Online winkelen is de afgelopen tien jaar in opkomst. Meer dan 85% van de mensen wereldwijd geeft de voorkeur aan online winkelen boven het bezoeken van fysieke winkels (volgens alphr.com).
Many WooCommerce stores are doing exceptionally well and have achieved three times more sales than they used to about a few years ago.
Wist u dat u uw winkelverkoop in een mum van tijd ook gemakkelijk kunt verdrievoudigen?
Maar wat is het geheim?
Well, the key is …
If you generate your Product Feed in the right way and promote through Google Shopping Ads and Facebook Dynamic Ads, you may see your sales go up right away.
Laat het me uitleggen.
Google en Facebook hebben het grootste publiek. Promotie op hun handelsplatformen kan uw verkoop in een mum van tijd een boost geven, als u maar een beetje wil.
Today, you will get a complete step-by-step guide on how to generate your WooCommerce Product Feed in the most optimized way and skyrocket your store performance.
Aan het einde van deze gids zult u in staat zijn om
- Set up proper WooCommerce product feed in the most optimized way for Google Shopping and Facebook Dynamic Ads
- Genereer nauwkeurige en prestatiegerichte productaanvoer in enkele minuten
- Upload de feed op het door u gewenste platform en zie uw verkoop stijgen.
Inhoudstafel
1. WooCommerce Product Feed Voor Google Shopping Ads
1.1 Hoe WooCommerce Google Product Feed in te stellen op de meest geoptimaliseerde manier
1.2 Google-productvoedingsmonsters
2. WooCommerce Product Feed Voor Facebook Dynamic Ads
2.1 Hoe kan ik WooCommerce Facebook Productvoer op de meest geoptimaliseerde manier instellen?
2.2 Facebook Productvoedingsmonsters
3. Hoe productinvoer te genereren Gemakkelijk gebruik van het juiste gereedschap
Laten we er nu in duiken.
What is a WooCommerce Product Feed?
To sell your products on Google Shopping, Facebook Marketplace, or Instagram Shop, you need to create the PROPER WooCommerce product data feeds.
So, What it is?
Basically, when you create a product feed for your online store, it includes all the important information about your products.
Then, when you upload this feed to a marketplace, like Google Shopping, the platform uses that data to list your products for sale.
Those data are basically called product attributes or product feed attributes that match with the marketplace.
This is how a WooCommerce Product Feed Works!
Let’s make you understand this with Facebook!
So, when you send your store’s products to Facebook, it takes important info from your list to show your stuff on your Facebook catalog feed.
When someone looks for something, Facebook uses your product details to show ads that match.
If they like what they see, they can click on the ad and go straight to your Facebook store to check it out.

This can bring more people to your site and increase your sales on WooCommerce on a large scale!
How Does Product Feed Attribute Work
Product feed attributes tell you all the important stuff like what the product looks like, how much it costs, and even what size it is.
These attributes help your customers find what they are looking for when shopping online.
For example, if you’re looking for a shirt, attributes like color and size make it easy to find the right one.
Search engines and online shopping platforms use these attributes to match up what your customers are looking for with the right products.
The more accurate and detailed the attributes are, the better chance a product has of showing up in search results.
This means more people will see it and maybe even buy it.
1. WooCommerce Product Feed voor Google Shopping Ads

The most popular and effective merchant shop for promoting your WooCommerce products is Google.
U moet gehoord hebben over Google Shopping Ads. Wanneer u naar een bepaald product zoekt, krijgt u zoiets als dit:

Deze zijn zeer boeiend en de meeste kopers vinden hun gewenste producten via deze Ads.
Uw producten uit uw WooCommerce productfeed kunnen ook in deze resultaten verschijnen als u het goed doet.
And this guide will help you execute it successfully with ease.
First, set up an account on Google Merchant Center.
Zodra u een account heeft, moet u uw WooCommerce Product Feed uploaden om te promoten via Google. Google heeft echter een paar feed-specificaties die je moet volgen. Laten we het dus nader bekijken.
Hoe kan ik WooCommerce Google Product Feed op de meest geoptimaliseerde manier instellen?
Wanneer u uw producten uploadt, zal Google op zoek gaan naar enkele specifieke gegevens.
Laat ons kijken welke gegevens u moet opnemen in uw feed en ik zal u voorbeelden geven voor elke data, zodat u de meest geoptimaliseerde manier weet om de WooCommerce Google product feed te genereren.
Een goede Google-productfeed (in XML-formaat) van een enkel product ziet er meestal als volgt uit:
<rss xmlns:g="http://base.google.com/ns/1.0" version="2.0" >
<channel>
<title> The name of the feed file </title>
<link> Your website link </link>
<description> Description of the content </description>
<item>
Product data attributes
</item>
</channel>
</rss>**Here the item tag ( <item> </item> ) encapsulates the data of a product. For multiple products, you simply add more item tags and the product data within, and the rest remains the same.
De productgegevens bevatten nu veel informatie die u moet toewijzen aan hun respectievelijke attribuuttags binnen de artikeltag.
Google Shopping Ads vereisen de volgende gegevens voor elk van uw producten:
- Product ID
- Titel van het product
- Productbeschrijving
- Product Link/URL
- Productcategorie
- Google Product Categorie
- Productafbeelding URL
- Voorraadbeschikbaarheid
- Normale prijs
- Productvoorwaarde
- Fabrikant/Merknaam
- GTIN (Global Trade Item Number)
- MPN (Fabrieksonderdeelnummer)
- Identificatiecode
- Inhoud voor volwassenen
- Multipack
- Bundel
- Materiaal
- Leeftijdsgroep
- Kleur
- Geslacht
- Grootte
- Patroon
- Item Groeps-ID
Sommige van deze attributen zijn afhankelijk van het producttype en de varianten ervan. Hieronder vindt u een meer gedetailleerde uitleg met voorbeelden van hoe elk van deze gegevens op uw winkel zou moeten staan voor de maximale output.
Elk attribuut is opgenomen in het volgende formaat op de feed:
<g: Attribute name > Attribute Data </g: Attribute name >
U krijgt later in dit artikel een voorbeeld van een product feed file link nadat ik de gedetailleerde instructies over de attributen en enkele tips heb doorgenomen.
== Click here to skip the details and tips, and go to view the sample product feed. ==
Laten we de details bekijken om te begrijpen hoe u deze gegevens moet opnemen, het formaat op het feed-bestand, en welke op basis van de producten in uw WooCommerce Store moeten worden opgenomen/uitgesloten.

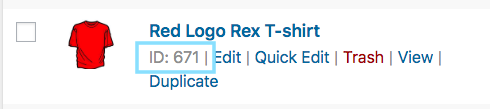
Product ID
| Attribuut | id |
| Voorbeeldwaarde | 671 |
| Voerstructuur | <g:id>671</g:id> |
It is a unique identifier for your product in your store.
On WooCommerce, you should see the ID when you browse the product list.

U kunt echter ook het product SKU gebruiken als product ID.
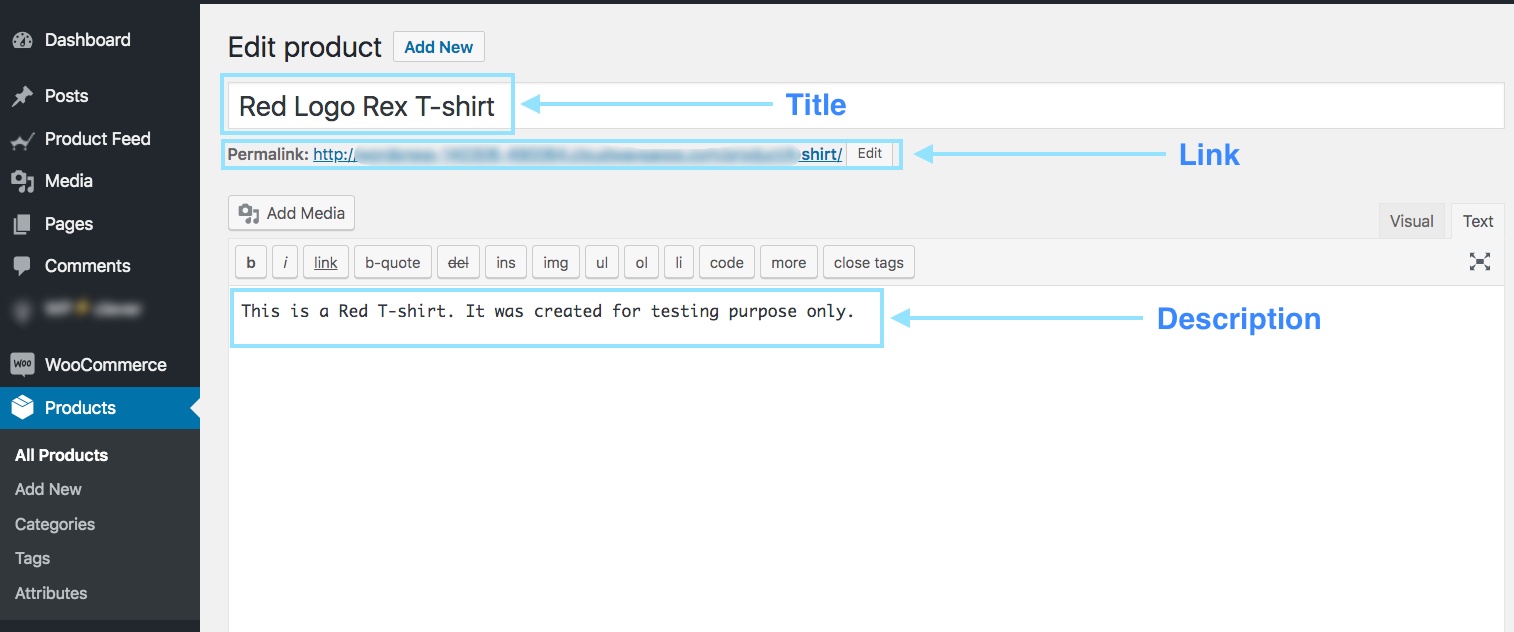
Titel van het product
| Attribuut | titel |
| Voorbeeldwaarde | Rood Logo Rex T-shirt |
| Voerstructuur | <g:title> <![CDATA[ Red Logo Rex T-shirt ]]> </g:title> |
Het is de naam van het te tonen product.
Op WooCommerce moet u de titel van het product zien wanneer u de productlijst doorbladert.

When you set the product title, do specify any special feature, such as its color and the brand name, along with the product. This will create more attraction for buyers.
However, you are not allowed to use any other promotional touch to the tile (for example, adding “free shipping” or “discounted price” or using all caps).
In the case of variable products, include the brand name in the title. Rather than including just ‘any’ feature to the main title, mention the feature that makes it a variant of the product.
For example, if a product is a Logo Rex T-shirt and has variations of Red and Blue, then on your Google Product Feed, one variation should be named “Logo Rex T-shirt – Red” and the other one “Logo Rex T-shirt – Blue”.
So, the feed data view will look like this individually:
<g:title>
<![CDATA[ Logo Rex T-shirt - Red ]]>
</g:title><g:title>
<![CDATA[ Logo Rex T-shirt - Blue ]]>
</g:title>Productbeschrijving
| Attribuut | beschrijving |
| Voorbeeldwaarde | Dit is een rood T-shirt. Het is alleen gemaakt voor testdoeleinden. |
| Voerstructuur | <g:description> <![CDATA[ This is a Red T-shirt. It was created for testing purposes only. ]]> </g:description> |
Voeg een goede beschrijving toe van het product dat u verkoopt. Zorg ervoor dat u alle belangrijke functies die het kan hebben, dat zal het aantrekken van kopers te markeren.
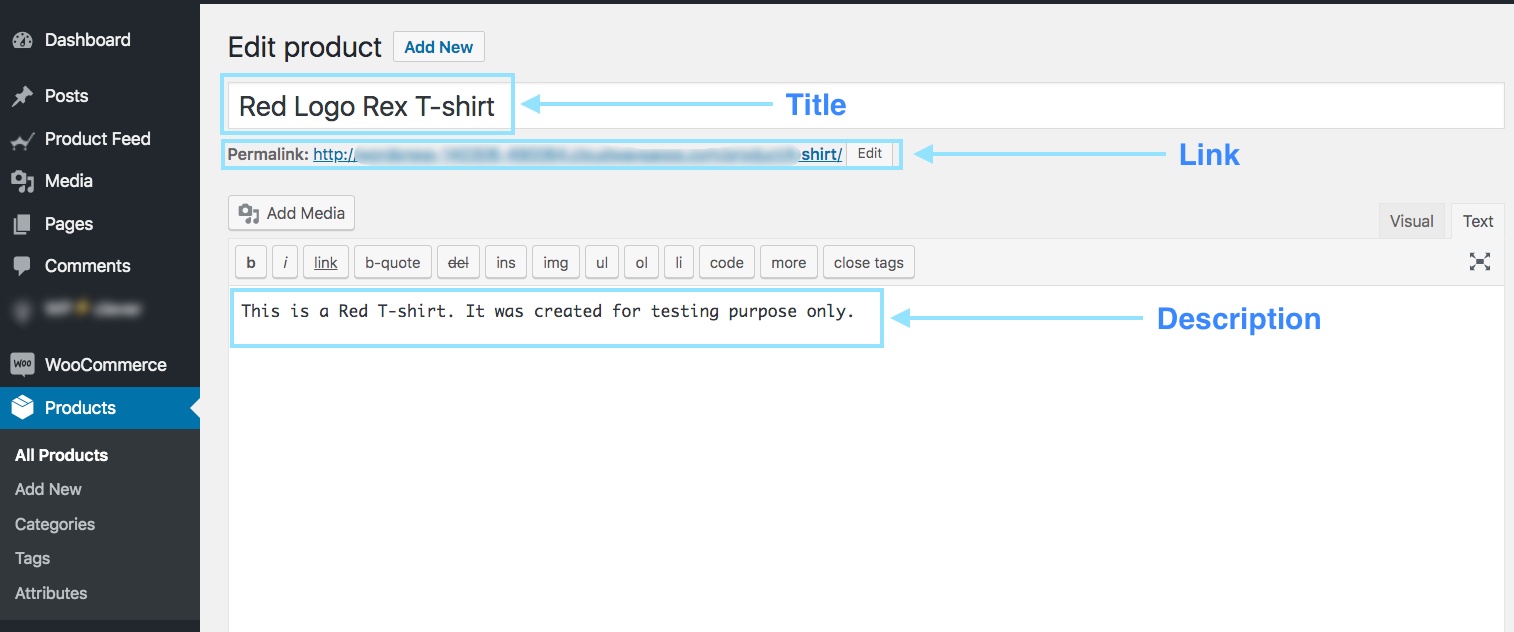
Wanneer u een product bewerkt, kunt u de tegel, de link en de beschrijving ervan instellen zoals in de onderstaande afbeelding:

Even though you should mention the exclusive features and benefits of the description, you are not allowed to use any extensive promotional touch in the description (for example, adding “free shipping” or “discounted price” or using all caps to highlight a certain point).
Ook moet u geen links naar een andere webpagina opnemen of de producten vergelijken met die van concurrenten.
Product Link/URL
| Attribuut | link |
| Voorbeeldwaarde | https://www.yourwebsite.com/red-logo-rex-t-shirt/ |
| Voerstructuur | <g:link> <![CDATA[ https://www.yourwebsite.com/red-logo-rex-t-shirt/ ]]> </g:link> |
Dit is de link naar uw productpagina.
Bij het bewerken van een product zie je de Permalink net onder het Titelvak. Dat is de URL naar uw product.

When people find your product on Google, clicking on that Ad will take the potential buyer to the link you provide here.
Het is het beste om de producttitel op de link te vermelden, maar velen geven de voorkeur aan het product Id in plaats daarvan, en sommigen gebruiken beide.
Ook moet u ervoor zorgen dat uw website-domein wordt geverifieerd en begint met "http" of "https".
Productcategorie
| Attribuut | producttype |
| Voorbeeldwaarde | Kleding |
| Voerstructuur | <g:product_type> <![CDATA[ Clothing ]]> </g:product_type> |
This is the product type or category that you set on your store.
When editing a product on WooCommerce, on the right side, you will have the option to set a Category.
![Complete Guide To WooCommerce Product Feed - Google Shopping & Facebook [2024] 1](https://rextheme.com/wp-content/uploads/2019/05/005-Product-Category.png)
This attribute is optional, but we recommend you use it to create a better visualization for viewers.
Google Product Categorie
| Attribuut | google_product_categorie |
| Voorbeeldwaarde | Kleding & Accessoires > Kleding |
| Voerstructuur | <g:google_product_category> <![CDATA[ Apparel & Accessories > Clothing ]]> </g:google_product_category> |
Google has a category list of its own, which you need to use to categorize your products on Google Shopping. You must set this attribute according to their required taxonomy in order to get your Google Product Feed approved.
Klik hier om de Google-categorielijst en de taxonomie te bekijken
Daarom kun je je WooCommerce-winkelcategorieën dienovereenkomstig instellen of je eigen categorieën laten koppelen aan die van Google met behulp van een plugin bij het genereren van productfeeds.
Ik gebruik de Product Feed Manager For WooCommerce om Category Mapping toe te passen.


As you can see, on the left is a list of all the categories available in my store. On the right, get the option to map them with Google Categories.
Productafbeelding URL
| Attribuut | image_link |
| Voorbeeldwaarde | https://www.yourwebsite.com/redtee394.png |
| Voerstructuur | <g:image_link> <![CDATA[ https://www.yourwebsite.com/redtee394.png ]]> </g:image_link> |
Dit zal de link zijn naar het hoofdbeeld van uw product.
Wanneer u een product bewerkt, scrollt u aan de rechterkant naar beneden en vindt u de optie om een productafbeelding toe te voegen.
![Complete Guide To WooCommerce Product Feed - Google Shopping & Facebook [2024] 2](https://rextheme.com/wp-content/uploads/2019/05/007-G-Product-Image-URL.png)
Welke afbeelding u hier ook gebruikt, u moet de URL naar die afbeelding opgeven voor het "image_link"-attribuut.
U moet een overtuigend beeld van het product geven zonder enige promotionele tekst of watermerk. Vermijd ook het gebruik van een plaatshouderafbeelding.
Vergeet niet dat dit beeld de belangrijkste factor is om meer klanten te krijgen. De meeste mensen zullen uw product alleen opmerken als ze het leuk vinden wat ze zien. Zorg dus voor een duidelijk beeld met een hoge kwaliteit.
Voorraadstatus/beschikbaarheid
| Attribuut | beschikbaarheid |
| Voorbeeldwaarde | in_voorraad |
| Voerstructuur | <g:availability>in_stock</g:availability> |
Dit betekent dat het product nog steeds op voorraad is, of dat het helemaal uitverkocht is.
Blader op de pagina met productbewerking naar beneden naar het gedeelte met productgegevens. Kies Inventaris en u zou de optie moeten krijgen om de Voorraadstatus in te stellen.

This value will be added under the attribute “availability” when generating a Google product feed. Google accepts the values “in_stock”, “out_of_stock”, or “preorder.”
WooCommerce geeft u standaard de opties "op voorraad" en "niet op voorraad". Voor de "preorder" optie moet u extra codering of een andere plugin gebruiken.
Tip:
U zou kunnen denken, waarom u producten zou moeten toevoegen die "niet op voorraad" zijn. Nou, soms kun je de "out of stock" optie gebruiken als een psychologische tactiek.
Hier is een voorbeeld:
Laten we zeggen dat je een T-shirt hebt met 2 variaties, Rood en Zwart en laten we zeggen dat de zwarte uitverkocht zijn.
Nu, wanneer prospects de producten zullen bekijken, zullen ze zien dat er twee soortgelijke producten zijn, en een variatie is uitverkocht.
Dit zou kunnen betekenen dat dit t-shirt vrij populair is. Vandaar dat het bepaalde prospects zal verleiden om na te denken over het kopen van de Red One.
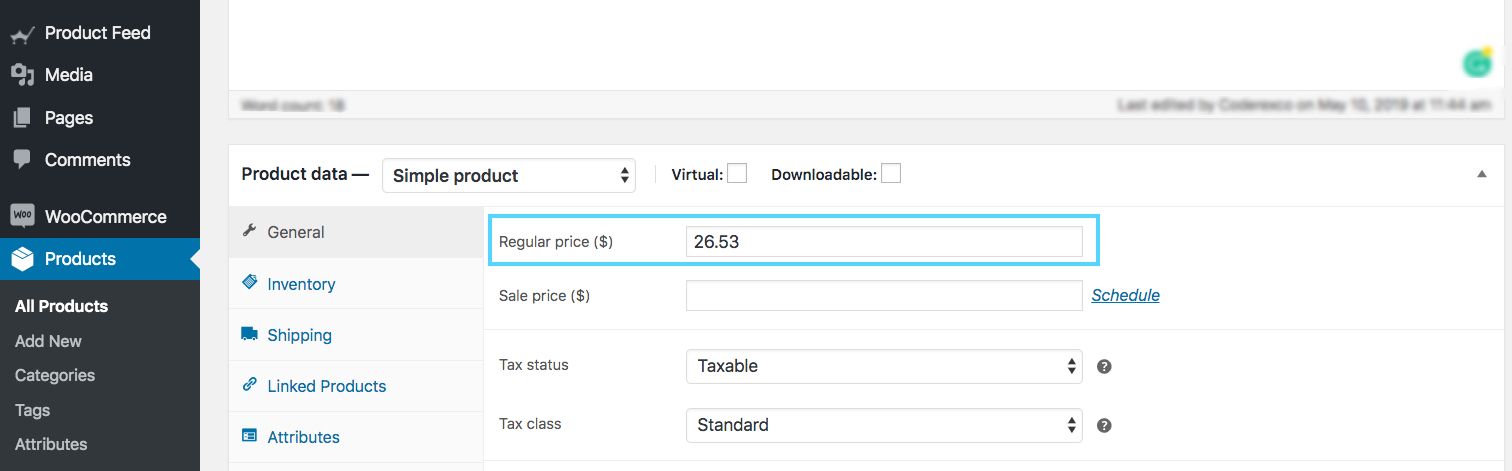
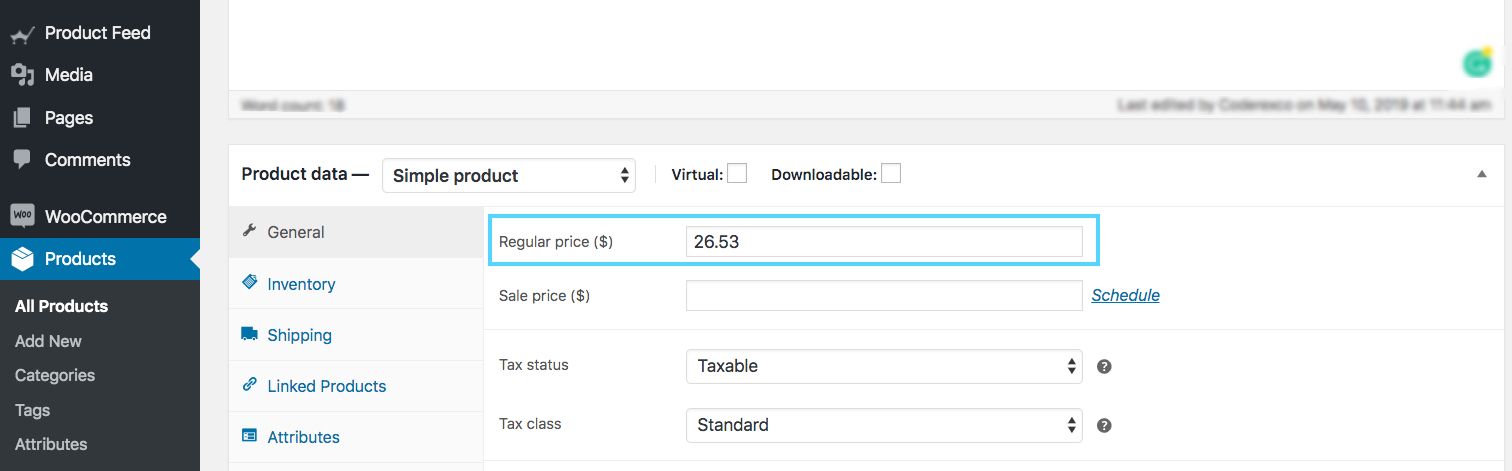
Normale prijs
| Attribuut | prijs |
| Voorbeeldwaarde | 26.53 USD |
| Voerstructuur | <g:price>26.53 USD</g:price> |
Dit is de prijs van het product (meestal vóór belastingen).
Blader op de pagina met productbewerking naar beneden naar het gedeelte met productgegevens. Op het tabblad Algemeen krijgt u de mogelijkheid om de Reguliere Prijs in te stellen.

This value will be added under the attribute “price” when generating a WooCommerce Google product feed.
Make sure you are inputting the accurate price, with the ISO currency code as the suffix.
Houd er rekening mee dat de prijs niet "0" kan zijn. (De prijs "0" is alleen aanvaardbaar voor mobiele apparaten die op contractuele basis worden verkocht).
Ook, als uw producten voor de VS of Canada zijn, voeg dan geen belasting toe aan de prijs. Voor elk ander land, zorg ervoor dat u BTW of GST toevoegt of welke regionale belasting dan ook die van toepassing is.
Productvoorwaarde
| Attribuut | voorwaarde |
| Voorbeeldwaarde | Nieuw |
| Voerstructuur | <g:condition> <![CDATA[ New ]]> </g:condition> |
Gebruik dit kenmerk om aan te geven of uw product gloednieuw of gereviseerd is. U kunt de waarden "nieuw", "vernieuwd" of "gebruikt" gebruiken om de toestand te definiëren.
WooCommerce heeft geen veld om de conditie van het product te definiëren, vandaar dat je het zelf moet toevoegen aan de productfeed.
Product Feed Manager For WooCommerce zal echter de optie voor je hebben om het productconditieveld voor alle producten toe te voegen.
Fabrikant/Merknaam
| Attribuut | merk |
| Voorbeeldwaarde | RexTest |
| Voerstructuur | <g:brand> <![CDATA[ RexTest ]]> </g:brand> |
It is mandatory to provide the manufacturer/brand name in order to add a product to Google Shopping. Ideally, you should also mention the brand name on the product tile.
Maar WooCommerce bevat geen "merk"-veld voor uw producten. U kunt dus voor elk product een aangepast veld aanmaken of een plugin gebruiken om het merkveld toe te voegen aan elk product in uw WooCommerce winkel.
However, movies, books, or musical records don’t require you to include a brand name. In that case, you can keep the brand section empty.
GTIN (Global Trade Item Number)
| Attribuut | gtin |
| Voorbeeldwaarde | 123465465464 |
| Voerstructuur | <g:gtin> <![CDATA[ 123465465464 ]]> </g:gtin> |
Om producten te promoten via Google Shopping Ads, moeten fabrikanten uit de VS of Canada die GTIN-gecertificeerd zijn, het GTIN-nummer opgeven voor elk product op uw Google Product Feed.
Voor andere fabrikanten
- in Noord-Amerika, UPC
- in Europa de EAN
- in Japan, JAN
Voor een boek moet je echter ISBN leveren, en voor multipacks moet je de ITF-14 leveren.
MPN (Fabrieksonderdeelnummer)
| Attribuut | MPN |
| Voorbeeldwaarde | Rex0011Test |
| Voerstructuur | <g: MPN> <![CDATA[ Rex0011Test ]]> </g: MPN> |
Indien een product geen GTIN (of UPC, EAN, JAN) heeft, dan dient u in plaats daarvan de MPN op te geven.
U kunt ook het SKU van het product gebruiken als de waarde van zijn MPN wanneer u niet beschikt over zowel GTIN als MPN (op voorwaarde dat u het SKU niet hebt gebruikt als de product-id).
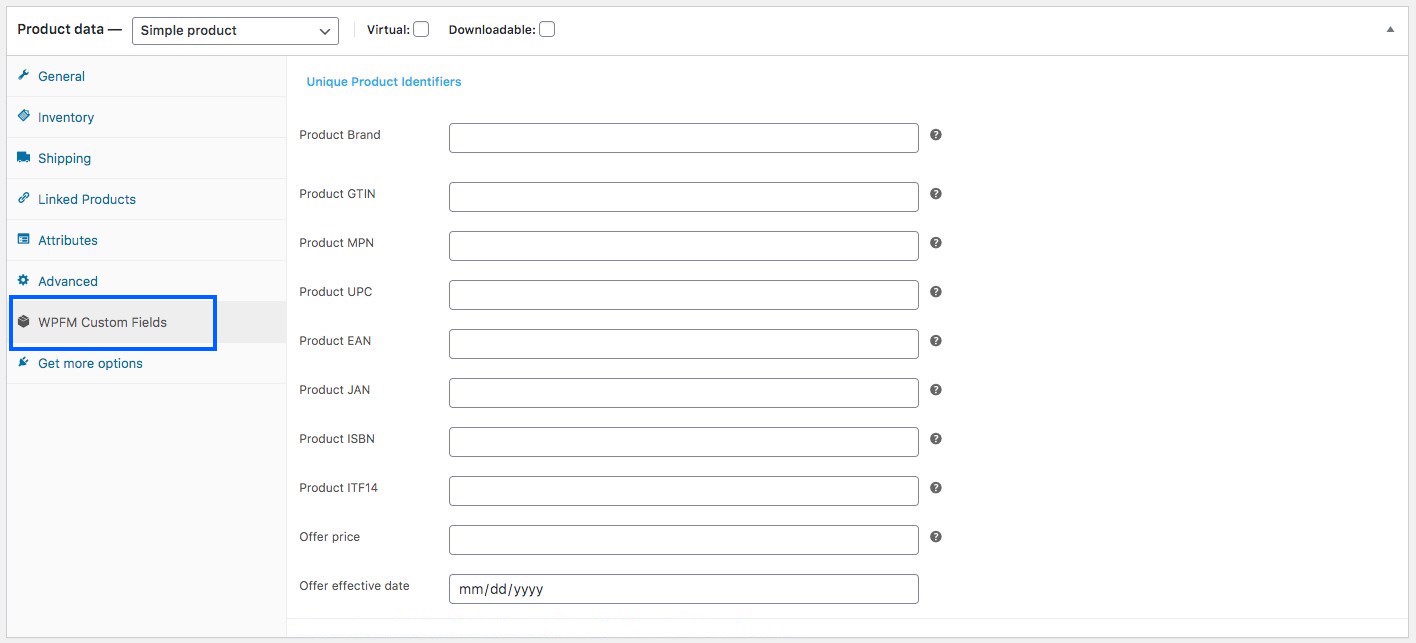
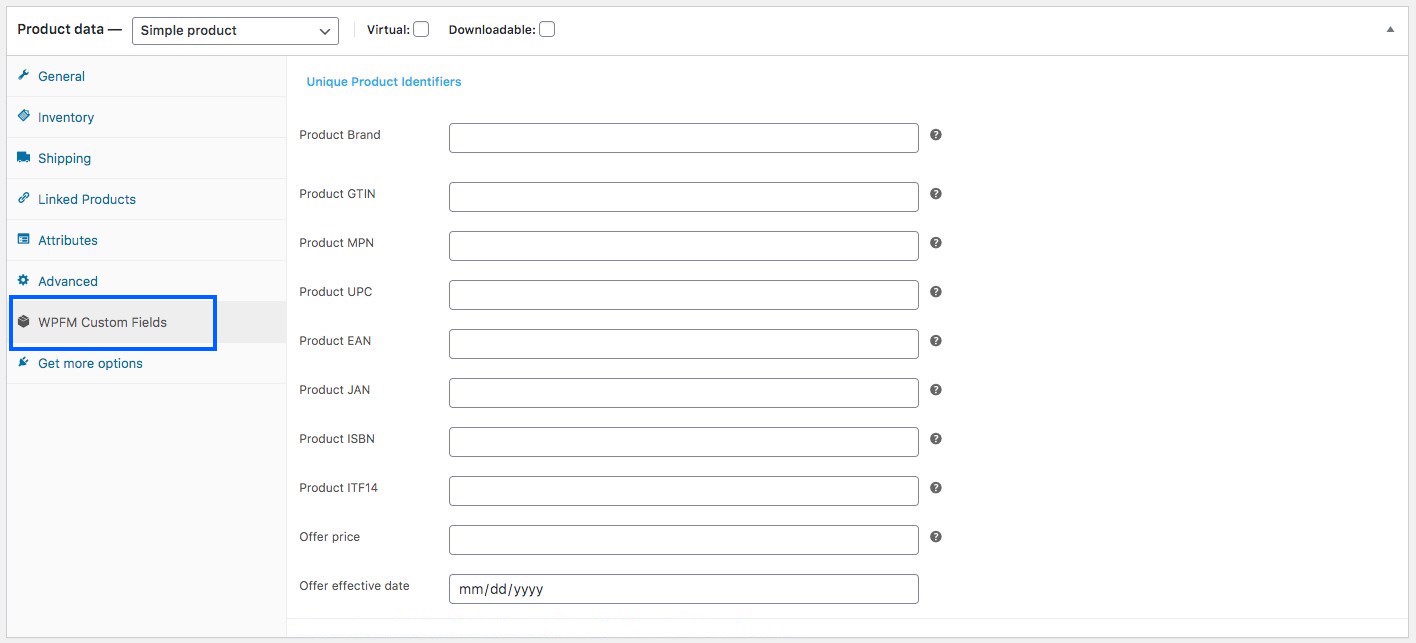
Now, WooCommerce doesn’t provide fields for Brand, GTIN, or MPN by default. Hence, you need to input custom fields for every product manually.
However, I use the Product Feed Manager For the WooCommerce plugin which includes those fields on every product, as shown below:

Ik hoef alleen maar de juiste gegevens in te voeren en deze te gebruiken als waarden van de vereiste attributen bij het genereren van mijn WooCommerce Product feed.
Identifier Bestaat
| Attribuut | identificator_bestaat |
| Voorbeeldwaarde | geen |
| Voerstructuur | <g:identifier_exists>no</g:identifier_exists> |
U hebt al eerder geleerd dat het verplicht is een GTIN of MPN op te geven. Sommige producten hebben echter geen GTIN of MPN.
Sommige producten worden bijvoorbeeld gewoon lokaal geproduceerd en bevatten geen GTIN of MPN.
In dit geval moet u het attribuut "identifier_exists" gebruiken en de waarde "no" toekennen.
Inhoud voor volwassenen
| Attribuut | volwassen |
| Voorbeeldwaarde | ja |
| Voerstructuur | <g:adult>yes</g:adult> |
Je hebt misschien wat erotische of volwassen producten. Het is prima om ze te promoten op Google Shopping, zolang je ze maar als volwassen content bestempelt. Bij het indienen van een product dat in de volwassen industrie zit, moet u het "volwassen" attribuut gebruiken en de waarde "ja" toekennen.
Als je een bedrijf runt dat volledig in de volwassen industrie zit, bijvoorbeeld een gelicenseerde erotische winkel, dan heb je geen attributen nodig. U kunt beter naar uw Google Merchant Center-instellingen gaan en de optie selecteren die zegt dat uw bedrijf volwassen producten levert.
Multipack
| Attribuut | multipack |
| Voorbeeldwaarde | 8 |
| Voerstructuur | <g:multipack>8</g:multipack> |
Een multipack is wanneer u een groep van meerdere identieke producten als één geheel verkoopt; bijvoorbeeld 8 pennen bij elkaar.
This attribute is required for promotion in certain locations such as Australia, Brazil, Czechia, France, Germany, Italy, Japan, Netherlands, Spain, Switzerland, the UK, and the US.
You must include this attribute and assign its value to the number of products you assembled into a multipack.
Als het multipack door de eigenlijke fabrikant wordt geassembleerd, en niet door u, dan hoeft u dit attribuut niet op te nemen.
Tip:
Probeer multipacks op te nemen in uw winkel met een kleine korting.
Bijvoorbeeld, als 1 pen 10 dollar kost, en je stelt een multipack in voor 8 pennen, probeer dan in plaats van 80 dollar te rekenen, een korting te geven en misschien 70 of 75 dollar in rekening te brengen. Deze kleine korting zorgt voor meer aantrekkingskracht.
Bundel
| Attribuut | is_bundel |
| Voorbeeld | ja |
| Voergegevens | <g:is_bundle>yes</g:is_bundle> |
Een bundel is wanneer u meerdere producten neemt en deze als één pakket verkoopt. Meestal zijn alle producten in een bundel enigszins verwant en kunnen ze individueel worden verkocht zonder de bundel.
Hier fungeert één product als hoofdproduct en worden de rest in een bundel aangeboden.
U kunt bijvoorbeeld een productbundel maken met een camera, een geheugenkaart en een draagtas. Hier is de camera het hoofdproduct, terwijl de geheugenkaart en de draagtas verwante bijproducten zijn in een bundel.
Voor het promoten van bundels in Australië, Brazilië, Tsjechië, Frankrijk, Duitsland, Italië, Japan, Nederland, Spanje, Zwitserland, het Verenigd Koninkrijk en de VS moet u dit attribuut gebruiken en de waarde ervan als "ja" of "waar" toekennen.
Materiaal
| Attribuut | materiaal |
| Voorbeeld | Leder |
| Voergegevens | <g:material>Leather</g:material> |
Als u een product wilt uploaden waarvan het materiaal een opvallende eigenschap is, dan kunt u dit attribuut gebruiken. U moet geldige materiaalnamen gebruiken.
Indien het product met meerdere materialen is gemaakt, vermeld dan alle materialen en scheid ze met "/" ertussen. Bijvoorbeeld katoen/leer/polyester.
**For promoting Apparel & Accessories in Brazil, France, Germany, Japan, the UK, and the US, you need to provide more attributes, including age group, color, gender, and size. For variable products, you must include an extra attribute called item_group_id. So let’s learn more about them.
Leeftijdsgroep
| Attribuut | leeftijdsgroep |
| Voorbeeldwaarde | kinderen |
| Voerstructuur | <g:age_group>kids</g:age_group> |
(Dit veld is alleen verplicht als uw product onder de categorie Kleding & Accessoires of de subcategorie valt)
U moet aangeven voor welke leeftijdsgroep dit product bestemd is.
Google accepteert de volgende waarden:
- pasgeborene
- baby
- peuter
- kinderen
- volwassen
In the case of variable products, assign a separate age group for each variant.
Kleur
| Attribuut | kleur |
| Voorbeeldwaarde | Tango rood |
| Voerstructuur | <g:color>Tango Red</g:color> |
(Dit veld is alleen verplicht als uw product onder de categorie Kleding & Accessoires of de subcategorie valt).
U moet de kleur van het product beschrijven (maar geen kleurcodes of losse letters).
Als er meerdere kleuren zijn, vermeld dan alle kleuren en scheid ze met een "/". Bijvoorbeeld, Rood/Blauw/Groen.
For variable products, assign a separate color for each variant and add it to the product title.
Tip:
Het is niet nodig om een generieke kleur te geven. U kunt liever pakkende kleurnamen gebruiken zoals "Tango Rood" in plaats van alleen "Rood", wat aantrekkelijker is voor kopers.
Geslacht
| Attribuut | geslacht |
| Voorbeeldwaarde | mannetje |
| Voerstructuur | <g:gender>male</g:gender> |
(Dit veld is alleen verplicht als uw product onder de categorie Kleding & Accessoires of de subcategorie valt).
Bij de verkoop van kleding moet u aangeven voor welk geslacht het product bestemd is.
Google accepteert de volgende geslachten:
- mannetje
- vrouwelijk
- uniseks
Grootte
| Attribuut | formaat |
| Voorbeeldwaarde | XL |
| Voerstructuur | <g:size>XL</g:size> |
(Dit veld is alleen verplicht als uw product onder de categorie Kleding & Accessoires of de subcategorie valt).
U moet een geschikte maat voor het product toewijzen.
For example, “XL” to define extra-large, or “15/32 slim” to define a 15-inch neck size, 32 inches sleeves, and a slim fit.
Voor een vrij formaat product moet u de waarde "one size", "OS", "one size fits all", "OSFA", "one size fits most", of "OSFM" toekennen.
In het geval van variabele producten, wijs een aparte maat toe voor elke variant en u kunt deze ook toevoegen aan de titel van het product.
Tip:
Bewaar een meettabel op uw site om de hier genoemde maten te definiëren.
Als u bijvoorbeeld de maat als XL toekent, leg dan op de tafel de hoogte, breedte, borstomvang, etc. uit in inches of cms, om uw klanten een manier te geven om te controleren of die maat de juiste pasvorm heeft.
Verschillende landen hebben verschillende maten voor dezelfde groottecodes, vandaar dat dit nuttig zal zijn.
Patroon
| Attribuut | patroon |
| Voorbeeldwaarde | gestreept |
| Voerstructuur | <g:pattern>Striped</g:pattern> |
This field is only applicable to variable products. If you have different pattern designs for the same product, then you need to mention separate patterns for each variant using this attribute.
Item Groeps-ID
| Attribuut | item_groep_id |
| Voorbeeldwaarde | AB12345 |
| Voerstructuur | <g:item_group_id>AB12345</g:item_group_id> |
Voor variabele producten, als de variaties zich voordoen als gevolg van een van de volgende:
Voor variabele producten, als de variaties zich voordoen als gevolg van een van de volgende:
- kleur
- formaat
- patroon
- materiaal
- leeftijdsgroep
- geslacht
dan moet je het "item_group_id" attribuut gebruiken.
Alle varianten van hetzelfde variabele product zullen dezelfde Item Group ID hebben. Dit geeft aan dat het om varianten van een enkel product gaat. U moet dus voor elk variabel product een unieke groeps-ID kiezen.
Google Productvoedingsmonsters
Nu u weet welke details u nodig heeft om uw WooCommerce Product Feed voor Google te genereren, laten we nu kijken naar enkele voorbeelden om de structuur te begrijpen.
Google accepteert verschillende bestandsformaten van de te uploaden productfeed. Het aanbevolen formaat is echter XML.
Here’s a sample of a simple product feed:
Here’s a sample of a variable product feed:
These feeds can easily be generated using the plugin, Product Feed Manager For WooCommerce.
Once you have the product feed file, you can now manually upload it to your Google Shopping Center.
However, the plugin also allows you to auto-sync with Google Shopping directly.
This means the feed can automatically be generated and sent to Google, according to your scheduled time.
I’ll give you a proper tutorial on the plugin at the end of this article.
Or you can,
2. WooCommerce Productfeed voor Facebook Dynamic Ads

Facebook is de grootste sociale media en momenteel een belangrijk platform om producten voor uw bedrijf te uploaden en te promoten.
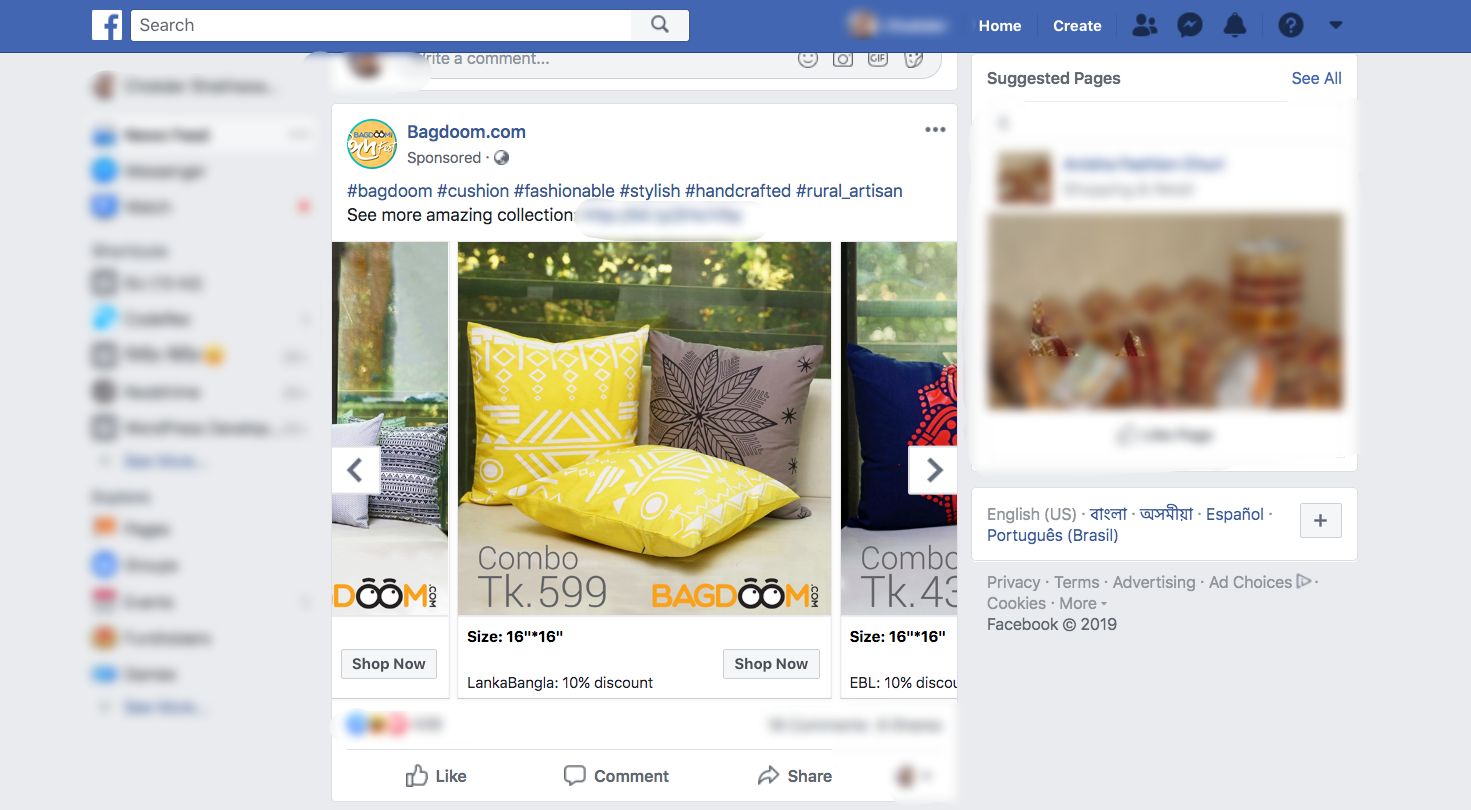
Tijdens het scrollen op Facebook vind je vaak gesponsorde berichten zoals hieronder weergegeven:

U kunt zien dat er de "Shop Now" knop is, en er zijn pijlen om te vegen binnen een galerij van producten voor hetzelfde bedrijf.
Dit is een slimme manier om uw producten te promoten.
Als Woocommerce winkeleigenaar is het ideaal om uw producten via Facebook te verkopen omdat u een groter publiek krijgt.
Als u bepaalde richtlijnen volgt, kunt u ook profiteren van het gebruik van Facebook Dynamic Ads en de ROI van uw winkel verhogen.
Hoe kan ik WooCommerce Facebook-productvoer op de meest geoptimaliseerde manier instellen?
Facebook heeft enkele richtlijnen voor de productfeedspecificaties die je moet volgen om je producten goedgekeurd te krijgen voor Facebook Dynamic Ads.
Let’s take a look at the necessary data that you must submit for your product to be promoted on Facebook.
I will give you examples for each data so that you know the most optimized way to generate the feed.
Een productfeed (in CSV-formaat) van een enkel product voor Facebook ziet er meestal zo uit:
![Complete Guide To WooCommerce Product Feed - Google Shopping & Facebook [2024] 3](https://rextheme.com/wp-content/uploads/2019/05/Facebook-feed-CSV.png)
**Here, the 1st row will be the list of attributes per column.
And then from the 2nd row onwards, each row is a product, with values assigned for attributes (or product data).
Nu, Facebook Dynamic Ads vereisen de volgende attribuutwaarden voor elk van uw producten:
● Productidentificatie ●
Producttitel ●
Voorraadbeschikbaarheid ●
Productvoorwaarde ●
Productbeschrijving ●
Productafbeelding-URL ●
Product-URL ●
Normale prijs ●
Fabrikant/Brand
● Google-productcategorie ●
GTIN (Global Trade Item Number) ●
MPN (Fabrikant onderdeelnummer) ●
Grootte ●
Kleur ●
Geslacht ●
Patroon ●
Speciale beperkte aanbieding ●
Speciale beperkte aanbiedingstermijn
Some of these attributes depend on the product type and its variants. Below is a more detailed explanation with examples of how each of these attributes should be assigned on your Facebook product feed for maximum output.
You will get samples of Facebook product feeds later on in this article after I go over detailed instructions on the attributes and some tips.
Laten we de details bekijken om te begrijpen welke waarden u aan elk attribuut moet toekennen, en welke u moet opnemen/uitschakelen op basis van de producten in uw WooCommerce Store.
Product ID
| Attribuut | id |
| Voorbeeldwaarde | 671 |
Het is een unieke identificatie voor uw product op uw winkel.
Op WooCommerce zou u de ID moeten zien als u door de productlijst bladert.

Het is aan te raden om de bestaande SKU van het product als ID te gebruiken, omdat dat altijd uniek is.
Als meerdere producten dezelfde ID hebben, wordt alleen de eerste op de lijst in aanmerking genomen. De rest wordt genegeerd. Zorg er dus voor dat elk product een uniek ID heeft.
Titel van het product
| Attribuut | titel |
| Voorbeeldwaarde | Rood Logo Rex T-shirt |
Het is de naam van het te tonen product.
Op WooCommerce zou u de producttitel moeten zien wanneer u de productlijst doorbladert.

Wanneer u de producttitel instelt, specificeert u eventuele speciale kenmerken zoals de kleur en de merknaam, samen met het product. Dit zal de aandacht van de kopers trekken.
However, you are not allowed to use any other promotional touch to the tile (for example adding “free shipping” or “discounted price” or using all caps).
In case of variable products include the brand name to the title. Rather than including just any feature in the main title, mention the feature that makes it a variant of the product.
For example, if a product is a Logo Rex T-shirt and has variations of Red and Blue, then one variation should be named “Logo Rex T-shirt – Red” and the other one “Logo Rex T-shirt – Blue”.
Dus in het CSV-bestand zullen ze verschillende waarden hebben voor de titel:
| id | titel |
| 872 | Logo Rex T-shirt - Rood |
| 873 | Logo Rex T-shirt - Blauw |
Voorraadbeschikbaarheid
| Attribuut | beschikbaarheid |
| Voorbeeldwaarde | op voorraad |
Dit betekent dat het product nog steeds op voorraad is, of dat het helemaal uitverkocht is.
Blader op de pagina met productbewerking naar beneden naar het gedeelte met productgegevens. Kies Inventaris en u zou de optie moeten krijgen om de Voorraadstatus in te stellen.

This value will be added under the attribute “availability” when generating WooCommerce Facebook product feed for Facebook Dynamic Ads.
Facebook accepts the following values:
- in stock – when the product is ready for immediate shipping
- out of stock – when the product is not available in stock
- voorbestelling - kan vooraf bestellen voor toekomstige herbevoorrading
- available for order – if the product is available, but will require a couple of weeks for shipping
- stopgezet - als het product wordt stopgezet
WooCommerce will give you the options “in stock” and “out of stock” by default.
For the rest of the values, you will need to use extra coding or another plugin.
Tip:
Wist u dat het toevoegen van producten die "niet op voorraad" zijn een grote psychologische tactiek kan zijn?
Hier is een voorbeeld:
Laten we zeggen dat je een T-shirt hebt met 2 variaties, Rood en Zwart en laten we zeggen dat de zwarte uitverkocht zijn.
Nu, wanneer prospects de producten zullen bekijken, zullen ze zien dat er twee soortgelijke producten zijn, en een variatie is uitverkocht.
Dit zou kunnen betekenen dat dit t-shirt vrij populair is. Vandaar dat het bepaalde prospects zal verleiden om na te denken over het kopen van de Red One.
Productvoorwaarde
| Attribuut | voorwaarde |
| Voorbeeldwaarde | nieuwe |
Gebruik dit kenmerk om aan te geven of uw product gloednieuw of gereviseerd is. U kunt de waarden "nieuw", "vernieuwd" of "gebruikt" gebruiken om de toestand te definiëren.
WooCommerce heeft geen veld om de conditie van het product te definiëren, vandaar dat je het zelf moet toevoegen aan de productfeed.
However, the Product Feed Manager For WooCommerce will have the option for you to add the product condition field for all products.
Productbeschrijving
| Attribuut | beschrijving |
| Voorbeeldwaarde | Dit is een rood T-shirt. Het is alleen gemaakt voor testdoeleinden. |
Voeg een goede beschrijving toe van het product dat u verkoopt. Zorg ervoor dat u alle belangrijke functies die het kan hebben, dat zal het aantrekken van kopers te markeren.
When you edit a product, you get to set its title, link, and description as shown in the picture below:

You should mention the exclusive features and benefits of the description.
However, you are not allowed to use any extensive promotional touch in the description (for example adding “free shipping” or “discounted price” or using all caps to highlight a certain point).
Ook moet u geen links naar een andere webpagina opnemen of de producten vergelijken met die van concurrenten.
Productafbeelding URL
| Attribuut | image_link |
| Voorbeeldwaarde | https://www.yourwebsite.com/redtee394.png/ |
Dit zal de link zijn naar het hoofdbeeld van uw product.
Wanneer u een product bewerkt, scrollt u aan de rechterkant naar beneden en vindt u de optie om een productafbeelding toe te voegen.

Welke afbeelding u hier ook gebruikt, u moet de URL naar die afbeelding opgeven voor het "image_link"-attribuut.
Vergeet niet dat dit beeld de belangrijkste factor is om meer klanten te krijgen. De meeste mensen zullen uw product alleen opmerken als ze het leuk vinden wat ze zien. Zorg dus voor een duidelijk beeld met een hoge kwaliteit.
It’s best if the image is a clear picture of the product without any promotional text watermark, or any placeholder image (although I am using one just for test purposes).
U moet echter wel de juiste beeldresolutie behouden.
If you use a square image for carousel ads, then the dimensions should be 600×600 px.
For Dynamic Ads with a single image, you need a minimum resolution of 1200×630 px with a minimum aspect ratio of 4 : 5 and a maximum aspect ratio of 1: 91: 1.
Alles wat buiten de genoemde maximale beeldverhoudingen valt zal worden uitgesneden.
Product URL
| Attribuut | link |
| Voorbeeldwaarde | https://www.yourwebsite.com/red-logo-rex-t-shirt/ |
Dit is de link naar uw productpagina.
Bij het bewerken van een product zie je de Permalink net onder het Titelvak. Dat is de URL naar uw product.

Het is het beste om de producttitel op de link te vermelden, maar velen geven de voorkeur aan het product Id in plaats daarvan, en sommigen gebruiken beide.
Ook moet u ervoor zorgen dat uw website-domein wordt geverifieerd en begint met http of https.
Normale prijs
| Attribuut | prijs |
| Voorbeeldwaarde | 26.53 USD |
Dit is de prijs van het te tonen product.
Blader op de pagina met productbewerking naar beneden naar het gedeelte met productgegevens. Op het tabblad Algemeen krijgt u de mogelijkheid om de Reguliere Prijs in te stellen.

This value will be added under the attribute “price” when generating a product feed for Facebook.
Houd er rekening mee dat de prijs niet "0" kan zijn en dat elk product met "0" of geen prijswaarde zal resulteren in een afwijzing van Facebook Dynamic Ads.
Make sure you are inputting the accurate price with the ISO currency code as the suffix.
Fabrikant/Merk
| Attribuut | merk |
| Voorbeeldwaarde | RexTest |
Indien een product geen GTIN heeft, dan is het verplicht om de fabrikant/merknaam op te geven om dat product op Facebook toe te voegen.
If the product falls under the Daily Deals Inventory, then you must also include MPN alongside brand.
Maar WooCommerce bevat geen "merk"-veld voor uw producten. U kunt dus voor elk product een aangepast veld aanmaken of een plugin gebruiken om het merkveld toe te voegen aan elk product in uw WooCommerce winkel.
Google Product Categorie
| Attribuut | google_product_categorie |
| Voorbeeldwaarde | Kleding & Accessoires > Kleding |
Facebook gebruikt dezelfde taxonomie en categoriespecificaties als Google. Vandaar, om uw producten te categoriseren, moet u dit kenmerk instellen volgens de taxonomie van Google, om uw WooCommerce Facebook Product Feed te kunnen goedkeuren.
Klik hier om de Google-categorielijst en de taxonomie te bekijken
You can either set your WooCommerce store categories accordingly or have your own categories mapped to Google’s using a plugin when generating a feed.
Ik gebruik de Product Feed Manager For WooCommerce om Category Mapping toe te passen:

GTIN (Global Trade Item Number)
| Attribuut | gtin |
| Voorbeeldwaarde | 3234567890126 |
Voor een fabrikant in de VS of Canada, die GTIN-gecertificeerd is, is het noodzakelijk om het GTIN-nummer voor elk product op uw Facebook Product Feed te vermelden.
Alternatively, you can also use UPC, EAN, JAN, or ISBN in place of GTIN if you are from a different location.
MPN (Fabrieksonderdeelnummer)
| Attribuut | mpn |
| Voorbeeldwaarde | Rex0011Test |
Indien een product geen GTIN (of UPC, EAN, JAN, ISBN) heeft, dan dient u in plaats daarvan het MPN op te geven. Het is een uniek fabrikant-ID voor een product dat geen GTIN heeft.
Voor producten die onder de Daily Deals Inventory vallen, is het, indien u een merknaam opgeeft, ook verplicht om MPN op te nemen.
Now, WooCommerce doesn’t provide fields for Brand, GTIN, or MPN by default. Hence, you need to input custom fields for every product manually.
However, I use the Product Feed Manager For the WooCommerce plugin includes those fields on every product, as shown below:

Ik hoef alleen maar de juiste gegevens in te voeren en deze te gebruiken als waarden van de vereiste attributen bij het genereren van Facebook Product feed.
Grootte
| Attribuut | formaat |
| Voorbeeldwaarde | Grote |
Dit veld is alleen vereist voor variabele producten met maatvarianten.
You may use words such as Small, Medium, or Large, or you may use numbers such as 20, 25, etc, whichever is appropriate to define the size of a product.
Tips:
U dient een meettabel op uw site bij te houden om de door u genoemde maten voor uw producten te bepalen.
Als u bijvoorbeeld de maat als Large hebt toegewezen, leg dan op de tafel de hoogte, breedte, borstomvang, etc. uit in inches of cms, om uw klanten een manier te geven om te controleren of die maat de juiste pasvorm heeft.
Verschillende landen hebben verschillende maten voor dezelfde groottecodes, vandaar dat dit nuttig zal zijn.
Kleur
| Attribuut | kleur |
| Voorbeeldwaarde | Tango rood |
Dit veld is alleen verplicht voor variabele producten met kleurvarianten.
U moet de kleur van het product beschrijven (maar geen kleurcodes of losse letters).
Als er meerdere kleuren zijn, vermeld dan alle kleuren en scheid ze met een "/". Bijvoorbeeld, Rood/Blauw/Groen.
In the case of variable products, assign a separate color for each variant and add it to the product title.
Tip:
U kunt een creatieve manier gebruiken om de kleur te beschrijven, in plaats van alleen generieke kleuren te gebruiken. Zo kunt u bijvoorbeeld liever pakkende kleurnamen gebruiken zoals "Tango Rood" in plaats van alleen "Rood", wat aantrekkelijker is voor kopers.
Geslacht
| Attribuut | geslacht |
| Voorbeeldwaarde | uniseks |
U moet vermelden voor welk geslacht het product bestemd is.
Facebook accepteert de volgende geslachten:
- mannetje
- vrouwelijk
- uniseks
Patroon
| Attribuut | patroon |
| Voorbeeldwaarde | Flannel |
Dit veld is alleen vereist voor variabele producten met patroonvarianten. Gebruik de juiste patroonnamen zoals "Striped", "Flannel", enz.
Speciale Beperkte Aanbieding
| Attribuut | aanbiedingsprijs |
| Voorbeeldwaarde | 9.99 USD |
Dit is een unieke optie die u alleen op Facebook Dynamic Ads krijgt.
You can set a product to be on a special discounted price for certain hours every day (during the offer period), or in other words, the product will be under the Daily Deals Inventory.
Tip:
Soms kan een enkele dag korting op bepaalde populaire producten in uw winkel uw verkoop stimuleren.
Als u bijvoorbeeld een horloge op uw winkel heeft, dat mensen meer kopen dan andere producten, kunt u een verrassingsaanbieding van één dag geven. Dit kan uw verkoop op die dag verdubbelen en meer aandacht krijgen van de toekomstperspectieven.
Voeg gewoon het "offer_price" attribuut toe aan uw WooCommerce Facebook productfeed en stel een gereduceerde prijs in als waarde om de aangeboden speciale prijs te definiëren (inclusief een juiste ISO-valutacode als achtervoegsel). De aanbiedingsprijs moet minimaal 15% lager zijn dan de reguliere prijs, anders zal Facebook deze afwijzen.
Speciale Beperkte Aanbiedingsduur
| Attribuut | offer_prijs_effectief_datum |
| Voorbeeldwaarde | 2018-06-01T12:00-0300/2018-12-01T00:00-0300 |
If you want to give a special offer for a product under the Daily Deals Inventory on Facebook, then along with “offer_price”, you must also add this attribute to specify the start and end date, with time, for the special offer.
Mention the start date and hours of the offer, then use a slash, and then mention the end date and hours of the offer.
Tip:
Voorafgaand aan grote festivals, internationale gelegenheden of vakanties kan het geven van speciale aanbiedingen op bepaalde relatieve producten uw verkoop een boost geven.
Zo kunt u bijvoorbeeld een week voor kerstmis een speciale kortingsactie op kerstmutsen uitvoeren. Dit zal uw verkoop zeker stimuleren.
Facebook Product Feed voorbeelden
Nu u weet welke details u nodig heeft om uw WooCommerce Product Feed voor Facebook Dynamics te genereren, laten we nu enkele voorbeelden bekijken om de structuur te begrijpen.
Facebook accepts several file formats of product feeds to be uploaded. However, the recommended format is CSV.
Here’s a sample of a simple product feed:
Voorbeeld van een Facebook-productvoer van een eenvoudig product
Here’s a sample of a variable product feed:
These feeds can easily be generated using the plugin, Product Feed Manager For WooCommerce. Once you have the product feed file, you can now manually upload it to your Facebook Business Account.
Nu heeft u alles geleerd over WooCommerce Google Product Feed en WooCommerce Facebook Product Feed.
Dus, laat me je een goede gids geven over de tool die ik gebruik om WooCommerce productfeed gemakkelijk te genereren, in een paar seconden.
Hoe kan ik WooCommerce Product Feed genereren met behulp van het juiste gereedschap?
Product Feed Manager For WooCommerce is een plugin waarmee je gemakkelijk productfeed kunt genereren zonder coderingsvaardigheden of geavanceerde technologische expertise.
Waarom deze plugin gebruiken?
Er zijn verschillende redenen waarom Product Feed Manager For WooCommerce een ideale keuze is om je te helpen feed te genereren:
- Het handmatig uploaden van producten duurt uren. Deze plugin zal binnen enkele seconden voeding genereren.
- De plugin heeft een schone en eenvoudige interface met de juiste documentatie. Dus, gemakkelijk te gebruiken en te leren.
- Genereer feilloze feeds, ongeacht het aantal producten dat je hebt.
- Met de filteropties kunt u alleen voer genereren voor de producten die u nodig hebt.
- It provides a Google Category Mapping option that saves us from changing the categories on our WooCommerce store.
- Het stelt u in staat om automatisch te synchroniseren met Google Shopping Center, d.w.z. uw WooCommerce productfeed wordt automatisch naar Google gestuurd, zonder dat u deze handmatig hoeft te uploaden.
- Het wordt geleverd met een vooraf opgestelde lijst van alle vereiste attributen van Google en Facebook, dus u hoeft niet handmatig attributen toe te voegen.
- Add certain custom fields such as GTIN, MPN, Brand, and UPC to your products, which are not available by default on WooCommerce.
- Een zeer actief en nuttig ondersteuningsteam helpt u bij eventuele verwarring.
Laten we nu eens doornemen hoe je gemakkelijk productfeed kunt genereren met behulp van Product Feed Manager For WooCommerce.
How to get a Product Feed Manager For WooCommerce?
Product Feed Manager For WooCommerce heeft een gratis versie die je kunt gebruiken om de basisfuncties uit te testen en de interface te begrijpen.
Maar het is aan te raden om de pro-versie te krijgen, omdat deze met meer verfijnde functies wordt geleverd.
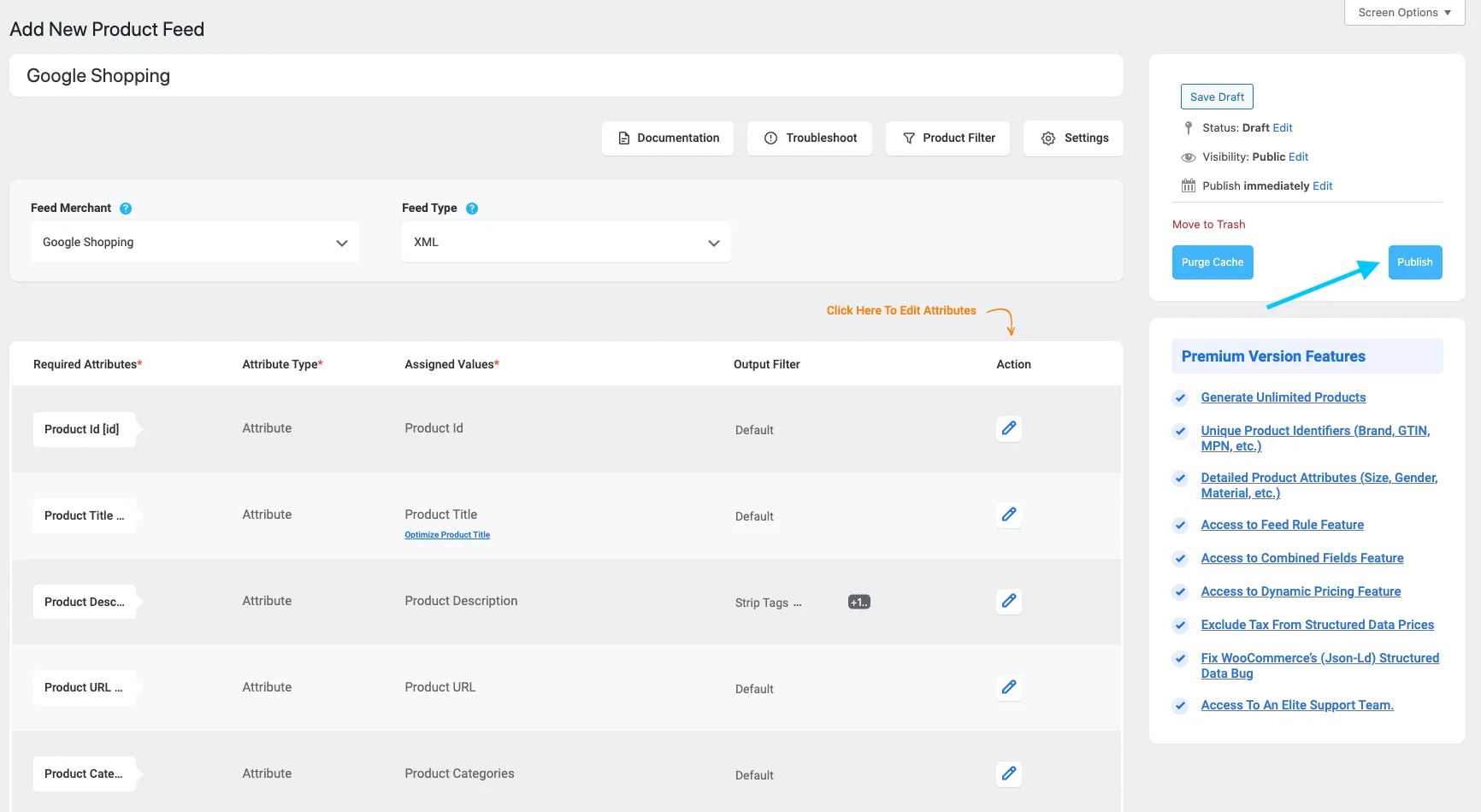
Installeer en activeer de plugin op uw WordPress-dashboard en u zou zoiets moeten zien:

Nu bent u klaar om productaanvoer te genereren.
Hoe WooCommerce Product Feed genereren met Product Feed Manager?
Product Feed Manager For WooCommerce is zo gemakkelijk te gebruiken.
1. Klik gewoon op "Nieuwe feed toevoegen" en je krijgt de pagina Nieuwe product feed toevoegen te zien:

2. Bovenaan krijgt u de optie om een titel aan de feed toe te voegen.
Geef eerst een titel aan het feedbestand. Daarna kun je instellen welke producten je in je feed wilt opnemen.

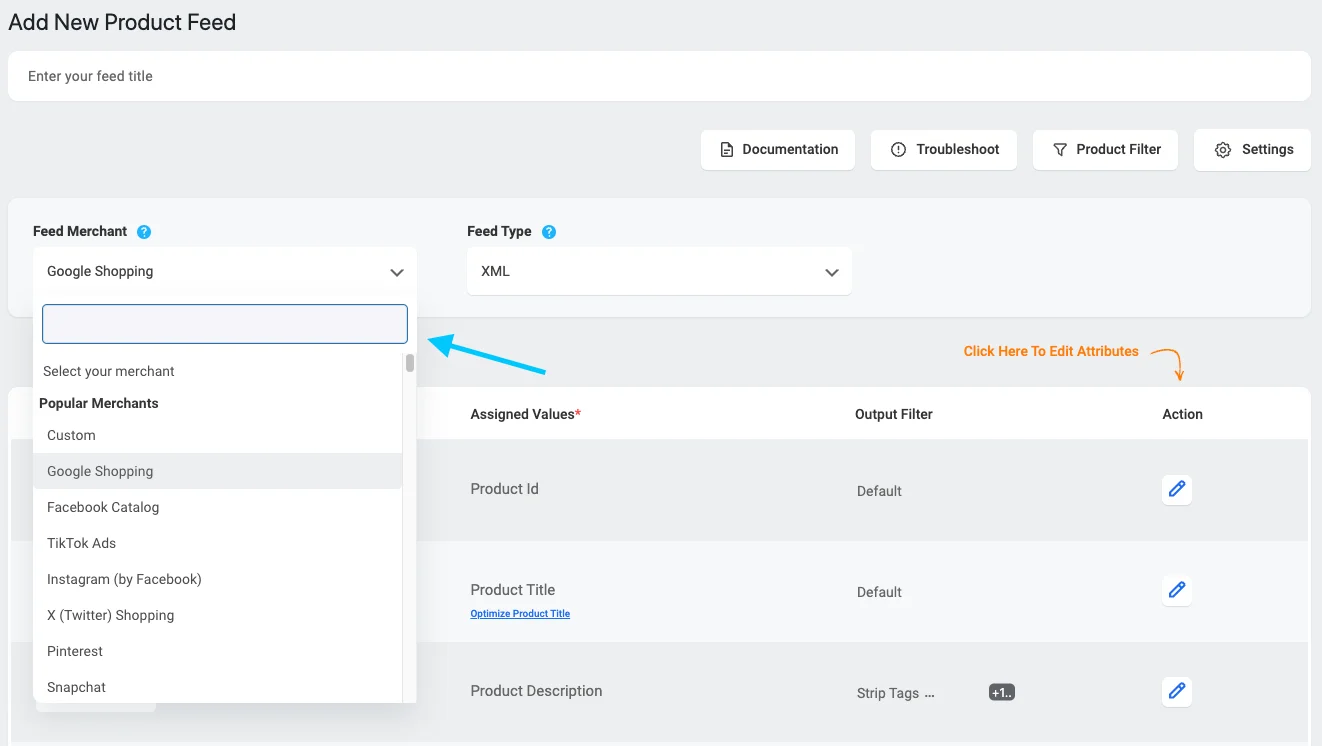
3. Net onder de titel ziet u een optie om de handelaar van uw voorkeur te selecteren. Klik gewoon op de Feed Merchant dropdown knop en selecteer de handelaar van uw voorkeur uit de dropdown of u kunt zoeken in de dropdown box.
Select your preferred merchant and all the required attributes will be loaded below.

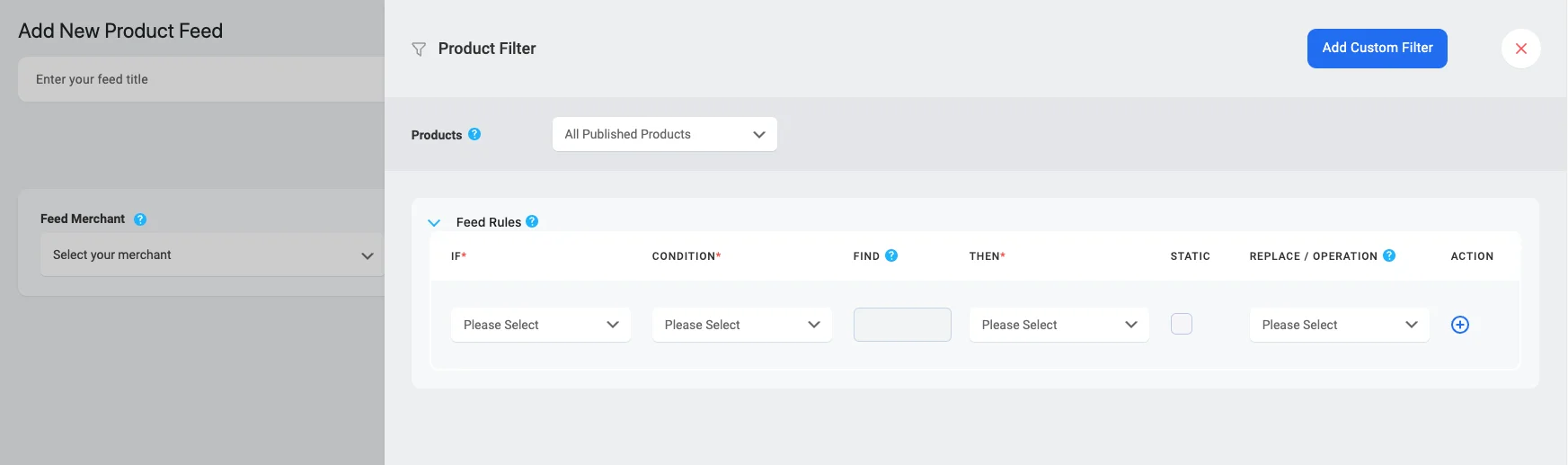
Product Filter
With the Product Feed Manager for the WooCommerce plugin, you will have the option to choose which products to include in your feed.
Om de opties te zien, klikt u gewoon op de knop Productfilter.

Zodra u op de knop Productfilter klikt, schuift de Productfilterlade aan de rechterkant van het venster naar binnen.

Hier zie je dat de optie "Alle gepubliceerde producten" standaard is geselecteerd - deze optie omvat elk product in je WooCommerce winkel.
Als u wilt, kunt u andere filteropties gebruiken. Klik op de dropdown, en u ziet enkele filteropties in de dropdownlijst:

U kunt kiezen uit
- Alle aanbevolen producten - alleen de aanbevolen producten publiceren
- Categorie Filter - kies producten met behulp van categorieën
- Product Filter – use this custom filter to set a conditional filter
- Tag Filter – choose a product using tags
Bekijk deze video om te zien hoe geweldig de filteropties zijn. U kunt eenvoudig de producten kiezen die u wilt opnemen of uitsluiten van uw productvoer.
Plan Auto-update
Om een ophaaltijd in te stellen, klikt u eerst op de knop Productinstellingen.

Zodra u op de knop Productinstellingen klikt, schuift de lade Productinstellingen in vanaf de rechterkant van het venster
Hier, bovenaan de Instellingen, vindt u een optie Automatisch uw feed genereren.
U kunt de geplande update dagelijks, elk uur of wekelijks laten plaatsvinden.
Daarna krijgt u de opties om variatieproducten op te nemen of uit te sluiten, en om ouderproducten op te nemen in het geval van gegroepeerde producten.
WPML-ondersteuning
Als u WPML gebruikt om verschillende taalversies van uw producten in te stellen, vindt u hier een WPML sectie.
You can have a look at this doc for a better understanding of how you can generate a feed with WPML:
Voerconfiguratie
Om een feed te genereren, moet u eerst de handelaar van uw voorkeur selecteren.
Voor Google Product Feed selecteert u Merchant Type "Google Shopping".
Voor Facebook Product Feed selecteert u Merchant Type "Facebook".

Zodra u een keuze maakt, ziet u de pagina verversen en verschijnen de vereiste attributen automatisch.

De Attributen staan hier links, en de waarden van de attributen staan in de kolom Toegewezen waarden.
Kies het Type als attribuut en selecteer vervolgens de waarde die dit attribuut in uw WooCommerce winkel zal hebben.
Als u denkt dat een Attribuut ontbreekt, kunt u het toevoegen door op de knop "NIEUWE ATTRIBUTE TOEVOEGEN" te drukken.
Op deze pagina vindt u enkele taalgerelateerde opties als u WPML gebruikt.
You can have a look at this doc for a better understanding of how you can generate a feed with WPML translation.
Genereer WooCommerce Product Feed
Zodra de feed is geconfigureerd, kunt u nu aan de rechterkant op "Publiceren" klikken en ziet u een laadbalk.

Once this is complete, the “Publish” button will change to an “Update” button and you will get the feed link or feed download button right below the “Update button.”

Then you can set your product data feed to be updated automatically using the “Auto-Generate Your Feed” feature. So you won’t need to manually update your feed everytime you add new products or update any product individually.

Now you can download this feed and upload it to your desired merchant shop and watch your store sales get a boom.
Categorie Kartering
Nu, zoals ik al eerder zei, deze plugin biedt categorie mapping opties. Bekijk deze video om te zien hoe je de categorie mapping functie gemakkelijk kunt gebruiken:
Auto-synchronisatie met Google Shopping Center
Een van de beste functies die Product Feed Manager For WooCommerce biedt, is dat je je WooCommerce-productfeed rechtstreeks kunt synchroniseren met Google Shopping Center.
You can schedule the auto-sync to take place either hourly, weekly, or monthly. This means that every change you make to your products of the product feed. They will automatically be updated on your Google Shopping Center. You do not have to download and upload the feed every time.
Klik hier om te leren hoe je WooCommerce-producten automatisch kunt synchroniseren met Google Shopping Center met behulp van Product Feed Manager For WooCommerce.
Noot van de auteur
Het is altijd belangrijk om te leren en de beste manieren te implementeren die er zijn, om uw ROI te verhogen.
Product Feed Manager For WooCommerce is a powerful tool that you can use to achieve the goal of tripling your store performance, along with other marketing campaigns.
Dus, ga je gang en begin je reis naar het succes!
Voel je vrij om opmerkingen achter te laten als je enige verwarring of suggesties hebt.
Frequently Asked Question
What is a Product Feed?
A product feed is basically a file (could be CSV, XML, RSS, etc.) containing comprehensive data about products, including titles, images, descriptions, prices, categories, availability, quantities, and other relevant attributes or data.
By providing your customers with accurate and engaging product information in various marketplaces, a well-structured product feed will help with informed purchasing decisions and targeted advertising campaigns.
What are the Benefits of Using Product Feeds For WooCommerce?
Here are some of the significant benefits of using product feeds for your business,
- Get more visibility for your products by listing them on popular marketplaces and comparison shopping engines. This opens up your business to a much larger customer base who may have never discovered your store otherwise.
- Product feed management tools help ensure the product information you provide stays consistent and accurate across all platforms. No more worrying about errors that could leave customers feeling misled or dissatisfied.
- Updating product details like pricing and availability with product feeds. Make any changes once, and they’ll automatically sync across every channel where your feed is distributed.
What criteria should I consider before selecting a Product Feed Management tool that suits my business?
Before you invest in a Product Feed Management tool you should check whether the tool has these or not,
- WooCommerce compatibility
- Easy-to-use interface
- Customizable feed attributes
- Automated Feed Updates
- Performance analytics and reporting
Product Feed Manager For WooCommerce has all these – Check it out
How do Product Data Feeds work?
Once you create product feeds for your preferred marketplace, you can upload and promote them on those marketplaces to increase your sales without any effort. If you change anything in your WooCommerce store, and they’ll automatically sync across every channel where your feed is distributed.
![Complete Guide To WooCommerce Product Feed – Google Shopping & Facebook [2024]](https://rextheme.com/wp-content/uploads/2019/05/Guide-to-WooCommerce-Product-Feed.png)




Itt van egy hasznos cikk a Google Shoppingról.
Bedankt.
Köszönöm.
Bedankt, ik heb lang gezocht naar zulke gedetailleerde informatie en deze is de beste die ik tot nu toe heb ontdekt. Perfect!!!
We zijn blij dat u deze gids nuttig vond.
Heel erg bedankt voor deze gemakkelijke optie voor WooCommerce om te uploaden op Google of Facebook. Kun je me ook laten weten hoe ik een feed voor Pinterest kan genereren?
We zijn blij dat je het nuttig vond.
Als je Product Feed Manager voor WooCommerce gebruikt, dan lees je hier hoe je een feed voor Pinterest kunt genereren.
1. Je kunt gaan naar Dashboard > Productfeed > Instellingen, en ga hier naar het tabblad Handelaren. Zoek daar naar Pinterest en schakel het in.
2. Ga vervolgens naar het tabblad Controls, en klik hier op Purge cache.
3. Nu mag u 'Nieuwe feed toevoegen' en bij het genereren van feed, op de lijst van merchants, vindt u Pinterest.
U kunt bij ons supportteam aankloppen als u in de war raakt.
Bedankt voor de hulp!
Goed om te weten dat je het nuttig vond.
Dat is een bericht waar ik naar op zoek was, bedankt voor de informatie.
Hoi Martin,
Graag gedaan, we zijn blij dat je het nuttig vond.
U kunt een andere soortgelijke gids bekijken die u misschien leuk vindt: https://rextheme.com/facebook-for-woocommerce/
Groeten,
Thanks for all your efforts that you have put in this, It’s very interesting Blog…
I believe there are many who feel the same satisfaction as I read this article!
We are grateful that you found this one useful, you can also check this blog you might find it interesting and useful for your niche, https://rextheme.com/facebook-for-woocommerce/.
Hiii…Thank you so much for sharing such an infromative blog about the easy option for WooCommerce to upload on Google or Facebook. Nice post….Keep moving on….
Can you also let me know how I can generate a feed for Pinterest?
Hi Vivek,
We’re really happy to know that you found this guide informative.
You can check this guide out for generating product feed for Pinterest – https://rextheme.com/pinterest-for-woocommerce/
Bedankt.