It’s a wonder how fantastic WordPress is. You have a countless number of plugins that help you simplify all your efforts easily. WPVR is one of the few VR plugins that allow you to create a Virtual Tours on your WordPress website.
Since the start, WPVR managed to deliver with stable and quality output. And with time, the plugin developed into something amazing.
Now you can create a virtual tour, on your own, with tons of customization. That too, with a simple and user-friendly interface.
Let us look at some of the exciting features that WPVR incorporated since we launched our first stable version.
What’s New With WPVR?
1. GUTENBERG BLOCK SUPPORT
The time when this plugin was launched, WordPress was on the verge of upgrading to WordPress 5.0 with a major change. They made Gutenberg the default editor, replacing the Classic Editor.
Hence, WPVR was modified to provide Gutenberg block support.
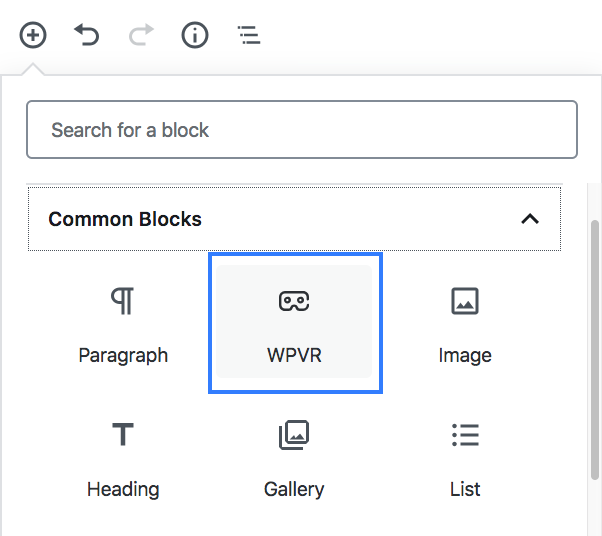
You will get a separate block called “WP VR” under the common blocks.

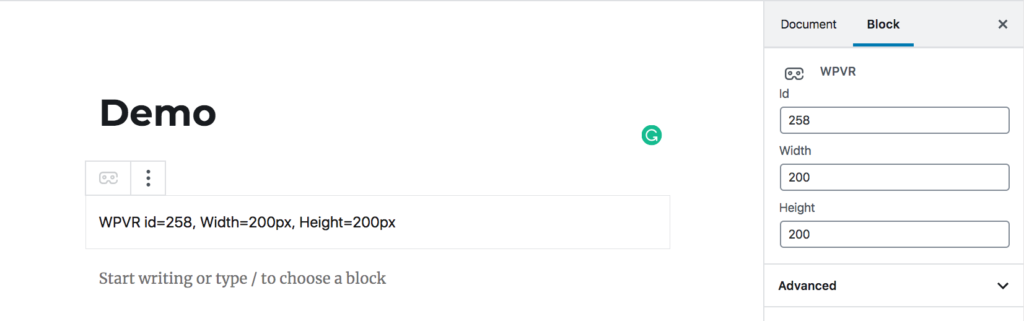
You simply need to use the block and provide the tour id to the block.

And your tour will be added to the post/page.
2. ELEMENTOR SUPPORT – WPVR WIDGET
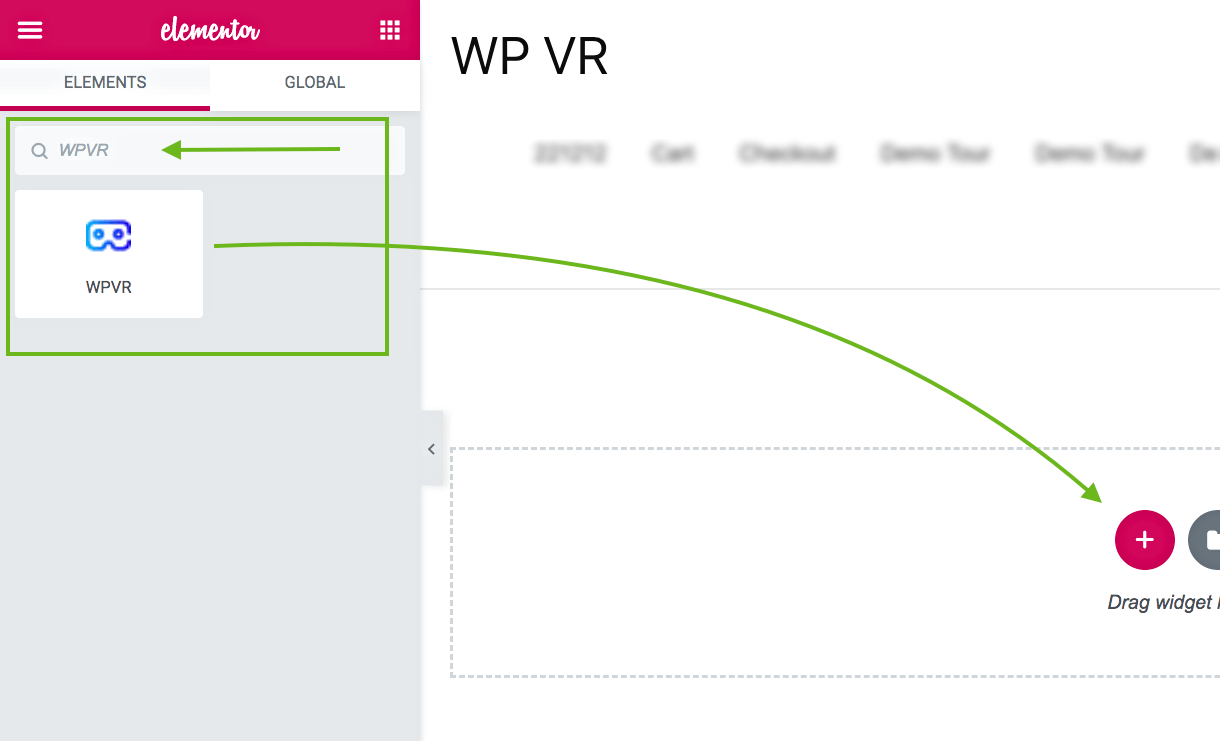
For those of you, who love to use the Elementor page builder, you will now get a separate Widget to embed the virtual tours created using WPVR.

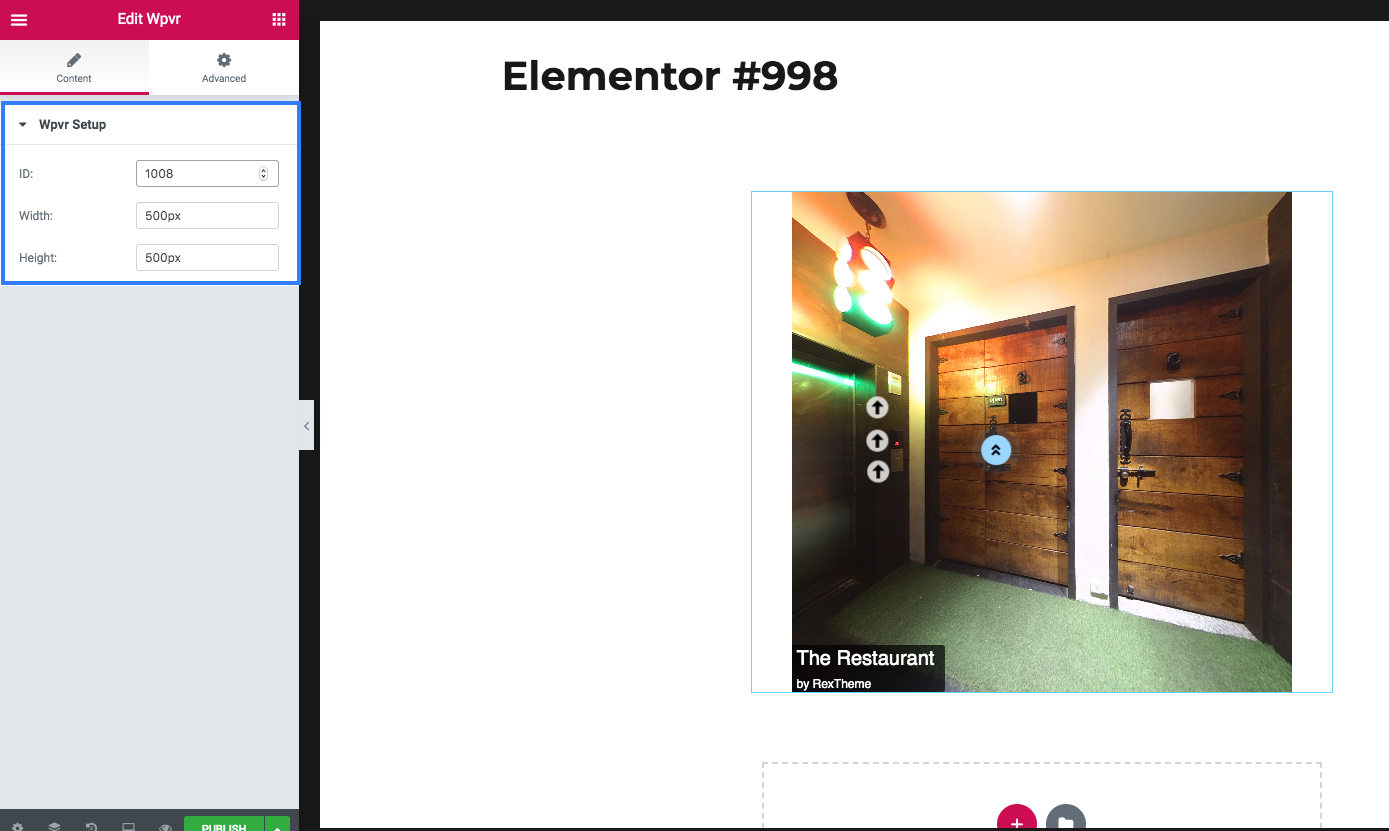
Simply drag-and-drop this widget to any section. Provide the widget with ID, height, and width; you will be able to see the virtual tour added.

Hence, customize your page and add a virtual tour wherever you want by directly using the Wpvr widget.
3. AUTO ROTATION
The plugin allows you to create an auto-rotation effect on your tour. Once you have created a tour, you can set it up so that, if not touched, the tour will rotate automatically.
You can control the auto rotation speed and direction, and you can set a timer for auto-rotation to start again when stopped by visitors.
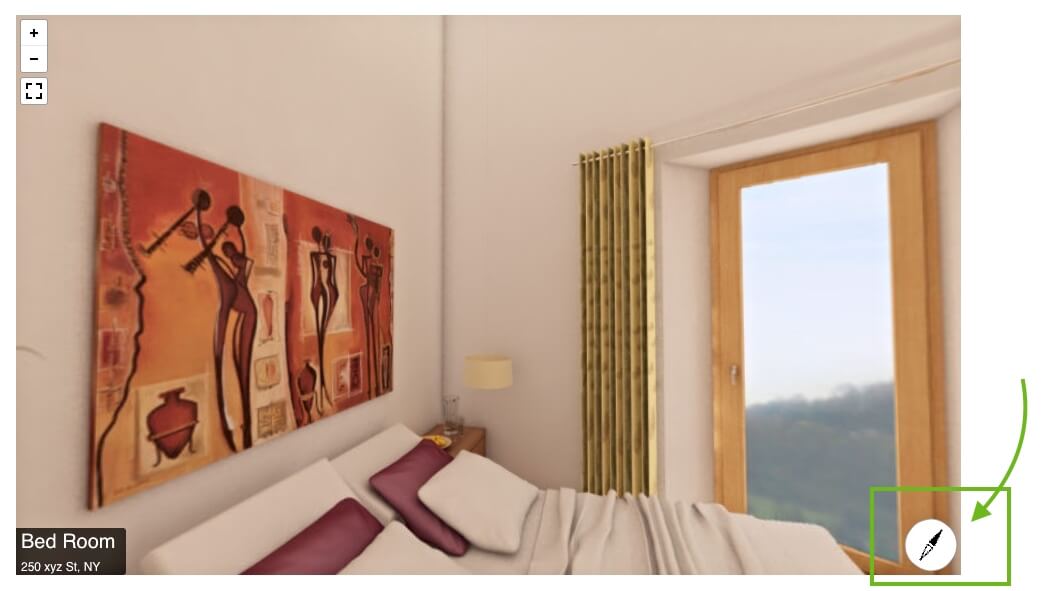
4. COMPASS (PRO)
Sometimes it makes more sense to include a compass to your tour.

Now you can display a small compass on the bottom right corner of the tour.
5. DEFAULT SCENE FACE (PRO)
You will be able to set the view that will appear first by default when the tour is loaded on the page.
Simply define the pitch and yaw of face you wish to show at first and that will be the face that will appear first when a tour is loaded on the page.
6. SCENE BOUNDARY (PRO)
This is one of the great features that let you have more control over the tour you create.
You can set horizontal or vertical boundaries to control how much a person can look left or right, and up and down.
7. ZOOM CONTROL (PRO)
You can even control how much a visitor can zoom in or out.
You can limit the max zoom in or max zoom out and you can set it up so that the tour is already zoomed in a bit when loaded.
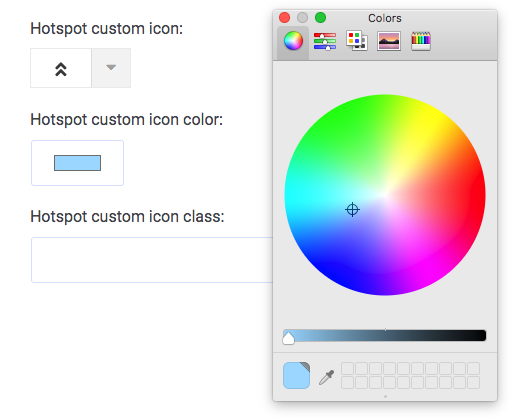
8. HOTSPOT CUSTOM ICONS WITH COLOR CUSTOMIZATION (PRO)
This is a brilliant feature that allows you to make the tour more attractive.
You get to choose from 900+ font-awesome icons as your hotspot icons. This is ideal to make the tour more meaningful.
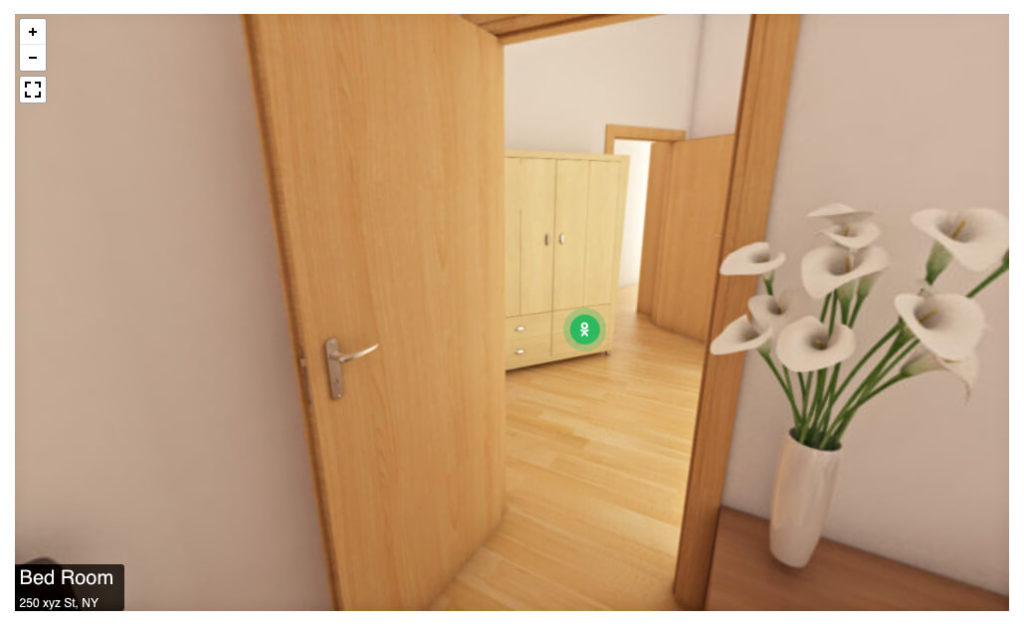
For example, you can set a person icon to indicate ‘walk this way’.

On top of this, you can even change the color of these icons. The plugin gives you the color customizer option to choose the color you desire for your hotspot icons.

9. TITLE AND AUTHOR (PRO)
For every scene, you can give a title the scene and give an author name.

For example, let’s say you created a virtual tour for a house, and for the scene of the bedroom, you can add the title ‘Bed Room’.
10. 360 VIDEO SUPPORT
You can also embed 360 Degree Video tours, rather than creating a virtual tour using images.
Either provide a video link from Youtube or Vimeo or upload a 360 Degree Video and let visitors take a virtual video tour.
WHAT’S NEXT ON WPVR?
We are constantly trying to add more and more features while keeping it out of any sign of complications. The idea is for everyone to be able to create virtual tours easily and have full control over it. We are currently working on more exciting features.
UPCOMING FEATURES OF WPVR:
>>Google Cardboard Support: A VR box can really take a virtual tour to the next level. Hence, it only makes sense for us to integrate the virtual with a VR box so that visitors can get an enhanced feeling of reality.
>>Cubemap Virtual Tour: We are also planning to introduce a second type of virtual tour Cubemap. Currently, we have the Equirectangular virtual tour which requires a 360 panoramic image. The Cubemap will rather require 6 flat images of the same height and width. This will create a cube space for visitors to take a tour.
>>Background Tour Music: Often people use virtual tours to preview or showcase their location. A piece of delightful background music could only make it even better. Hence, we are working on a way for users to add music to a tour. Imagine visitors taking a tour while listening to soothing music and enjoying the tour.
These are a few of the many upcoming features that we have lined up for the future.
There is no limit to how much you can achieve using a quality virtual tour on your site. Whether you wish to highlight real estate properties, museums, hotel amusement parks, spa, campus or any other purpose, a virtual tour will certainly make it more credible and reliable.
Upgrade to pro to enjoy all exciting features and use virtual tours with no limitations.
Hence, go ahead and start using WPVR and create amazing virtual tours for your site visitors.
![What’s New With WPVR? Great Updates [2019]](https://rextheme.com/wp-content/uploads/2019/04/Whats-New-WPVR-feature-image.png)



I am trying to figure out how to link to a WPVR tour from my narrative/description of my product. I k now how to embed the code, but I want to know if its possible to also provide a text link to a tour?
thank you in advance
Hi, you can simply create another page with the tour. And link the text to that page so that if someone clicks on it, they will be taken to that page with the tour.
Or, you can use a popup maker and apply the tour shortcode on the popup. Then link that popup to a text to be clicked for popping up with the tour.
Hello,
Love that you are one of the few adding this feature to WP. I just have one issue currently that is holding me back. First off I’m using Elementor to build a site. The widget works great on any page. Where I am having an issue is trying to using the widget in an Elementor Pro popup. I have tried using the shortcode and also with widget directly in the builder. So far neither have worked in the popup. All I get is a blank white box. Can you tell me if this could be an issue on my end, or that it’s just not supported?
Any help would be greatly appreciated.
(I am using the latest version of WP, Elementor Pro, and the free version of WPVR.)
Hi Ryan, since you are having an issue, simply shoot an email to support@rextheme.com and we will help you out ASAP.