Running an online clothing store using WooCommerce may seem overwhelming for a beginner. However, it’s not as difficult as it seems.
You can succeed with your WooCommerce store much faster if you learn to use its flexible customization options smartly.
According to a global report, 31% of the current eCommerce market use WooCommerce. This indicates the fact that most successful businesses trust Woo to run their online stores.
You will find several ways to customize your store. However, a simple but effective way to attract buyers is to use smart variation button swatches to present the variants of the clothes you sell.
Suppose you sell a jacket that’s available in the colors Blue, Red, and Yellow.
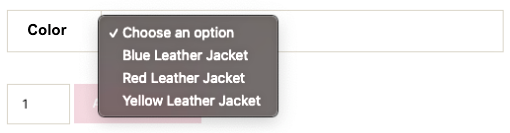
In the default WooCommerce, these variants will appear in a dropdown menu on the product page.

It would be much more engaging if a buyer could get a visual of all the available colors at a glance.

That’s precisely what you can achieve using Variation Swatches for WooCommerce.
Today you will look at how you can use variation swatches for WooCommerce on a clothing store
— to help you deliver a better customer experience,
— influence more buyers to choose a variant,
— and help you boost sales.
By the end of this guide, you will be able to
- Learn Smart ways to use variation swatches for clothing products
- Use a reliable tool to achieve this easily
- Expect higher engagements from buyers, and possibly get more sales
So let’s gets started.
Table Of Contents
◈ Smart Use Of Variation Swatches For An Online Clothing Store
1. Highlight Your Product Colors With Elegant Color Swatches
2. Make Buyers Curious With Catchy Image Swatches
3. Display Available Sizes In An Easy Way
◈ How To Implement Variation Swatches On Your WooCommerce Store
Smart Use Of Variation Swatches For An Online Clothing Store
Most clothing products have common variants, such as size or colors. Some may have unique variations in terms of material, or collar type, etc.
If you use appropriate swatches for the right variant terms, buyers will be tempted to select one.
The idea is to let buyers know exactly what variants are available at a glance, in an attractive way.
Let us look at different scenarios where you can use proper variation swatches depending on the variant terms.
1. Highlight Your Product Colors With Elegant Color Swatches
For clothes that are available in various colors, you can present the option to choose the colors using attractive color swatches.
This will give the buyers a visual of the color they are choosing. Plus, they will get to know exactly what colors are available for that particular product.
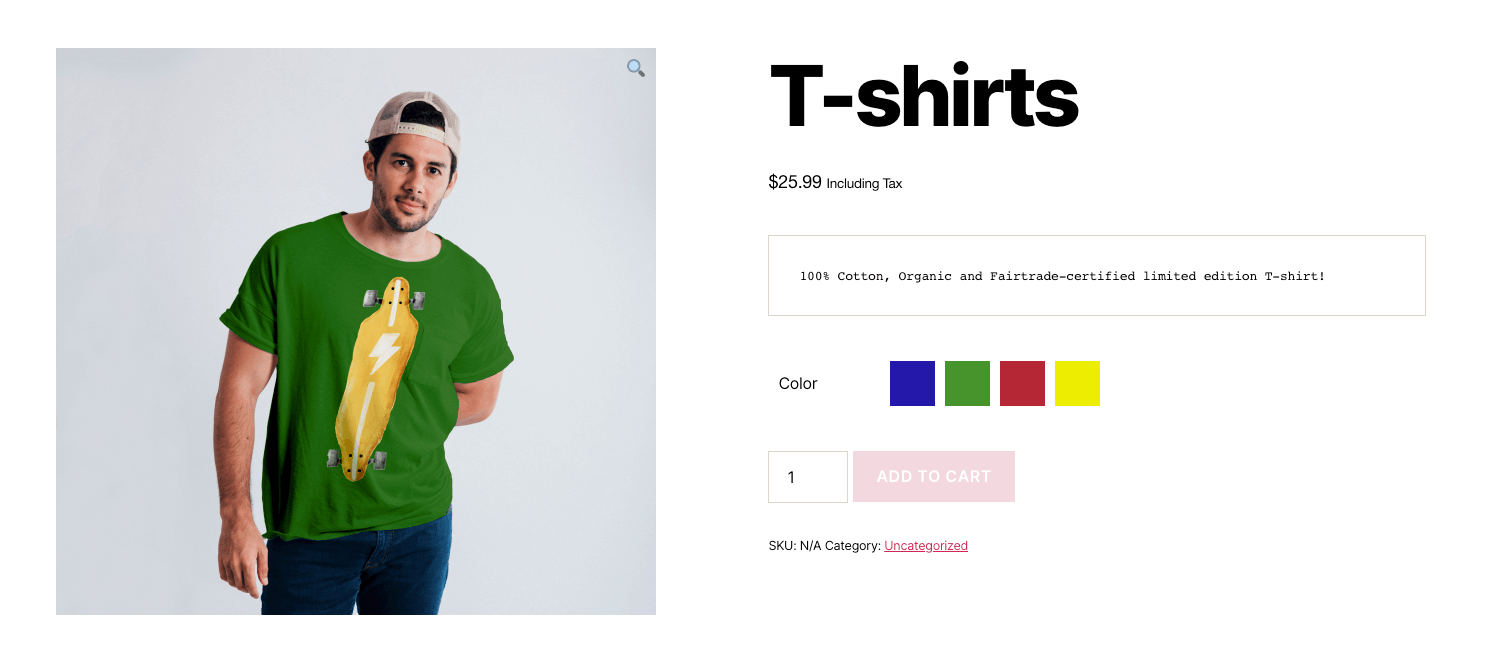
For example, let’s say you are selling a t-shirt that is available in four colors,
- Persian Blue
- Spring Green
- Crimson Red
- Sunshine Yellow
Now, I can imagine that they are the color shades of Blue, Green, Red, and Yellow. However, unless I see the actual t-shirt, it’s difficult to understand if, for example, this Blue shading is the one I want.
As per default WooCommerce, I will need to select the option, Persian Blue, from the dropdown menu. And if an Image of that colored t-shirt is available, only then I will know how it looks.
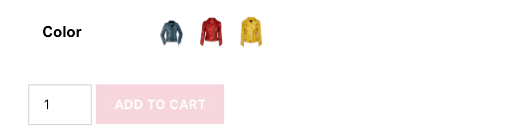
Rather, you can use color swatches, and it will remove all the confusion.

As you can see, the colors are visible, and now I can easily tell how Persian Blue looks in reality, just by looking at the swatches.
This is a great way to help your buyers to find the right color for the attire they are looking to buy and create a chance to tempt them to buy multiple colors of the same product.
Tip:
You should upload relative product images for each color variant. So let’s say a person chooses Persian Blue, then the product image should change to the image of the blue t-shirt.
2. Make Buyers Curious With Catchy Image Swatches
Often, rather than using color swatches, you can take one step further and use image swatches to present the variations in a more attractive way.
Images swatches can be a great way to make shopping more exciting for buyers.
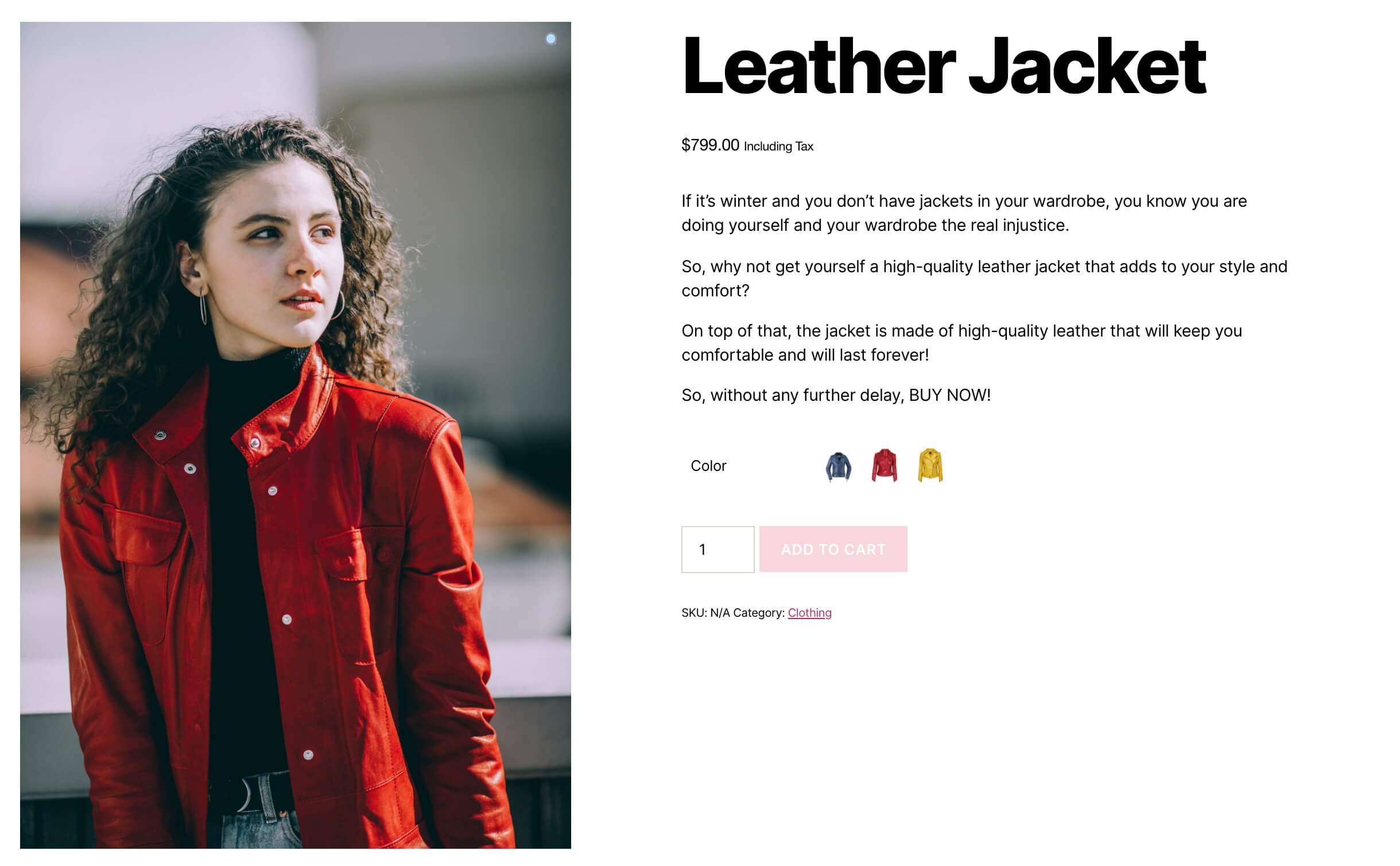
For example, suppose you are selling a jacket. In that case, you can use tiny jacket icons that are colored according to the available color variants.

As you can see above, you can distinguish the available colors for this jacket and find it charming to see the tiny image swatches. This will often get buyers curious to click and choose a variant, even if they did not intend to in the first place.
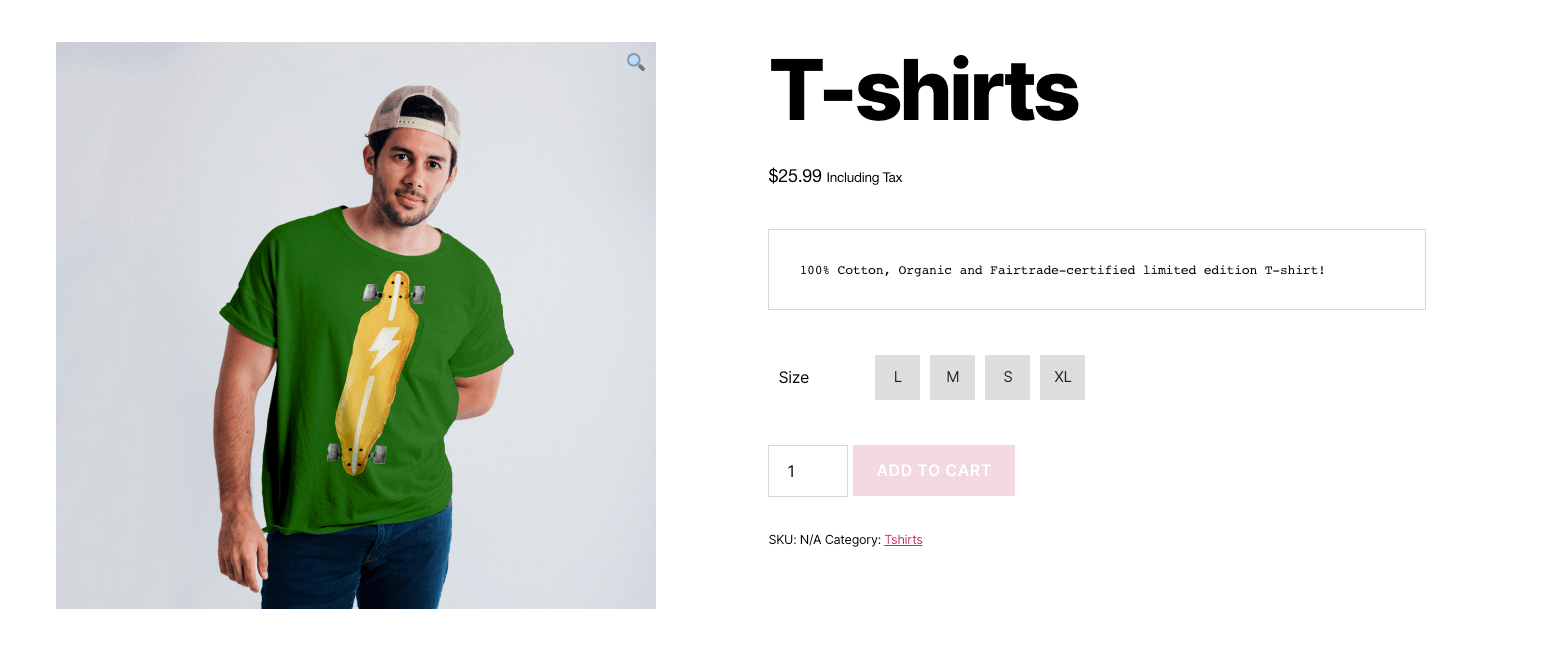
3. Display Available Sizes In An Easy Way
Products that have size variants really doesn’t have much difference to show through images. But buyers will certainly want to know if their required size is available.
You may use the label button swatches to present them at a glance on the product page.

This will contribute to improved customer shopping experience and help in increasing buyer engagements.
Tip:
Do make sure to provide a size chart link or a size distribution table in the product description. This will help buyers make a more informed decision.
4. Offer Unique Variants Using Smart Button Swatches
Certain clothing products may vary in terms of unique factors such as material, closure style, collar style, etc. These variant terms are abstract and cannot be explained using color or image swatches.
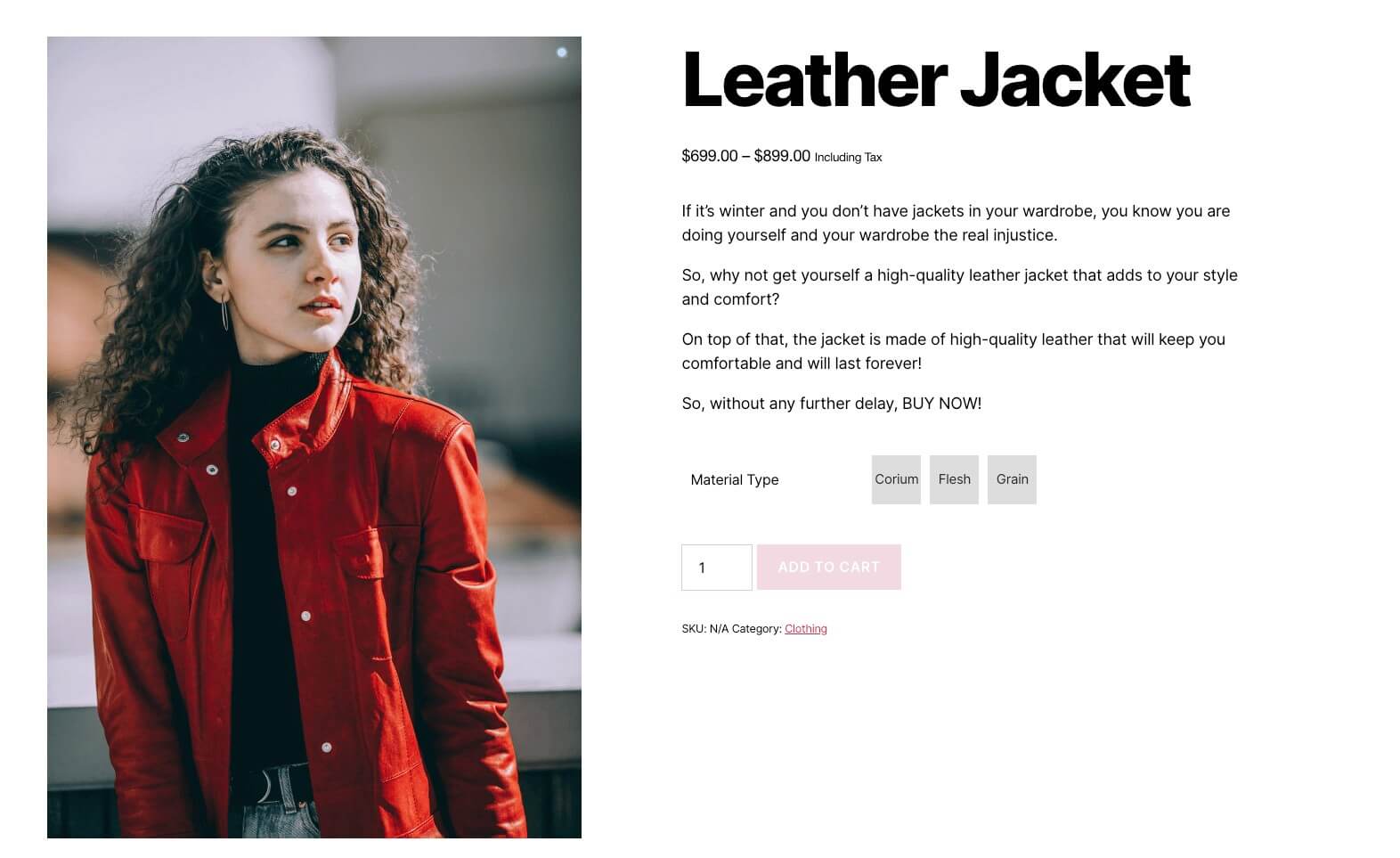
For instance, you may sell a leather jacket that is available in three different fabric qualities, Corium, Flesh, and Grain. Now, there is no way to explain these via colors or images.
So the best way to offer these variants is by using text button swatches.

As you can see, a buyer will know the available fabric qualities for this leather jacket at a glance and can easily choose the one desired.
5. Make The Choice Of Multiple Variants Easy For Buyers
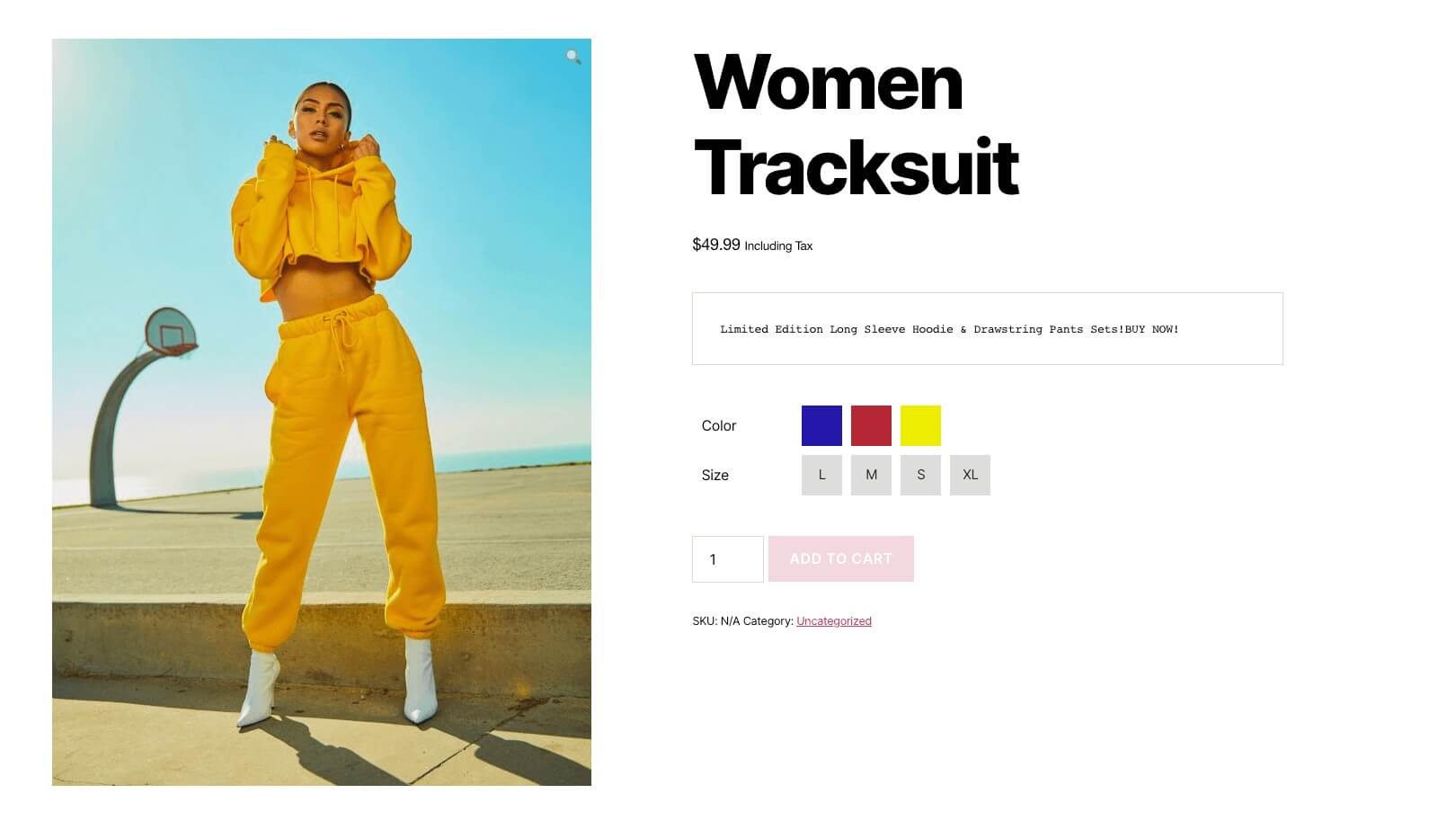
A product may have multiple variation factors. For example, a Tracksuit may be available in different colors, and you may have different sizes available for each color.
In WooCommerce, normally, they will appear as two drop-down menus. It will look less appealing, and a buyer will have to take extra effort to choose a variant.
However, you can use variation swatches to display these variants with no hassle.

In the case of the Tracksuit above, you can see that the color variants and the size variants are available in a simple and smart way. A buyer can easily choose the one he/she wants with just a couple of clicks.
This will not only create more interest in the buyer, but it will also speed up the purchase process and increase conversion.
As you saw so far, you can use the different types of swatches throughout your store and easily grab buyers’ attention in variable product pages.
If you’re looking to add a clothing store app for your brand, we recommend giving this plugin a try!
AppMySite is a perfect Clothing Store App Builder. It is compatible with almost all WordPress themes and plugins and creates a great interface for your customers. You should check it out.
Now, let us look at how easily you can use variation swatches to present product variations in your clothing store.
How To Implement Variation Swatches On Your WooCommerce Store
As I mentioned earlier, WooCommerce comes with several extensions that you can use to your advantage when customizing and promoting variable product pages.
To use variation swatches, you can use the plugin Variation Swatches for WooCommerce.

This plugin is specialized in letting you use smart variation swatches easily, real quick.
You can change all the dropdown variant selection to button swatches in your WooCommerce store with just a single click.

Then you can set color, image, or label swatches to product variation attributes in just a few clicks.
With less than 5 mins effort, you can make your WooCommerce store more attractive and engaging to buyers.
It’s really easy to get started – only 5 simple steps.
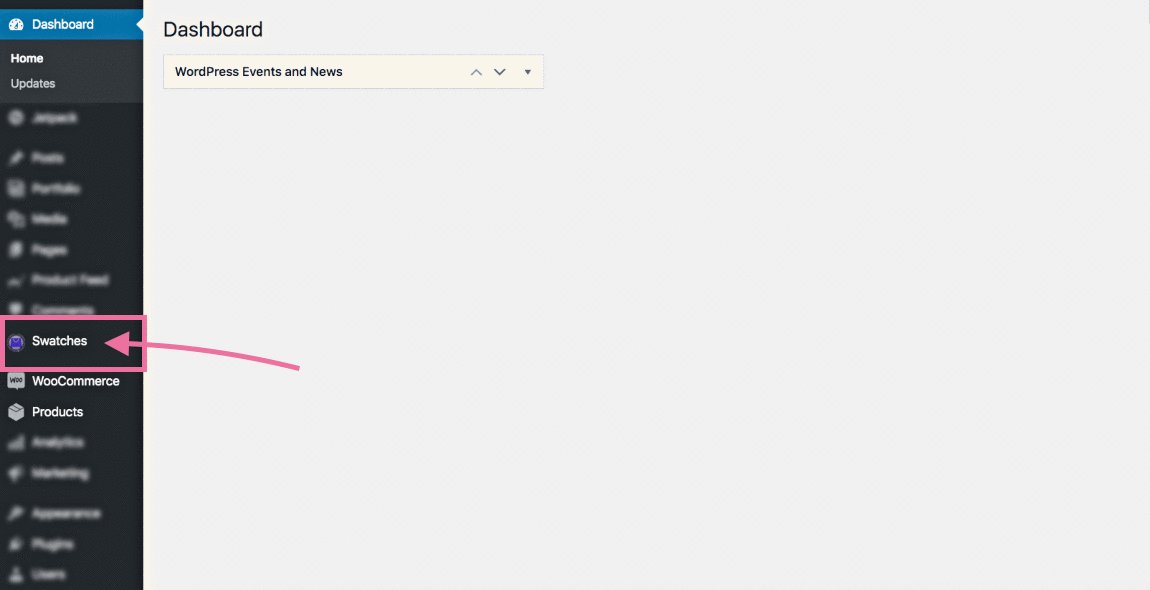
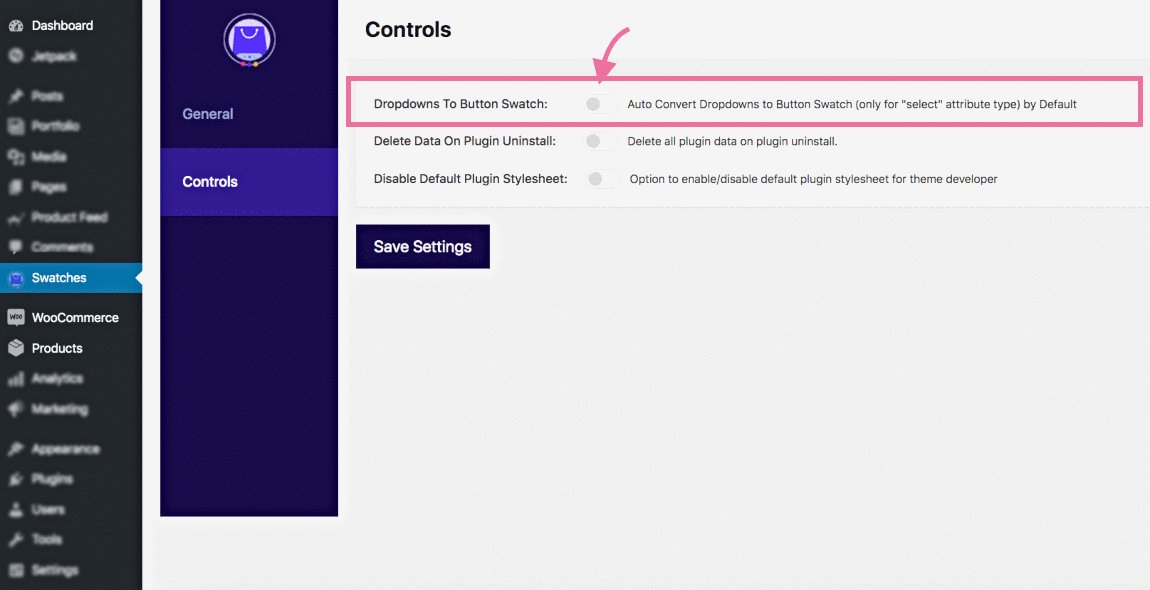
- Install and activate Variation Swatches for WooCommerce
- Enable drop-down to button swatch in a single click
- Assign swatch types to product variation attributes
- Assign swatches to variants
- Display product variants with smart swatches and win more prospects
Here’s a complete guide on using Variation Swatches for WooCommerce
to set up variation swatches easily.
Wrapping Up
Selling clothes online means staying busy on a regular basis. And it makes perfect sense to try and drive more prospects without wasting too much time.
Small customizations such as using variation swatches can prove to be very useful in increasing your store’s performance.
So go ahead and use Variation Swatches for WooCommerce, and take a step forward in increasing your conversion rate.






![How To Use Smart Variation Swatches For WooCommerce Clothing Store [2022]](https://rextheme.com/wp-content/uploads/2020/10/Smart-Variation-Swatches-for-WooCommerc-Clothing-Store.jpg)