- Laatst bijgewerkt op: 16 min. lezen
Generate WooCommerce Product Feed For Favi Compari & Árukereső To Sell Furniture (2024)
Recently, online sales of furniture and home decor are on the rise in Europe.
In the Czech Republic, online Furniture and appliance sales lead to revenue growth of over 20% on average for eCommerce sites compared to 2020.
If you run a WooCommerce store to sell furniture and home decor in the Czech Republic or Slovakia, then you too can easily boost your sales.
You simply need to promote your products through a local price comparison site that can deliver a high traffic volume.
Favi is one such site that has proven to deliver great results for furniture businesses in the Czech Republic or Slovakia. It is one of the largest price comparison sites in Europe, with over 3 million monthly traffic.
And today, you will learn how you can upload your products on Favi and start getting more sales.
In this guide you will learn:
- Requirements to join the Favi marketplace
- The correct format to generate XML product feed
- Examples of product data and attributes to include in the feed
- How to generate Favi XML feed in just a few clicks.
And once you learn all these, you will be able to start promoting on Favi and boost your revenue.
Dus laten we beginnen.
Inhoudstafel
Joining The Favi Marketplace
Favi currently operates in around 9 European countries that include:
- Czech Republic
– https://favi.cz - Slovakia
– https://favi.sk/ - Hungary
– https://favi.hu/
- Poland
– https://favi.pl/ - Romania
– https://favi.ro/ - Croatia
– https://favi.hr/
- Italy
– https://favi.it/ - Sweden
– https://favi.se/ - United Kingdom
– https://favi.co.uk/
Although it’s pretty popular in all these countries, Favi is more popular in the Czech Republic and Slovakia.
Requirements To Join The Favi Marketplace
To register on Favi, you first need to make sure you meet the following requirements:
- Your website is SSL certified.
- You must have a valid telephone number and email address, which should be mentioned on your website’s Contact page.
- A valid Terms Of Use page should be available.
- All rules, validities, and processes related to returns, refunds, or complaints, should be clearly specified on your site.
- No fake reviews should be added. (This may be checked for an independent server of the reviewer for verification.)
- You must submit an XML feed in the right format, which should be hosted on your site and fully accessible.
- It is recommended to have a responsive website.
- Having multiple payment methods is a plus.
- Make sure the products you submit are in stock.
Once you meet all these requirements, you can then proceed to registration.
After registration, you will be contacted by a Favi account manager and you can then proceed with the campaigns.
FYI:
Favi’s fees follow a CPC policy that varies from category to category.
– You may check out the pricing here.
Now, let us learn how you can generate a product feed so that you can upload your WooCommerce products on Favi.
Guide To Generate XML Feed for Favi Compari & Árukereső
Favi accepts feed submission in many formats – feed formats of Google shopping, Zbozi, Ceneo, Comapri, and Árukereső.
In this guide, we will explain the feed generation process for Favi Compari & Árukereső.
First, let us look at the attributes and their example values you need to submit for each product. Then you will learn how you can generate an accurate product feed in the right format using a reliable tool.
Feed Specification For Favi XML Feed With Example Values
When creating a new feed for Favi, you will need to include a few specific data in the right format.
Normally, the feed structure is as follows:
<products>
<product>
---PRODUCT BASIC/REQUIRED ATTRIBUTES AND DATA HERE---
</product>
</products>Now, let us look at a list of the required product attributes that you should include on your product feed with example values.
Required Product Attributes For The XML Feed
The following are the mandatory attributes you need to submit for each product.
| Product Attribute | Format With Example |
|---|---|
| 1. Identification Number (i.e., Product ID) This is the unique ID for a product. Ideally, you should use the Product ID from your WooCommerce store as the value for this attribute. | <Identifier>1031</Identifier> |
| 2. Product Name Use a proper product name. Do not use a generic name which may lead to confusion of what this product actually is. For product variants, you may add the variation term to the title. | <Name>Wooden double bed MERIDA, 160×200 cm</Name> |
| 3. Product URL This should be the URL to the product page on your site. The product page should include the product details you submit here, such as the price and description, and a button to purchase should be there. Make sure the URL is valid and has no spaces. Also, all special characters should be submitted in HTML form, and there should not be any diacritics in the link. | <Product_url>https://www.yourdomain.cz/products/bed-merida-160×200</Product_url> |
| 4. Price Including VAT Submit the original product price, including VAT. Do not use commas or dots to separate thousands. They are only to be used as decimals for fractional charges. | <Price>499.99</Price> |
| 5. Product Main Image URL You must submit a real image of the product. It should not have any graphics, watermarks, or promotional texts. The specifications mentioned in the description or via attributes, such as color, should match the product in the image. For example, you can not use an image of a Brown bedsheet when you mentioned it is Red. Also, there should not be any other objects visible in the image other than the product itself. The URL should not have any spaces or diacritics, and special characters must be in the HTML format. The image must be at least 400×400 px. | <Image_url>https://www.yourdomain.cz/bed-merida-img1.png</Image_url> |
| 6. Product Category Use a specific category under which your product should be listed on Favi. This should be specific to the category list from Favi themselves. **Later, we will show you how you can map these categories in the feed without changing the category names within your WooCommerce store. | <Category>Bedroom > Beds</Category> |
| 7. Description Include a product description that is keyword optimized but specific to the product itself. If it’s a variant of a variable product, the description should only be about that particular variant. Do not include any external URLs, contact info, or email address in the description. You may use a handful of HTML tags for formating the description which includes: – <p> </p> – <b> </b> – <strong> </strong> – <i> </i> – <em> </em> – <ul> </ul> – <ol> </ol> – <li> </li> – <br> No other tags are allowed. | <Description><![CDATA[<p>This beech MERIDA double bed comes from a series of tall beds and features a central partition.<br> **Supplied without grate and mattress.</p>]]></Description> |
| 8. Delivery Time This is the time you take to deliver the product since order. The accepted values for this attribute are 0, 1, 2, and 3. Use 0 to indicate same-day delivery. | <Delivery_Time>3</Delivery_Time> |
| 9. Product Parent ID In case you are submitting multiple variants of the same product, then you may use this attribute to indicate that they are variants of the same product. Ideally, you should use the Parent Product ID. of your variable products as the value for this attribute. | <GroupId>1030</GroupId> |
Other Recommended Product Attributes To Include
These are some extra attributes that you may include if you want to but are not mandatory.
| Attribuut | Voorbeeld |
|---|---|
| ⬥ Manufacturer You may submit the name of the manufacturer of the product you are selling. | <Manufacturer>Furniture One</Manufacturer> |
| ⬥ Delivery Cost If you want to indicate free shipping for any particular product, then you may use this attribute to mention that. Accepted values may include FREE, gratuit, gratis, fara cost, ingyenes, ingyen, or ingyenesen. | <Delivery_Cost>FREE</Delivery_Cost> |
| ⬥ Additional Images In case you want to submit more images for your product, you can submit up to 8 additional images. Use the tags Image_url_2, Image_url_3, and so on until Image_url_9. | <Image_url_2>https://www.yourdomain.cz/bed-merida-img2.png</Image_url_2> <Image_url_3>https://www.yourdomain.cz/bed-merida-img3.png</Image_url_3> |
| ⬥ Extra Product Attributes You may submit some additional traits or attributes for your products. to increase the possibility of reaching more appropriate prospects. The most commonly used attributes (depending on the product) are: – material – shape – pattern – texture – color – decor – style – dimensions You may add additional custom attributes if you want to. For example, you may include an attribute “Type” to mention that the bed is a double bed. We recommend you do not submit more than 5 attributes. | <Attributes> <Attribute> <Attribute_name>Material</Attribute_name> <Attribute_value>solid wood, beech</Attribute_value> </Attribute> <Attribute> <Attribute_name>Type</Attribute_name> <Attribute_value>double bed</Attribute_value> </Attribute> </Attributes> |
| ⬥ EAN If you have the product EAN available, then it’s best to submit it for better listing performance. | <EAN_code>142654634124</EAN_code> |
Example Feed Structure Of Favi Compari & Árukereső XML Feed
<?xml version="1.0" encoding="UTF-8" ?>
<Products>
<Product>
<Identifier>1031</Identifier>
<Name>Wooden double bed MERIDA, 160x200 cm</Name>
<Product_url>https://www.yourdomain.cz/products/bed-merida-160x200</Product_url>
<Price>1499.99</Price>
<Image_url>https://www.yourdomain.cz/bed-merida-img1.png</Image_url>
<Category><![CDATA[Bedroom > Beds]]</Category>
<Description>
<![CDATA[
<p>This beech MERIDA double bed comes from a series of tall beds.
<br>It features a central partition with a foot.<br>
**Supplied without grate and mattress.</p>
]]>
</Description>
<Delivery_Time>3</Delivery_Time>
<Manufacturer>Furniture XYZ</Manufacturer>
<Attributes>
<Attribute>
<Attribute_name>Material</Attribute_name>
<Attribute_value>solid wood, beech</Attribute_value>
</Attribute>
<Attribute>
<Attribute_name>Type</Attribute_name>
<Attribute_value>double bed</Attribute_value>
</Attribute>
</Attributes>
<EAN_code>142654634124</EAN_code>
<GroupId>1030</GroupId>
</Product>
</Products>Now that you have a good idea about all the required attributes, let us look at a simple tool that can help you generate a proper XML feed for Favi in minutes.
7 Steps To Generate Favi Product Feed In Your WooCommerce Store
Manually creating an XML feed for all of your products is no longer required. You will find several tools out there that you can use to easily generate a product feed for Favi Compari & Árukereső.
In the following simple steps, I will show you how you can generate a product feed for Favi using Product Feed Manager for WooCommerce. It is one of the most efficient plugins to use and you will get a pre-built template to generate Favi XML feed in just a few clicks.
Follow these 7 quick steps below to use the plugin easily and generate Favi product feed real quick.
Step 1 – Install & Activate Product Feed Manager For WooCommerce
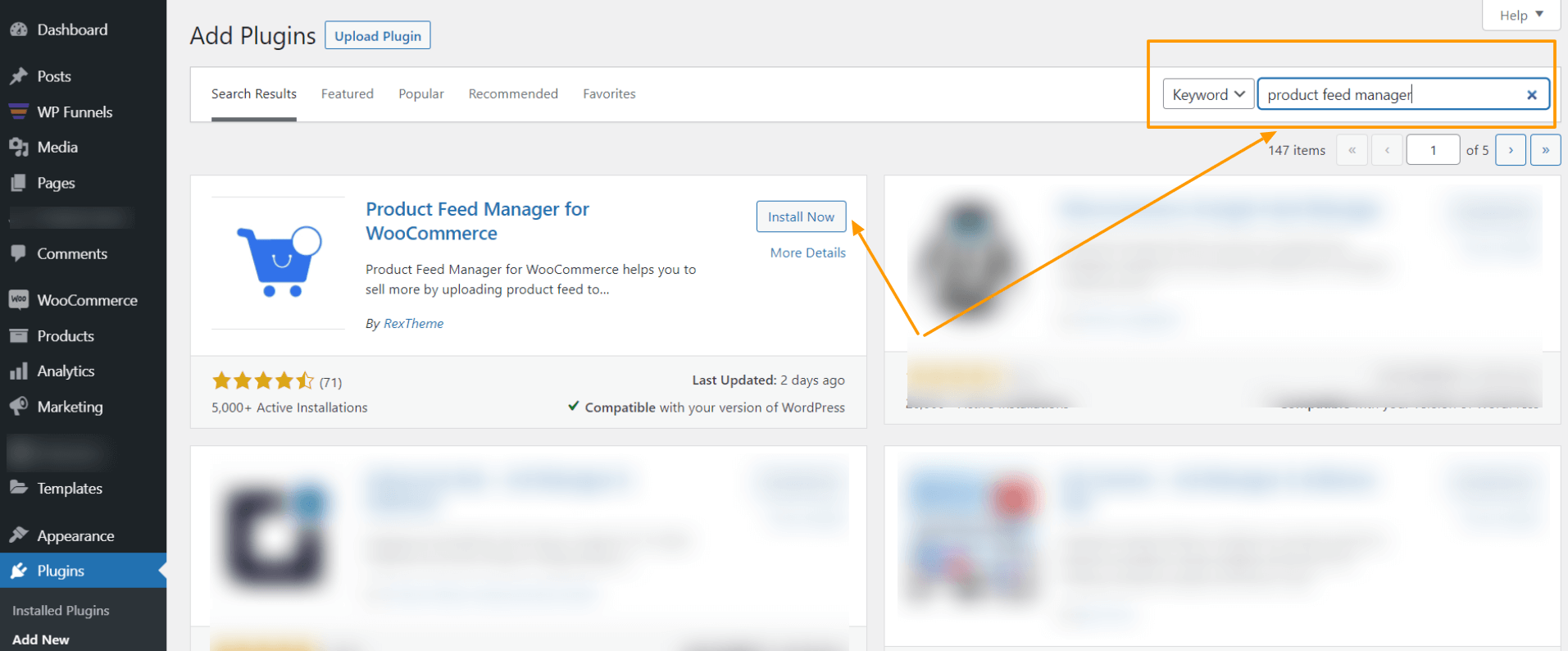
1. First, go to Dashboard > Plugins and click on Add New.

2. On the search box, type “Product Feed Manager” and you will find the plugin with a blue cart icon.

3. Click on the Install Now. Then click on the Activate button to activate the plugin.

Once activated, you will find the Product feed menu on your dashboard menus.
Step 2 – Import Favi Template For Feed Generation
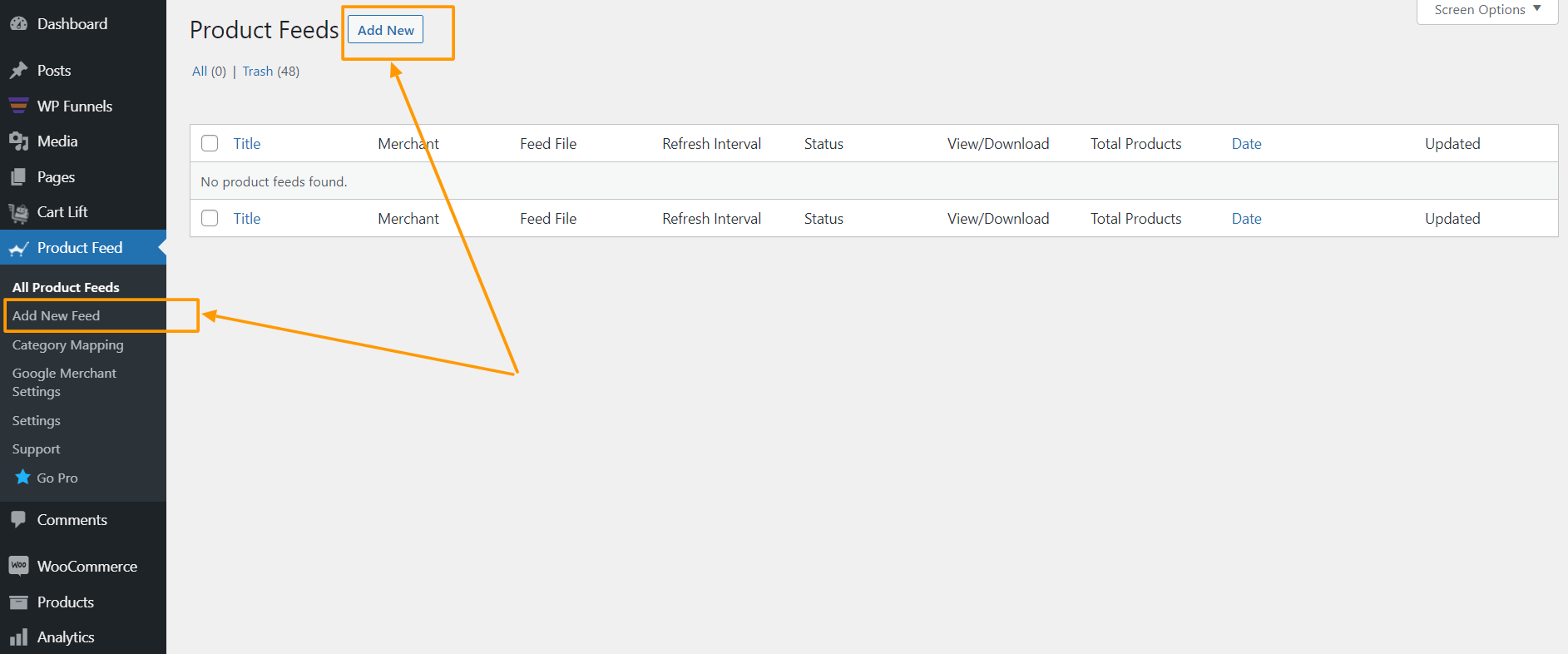
1. On your dashboard, click on Product Feed and then click on Add New Feed option.

It will take you to the feed creation page.

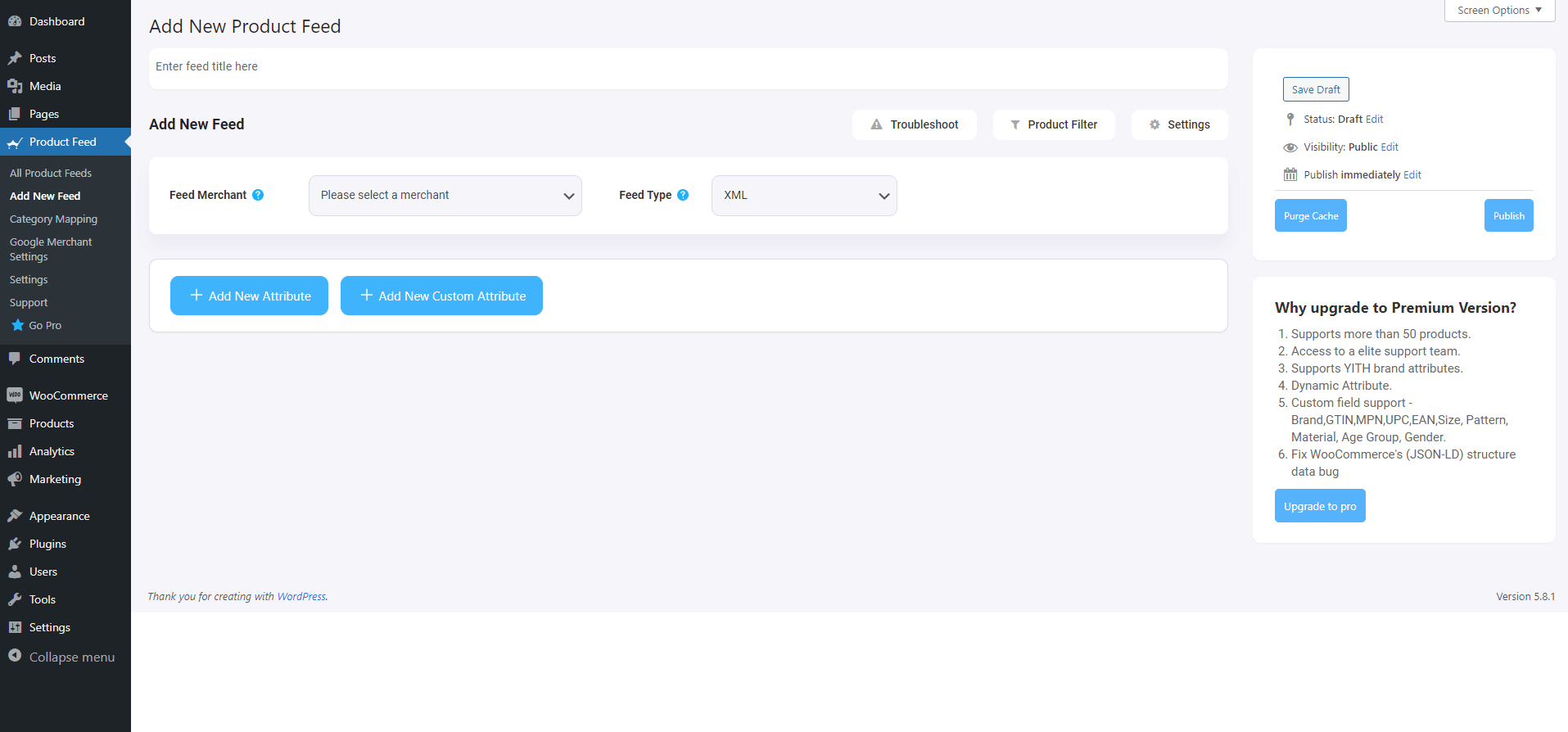
Here, on the top you will get an option to give a name to your feed, you can skip it too.
2. Click on the Feed Merchant Dropdown and you will get the list of all the supported merchants.
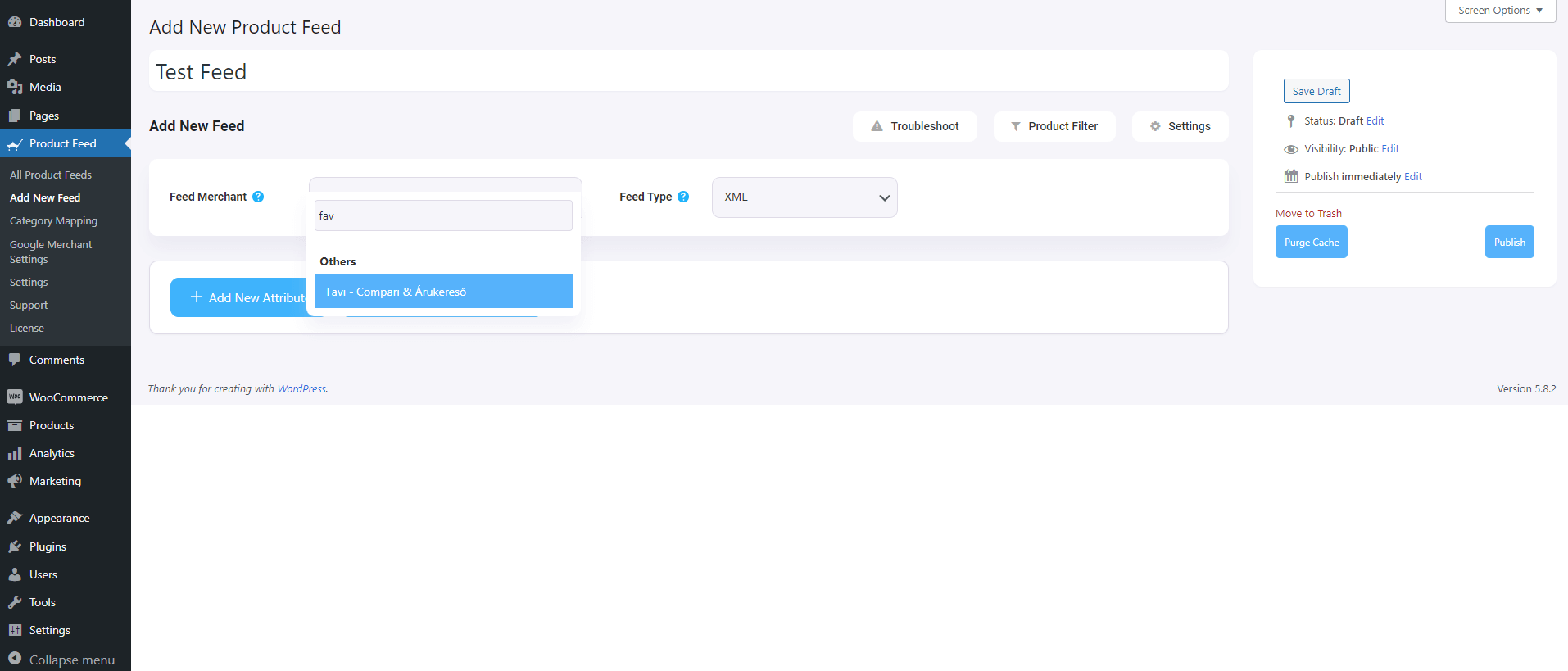
You can scroll down this merchant dropdown list or you can type Favi in the search box, and you will get the Favi option in the list.

Select Favi, and all the required attributes of Favi will be loaded below.

Step 3 – Create A New Product Feed
Now, you can see three buttons under the Feed Title text box, Troubleshoot, Product Filter, and Settings.
1. If you are having any issues generating feed, click on this Troubleshoot button, it will take you to the Troubleshoot page, which could be helpful for you.
2. If you want to use any filter or condition, you can click on the Product Filter option, and a drawer will slide in from the right side of the window, and there you will get the following filters:
- All Featured Items
- Custom Filter
- Category Filter
- Tag Filter
- Product Filter (Pro)
You can select any filter option and use them as per your need and click on the Close button when done.
3. Now, to schedule your feed or to choose which type of products will be included in your feed, click on the Settings button, and you will get a list of options to exclude or include products.
Change the options as per your need and click on the Close button when done.
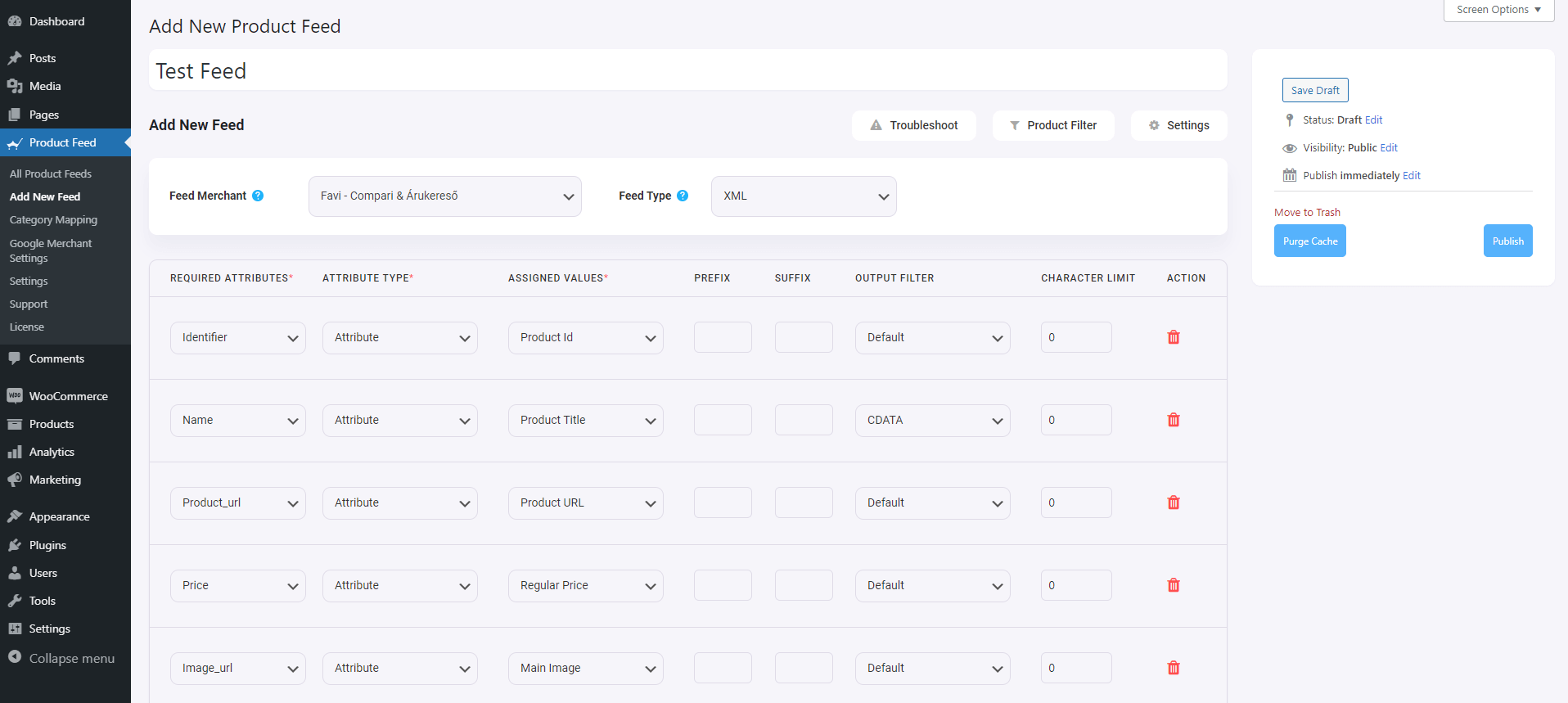
Step 4 – Use The Favi Compari & Árukereső XML Feed Template
1. If you look at the Feed Merchant dropdown button, there you will get another dropdown “Feed Type”, you can click here to set the type of this feed. You can set different types of feeds depending on what types of feeds this merchant supports or what types of feeds this Product Feed Manager has the support for.
For Favi, XML will be selected by default.
2. Now, in the attributes section, you will see that all the attributes are under the Required Attributes column, and their values are set according to the attributes under the Assigned Values column.
You can change any values to any attributes, simply click on the value dropdown, and select your preferred value.
All the required attributes will appear below. Now, most of the attributes will already be configured but notice that some of these attributes are unassigned.
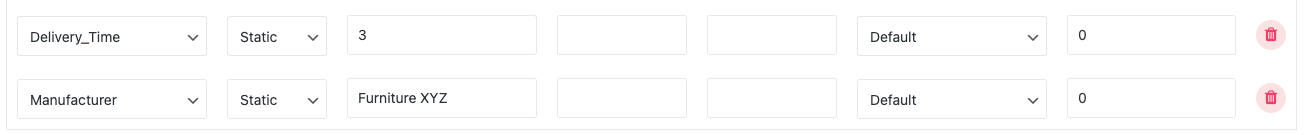
Step 5 – Assign The Right Values To Unassigned Attributes
You simply need to configure the following:
- Category
– You will need to set up Category Mapping for this. So for now leave it as is. You will work on this on the next step.
- Delivery_Time
– You may use a static value of 0, 1, 2, or 3 to indicate the delivery time.
– Or ifyou have different delivery time for different products, then you need to save that value in a custom feed in WooCommerce anduse that value here.
- Manufacturer
– If you are the manufacturer or if all the products are manufactured by the same company, then use a Static value here.
– If different products have different manufacturers, then you can either save them on custom fields within products and use that value, add them as WooCommerce attributes for products and use them as values here, or use the plugin Perfect Brands for WooCommerce to assign the manufacturers to the products and then use that value here.

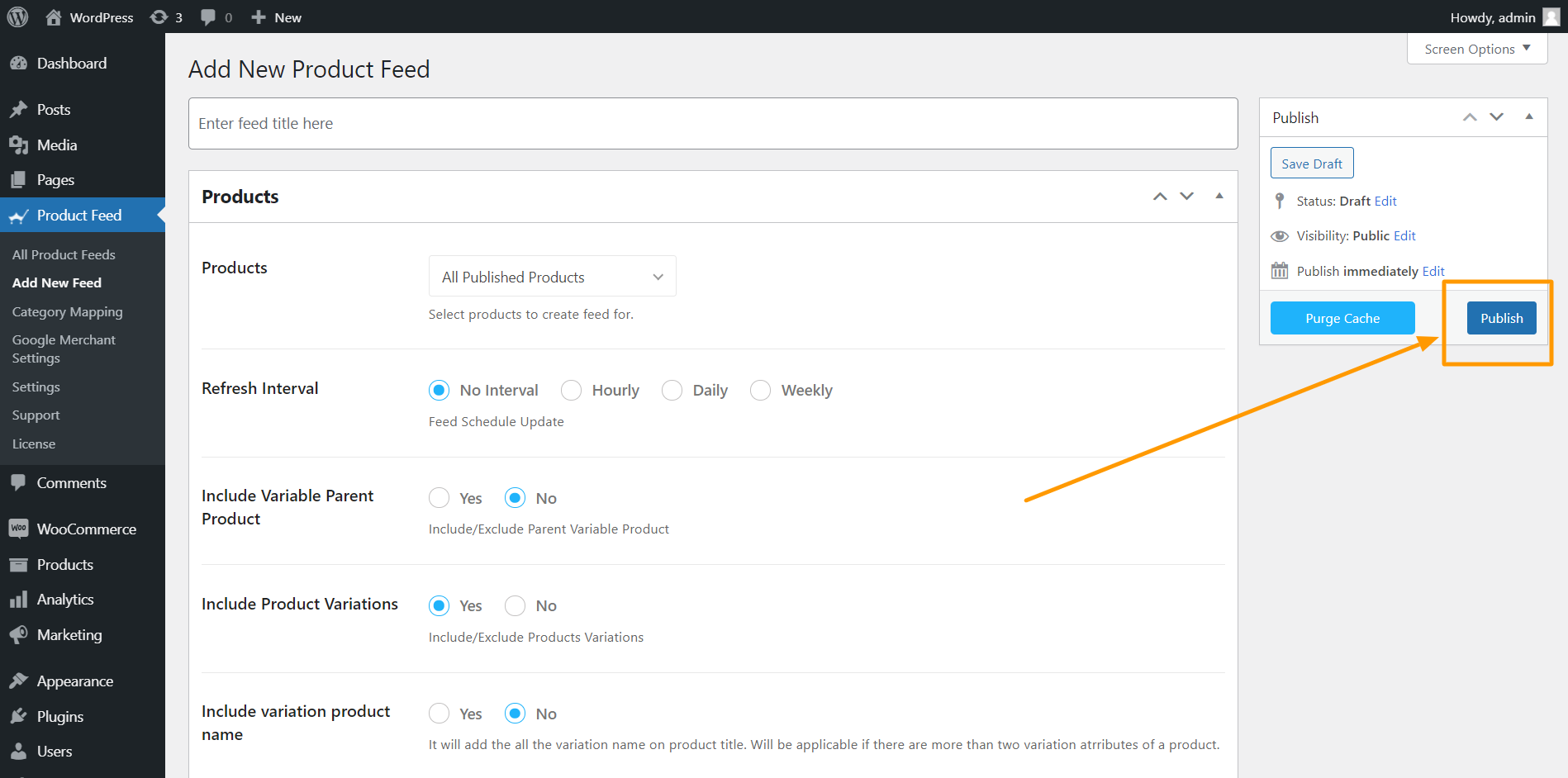
Step 6 – Publish & Setup Category Mapping
1. Scroll up and click on Publish.

The feed will be generated, but the category is not configured yet.
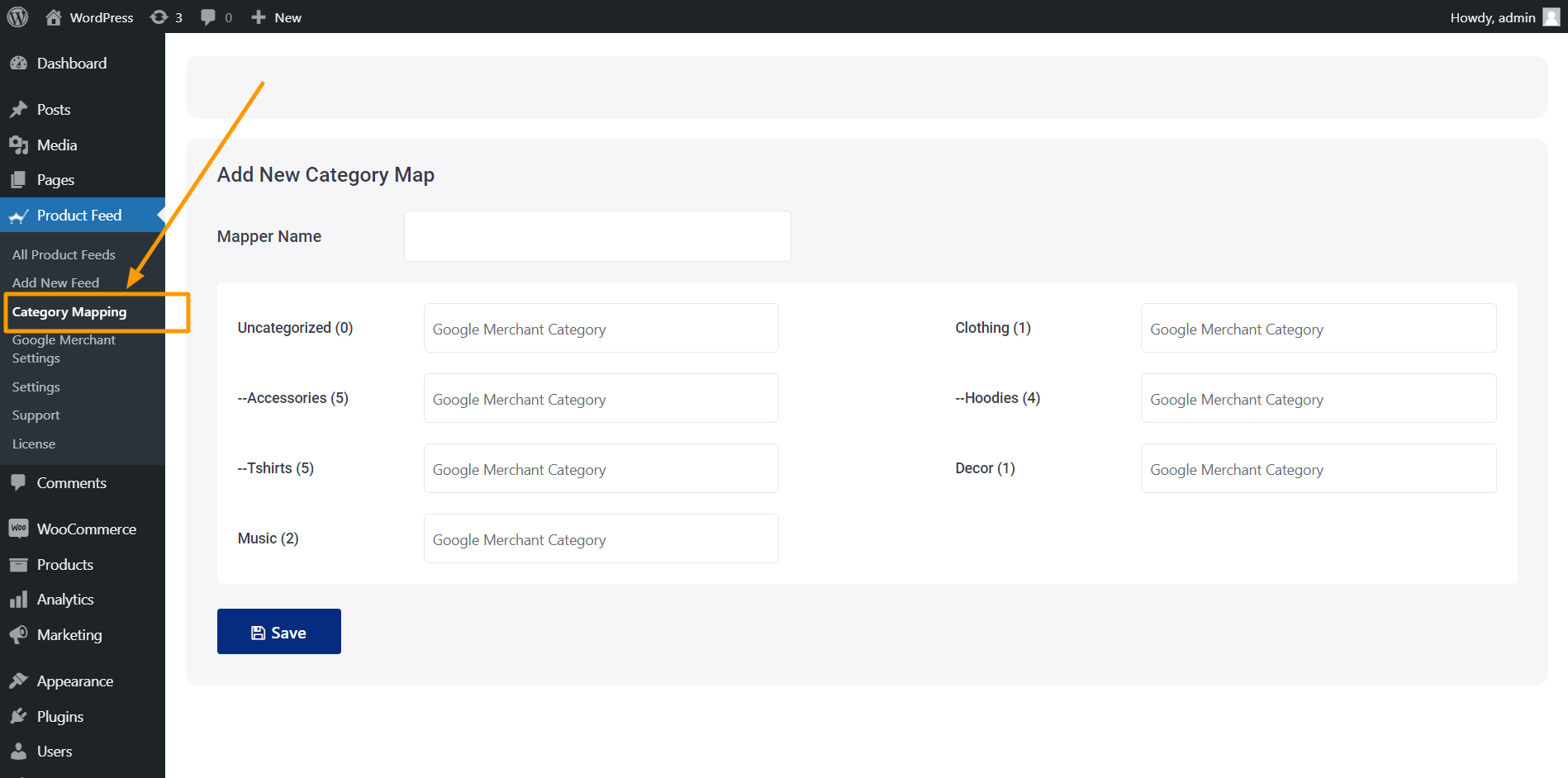
2. Now, go to Dashboard > Product Feed > Category Mapping.

Here, you can see all the categories in your store are listed.

3. Give a name to this Category Map

4. Map these categories according to Favi’s category list.
**To find the accepted category list for your store, click here.
– For every category in your store, search for appropriate category in Favi’s category list.
– Copy that and paste it in the field beside your store’s category. Do this for all the categories there.
5. Then click on the Save button below.
Step 7 – Finalize Feed Generation
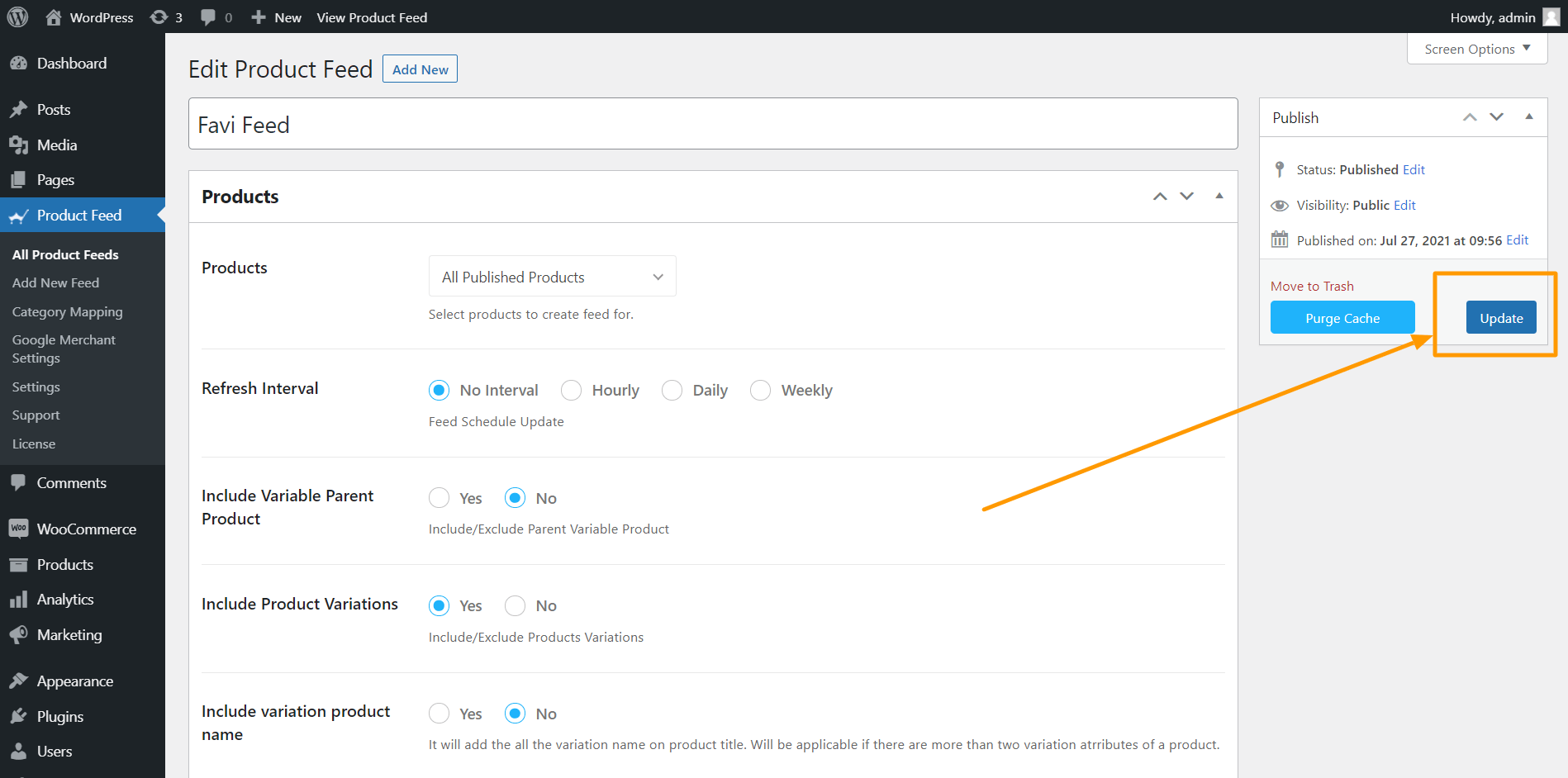
1. Go To Product Feed > All Product Feeds and edit the feed you created just now for Favi.
2. Once on the edit mode, on the right side, click on Purge Cache.
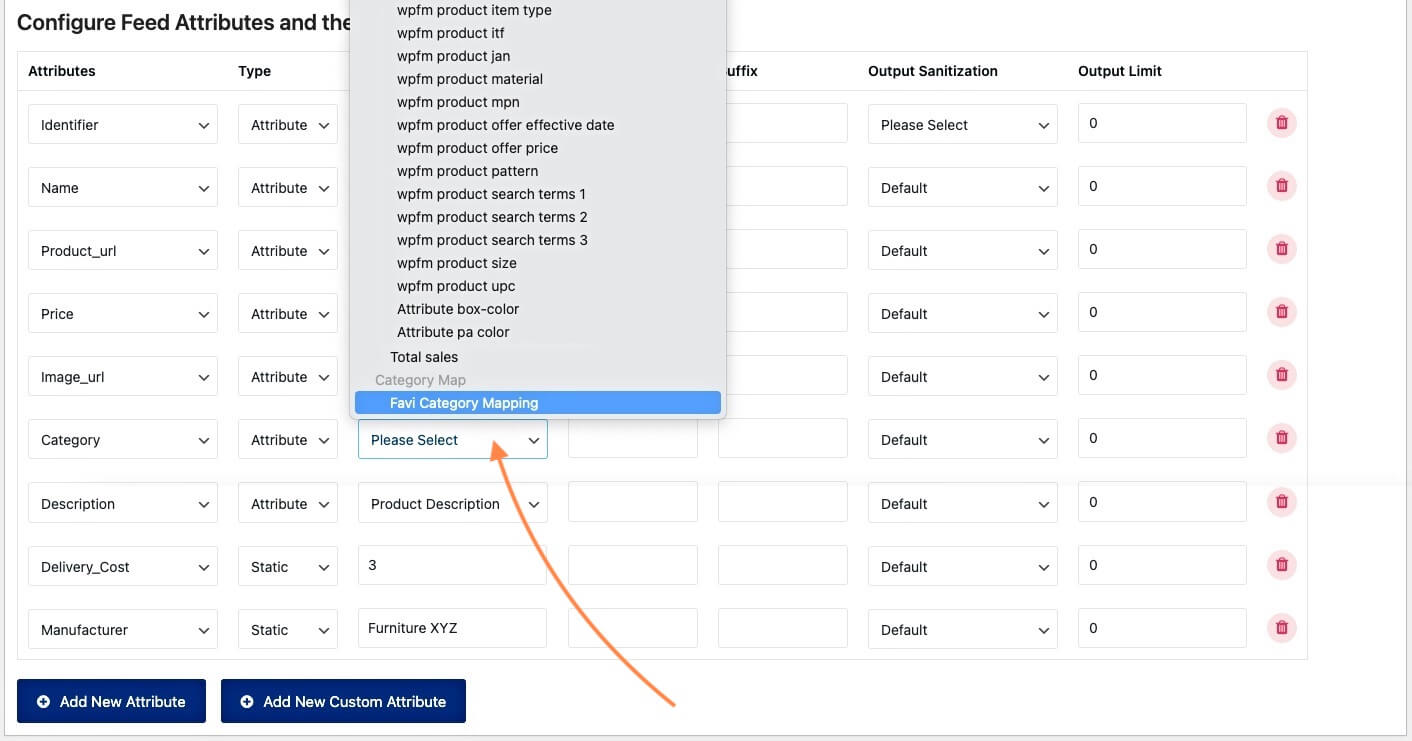
3. Now, scroll down to the feed configurations section and click on the Value field for Category.

4. Scroll to the very bottom and you will find the Category Map that you just created. Select it.
5. Now scroll up and click on Update

And that’s it. Your feed generation is complete.
Once the feed is generated, you may now review your progress on meeting the requirements, and go ahead and register on Favi.
Conclusie
Favi has made a significant impact in increasing revenue for many local furniture brands and it’s time you take advantage of this reliable price comparison platform yourself.
As you just saw how easy it is to generate an XML feed, you can use Product Feed Manager for WooCommerce and start promoting your WooCommerce products on Favi real quick.
Check out the plugin here:
– https://wordpress.org/plugins/best-woocommerce-feed/
– Product Feed Manager for WooCommerce Pro
In eerste instantie, test de gratis versie van de plugin, en zodra je zeker weet dat de plugin doet wat het beweert, kun je doorgaan en upgraden naar Pro.
Grab this opportunity and boost your revenue locally.



