Wir freuen uns, dass das WPVR nun vollständig Gutenberg-kompatibel ist. Das bedeutet, dass Sie virtuelle Touren in jede Webseite einbetten können, egal ob Sie einen klassischen Editor oder einen Gutenberg-Block-Editor verwenden.
Seit November 2018 ist der neueste Ersteller der virtuellen Tour in WordPress veröffentlicht worden. WPVR, ein exklusives WordPress-Plugin zur Erstellung virtueller Touren, ermöglicht es den Benutzern, mit Hilfe von 360 Panoramabildern erstaunliche virtuelle Touren zu erstellen.
Sie müssen nur ein richtiges 360-Grad-Panorama-Bild hochladen, und dieses Plugin verwandelt es in einen erstaunlichen virtuellen Rundgang, bei dem Sie sich bewegen, hinein- oder herauszoomen und Informationen erhalten können, als wäre es ein echter Rundgang.
Lassen Sie mich Ihnen zeigen, wie Sie mit dem Gutenberg-Block-Editor einen virtuellen Rundgang einbinden können.
Wie man einen virtuellen Rundgang des WPVR mit Gutenberg einbettet
Wenn Sie eine virtuelle Tour erstellt haben, sammeln Sie die generierte ID ein und gehen Sie zu der Webseite, auf der Sie sie einbinden möchten.
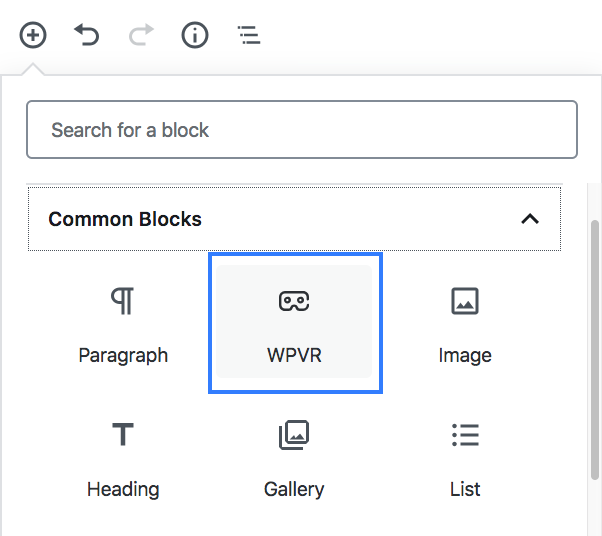
Dieser virtuelle Tour-Ersteller fügt automatisch einen WPVR-Blocktyp unter den gemeinsamen Blöcken von Gutenberg hinzu.

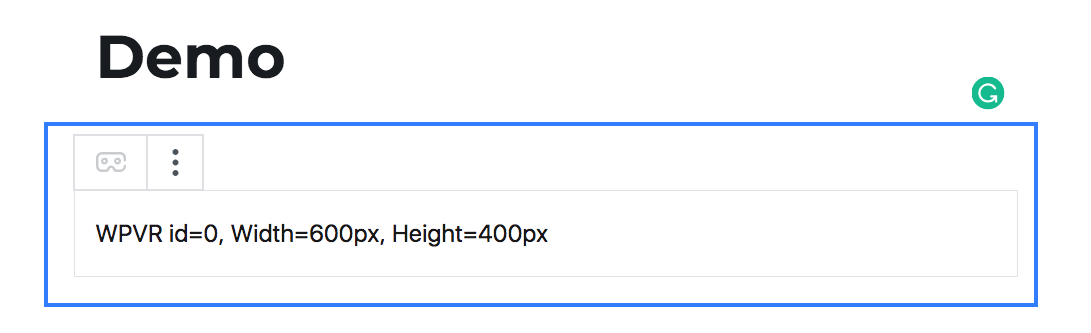
Gehen Sie zu einem Beitrag oder einer Seite und klicken Sie auf das Symbol "Block hinzufügen" (das Symbol "+") und wählen Sie den Blocktyp "WPVR". Und es wird ein Block hinzugefügt, wie im folgenden Bild gezeigt:

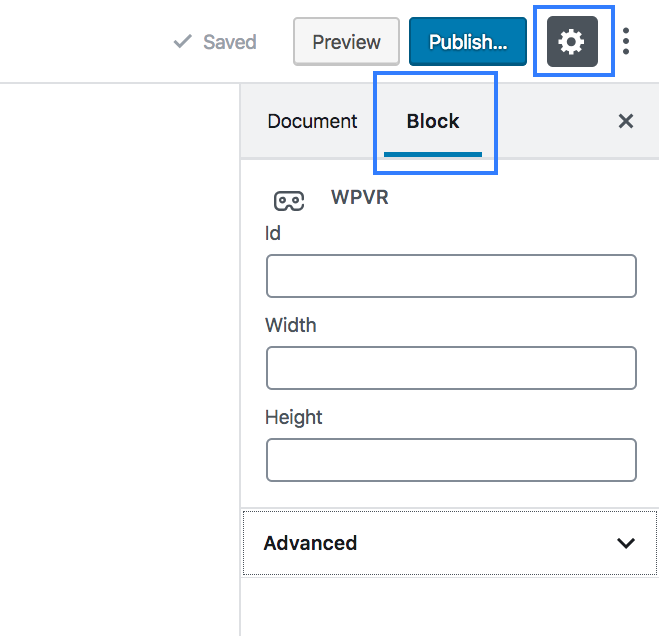
Sobald der Block hinzugefügt wurde, klicken Sie auf das Symbol Einstellungen in der rechten oberen Ecke der Seite und wählen Sie das Menü Block für die Symbolleiste des WPVR-Blocks.

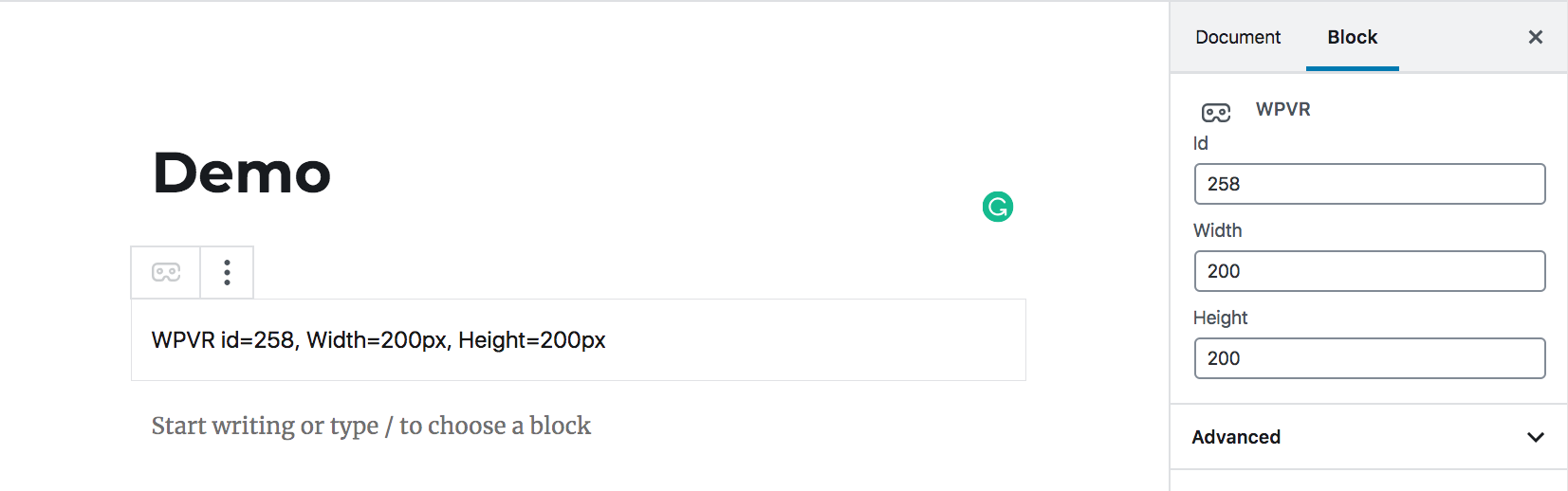
Hier können Sie sehen, dass Sie "id", "Breite" und "Höhe" angeben müssen. Sobald Sie Daten in das Feld eingeben, aktualisiert der Block die Daten.

Jetzt können Sie die Seite in der Vorschau ansehen oder veröffentlichen und Sie werden sehen, dass das Virtuelle auf Ihrer Seite eingebettet ist.
Warum war es wichtig, die WPVR Gutenberg kompatibel zu machen?

Wie Sie wissen, hat WordPress seit Ende November 2018 den Gutenberg-Block-Editor als Standard-Editor integriert. Und dieser virtuelle Rundgangschöpfer war damals noch nicht Gutenberg-kompatibel.
Seit der Veröffentlichung hat die Einzigartigkeit des Plugins die Leute schnell in Aufregung versetzt, und die Installationen nahmen weiter zu. Aber die Leute, die Gutenberg benutzten, hatten Kompatibilitätsprobleme.
Der Grund dafür ist, dass dieses Plugin so konfiguriert wurde, dass es Shortcodes generiert, um die virtuellen Touren in Webseiten einzubetten.
Als Gutenberg zum Standard-Editor wurde, konnte man virtuelle Touren erstellen, alles funktionierte im Back-End. Aber Gutenberg unterstützte den vom Plugin generierten Shortcode nicht, so dass man keine virtuelle Tour auf irgendeiner Webseite einbinden konnte.
Im Januar 2019 haben unsere Entwickler eine lang erwartete Aktualisierung vorgenommen. WPVR ist jetzt vollständig Gutenberg-kompatibel und wird sowohl mit dem Classic-Editor als auch mit dem Gutenberg-Block-Editor arbeiten. Sie können jetzt problemlos virtuelle Touren erstellen und auf Ihrer Webseite einbinden.
Schlussfolgerung
Wie Sie sehen können, ist es so einfach und leicht, eine vom WPVR erstellte virtuelle Tour einzubinden, egal ob Sie den Gutenberg oder den Classic Editor verwenden.
Es ist an der Zeit, dass Sie diesen erstaunlichen virtuellen Tournee-Ersteller nutzen und sich mit den Besuchern verbinden. Genießen Sie die Vorteile der Nutzung virtueller Touren auf Ihrer Website.






![Update] WP VR ist Gutenberg-kompatibel [2019]](https://rextheme.com/wp-content/uploads/2019/02/Feature_Image_WPVR.jpg)


