Even though regular promotions using apartment photos and videos are still there, the way virtual tours can represent an interactive model of your apartments, traditional still images can’t.
And it’s obvious!
Virtual tours show off your apartment features without having an in-person visit.
It saves you wasted hours, cost, and hassle that you go through while showing your low potential home buyers an in-person visit.
So, whether you’re a real estate agent, realtor, property investor, or marketing manager, this guide is for you!
In this guide, I will give you a good insight into increasing conversion and a proper step-by-step guide to creating an apartment virtual tour (and no, it is not just a video tour).
Tauchen wir also ein.
Do You Really Need to Use Virtual Apartment Tours for Your Real Estate Business?
The answer is Yes. You need to use a virtual apartment tour.
92% of the interested buyers prefer to research on the internet first, then decide to reach out to an agent.
There are just too many competitors out there and buyers won’t think twice to move to another site if they don’t find your website appealing.
Besides, basic images and videos of properties have already become so common nowadays that people no longer find them amusing.

Just imagine,
after all the hard work and investment you have put into building and developing your website,
your prospects are leaving your site without giving you a real chance.
Pretty frustrating, right?
So what can you do differently?
The best option now is to make an instant impression. And the most unique way to do so now is to use a virtual tour.
Instead of going to a place, a virtual tour can bring that place to you.
And people love this experience.
The longer you can keep your prospects hooked, the higher the chance they will consider reaching out to you for a deal.
So, having virtual tours is definitely the go-to solution for you.
You will find several such tools which include WPVR, Matterport, Kuula, Klapty, and many more.
The easiest of them are WPVR (for WordPress), and Klapty (though a bit expensive)
Before we look into how you can create one, let us learn what exactly a virtual apartment tour is and observe a few examples to understand why you need VR apartments on your website.
An Ideal Apartment Virtual Tour
Here is an example of a typical 360-degree apartment virtual tour:
As you can see, you have full control to view in all directions, move from one room to another easily, check out the information given inside hotspots, & use the control buttons for easier navigation.
This is an ingenious way to make your prospects get hooked right on the spot. In this guide, I will show you how you can create a virtual apartment tour on a WordPress site using WPVR.
Create an Apartment Virtual Tour in Minutes(Not Hours)

By creating a complete virtual tour your visitors can get an overall idea of how your offered apartment looks in real life.
Simply upload a 360 panorama image, and the plugin will help you transform it into a realistic virtual tour. ( And you don’t have to wait too long for it)
So, Get rid of describing your apartment features again and again over the phone and in messages.
Simply for the steps below and you can create an apartment virtual tour in minutes.
Step 1 – Install and Activate The Virtual Tour Builder Plugin
- Go to your WordPress dashboard and click on the Plugins tab.
- Click on Add New
- On the search bar, insert WPVR and choose to Install and then Activate WPVR.
Install and activate it on your site, and Activate the License Key.
Now you’ll have all the premium features to create a robust virtual tour of your apartments.
If you need any help, follow this short guide to set up WPVR on your website.
Step 2 – Create A Basic Virtual Apartment Tour Really Quick
Now, we’ll create a simple virtual apartment tour in under 5 minutes.
From your WordPress Dashboard,
- Hover on WP VR, and click on the Add New Tour option.

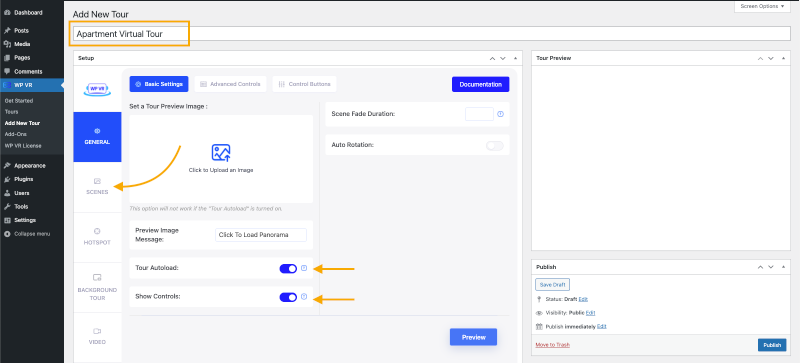
Now, you’re in the tour settings tab.
- Set a Title for your virtual tour.
- Make sure that the Tour Autoload option is enabled.
- This will automatically load your virtual apartment tour.
- Ensure that the Basic Controls option is enabled.
- This will enable the Zoom in, Zoom Out, and Fullscreen control buttons in your apartment virtual tour.

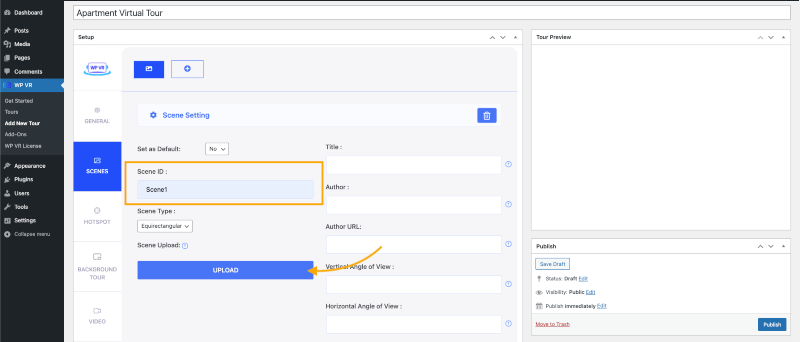
- Click on the Scenes section.
- Set a unique Scene ID (Without any special characters and spaces).
- Click on the Upload button under the Scene Upload field, and choose the first panorama image of your apartment that want to use.

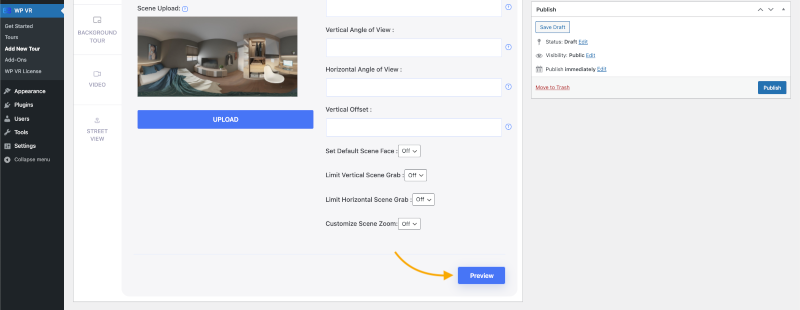
- Scroll down and click on the Preview button.

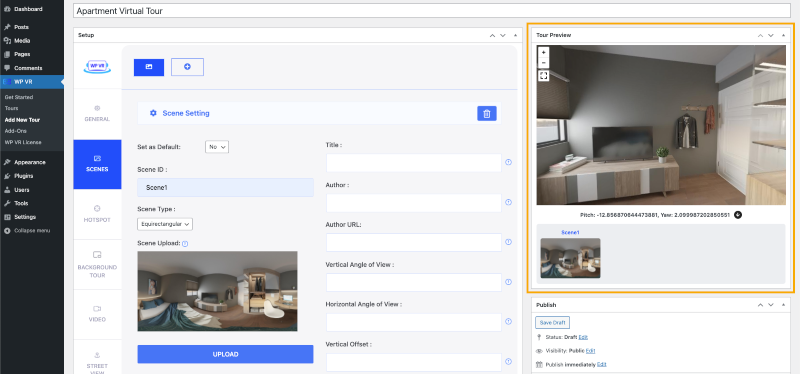
- You’ll see a live preview of the tour in the Tour Preview section. Here, you can move around to see the basic tour and use basic controls.

Das war's.
As you can see, it was really easy to create a basic virtual tour.
Let’s move on to the next step.
Step 3 – Apply Useful Options To Your Scene
Now, we’ll use the advanced options of WPVR in the scene you’ve just created, to give your viewers better control of the apartment virtual tour.
Let’s keep editing the tour:
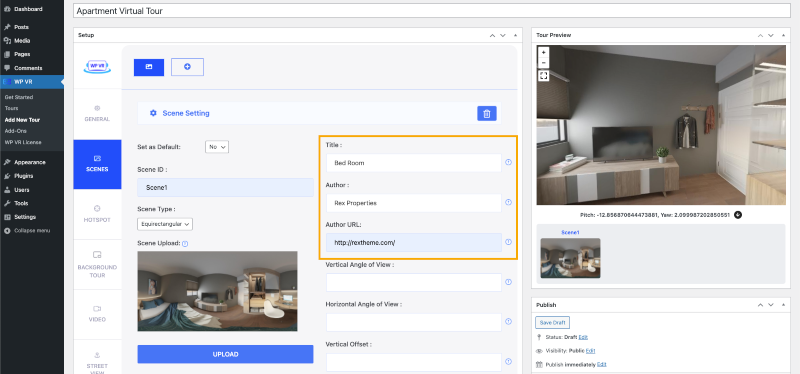
- On the Titel field, set a suitable name for this panorama.
- For example, if the image is of the kitchen, set it as ‘Kitchen’ or ‘Kitchen – 90 SQF’.
Tip: Use this field to give your viewers a heads up on where they are in the apartment.
- The Author field can take your viewer to any link. You can use this field as you desire.
- You can use terms like ‘Learn more about this Kitchen’ or ‘Made By Rex Properties’.
- In the Author URL, you can set any URL of your company website or page.

- Remember, this URL will be activated when a viewer clicks on the Author title. So, make it relevant to that field’s text.
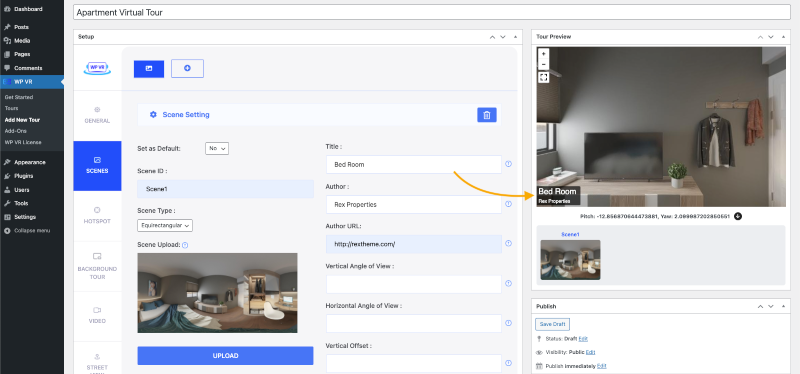
- Scroll down and click on the Preview button again.
You’ll see the Title, Author, and Author URL fields working now.

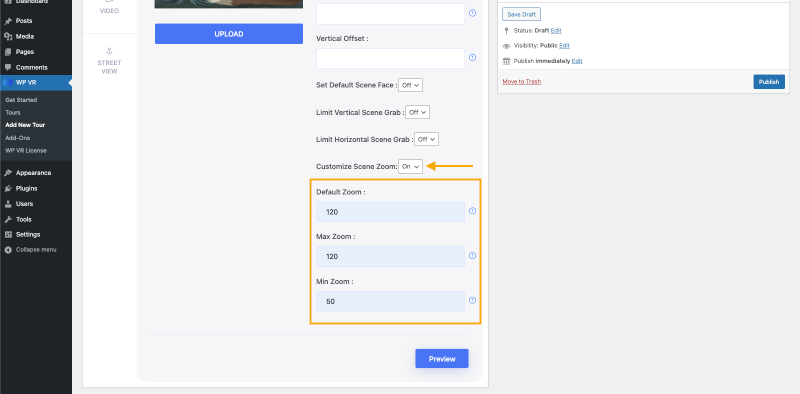
- Now, scroll down and turn on the Customize Scene Zoom option.
You’ll get 3 new options that will allow you to set any zoom settings you want.

The Zoom values range from 50 to 120.50 is the most zoomed in, and 120 is the most zoomed out.
Default Zoom will be applied every time your viewers load this scene.
The Max Zoom and Min values will define how much your viewer can zoom in or zoom out in the tour.
Apply any zoom setting that you prefer. It’s up to you.
Now, if you preview and look at the live preview, you’ll see that all your advanced scene settings have been applied.
You can apply some other options as well:
1. Default Scene Face
Set a point in the panorama image, which you want it to load from.
2. Vertical and Horizontal Angle of View
When you’re using partial panoramas or panoramas taken with your mobile phone, the images are not full 360 degrees. You can use it to adjust those images.
3. Limit Vertical and Horizontal Scene Grab
For partial or mobile panoramas, you can set a custom value within which you want your viewers to explore.
Now, keep adding more panorama images by adding more scenes in this tour. You can use an unlimited number of images until you’ve covered every corner of your apartment.
Apply different settings to each individual Scene or the same settings for all the Scenes. Whichever you prefer.
Now, let’s enable the advanced features and make turn it into a professional virtual apartment tour.
Follow the next step.
Step 4 – Use Advanced Features – To Turn It Into A Professional Virtual Tour
First, click on the Publish button to save your progress.
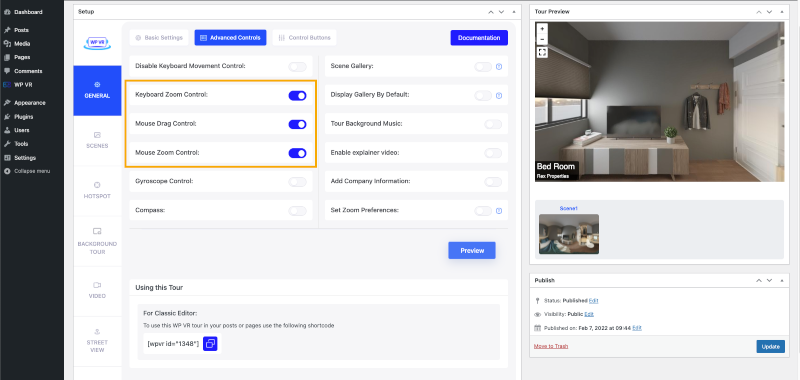
Now, under the General section, click on the Advanced Controls tab.
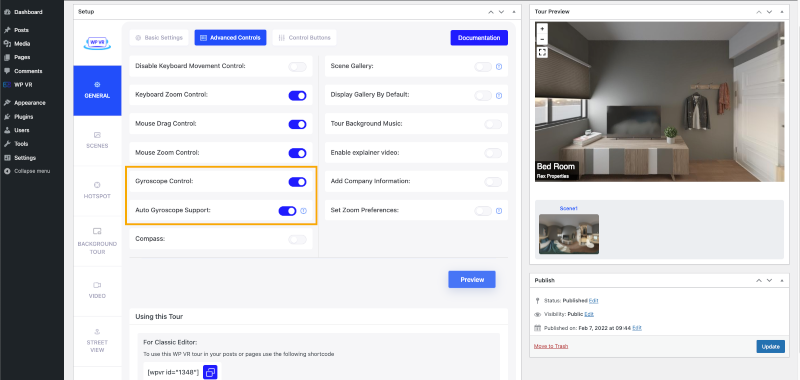
- Turn on these 3 options:
- Keyboard Zoom Control, Mouse Drag Control, Mouse Zoom Control.
1. Keyboard Zoom Control: It allows your viewer to zoom in and out on the virtual tour using the plus(+) and minus(-) buttons of the keyboard.
2. Mouse Drag Control: It allows your viewer to drag and move the view of the panorama image.
3. Mouse Zoom Control: It lets your viewers zoom in and out on the panorama image using the mouse wheel.
In short, these 3 options enable smooth control on your virtual tour.

- Turn on the Gyroscope Control option.
- When viewing from a mobile device, the Gyroscope will respond to the movement of the device. It gives great realistic control of the virtual tour to your viewers.
- To make it even better, enable Auto Gyroscope Support.
It will turn on the Gyroscope support on smartphones by default.

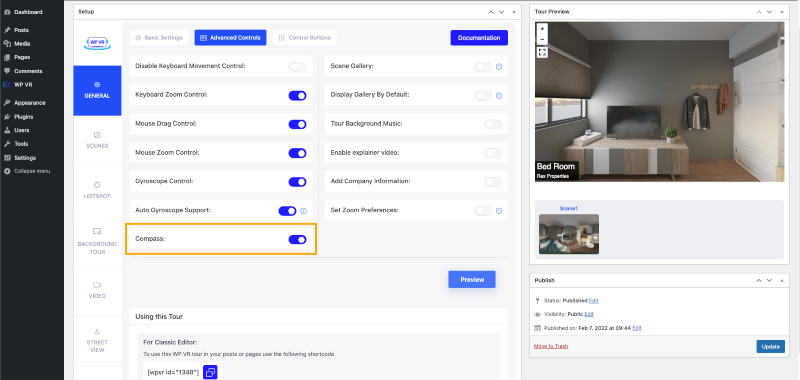
- Turn on the Compass feature. It will display a live compass inside the virtual tour and help the viewers understand which directions they’re looking at.

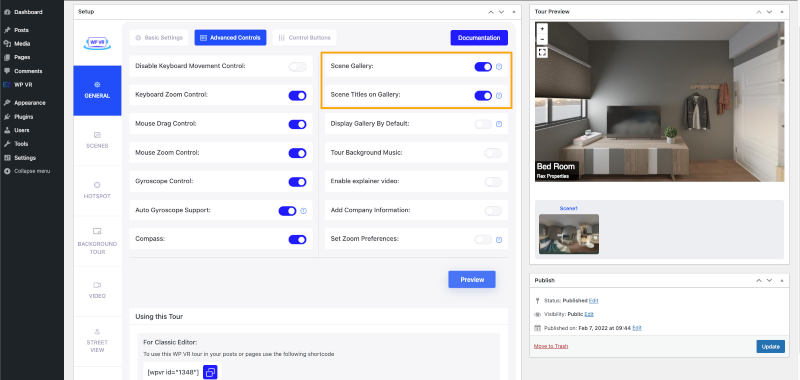
- Turn on the Scene Gallery option.
- When you have multiple panorama images, it will show a slider gallery where your clients can see a preview of every panorama image in your apartment. They can also choose to visit a specific scene directly from the gallery.
- Turn on the Scene Title on Scene Gallery option – to make your clients understand which part of the apartment the scene will take them.

Now, how about adding some interesting features to your apartment virtual tour?
Let’s add them right away.
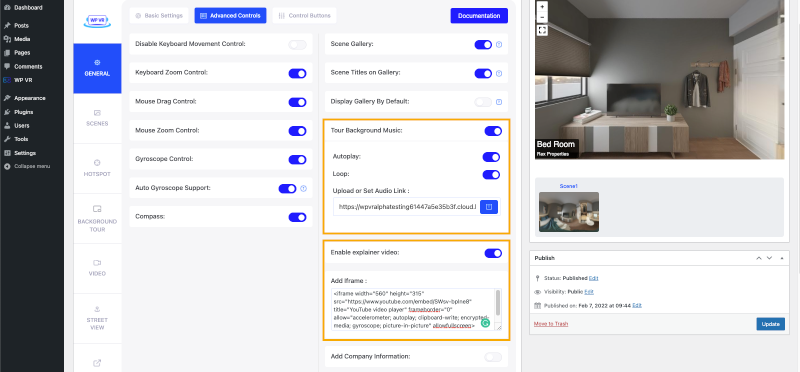
- Set Background music to your virtual tour using the Tour Background Music option.
- Let your clients experience soothing audio the entire time they’re on your tour.
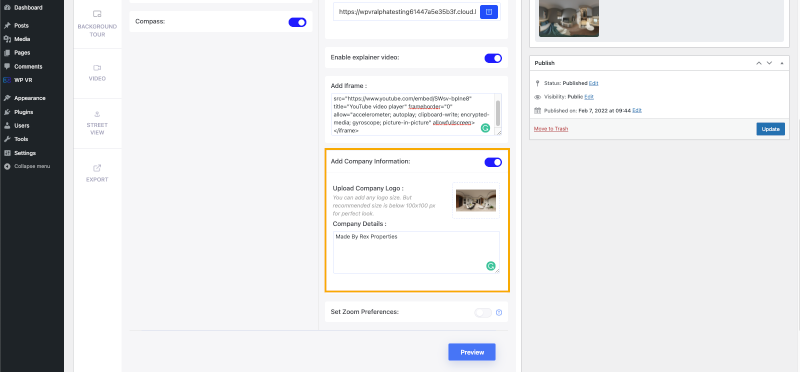
- Set an explainer video using the Enable Explainer Video option.
- Definitely, you want to give your clients more information about the apartment you’re showing them.
- You can record a video explaining details of the apartment and set it here.
Whenever your clients want to explore more, they can click it and learn about the apartment directly from you.

Now, it’s time for your own branding.
Tell them who created this virtual tour by showing your logo and description.
Set your company logo and a description using the Add Company Information option.

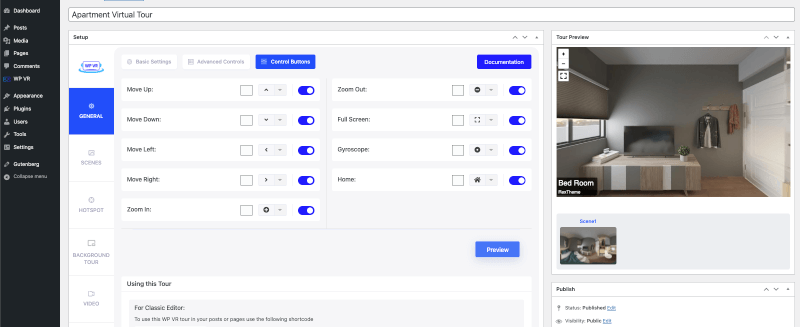
Step 5 – Set Control Buttons – Easy Navigation for Your Client
To make the tour easier to navigate, you can turn on the control buttons.
These are the controls you can turn on:
- Move Up.
- Move Down.
- Move Left.
- Move Right.
- Zoom In.
- Zoom Out.
- Full Screen.
- Gyroscope.
- Home Button.

On top of that, you can set a different icon and color for each of these buttons.
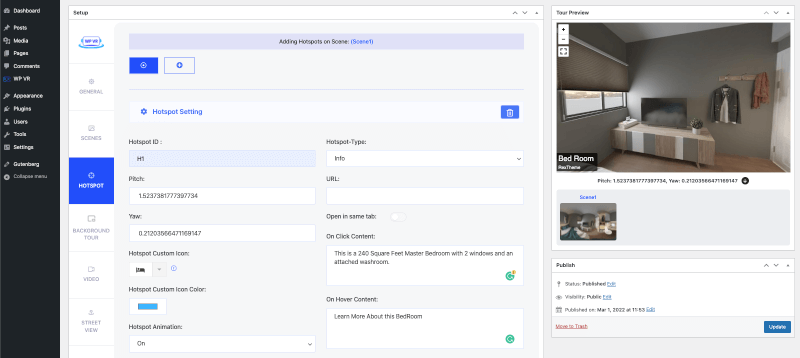
Step 6 – Use Hotspots – Connect Panorama Images & Show Additional Info
Once you’ve set up one panorama image, you can now upload more and connect them.
Remember to keep the sequence between your images.
For example, if your tour starts from the entrance of your apartment, the next one should lead to the living room or the bedroom that is right beside the living room.
And if your viewer is leaving that bedroom, it should take them back to the living room.
The sequence of the images must reassablence the apartment in real life.
You have to use the Scene-type hotspots to connect the scenes.
Here is a small guide to connecting panorama images in your virtual apartment tour.
On top of that, you can use the Info-type hotspots to show in-depth details about the apartment.
The content you can set in the hotspots:
- Images.
- Texts.
- Videos (YouTube, Vimeo, & Self-hosted).
- GIFs.
- URLs (Open on a new tab or the same tab).
- Buttons.
- Combination of everything above.

You can set these to both on-hover and on-click actions of the hotspots.
To add more content and customize the hotspots, follow this guide.
Bonus Tips To Make A Luxury Apartment Virtual Tour Stand Out From Your Competitors
If you’ve made it this far in this guide, then great job!
In this section, I have something for you that’ll pay off your patience.
Suppose you’ve followed all the steps in this guide to make the perfect apartment virtual tour.
Now, all you need to do is make the viewer contact you and start the process of conversion.
Here’s how,
Inside every panorama scene of your tour set a hotspot that will contain a contact form or email submission form.
You can go one step further by adding a different contact form in every scene.
Beispiel:
- In the Kitchen scene, invite them to drop their email – to learn more about the water supply & gas stove setup options.
- In the Entrance or outdoor scenes, ask them to give you their contact – to learn about the lawn diameters and neighboring community rules.
The easiest way to generate more leads would be to keep the form as minimal as possible. Just asking them to type in their name, email address, and the best time to call back would be great.
But, you can also add a couple of questions to qualify them for your case such as their budget, expected time to rent, etc.
And this, you can easily set up using WPVR.
The Benefits of Using this Latest Trend: Convert Prospects Into Potential Buyers
Today there are several creative ways to handle prospects that help to boost conversion.
And one of the proven ways now is to use virtual tours on your website.
Webpages with virtual tours receive 5-10 times longer views.
Here’s how it works.
- Get prospects to visit your website.
- Hook them with engaging apartment virtual tours they can’t ignore.
- Give them a glimpse of exactly what they will get in real life.
- Get them interested and pre-qualified while on the tour.
- Make the prospects book a time for you to call back.
Advantages of Using Virtual Tour:
- The user will not have to worry about traveling to get a live view of the apartment.
- An apartment virtual tour with navigation control means prospects are not bound to a fixed view. They can view and move around however they want. This will gain more trust.
- People will already get to make a temporary decision on the apartment of their choice.
- You can include more details on the apartment within the tour, which you would normally explain via phone.
- And most importantly, you can have the buyers fill out a form to get a call back right on the virtual apartment tour.
You can create an engaging apartment virtual tour without any complications using the right tool. And we mentioned and demonstrated WPVR here. You can easily go with it.
Schlussfolgerung
As you can see, a virtual tour is the next best thing to a live visit. And it is also a key option to stand out among your competitors.
Plus, as you saw, creating apartment virtual tours is relatively easy and quite affordable. So it’s high time you, too should, start using virtual tours to sell or rent more apartments easily.
Keep your prospects hooked and convert them into buyers with the latest trend that works.
If you own a WordPress site, then go ahead and start using WPVR and start closing more deals.
![How to Create Apartment Virtual Tour In WordPress To Rent & Sell Faster [2024]](https://rextheme.com/wp-content/uploads/2022/03/WPVR-Apartment-Virtual-Tour-Guide.png)


