Es ist ein Wunder, wie fantastisch WordPress ist. Sie verfügen über eine unzählige Anzahl von Plugins, die Ihnen helfen, all Ihre Bemühungen leicht zu vereinfachen. WPVR ist eines der wenigen VR-Plugins, die es Ihnen ermöglichen, eine virtuelle Tour auf Ihrer WordPress-Website zu erstellen.
Von Anfang an gelang es dem WPVR, stabile und qualitativ hochwertige Ergebnisse zu liefern. Und mit der Zeit entwickelte sich das Plugin zu etwas Erstaunlichem.
Jetzt können Sie einen virtuellen Rundgang erstellen, und zwar auf eigene Faust und mit einer Vielzahl von Anpassungen. Auch das, mit einer einfachen und benutzerfreundlichen Schnittstelle.
Schauen wir uns einige der aufregenden Funktionen an, die WPVR seit der Einführung unserer ersten stabilen Version eingebaut hat.
Was ist neu bei WPVR?
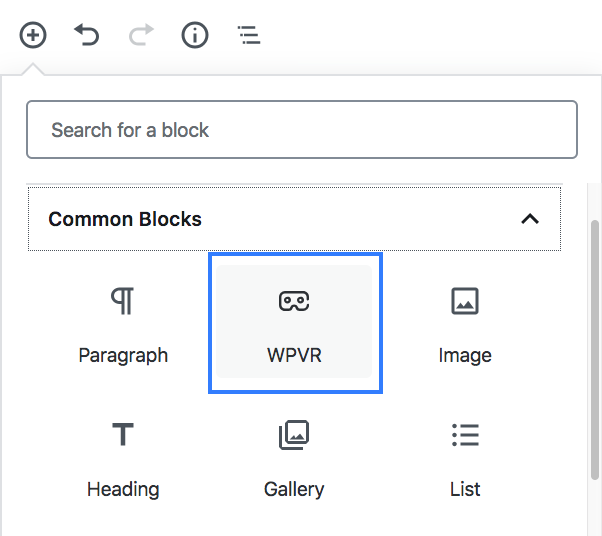
1. GUTENBERG-BLOCK UNTERSTÜTZUNG
Zum Zeitpunkt der Einführung dieses Plugins stand WordPress kurz vor einem Upgrade auf WordPress 5.0 mit einer großen Änderung. Sie machten Gutenberg zum Standard-Editor und ersetzten den Classic-Editor.
Daher wurde das WPVR modifiziert, um Gutenberg-Blöcke zu unterstützen.
Sie erhalten einen separaten Block mit dem Namen "WP VR" unter den gemeinsamen Blöcken.

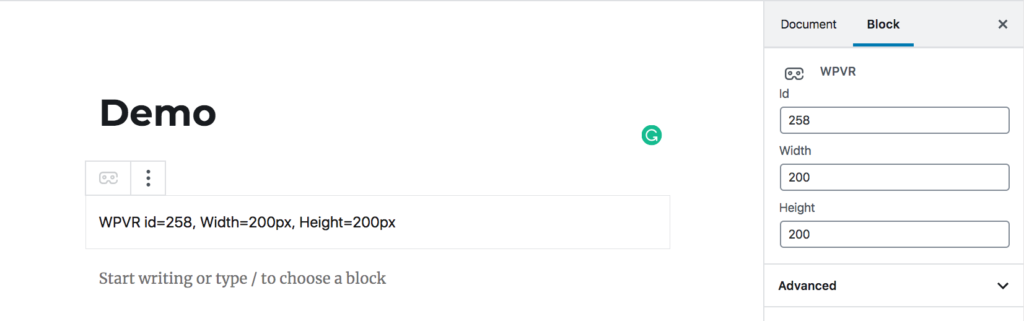
Sie müssen nur den Block verwenden und die Tour-ID für den Block angeben.

Und Ihr Rundgang wird dem Beitrag/Seite hinzugefügt.
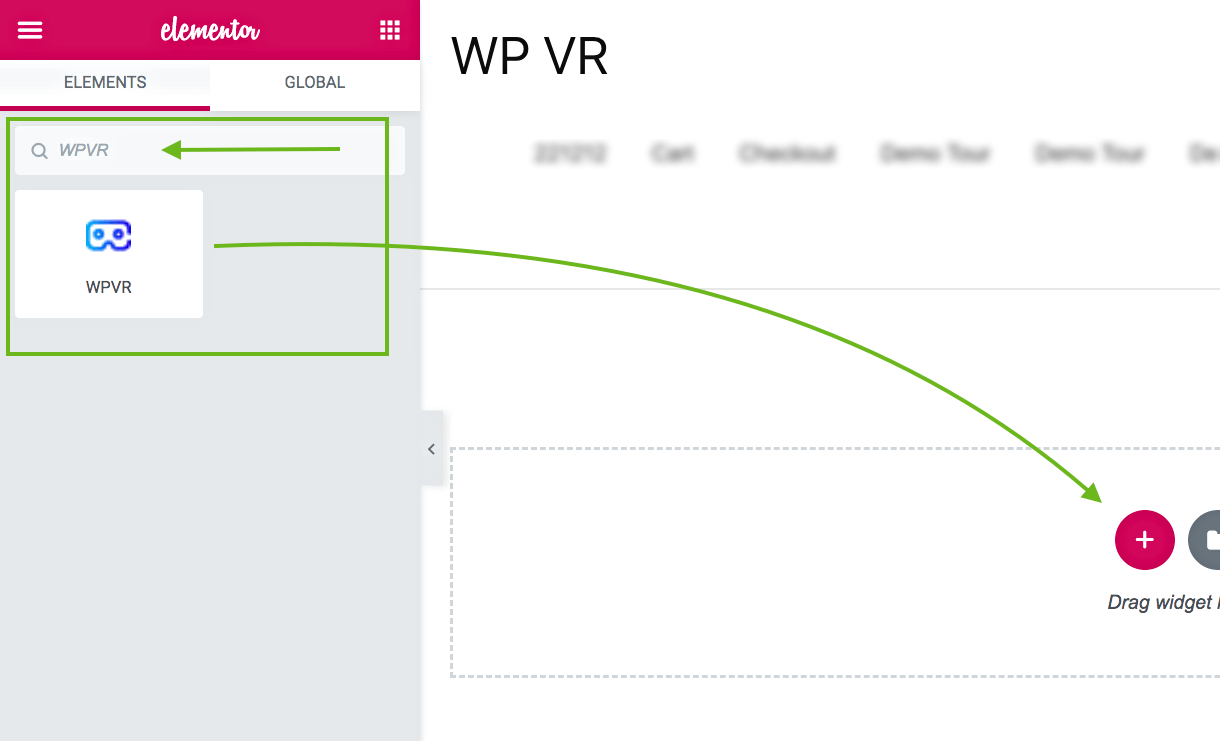
2. ELEMENTOR UNTERSTÜTZUNG - WPVR WIDGET
Für diejenigen unter Ihnen, die den Elementor-Seitenersteller gerne verwenden, erhalten Sie jetzt ein separates Widget zum Einbetten der mit WPVR erstellten virtuellen Touren.

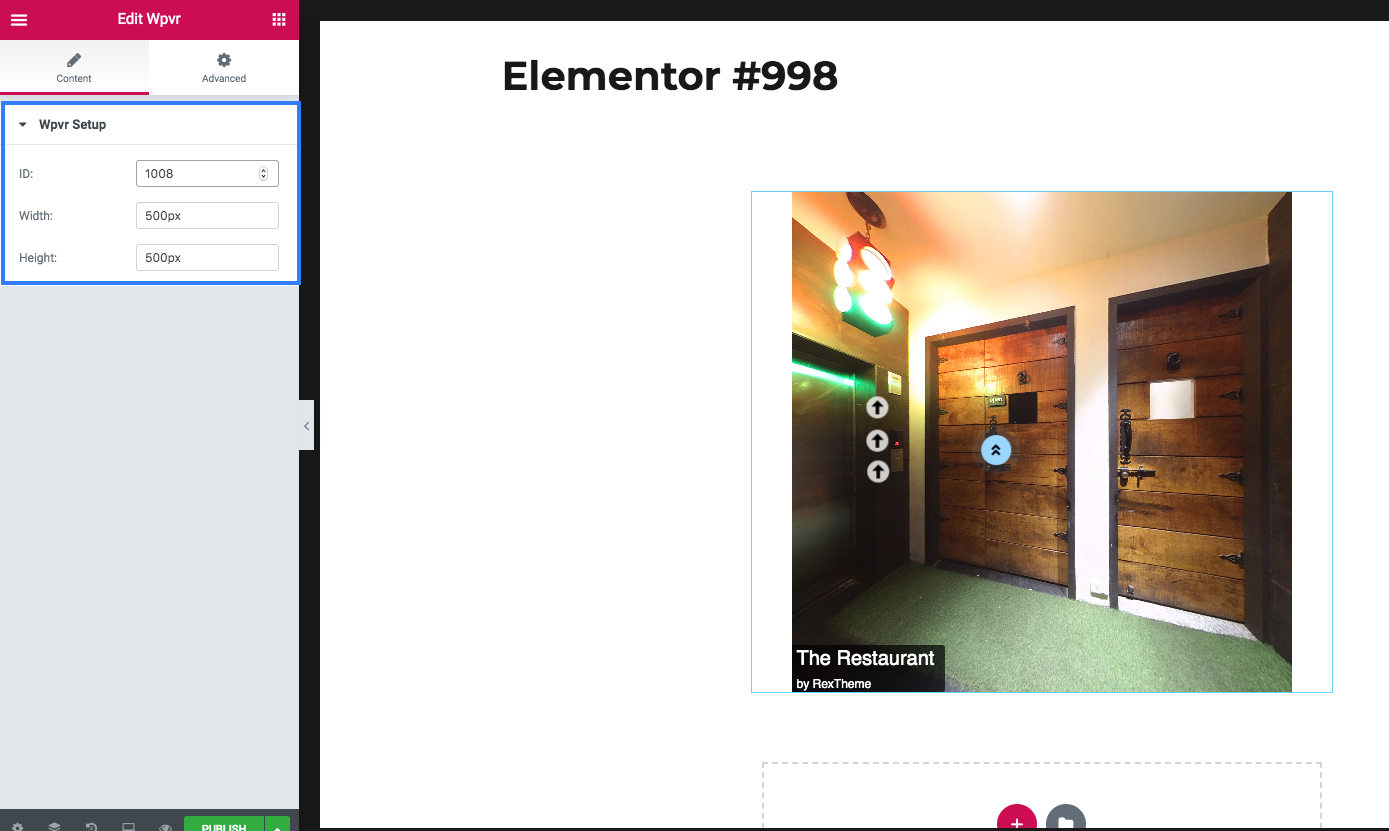
Ziehen Sie dieses Widget einfach per Drag & Drop in einen beliebigen Abschnitt. Geben Sie dem Widget eine ID, Höhe und Breite, damit Sie die hinzugefügte virtuelle Tour sehen können.

Passen Sie daher Ihre Seite an und fügen Sie eine virtuelle Tour hinzu, wo immer Sie wollen, indem Sie direkt das Wpvr-Widget verwenden.
3. AUTO-DREHUNG
Mit dem Plugin können Sie einen Autorotationseffekt auf Ihrer Tour erzeugen. Sobald Sie eine Tour erstellt haben, können Sie sie so einrichten, dass die Tour automatisch rotiert, wenn sie nicht berührt wird.
Sie können die Geschwindigkeit und Richtung der automatischen Drehung steuern und einen Timer für die automatische Drehung einstellen, der wieder startet, wenn er von Besuchern gestoppt wird.
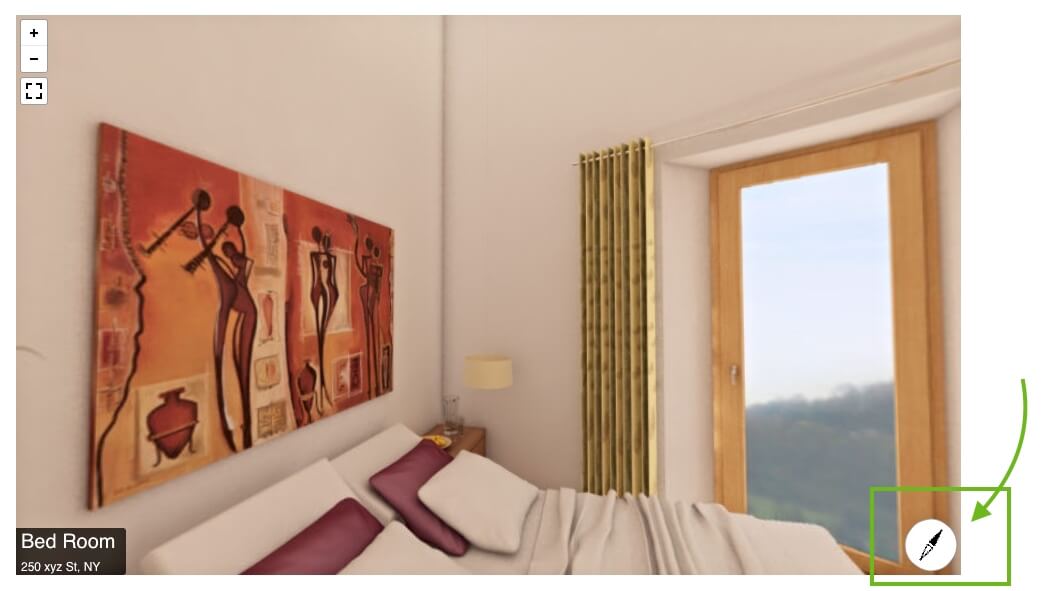
4. KOMPASS (PRO)
Manchmal ist es sinnvoller, einen Kompass in Ihre Tour mit einzubeziehen.

Jetzt können Sie einen kleinen Kompass in der rechten unteren Ecke der Tour anzeigen lassen.
5. STANDARD-SZENENGESICHT (PRO)
Sie können die Ansicht einstellen, die standardmäßig zuerst angezeigt wird, wenn die Tour auf die Seite geladen wird.
Definieren Sie einfach die Tonhöhe und das Gieren des Gesichts, das Sie zuerst zeigen möchten, und das wird das Gesicht sein, das zuerst erscheint, wenn eine Tour auf der Seite geladen wird.
6. SZENENBEGRENZUNG (PRO)
Dies ist eine der großartigen Funktionen, mit denen Sie mehr Kontrolle über die von Ihnen erstellte Tour haben.
Sie können horizontale oder vertikale Grenzen festlegen, um zu steuern, wie weit eine Person nach links oder rechts sowie nach oben und unten schauen kann.
7. ZOOM-STEUERUNG (PROFI)
Sie können sogar steuern, wie stark ein Besucher ein- oder auszoomen kann.
Sie können die maximale Vergrößerung oder Verkleinerung begrenzen und so einstellen, dass die Tour bereits beim Laden ein wenig vergrößert wird.
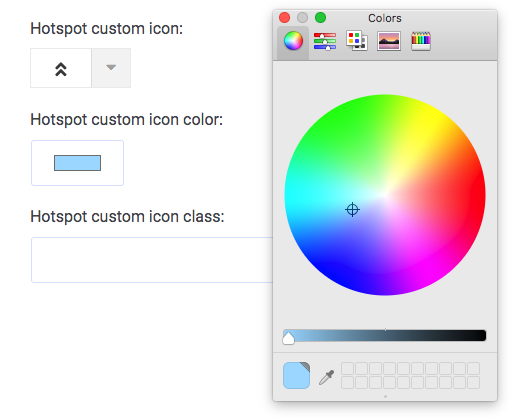
8. BENUTZERDEFINIERTE HOTSPOT-SYMBOLE MIT FARBANPASSUNG (PRO)
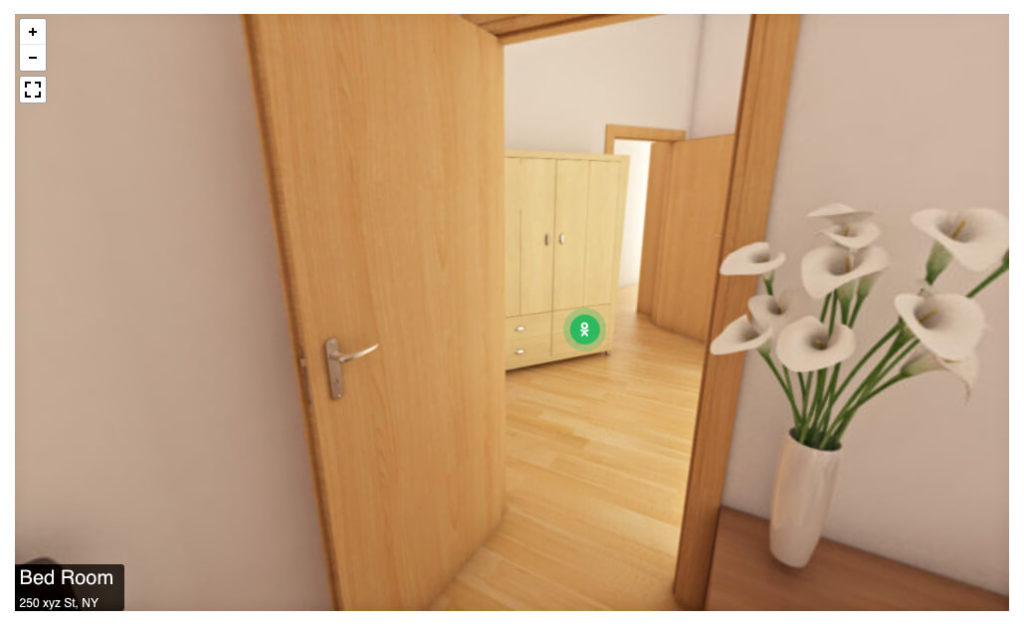
Dies ist eine brillante Funktion, die es Ihnen ermöglicht, die Tour attraktiver zu gestalten.
You get to choose from 900+ font-awesome icons as your hotspot icons. This is ideal to make the tour more meaningful.
For example, you can set a person icon to indicate ‘walk this way’.

On top of this, you can even change the color of these icons. The plugin gives you the color customizer option to choose the color you desire for your hotspot icons.

9. TITEL UND AUTOR (PRO)
Für jede Szene können Sie einen Titel und einen Autorennamen angeben.

For example, let’s say you created a virtual tour for a house, and for the scene of the bedroom, you can add the title ‘Bed Room’.
10. 360-VIDEO-UNTERSTÜTZUNG
Sie können auch 360-Grad-Videotouren einbinden, anstatt eine virtuelle Tour mit Bildern zu erstellen.
Stellen Sie entweder einen Videolink von Youtube oder Vimeo zur Verfügung oder laden Sie ein 360-Grad-Video hoch und lassen Sie die Besucher eine virtuelle Videotour machen.
WAS KOMMT ALS NÄCHSTES AUF WPVR?
Wir versuchen ständig, mehr und mehr Funktionen hinzuzufügen, ohne dass es irgendwelche Anzeichen von Komplikationen gibt. Die Idee ist, dass jeder in der Lage sein soll, virtuelle Rundgänge einfach zu erstellen und die volle Kontrolle darüber zu haben. Wir arbeiten derzeit an weiteren spannenden Features.
KOMMENDE FUNKTIONEN VON WPVR:
>>Google Cardboard Unterstützung: Eine VR-Box kann wirklich einen virtuellen Rundgang auf die nächste Ebene machen. Daher macht es für uns nur Sinn, das Virtuelle mit einer VR-Box zu integrieren, damit die Besucher ein besseres Gefühl für die Realität bekommen.
>>Cubemap Virtueller Rundgang: Wir planen auch die Einführung einer zweiten Art von virtueller Tour Cubemap. Derzeit haben wir den virtuellen Rundgang Equirectangular, der ein 360°-Panoramabild erfordert. Die Cubemap wird eher 6 flache Bilder von gleicher Höhe und Breite benötigen. Dadurch entsteht ein Würfelraum, in dem Besucher einen Rundgang machen können.
>>Hintergrund-Tournee Musik: Oftmals werden virtuelle Rundgänge genutzt, um eine Vorschau oder eine Präsentation ihres Standorts zu erhalten. Ein Stück entzückende Hintergrundmusik könnte es nur noch besser machen. Daher arbeiten wir an einer Möglichkeit für Benutzer, einer Tournee Musik hinzuzufügen. Stellen Sie sich vor, Besucher machen einen Rundgang, während sie beruhigende Musik hören und die Führung genießen.
Dies sind nur einige der vielen bevorstehenden Funktionen, die wir für die Zukunft vorbereitet haben.
Es gibt keine Grenze, wie viel Sie mit einer qualitativ hochwertigen virtuellen Tour auf Ihrer Website erreichen können. Ob Sie Immobilien, Museen, Hotel-Vergnügungsparks, Kurorte, Campus oder andere Zwecke hervorheben möchten, eine virtuelle Tour macht sie sicher glaubwürdiger und zuverlässiger.
Mit einem Upgrade zum Profi können Sie alle aufregenden Funktionen genießen und virtuelle Touren ohne Einschränkungen nutzen.
Beginnen Sie daher mit der Verwendung von WPVR und erstellen Sie erstaunliche virtuelle Touren für die Besucher Ihrer Website.
![What’s New With WPVR? Great Updates [2019]](https://rextheme.com/wp-content/uploads/2019/04/Whats-New-WPVR-feature-image.png)


![22 Amazing Virtual Tour Examples Created by WPVR Users in Real Life [2025] 5](https://rextheme.com/wp-content/uploads/2025/11/Virtual-Tour-Examples-407x213.webp)
I am trying to figure out how to link to a WPVR tour from my narrative/description of my product. I k now how to embed the code, but I want to know if its possible to also provide a text link to a tour?
thank you in advance
Hallo, Sie können einfach eine weitere Seite mit der Tour erstellen. Und verknüpfen Sie den Text mit dieser Seite, so dass jemand, der darauf klickt, zu dieser Seite mit der Führung geführt wird.
Oder Sie können einen Popup-Maker verwenden und den Tour-Kurzcode auf das Popup anwenden. Dann verlinken Sie dieses Popup mit einem Text, der angeklickt werden kann, um mit der Tour aufzutauchen.
Hallo,
Love that you are one of the few adding this feature to WP. I just have one issue currently that is holding me back. First off I’m using Elementor to build a site. The widget works great on any page. Where I am having an issue is trying to using the widget in an Elementor Pro popup. I have tried using the shortcode and also with widget directly in the builder. So far neither have worked in the popup. All I get is a blank white box. Can you tell me if this could be an issue on my end, or that it’s just not supported?
Any help would be greatly appreciated.
(I am using the latest version of WP, Elementor Pro, and the free version of WPVR.)
Hi Ryan, since you are having an issue, simply shoot an email to support@rextheme.com and we will help you out ASAP.