Once, I worked with a store where customers got frustrated because they couldn’t filter products or find what they needed. The listings were messy, and the main issue was missing custom product attributes.
Studies show that unclear product details make shoppers abandon sites by 30%
That’s a significant loss, considering WooCommerce already provides an easy way to fix it.
Custom product attributes let you define unique features for each product. This keeps your store organized, searches accurate, and descriptions crystal clear.
In this guide, I’ll show you step by step how to add custom product attributes. It’s simple to set up and instantly makes your store easier to navigate.
So let’s get started,
TL;DR – WooCommerce Custom Product Attributes
- Custom attributes organize your store and make products easier to find.
- Add specific attributes like color, size, or material for single or variable products.
- To add attributes:
- Add a new product or edit an existing one.
- Go to the attributes tab and create the attribute.
- Fill Name and Value(s) and check Used for variations if needed.
- Use WooCommerce product attributes plugins to simplify the process
- You can also use Product Feed Manager to tailor your product feed. upload feeds to 180+ marketplaces and manipulate attribute values, replace them with static text, or adjust based on your business needs.
What are Custom Product Attributes?
Custom product attributes let you add special details to a product in WooCommerce. They help your customers understand exactly what makes it different.
For example, you could add “Fabric: Organic Cotton” or “Limited Edition Print” to a t-shirt. These little details make it easier for someone to decide to buy.
Using custom attributes keeps your store organized, makes searching simple, and helps your customers shop with confidence.
Why You Need Product Attributes
Before you start adding custom product attributes, it’s good to know why they matter so you can use them effectively and improve your store.
- Filterable Attributes: Help your customers find products faster and reduce their frustration. This keeps them engaged and increases the chances they will complete a purchase.
- Unique Product Features: Show what makes your products special to attract more buyers. It makes your items stand out compared to competitors.
- Organized Product Pages: Keep your pages clean so your customers can decide quickly. A clear layout helps them focus on the product details that matter.
- Visible Attributes: Display key details upfront to avoid confusion and abandoned carts. Customers trust stores that provide clear information.
- Variation Attributes: Let your customers pick sizes, colors, or styles easily. This makes their shopping experience smoother and more satisfying.
- Boost Conversions: Give clear details so your customers buy with confidence. The more confident they feel, the more likely they are to return.
How to Add WooCommerce Product Attributes
In this guide, I’m going to show you exactly how to create and use a WooCommerce custom product attribute in a step-by-step guide:
Step 1: Add a New Product or Edit an Existing Item
Go to ‘Products’ from the left menu bar. You can add a new product to your WooCommerce store or edit the existing one.
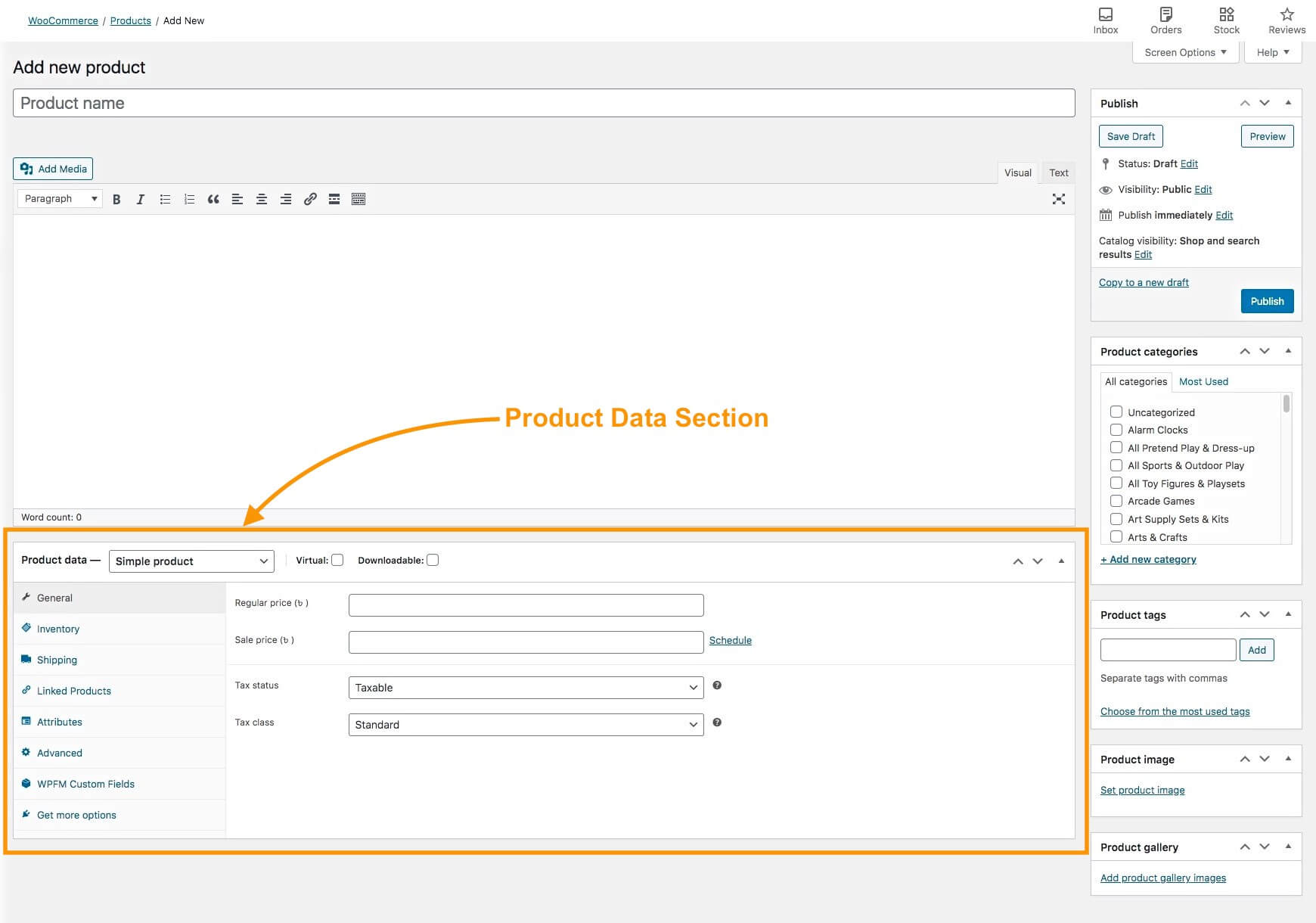
1. Edit or create a Product and scroll down to the Product Data Section.

Here, choose the product type (for example, Simple product or Variable Product).
Now, fill out the basic required data in the General, Inventory, Shipping, and Linked Products menus.
- Learn more – How to Set Up a WooCommerce Variable Prod
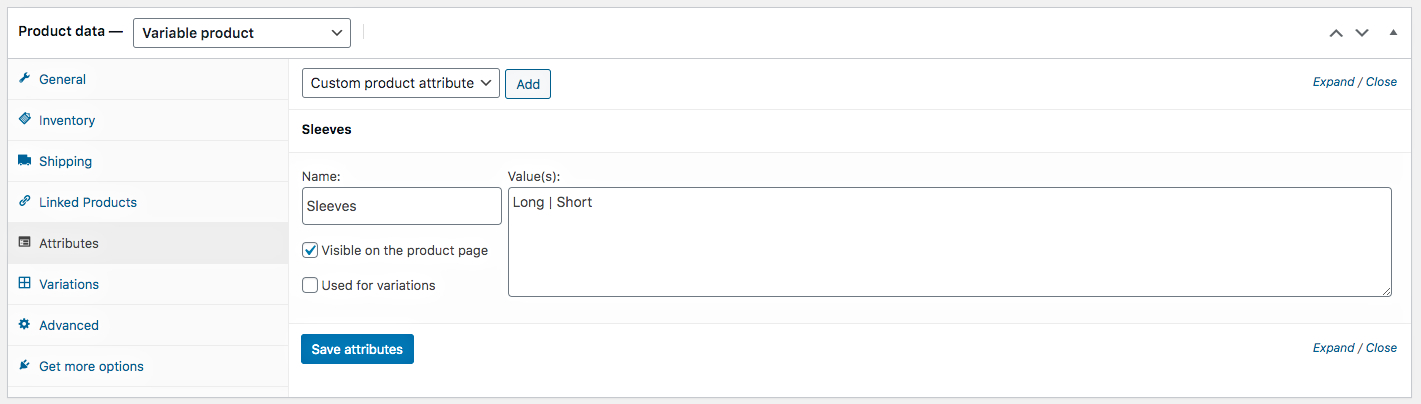
Step 2: Add the Custom Product Attribute
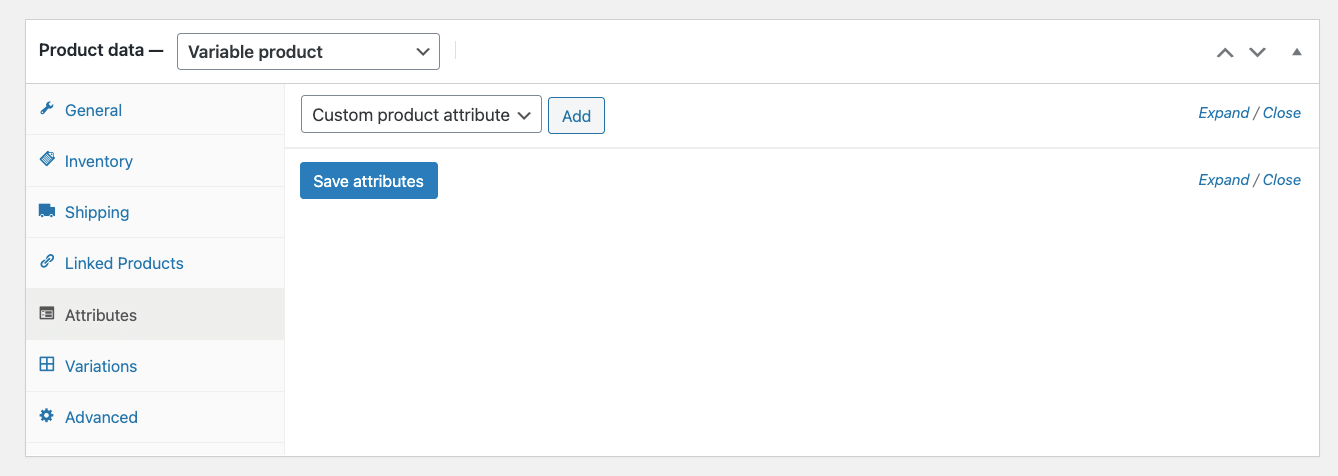
- Go to the Attributes menu

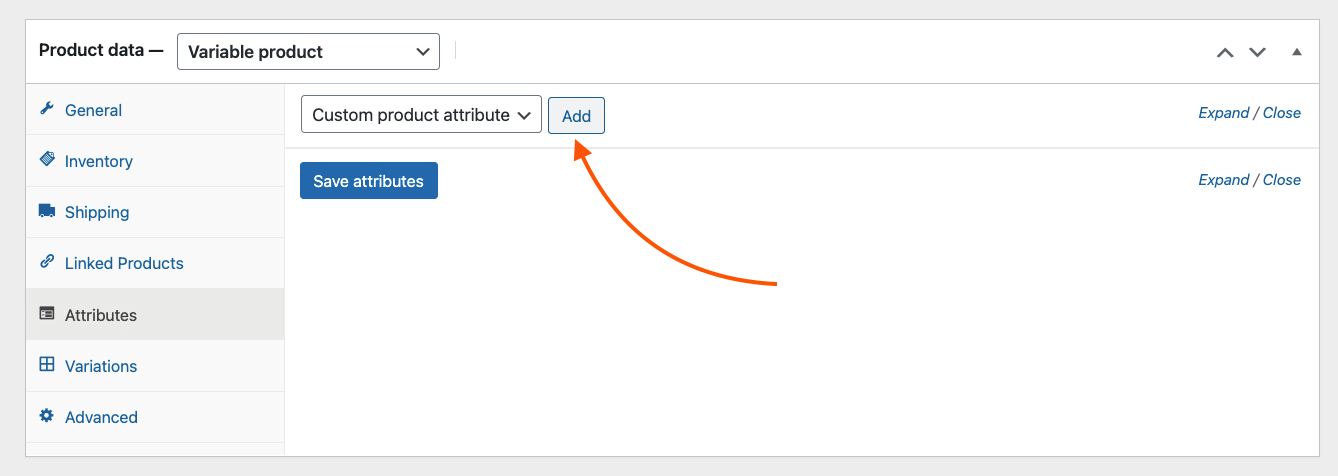
Here, you can see there is a dropdown menu that says Custom product attribute and an ‘Add’ button beside it.

- Click on the ‘Add‘ button.
Step 3 – Complete the Custom Product Attribute Details
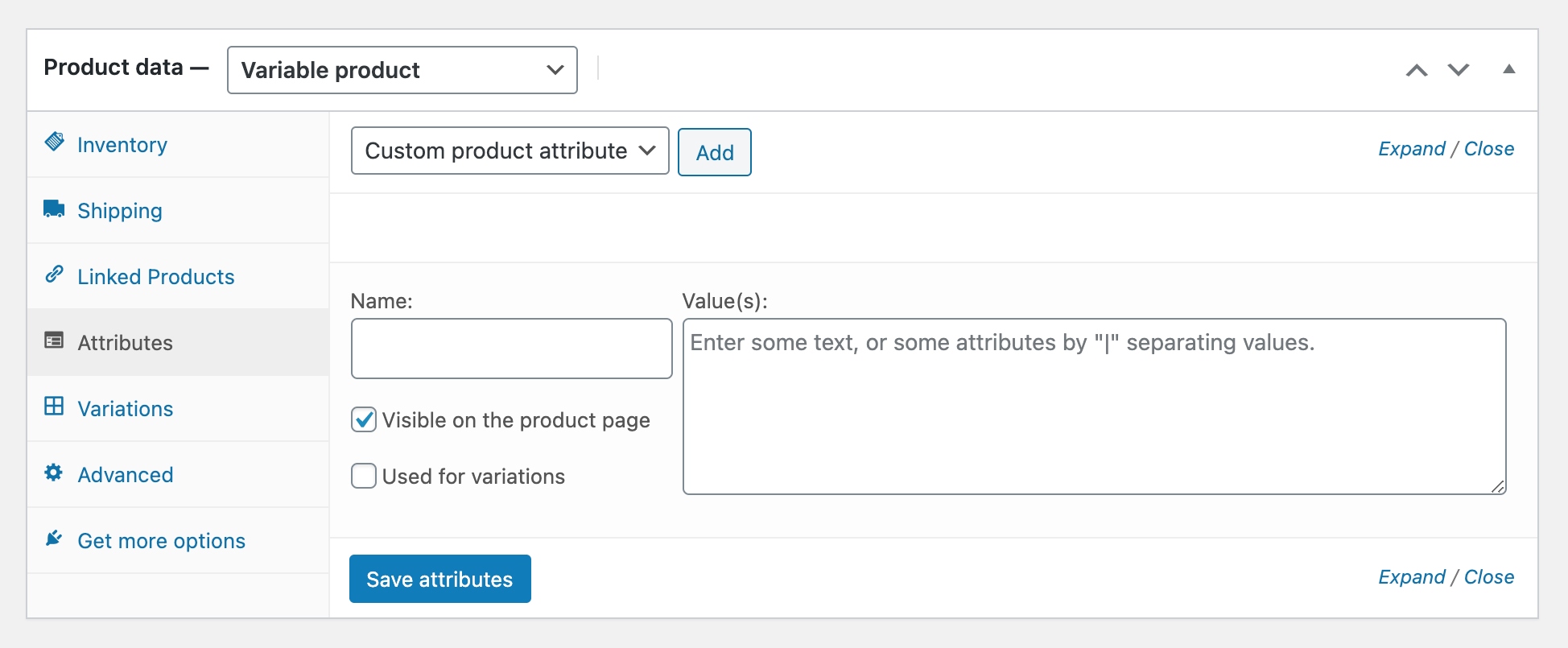
You will see that a custom attribute section has been created.

You will get two fields – Names and Value (s)
- Name: It refers to the attribute name.
- Value(s): It refers to the attribute terms.
Fill out the required values as per your requirements.
Let’s say I am selling a T-shirt that has both Long sleeves and short sleeves. So let’s name it ‘Sleeves’.
For the ‘Value(s)’, you have to add values with a ‘|’ separator. So let’s add the terms ‘Long|Short’.

And on the left side, you can see the option “Visible on the product page”. That is check-marked by default, which means this attribute term will be displayed on the Product page.
If it’s a variable product, then you may wish to use these attribute terms to create variants. In that case, you can mark the check box that says used for variations (right above the Save Attribute button), and later, generate variants from the Variations tab on the left side.
Then click on the “Save” attribute button, and this attribute will be saved for this product.
So based on your theme, this attribute will be displayed on the product page.
When Should You Use Custom Product Attributes
As mentioned earlier, a custom product attribute can be created when you edit or add a product in the product data section of a product feed.
You should use the custom product attribute when you want to define a feature for a product that is applicable to that product only.
For example, if you are selling ‘Organic Tea’ in bulk, you might want to sell it in packs of 10 Sachets, 20 Sachets, and 50 Sachets per order. However, this sort of custom order package can not apply to other products in your WooCommerce store.
Here’s another example :

In this case, you should use a custom product attribute to define this feature, and possibly use it for WooCommerce product variations.
So you should create and use custom product attributes when you want to define a feature that applies to a particular product only.
This will save you time from creating a global attribute separately and help optimize the use of server resources.
If you are planning to promote on Google Shopping, you should be aware of the following fact:
Google Shopping requires additional product attributes for items in a few industry-based categories:
- Size
- Color
- Pattern
- Material
- Age group
- Gender
WooCommerce doesn’t have default fields for these attributes.
However, Product Feed Manager allows you to add custom fields to your WooCommerce products to include this important information for Google Shopping.
You can go through this video tutorial to learn more :
5 WooCommerce Product Attributes Plugins
Now, let’s look at some WooCommerce product attributes plugins that can help you manage and enhance your product details, variations, and overall store organization.
- WooCommerce Product Add-Ons: Add extra options like engraving or gift messages to your products. This makes variable products more appealing to your customers.
- Advanced Custom Fields (ACF): It helps you create relevant attributes like material or care instructions. Display them directly on your edit product screen.
- WooCommerce Product Table: It lets you display products in a table with custom ordering and simple attribute selection.
- Variation Swatches for WooCommerce: You can replace dropdowns with visual swatches for color, size, or pattern. Customers will find attribute options much easier to select.
- WPC Product Bundles for WooCommerce: It helps you bundle multiple products with specific product attributes. It’s perfect for upselling and managing first attribute combinations.
Note: You can use Product Feed Manager to tailor your product feed. You can upload feeds to 180+ marketplaces and manipulate attribute values, replace them with static text, or adjust based on your business needs.
Conclusion
Creating custom product attributes in WooCommerce is one of the easiest ways to make your products stand out.
These attributes let you highlight important details about each item, so customers know exactly what makes it unique.
Using them keeps your listings organized, improves search, and helps shoppers make faster decisions.
To make managing attributes even easier, you can use Product Feed Manager to handle all your product details and sync them across multiple marketplaces.
** FAQs **
1. My customers can’t find products easily. How can custom attributes help?
- Adding attributes like “Color: Red” or “Size: Large” on the single product page lets customers filter and search more effectively on the WooCommerce shop page, so they can find what they want without frustration.
2. My product pages look messy. How do I clean them up?
- Use the attributes tab in the WordPress dashboard to display only key specific attributes and visible attributes. Keep your front end clean and easy to read for shoppers.
3. I’m losing sales because customers aren’t sure about product details. What should I do?
- Highlight important attribute values like attributes – size, blue color attribute, or other different attributes so shoppers instantly see what makes a product unique, reducing hesitation and abandoned carts.
4. I have too many products; managing attributes is overwhelming. Any tips?
- Product Feed Manager helps you organize multiple products, new product variations, variation attributes, and attribute combinations. It also helps to sync created attributes across your store quickly.
5. Customers are asking the same questions repeatedly. Can attributes help?
- If you add clear attributes, dropdown selectors, and single attribute details for your products, you can answer common questions upfront and save yourself from repeated support requests..
![How to Create Custom Product Attributes in WooCommerce [2025]](https://rextheme.com/wp-content/uploads/2020/12/Custom-Product-Attribute-WooCommerce-Featured-Image.png)



Hi Shammi. Great article. Thanks for sharing. Question if you don’t mind … You say that by using a custom attribute it can “optimize server resources”. This makes sense when that attribue is unique. However, what about always using custom attributes? I mean a situation where the shop admin continually creates them on each product – even though they are not unique to that product, they are adding the same custom ones all the time – would that be equally bad for resources? I suppose, in other words, what is the disadvantage – if any – of using custom attributes all the time?
Hi Conor,
That’s a good question. You can see I used the phrase “optimize the use of server resources.” This means, if you use global attributes and custom attributes sensibly, then you can make the best use of server resources when it comes to attributes.
You see, when you add global attributes, they are available for selection when you edit any product. So, having too many global attributes can contribute to server stress.
Again, suppose you plan on using custom attributes for all your products. In that case, it will put overall stress on the site’s database and server because that will mean you can have a lot more attribute values added cumulatively.
Plus, adding custom attributes every time will just waste your time, especially when you have a lot of products. For example, if you have a thousand products with a Color attribute, imagine how long you will waste by adding that as a custom attribute for each product. Rather, a global attribute will require you to add it only once.
So both global and custom attributes have their own advantages and disadvantages. It’s up to you to use them in an optimized way for better performance of your site.
Hope this made sense.
Let me know if you have any further thoughts.
Thanks.
Dear Shammi,
I’m struggling with this concept of attributes. I want to launch my worldpress clothing website but I cannot figure out how to add the clothing size icon or choice to each product in my clothing store. Normally there would be a button to choose from, i.e. small , medium,large, extra large. I cannot find anything that guides me on how to do this unless I do some css coding. Im just a beginner and don’t know where to start. I thought maybe using attributes in woocommerse would allow me to see the options appear in each product, however, even posting my attributes titled: sizes and using the values: S|M| L|XL, I don’t see it in my products visible when choosing the product for my cart. I spent days researching without resolution. Appreciate any assistance you can provide me.
Hi Xinia, it’s great that you are learning WooCommerce. What you are looking to achieve is to create a variable product. You can follow this guide to help you out:
Do share in the comments if that helped. Thanks.