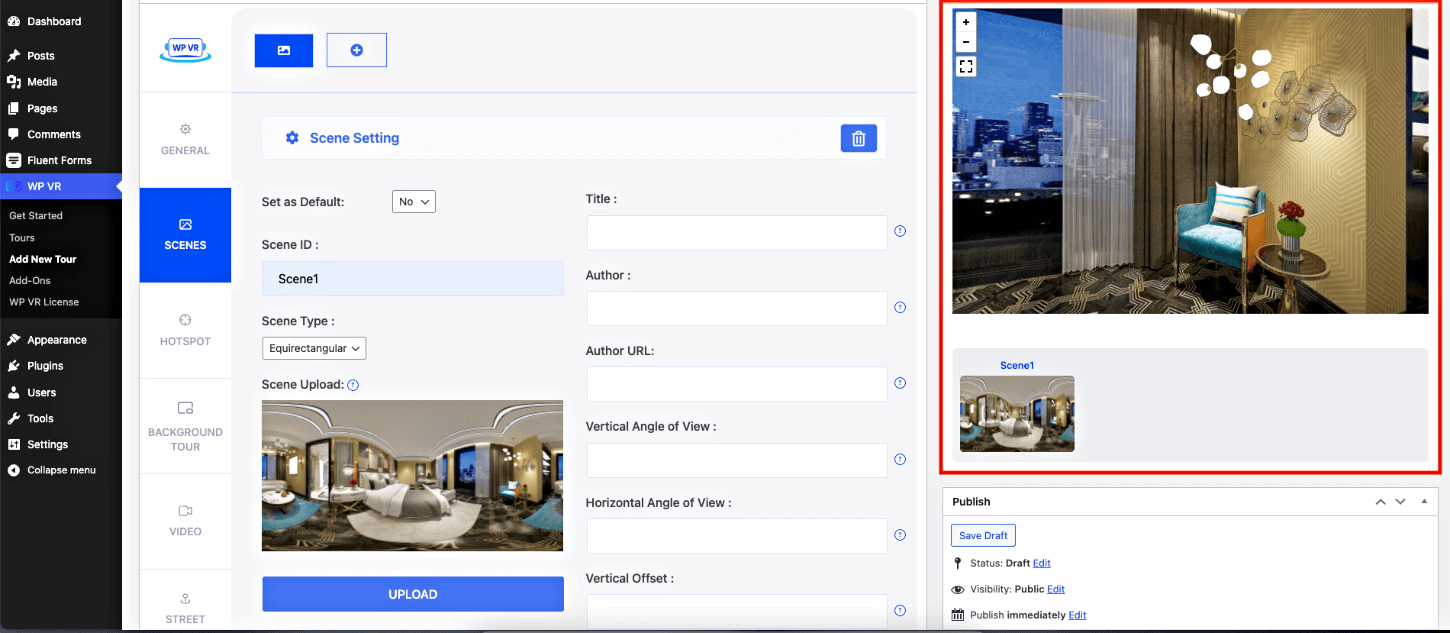
This will convert the 360 panoramic images into a virtual tour and give you a preview of how it looks on the right side.

Here, you can see the basic controls appear on the left side of the top left corner of the tour preview. You can also see that since I added a title to the image, the title has also appeared in the tour preview.
Then click on the Publish button above the preview and the tour will be saved.
So far, what you have created is easily doable with the free version of WPVR.
Now, let’s add more features to this virtual tour to make it more engaging, and the features we will be using next are the reason why you need WPVR Pro.
6. Use Advanced Control Options
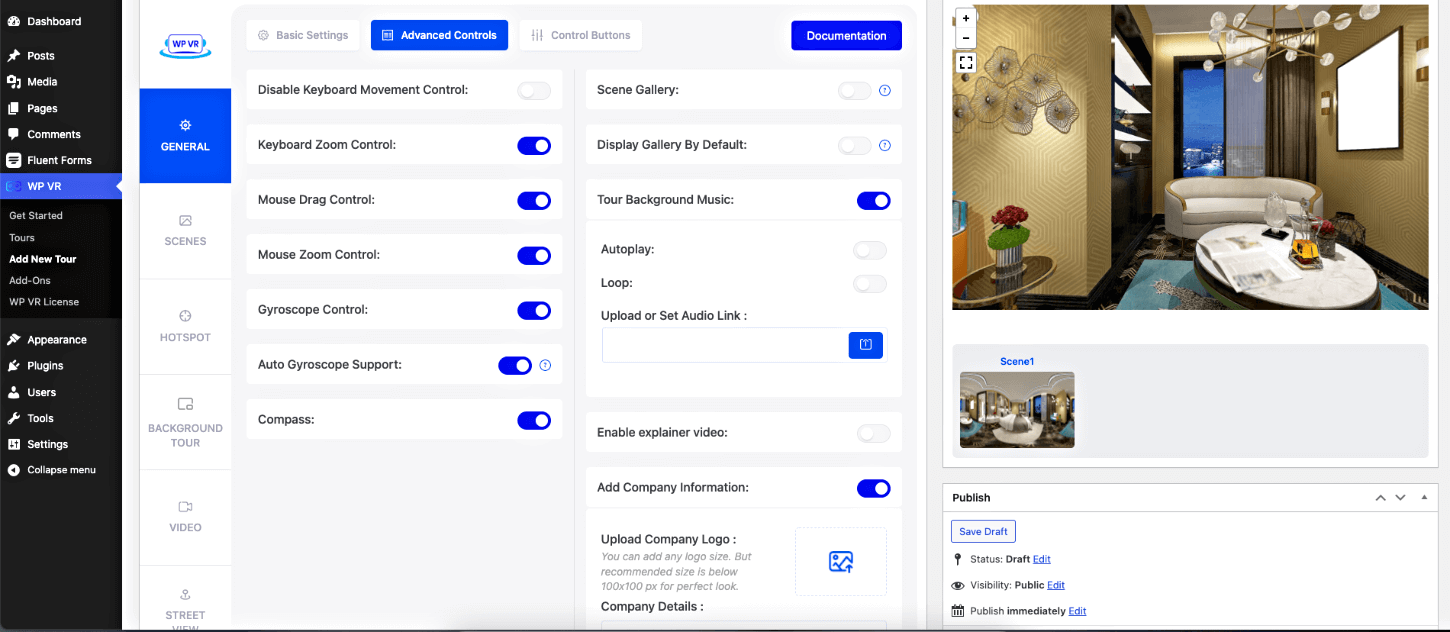
In the Generals Menu, if you go to the Advanced Controls Tab, you will find several Pro features that can increase your conversion via this virtual tour.

You should use the following features for your Hotel room tour:
- Gyroscope: Enabling this will let your prospects experience an improved experience on their smartphones.
- Compass: This option will view a compass on tour, which will help the viewers to understand the direction.
- Background Music: The Tour’s Background music is a crucial feature that can make the tour more attractive. You can either add a personalized recording or simply add soothing music on tour.
- Add Company Information: Your hotel branding is necessary for marketing and advertising. Add your hotel’s logo and details to this section.
- Explainer Video: You can also use the explainer video feature to add a short introductory video of yourself, which the prospect can view if they want to.
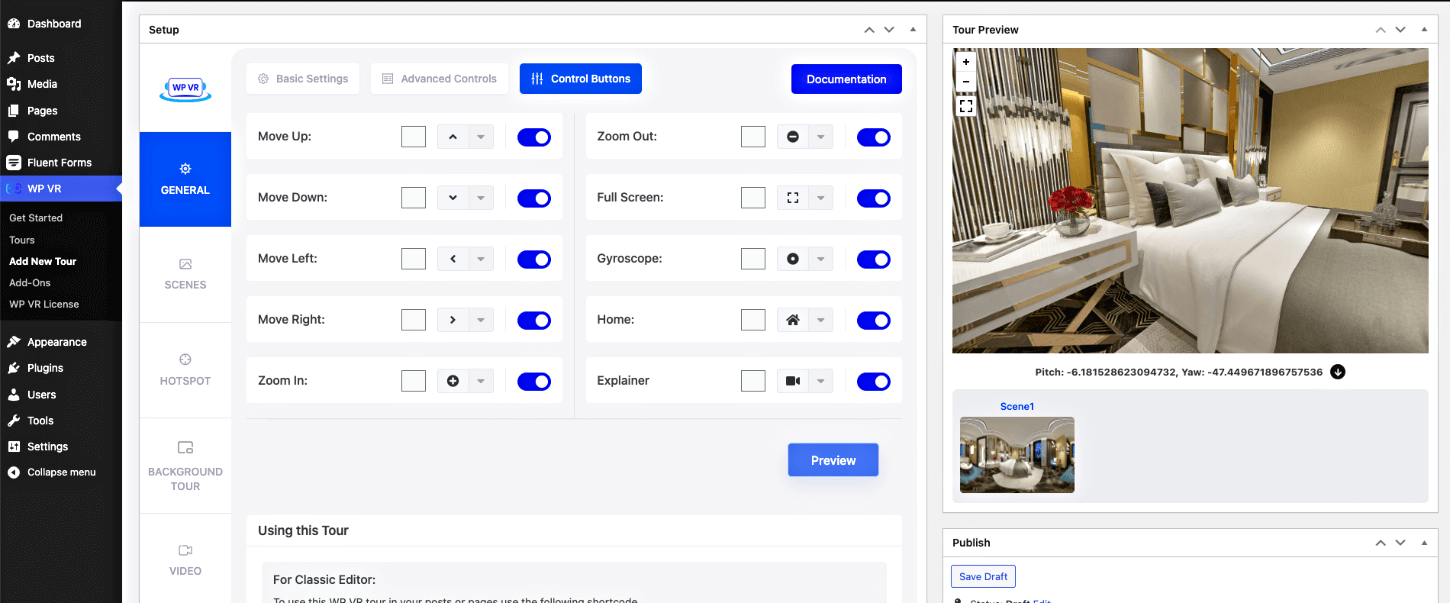
You can then go to the Control Options tab and use custom icons for the control buttons in the bottom left corner of your screen.

7. Use Hotspots for Improved Engagement
Hotspots are the best feature of WPVR. This is what will make your tour from a basic 360 panorama to an interactive virtual tour.
In the example tour you saw above, you will notice a few blue icons that you can hover over or click to get more details. Those are what we call ‘hotspots’ in WPVR.
It’s an icon that you can use to create engagement with the buyer by providing information on click/hover, showing images or videos on click/hover, adding music, and even offering the booking form.
Let’s see how you can use them.
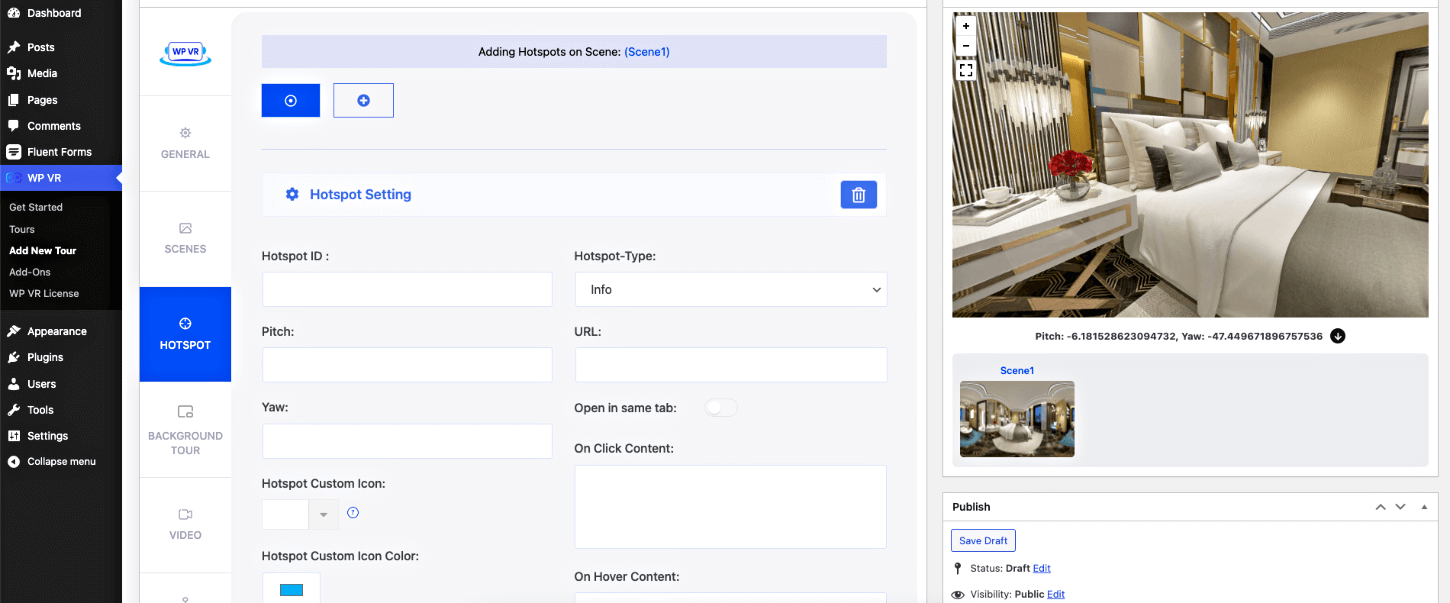
First, go to the Hotspot Menu just below the Scenes Menu.

i. Types of Hotspots
Now, there are 4 types of hotspots. Let’s know about them real quick.
- Info Type: Info-type hotspot allows you to view information either by clicking or on hover (i.e., a tooltip). You can also display images, videos, or gifs (which you can include using basic HTML). We will be using hotspots of this type.
- Scene Type: This type of hotspot will let you connect two scenes. So, if you have two rooms, you can include a Scene Type hotspot to allow the visitor to click and move between the two rooms. In a hotel room tour, we will not use this unless it’s a two-room suite. But for a complete hotel virtual tour, this will be very useful to allow visitors to move between different locations in the tour.
- Fluent Forms integration: This is a great feature. The way you add a booking form to WPVR is by creating a form using Fluent Forms. Once you have a form ready, you can then assign that form to a Fluent Forms type hotspot. Then, a visitor can click on it to get the booking form right within the tour. You will get this option when you have the WPVR Fluent Forms Addon. We will be using this type of hotspot to place a booking form within the tour.
- WooCommerce Product integration: This hotspot is used to link WooCommerce Products to the icon, which visitors can click to purchase products while on tour. We will not be using this type of hotspot in a hotel room virtual tour. But this can be used in the complete hotel virtual tour, around the bar area.
ii. Add a hotspot on your own
Now that you know the hotspot types, let us learn how you can add a hotspot meaningfully.
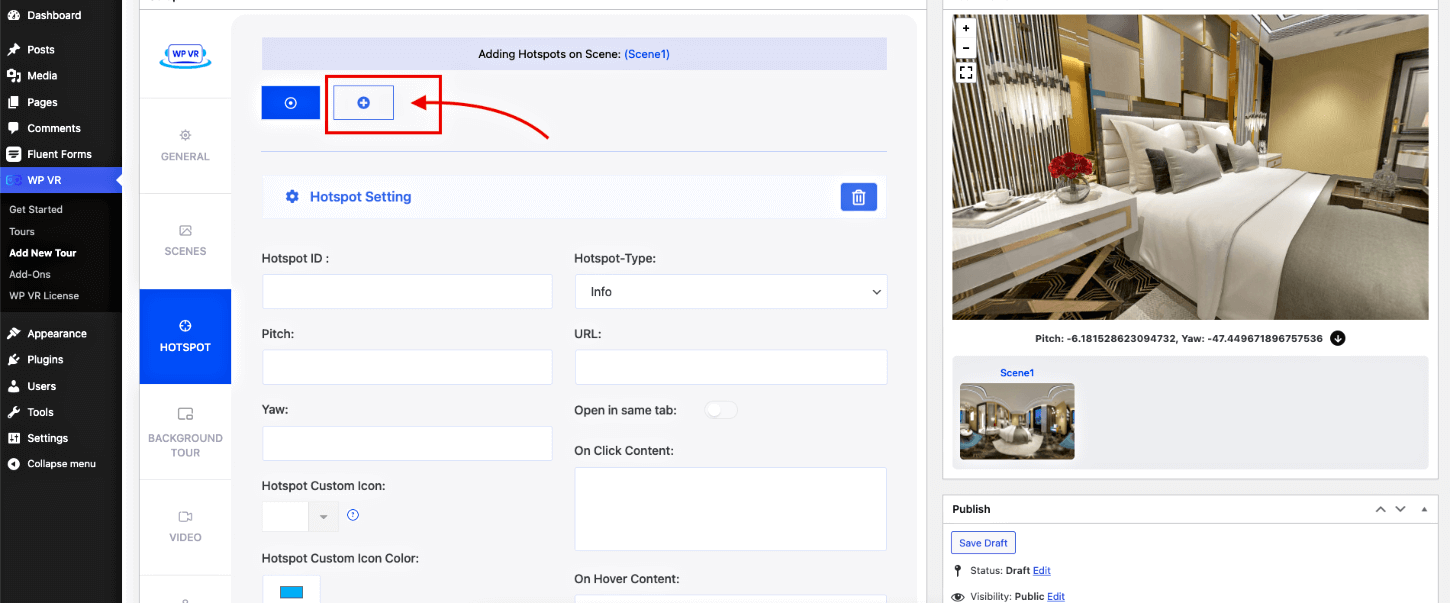
While on the hotspot menu, initially, a blank hotspot is available to be set up.
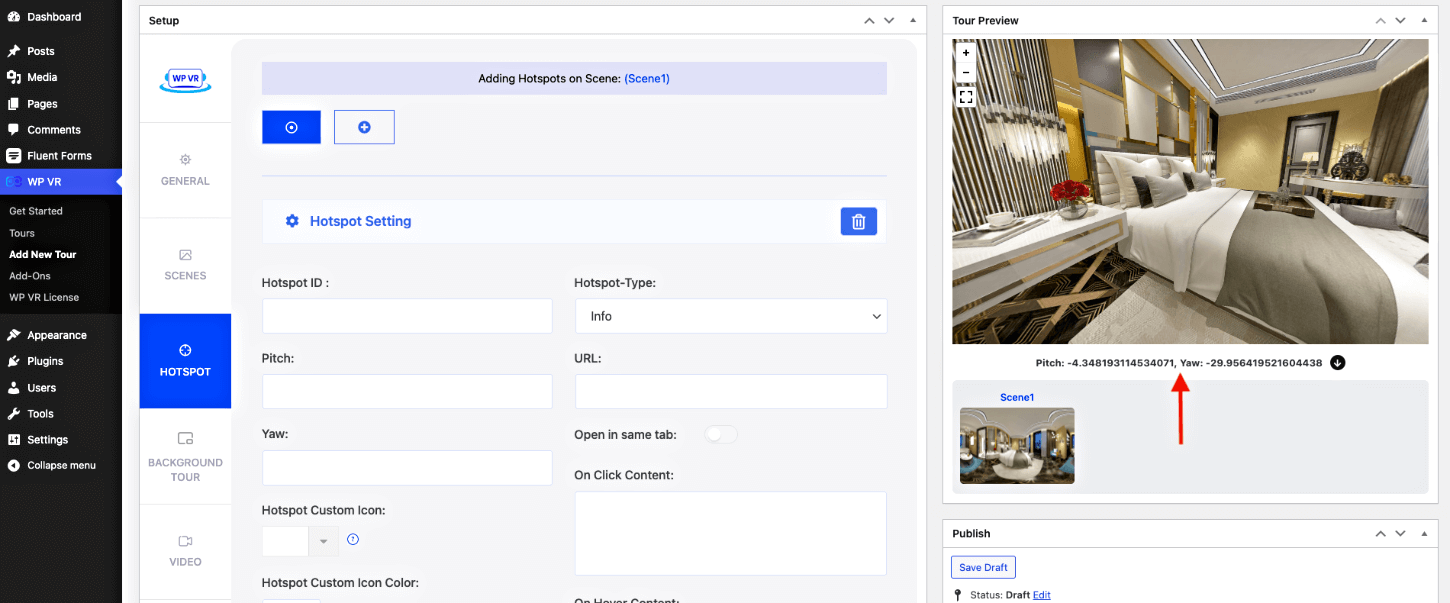
Here, include a hotspot ID. Then, on the tour preview, click where you want to place the hotspot icon.
Then, below the preview, you will see some coordinates updating. Click on the button beside the coordinates, and you will see the Pitch and Yaw values updating on the left side.

Then, assign the hotspot type and input the required details.
For example, let’s say you set a hotspot on the pillows of the bed. Now, choose the hotspot type as Info Type, then below, in the on-hover field, input the text “Soft cotton pillows.”
What this will do is view the hotspot icon on top of the pillow, and upon hovering, it will display the text “Soft cotton pillows.”
Next, change the icon of the hotspot and assign a suitable color.
Now that the hotspot is in place, you can update the tour, and on the preview, you can see where the hotspot is placed.
But you will notice the custom icon you used is not visible in the preview. That is something you have to view on the front end. Here’s how you can place the tour in a post and page to view it.
Use that to get a preview of how it has turned out so far. Here’s an example view:

Just like this, if you have multiple scenes, you can add hotspots in different scenes easily.
To add a second hotspot in the same scene, simply click on the Plus icon ‘+’ above, and options to configure a second hotspot will appear.

Now that you know how to add hotspots, let us go ahead and add the booking form.
8. Add A Booking Form in Your Hotel Room Tour
Before you can assign a form, you need to create one in FluentForms.
In Fluent Forms, you will find a beautiful room booking form that you can use on the go. Or you can create one from scratch.
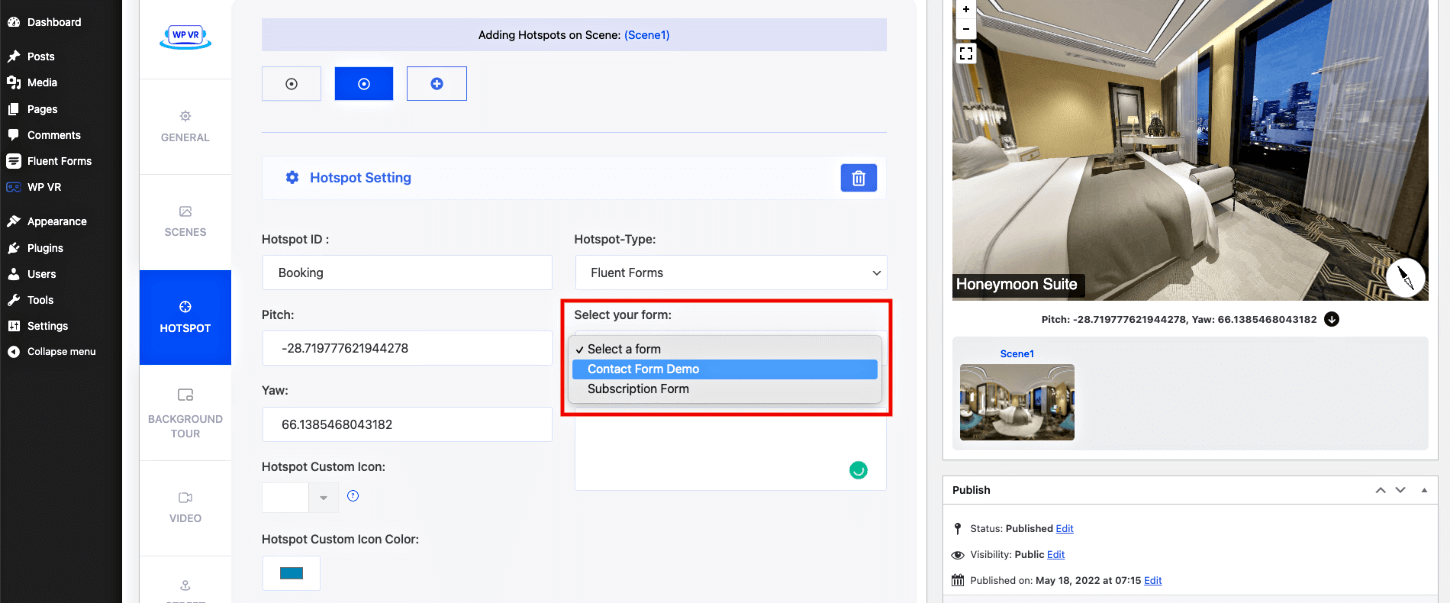
Once you have the form ready, go back to the WPVR tour you created and add a hotspot just like you did earlier. But this time, choose the hotspot type as Fluent Forms.
Once you do, you will get all your available forms on a dropdown view.

Simply select your desired booking form and then add a text in the ‘on hover content’ field that says “Click To Book This Room Now” so that people can hover over it and know that they can book this room by clicking there.
Once you have the form up, update the tour, and the changes will be saved. And that’s it. Your Hotel room tour is ready. You can directly embed it on the main room listing page, where people browse to view available rooms.
You can also include a preview image of the tour, which will be visible upon embedding it on a page so that people can click on it to enter the tour.
So, you can either create a separate hotel room tour for each of your rooms and use them on your room listing page, or you can add more scenes of different rooms and other facilities of the whole hotel and turn this into a complete interactive tour.
That’s it. You now know how easy it is to create a hotel virtual tour in WordPress.
Hotel Virtual Tours Examples
Now, I am going to tell you about hotel virtual tour examples that showcase the best use of virtual reality hotel tours in the hospitality industry.
01. Hard Rock Hotel

The Hard Rock Hotel Maldives offers an exceptional example of a hotel virtual tour. This immersive VR experience allows potential guests to explore the stunning overwater villas, vibrant dining areas, and serene beaches of the resort.
The virtual hotel tour highlights luxurious amenities such as the Rock Spa, fitness center, and various recreational activities, providing a comprehensive view of what guests can expect.
With interactive 360-degree views and detailed room descriptions, the Hard Rock Hotel Maldives’ virtual tour effectively captures the essence of the property. it entices visitors with a realistic preview that can significantly boost booking interest.
02. The Langham

The Langham offers an exquisite hotel virtual tour that showcases its elegance and luxury. Through this immersive virtual experience, potential guests can explore the opulent rooms and suites, grand ballrooms, and fine dining establishments of The Langham.
The virtual hotel tour highlights key amenities such as the Chuan Spa, fitness center, and indoor pool, providing a detailed look at the upscale services available.
With 360-degree views and interactive features, Langham’s virtual tour allows guests to get a realistic feel of the property. It helps to make it easier to visualize their stay and encourage bookings.
03. Sheraton Grand

The Sheraton Grand provides an impressive virtual tour highlighting its luxurious offerings and sophisticated ambiance.
This immersive virtual experience allows potential guests to explore the luxury rooms and suites, state-of-the-art conference facilities, and beautiful dining areas.
The virtual hotel tour showcases key amenities like the wellness spa, modern fitness center, and rooftop pool, giving a comprehensive view of the hotel’s features.
With interactive views and detailed descriptions, its virtual tour effectively captures the essence of the property, attracting visitors with a realistic preview and helping to get more bookings.
WordPress Tools to Create a Hotel Virtual Tour
Here are some great WordPress tools to help you create a virtual tour that truly connects with your guests.
- WP VR – 360 Panorama and Virtual Tour Builder: You can quickly create interactive 360-degree tours and add hotspots to highlight key areas. This lets your visitors explore your hotel rooms as if they’re actually there, making your site more engaging.
- iPanorama 360: If you want to give your guests smooth panoramic views with clickable spots, this tool is for you. It helps you showcase your hotel’s best features so visitors can easily navigate between rooms.
- Virtual Tours Easy: This tool is perfect if you’re new to virtual tours. You can easily add 360 photos or videos and customize your tour without any technical hassle.
- 360° Panoramic Viewer: You can let your visitors zoom in and rotate views of your rooms or pool. This gives them a detailed, real feel for your space, helping them connect with your hotel better.
- Envira Gallery: While it’s mainly for galleries, you can use it to show off 360 images too. It works well with other plugins and lets you add captions and effects to make your tour more engaging for your visitors.
Conclusion
Creating a hotel virtual tour is an effective way to attract more bookings and showcase your property to potential guests. By offering an immersive and interactive experience, you can highlight the unique features and amenities of your hotel, giving guests a realistic preview of what to expect.
Start by choosing a high-quality 360-degree camera and software that suits your needs. Plan the tour carefully, focusing on areas that guests are most interested in, such as rooms, dining areas, and recreational facilities.
Ensure the lighting is perfect and the spaces are tidy and welcoming. Once you’ve captured the footage, use editing tools to enhance the visuals and add informative annotations.
By providing a captivating virtual experience, you can engage potential guests, build trust, and ultimately increase your bookings. You can easily create your hotel virtual tour with WPVR.
** FAQs **
How does an interactive 360 virtual tour help luxury hotels?
- It lets guests explore your hotel more than just looking at photos. With features like spa credits and event spaces, the tour shows what makes your hotel special and helps you get more bookings.
Can I use my virtual tour on an app or website?
- Yes, Most tours work on Android apps and websites using the latest HTML 5 technology. This means guests can easily view your 3D virtual tour on any device.
Why should hotels in places like Mexico City or Amsterdam use virtual tours?
- Virtual tours help show off cool spaces like big event rooms or unique spots like the Peacock Room. It helps guests see what makes your hotel different and builds your brand.
How can a local Miami sales team help with virtual tours?
- They can share your tours on social media and help more people see your hotel. This is great for hotels with pools or luxury resorts in places like the Algarve or Barcelona.
How do I know if my virtual tour is helping bookings for my 202 guest rooms?
- You can use tools like Omnisight to see how many visitors look at your tour and how many book rooms. This info helps you improve your marketing for places like Dubai or the Maldives hotels.
![How to Create a Hotel Virtual Tour to Get Faster Bookings [2025]](https://rextheme.com/wp-content/uploads/2022/05/How-To-Create-A-Hotel-Virtual-Tour-to-Get-Faster-Bookings.webp)