Once, I worked with a store where customers got frustrated because they couldn’t filter products or find what they needed. The listings were messy, and the main issue was missing custom product attributes.
Studies show that unclear product details make shoppers abandon sites by 30%
That’s a significant loss, considering WooCommerce already provides an easy way to fix it.
Custom product attributes let you define unique features for each product. This keeps your store organized, searches accurate, and descriptions crystal clear.
In this guide, I’ll show you step by step how to add custom product attributes. It’s simple to set up and instantly makes your store easier to navigate.
So let’s get started,
TL;DR – WooCommerce Custom Product Attributes
- Custom attributes organize your store and make products easier to find.
- Add specific attributes like color, size, or material for single or variable products.
- To add attributes:
- Add a new product or edit an existing one.
- Go to the attributes tab and create the attribute.
- Fill Name and Value(s) and check Used for variations if needed.
- Use WooCommerce product attributes plugins to simplify the process
- You can also use Product Feed Manager to tailor your product feed. upload feeds to 180+ marketplaces and manipulate attribute values, replace them with static text, or adjust based on your business needs.
What are Custom Product Attributes?
Custom product attributes let you add special details to a product in WooCommerce. They help your customers understand exactly what makes it different.
For example, you could add “Fabric: Organic Cotton” or “Limited Edition Print” to a t-shirt. These little details make it easier for someone to decide to buy.
Using custom attributes keeps your store organized, makes searching simple, and helps your customers shop with confidence.
Why You Need Product Attributes
Before you start adding custom product attributes, it’s good to know why they matter so you can use them effectively and improve your store.
- Filterable Attributes: Help your customers find products faster and reduce their frustration. This keeps them engaged and increases the chances they will complete a purchase.
- Unique Product Features: Show what makes your products special to attract more buyers. It makes your items stand out compared to competitors.
- Organized Product Pages: Keep your pages clean so your customers can decide quickly. A clear layout helps them focus on the product details that matter.
- Visible Attributes: Display key details upfront to avoid confusion and abandoned carts. Customers trust stores that provide clear information.
- Variation Attributes: Let your customers pick sizes, colors, or styles easily. This makes their shopping experience smoother and more satisfying.
- Boost Conversions: Give clear details so your customers buy with confidence. The more confident they feel, the more likely they are to return.
How to Add WooCommerce Product Attributes
In this guide, I’m going to show you exactly how to create and use a WooCommerce custom product attribute in a step-by-step guide:
Step 1: Add a New Product or Edit an Existing Item
Go to ‘Products’ from the left menu bar. You can add a new product to your WooCommerce store or edit the existing one.
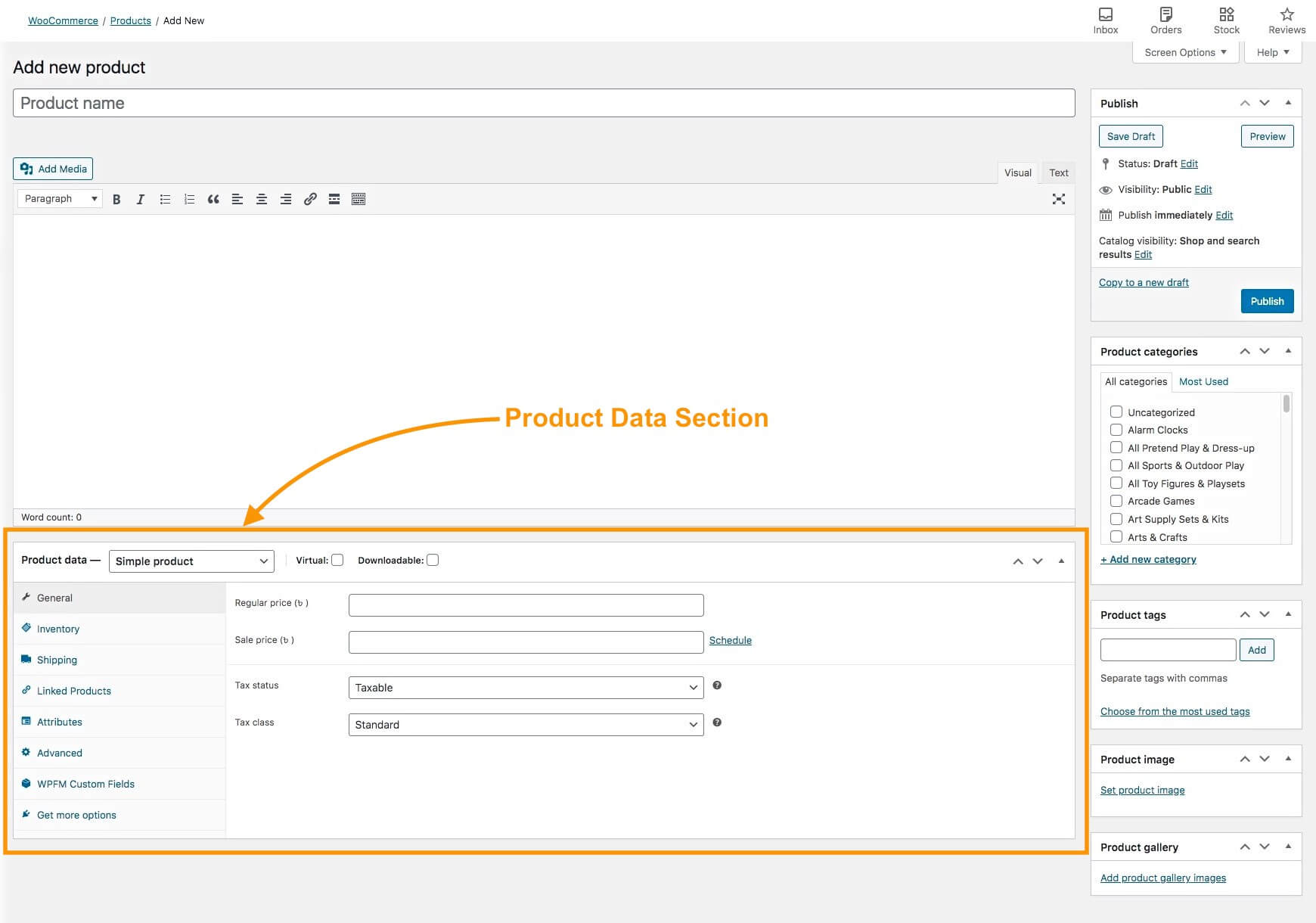
1. Edit or create a Product and scroll down to the Product Data Section.

Here, choose the product type (for example, Simple product or Variable Product).
Now, fill out the basic required data in the General, Inventory, Shipping, and Linked Products menus.
- Learn more – How to Set Up a WooCommerce Variable Prod
Step 2: Add the Custom Product Attribute
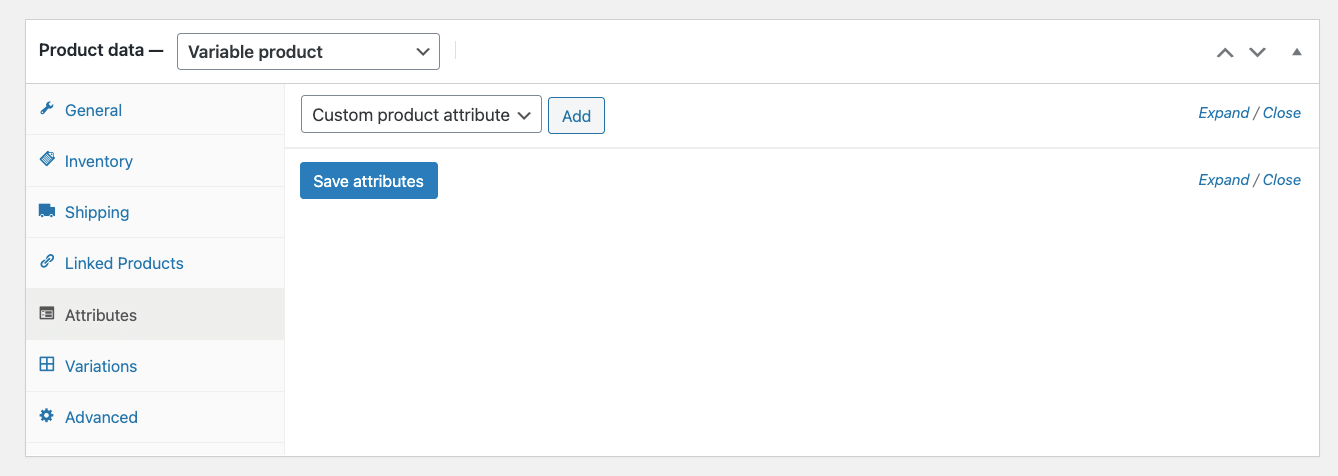
- Go to the Attributes menu

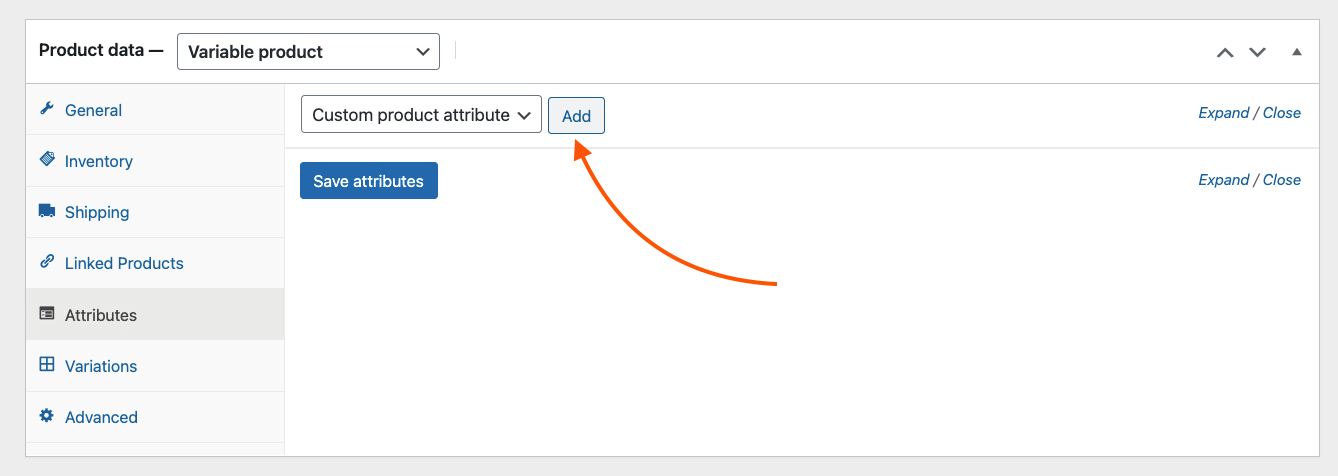
Here, you can see there is a dropdown menu that says Custom product attribute and an ‘Add’ button beside it.

- Click on the ‘Add‘ button.
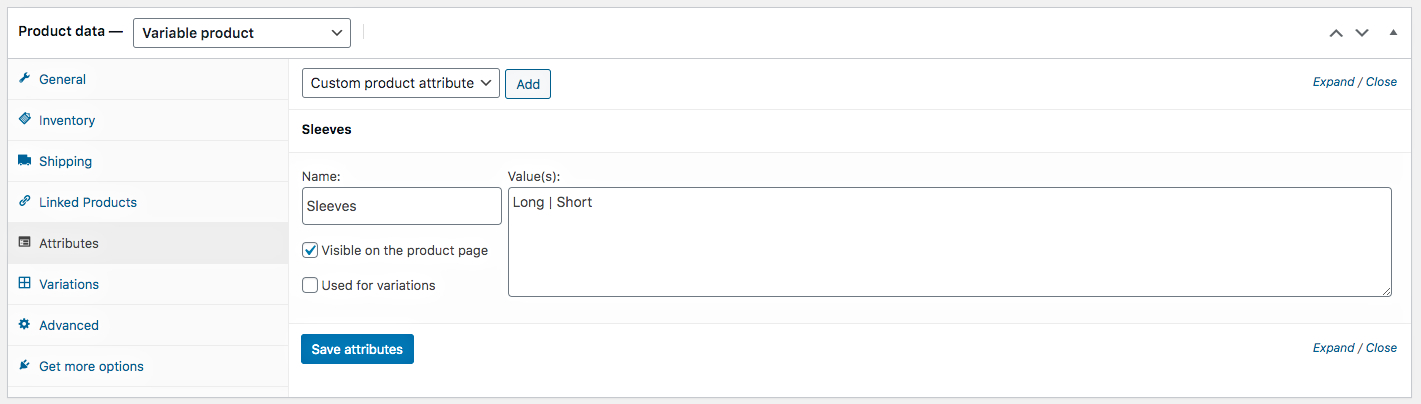
Step 3 – Complete the Custom Product Attribute Details
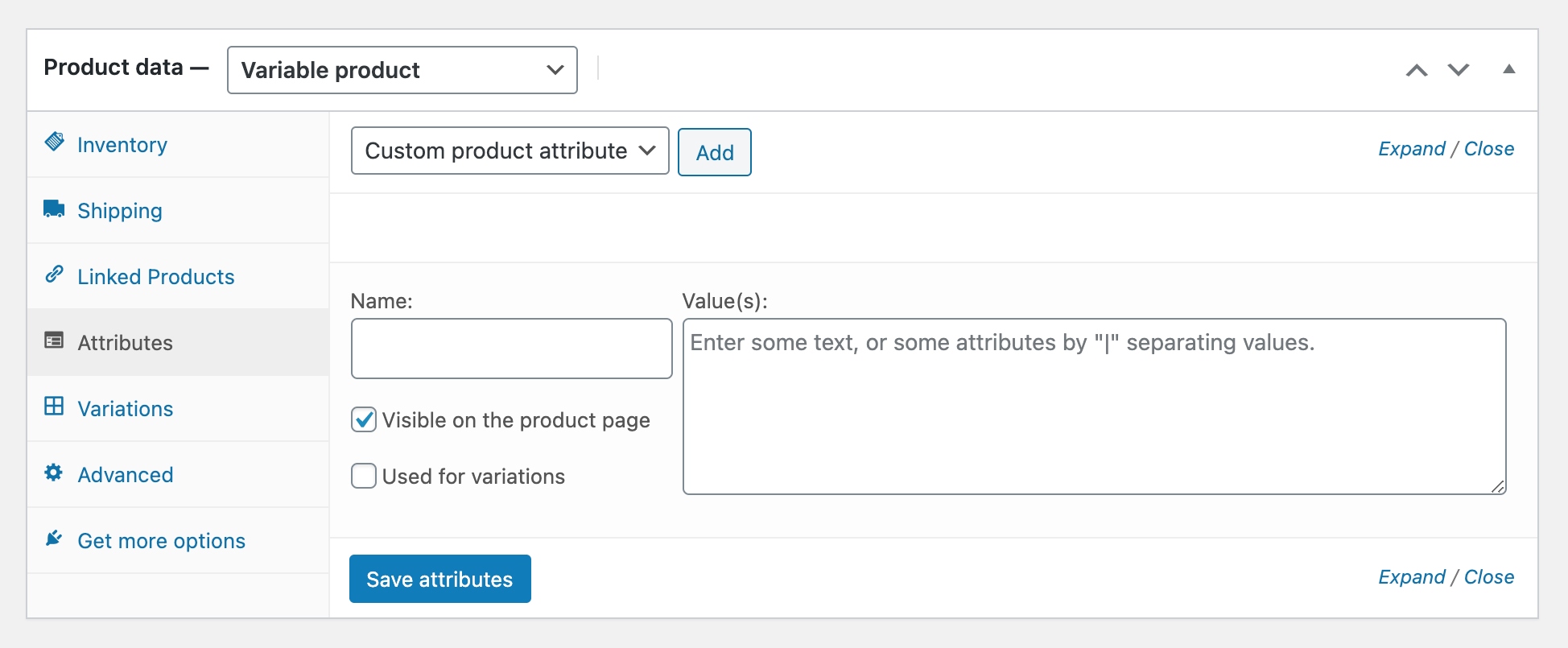
You will see that a custom attribute section has been created.

You will get two fields – Names and Value (s)
- Name: It refers to the attribute name.
- Value(s): It refers to the attribute terms.
Fill out the required values as per your requirements.
Let’s say I am selling a T-shirt that has both Long sleeves and short sleeves. So let’s name it ‘Sleeves’.
Für den/die "Wert(e)" müssen Sie Werte mit einem "|"-Trennzeichen hinzufügen. Fügen wir also die Begriffe "Lang|Kurz" hinzu.

And on the left side, you can see the option “Visible on the product page”. That is check-marked by default, which means this attribute term will be displayed on the Product page.
Wenn es sich um ein variables Produkt handelt, möchten Sie diese Attributbegriffe vielleicht für die Erstellung von Varianten verwenden. In diesem Fall können Sie das Kontrollkästchen "Für Varianten verwendet" aktivieren (direkt über der Schaltfläche "Attribut speichern") und später auf der Registerkarte "Varianten" auf der linken Seite Varianten erstellen.
Then click on the “Save” attribute button, and this attribute will be saved for this product.
Je nach Thema wird dieses Attribut also auf der Produktseite angezeigt.
Wann sollten Sie benutzerdefinierte Produktattribute verwenden?
As mentioned earlier, a custom product attribute can be created when you edit or add a product in the product data section of a product feed.
Sie sollten das benutzerdefinierte Produktattribut verwenden, wenn Sie ein Merkmal für ein Produkt definieren wollen, das nur für dieses Produkt gilt.
For example, if you are selling ‘Organic Tea’ in bulk, you might want to sell it in packs of 10 Sachets, 20 Sachets, and 50 Sachets per order. However, this sort of custom order package can not apply to other products in your WooCommerce store.
Here’s another example :

In this case, you should use a custom product attribute to define this feature, and possibly use it for WooCommerce product variations.
So you should create and use custom product attributes when you want to define a feature that applies to a particular product only.
This will save you time from creating a global attribute separately and help optimize the use of server resources.
If you are planning to promote on Google Shopping, you should be aware of the following fact:
Google Shopping requires additional product attributes for items in a few industry-based categories:
- Größe
- Farbe
- Muster
- Material
- Age group
- Geschlecht
WooCommerce doesn’t have default fields for these attributes.
However, Product Feed Manager allows you to add custom fields to your WooCommerce products to include this important information for Google Shopping.
You can go through this video tutorial to learn more :
5 WooCommerce Product Attributes Plugins
Now, let’s look at some WooCommerce product attributes plugins that can help you manage and enhance your product details, variations, and overall store organization.
- WooCommerce Product Add-Ons: Add extra options like engraving or gift messages to your products. This makes variable products more appealing to your customers.
- Advanced Custom Fields (ACF): It helps you create relevant attributes like material or care instructions. Display them directly on your edit product screen.
- WooCommerce Product Table: It lets you display products in a table with custom ordering and simple attribute selection.
- Variation Swatches for WooCommerce: You can replace dropdowns with visual swatches for color, size, or pattern. Customers will find attribute options much easier to select.
- WPC Product Bundles for WooCommerce: It helps you bundle multiple products with specific product attributes. It’s perfect for upselling and managing first attribute combinations.
Note: You can use Product Feed Manager to tailor your product feed. You can upload feeds to 180+ marketplaces and manipulate attribute values, replace them with static text, or adjust based on your business needs.
Schlussfolgerung
Creating custom product attributes in WooCommerce is one of the easiest ways to make your products stand out.
These attributes let you highlight important details about each item, so customers know exactly what makes it unique.
Using them keeps your listings organized, improves search, and helps shoppers make faster decisions.
To make managing attributes even easier, you can use Product Feed Manager to handle all your product details and sync them across multiple marketplaces.
** FAQs **
1. My customers can’t find products easily. How can custom attributes help?
- Adding attributes like “Color: Red” or “Size: Large” on the single product page lets customers filter and search more effectively on the WooCommerce shop page, so they can find what they want without frustration.
2. My product pages look messy. How do I clean them up?
- Use the attributes tab in the WordPress dashboard to display only key specific attributes and visible attributes. Keep your front end clean and easy to read for shoppers.
3. I’m losing sales because customers aren’t sure about product details. What should I do?
- Highlight important attribute values like attributes – size, blue color attribute, or other different attributes so shoppers instantly see what makes a product unique, reducing hesitation and abandoned carts.
4. I have too many products; managing attributes is overwhelming. Any tips?
- Product Feed Manager helps you organize multiple products, new product variations, variation attributes, and attribute combinations. It also helps to sync created attributes across your store quickly.
5. Customers are asking the same questions repeatedly. Can attributes help?
- If you add clear attributes, dropdown selectors, and single attribute details for your products, you can answer common questions upfront and save yourself from repeated support requests..
![How to Create Custom Product Attributes in WooCommerce [2025]](https://rextheme.com/wp-content/uploads/2020/12/Custom-Product-Attribute-WooCommerce-Featured-Image.png)



Hallo Shammi. Toller Artikel. Danke fürs Teilen. Eine Frage, wenn es dir nichts ausmacht ... Du sagst, dass durch die Verwendung eines benutzerdefinierten Attributs "Server-Ressourcen optimiert" werden können. Das macht Sinn, wenn das Attribut eindeutig ist. Aber was ist mit der ständigen Verwendung von benutzerdefinierten Attributen? Ich meine eine Situation, in der der Shop-Administrator sie ständig für jedes Produkt anlegt - auch wenn sie nicht nur für dieses Produkt gelten, sondern immer wieder dieselben benutzerdefinierten Attribute hinzugefügt werden - wäre das ebenso schlecht für die Ressourcen? Mit anderen Worten: Welchen Nachteil hat die ständige Verwendung von benutzerdefinierten Attributen - wenn überhaupt -?
Hallo Conor,
Das ist eine gute Frage. Wie Sie sehen, habe ich die Formulierung "die Nutzung der Serverressourcen optimieren" verwendet. Das heißt, wenn Sie globale Attribute und benutzerdefinierte Attribute sinnvoll einsetzen, können Sie die Serverressourcen für die Attribute optimal nutzen.
Wenn Sie nämlich globale Attribute hinzufügen, stehen diese bei der Bearbeitung eines Produkts zur Auswahl. Wenn Sie also zu viele globale Attribute haben, kann dies zu einer Überlastung des Servers führen.
Nehmen wir noch einmal an, Sie planen, benutzerdefinierte Attribute für alle Ihre Produkte zu verwenden. In diesem Fall wird die Datenbank und der Server der Website insgesamt belastet, weil Sie dann kumulativ viel mehr Attributwerte hinzufügen können.
Außerdem ist das Hinzufügen von benutzerdefinierten Attributen jedes Mal reine Zeitverschwendung, vor allem, wenn Sie viele Produkte haben. Wenn Sie z. B. tausend Produkte mit einem Farbattribut haben, stellen Sie sich vor, wie viel Zeit Sie verschwenden, wenn Sie dieses Attribut für jedes Produkt einzeln hinzufügen. Bei einem globalen Attribut müssen Sie es nur einmal hinzufügen.
Sowohl globale als auch benutzerdefinierte Attribute haben also ihre eigenen Vor- und Nachteile. Es liegt an Ihnen, sie auf optimierte Weise für eine bessere Leistung Ihrer Website zu verwenden.
Ich hoffe, das war sinnvoll.
Lassen Sie mich wissen, wenn Sie weitere Gedanken haben.
Danke.
Lieber Shammi,
Ich kämpfe mit diesem Konzept der Attribute. Ich möchte meine Worldpress-Bekleidungswebsite starten, aber ich weiß nicht, wie ich jedem Produkt in meinem Bekleidungsgeschäft ein Symbol oder eine Auswahlmöglichkeit für die Kleidergröße hinzufügen kann. Normalerweise gäbe es eine Schaltfläche zur Auswahl, z. B. small, medium, large, extra large. Ich kann nichts finden, das mich anleitet, wie man das macht, es sei denn, ich kodiere etwas css. Ich bin noch ein Anfänger und weiß nicht, wo ich anfangen soll. Ich dachte, vielleicht mit Attributen in woocommerse würde mir erlauben, um zu sehen, die Optionen in jedem Produkt erscheinen, aber auch die Buchung meiner Attribute mit dem Titel: Größen und mit den Werten: S|M| L|XL, sehe ich es nicht in meinen Produkten sichtbar, wenn ich das Produkt für meinen Warenkorb auswähle. Ich habe tagelang nachgeforscht, ohne eine Lösung zu finden. Ich bin für jede Hilfe dankbar, die Sie mir geben können.
Hallo Xinia, es ist toll, dass Sie WooCommerce lernen. Was du erreichen willst, ist die Erstellung eines variablen Produkts. Diese Anleitung hilft dir dabei:
Bitte teilen Sie in den Kommentaren mit, ob das geholfen hat. Danke!